Alle Anfragen, die Ihre Anwendung an die Google Unternehmensprofil-APIs sendet, müssen ein Autorisierungstoken enthalten. Über das Token wird der Nutzer oder die Anwendung gegenüber Google identifiziert und so der Zugriff auf die Google Unternehmensprofil-APIs ermöglicht. Ihre Anwendung muss das OAuth 2.0-Protokoll verwenden, um Anfragen zu autorisieren.
In diesem Leitfaden werden die verschiedenen Methoden erläutert, mit denen Sie OAuth 2.0 auf Ihrer Plattform implementieren können. Die Google Identity Platform bietet die Funktion „Google Log-in“ und OAuth-Funktionen, die in diesem Leitfaden verwendet werden.
Informationen zur Verwendung von Oauth 2.0 für Webserver-Anwendungen finden Sie in diesem Leitfaden.
Die Implementierung von OAuth 2.0 hat folgende Vorteile:
- Der Zugriff auf die Daten des Geschäftsinhabers wird geschützt.
- Die Identität des Geschäftsinhabers wird ermittelt, wenn er sich in seinem Google-Konto anmeldet.
- Es wird festgelegt, dass eine Partnerplattform oder -anwendung mit ausdrücklicher Zustimmung des Geschäftsinhabers auf Standortdaten zugreifen und diese ändern kann. Der Inhaber kann den Zugriff später widerrufen.
- Die Identität der Partnerplattform wird ermittelt.
- Es wird Partnerplattformen ermöglicht, Online- und Offlineaktionen im Namen des Geschäftsinhabers durchzuführen, etwa auf Rezensionen zu antworten, Beiträge zu erstellen und Positionen auf der Speisekarte zu aktualisieren.
API-Zugriff mit OAuth 2.0
Zuerst müssen Sie Ihr Google Cloud-Projekt konfigurieren und die Google Unternehmensprofil-APIs aktivieren. Weitere Informationen finden Sie unter Grundlegende Einrichtung.
OAuth und den Zustimmungsbildschirm konfigurieren
So erstellen Sie Anmeldedaten und konfigurieren den Zustimmungsbildschirm:
- Klicken Sie in der API Console auf der Seite „Anmeldedaten“ auf Anmeldedaten erstellen und wählen Sie aus der Drop-down-Liste „OAuth-Client-ID“ aus.
- Wählen Sie den Anwendungstyp aus, machen Sie alle relevanten Angaben und klicken Sie auf Erstellen.
- Klicken Sie auf Speichern.
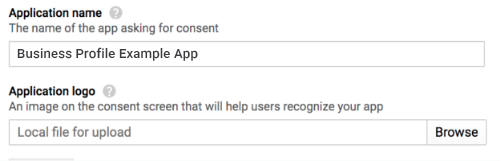
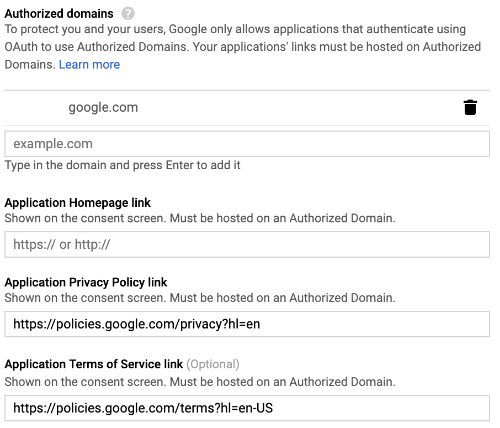
- Aktualisieren Sie die Einstellungen für den OAuth-Zustimmungsbildschirm. Dort können Sie den Namen und das Logo der Anwendung aktualisieren und einen Link zu Ihren Nutzungsbedingungen und Ihrer Datenschutzerklärung einfügen.
Die folgende Abbildung zeigt die Felder für den Namen und das Logo der Anwendung auf dem OAuth-Zustimmungsbildschirm:

In der folgenden Abbildung sehen Sie weitere Felder, die auf dem OAuth-Zustimmungsbildschirm erscheinen:

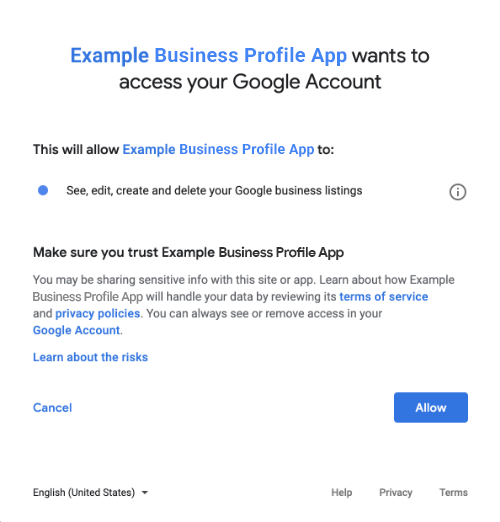
Die nächste Abbildung zeigt beispielhaft, was der Nutzer sehen könnte, bevor er seine Zustimmung erteilt:

Methoden zur Implementierung von OAuth 2.0
Zur Implementierung von OAuth 2.0 können Sie eine der folgenden Methoden verwenden:
Nachfolgend finden Sie Informationen zu den Methoden, mit denen Sie OAuth 2.0 in Ihrer Anwendung implementieren können.
Autorisierungsbereiche
Erfordert einen der folgenden OAuth-Bereiche:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
Der Bereich „plus.business.manage“ wurde eingestellt. Er dient dazu, die Abwärtskompatibilität für vorhandene Implementierungen aufrechtzuerhalten.
Clientbibliotheken
In den sprachspezifischen Beispielen auf dieser Seite werden die Google API-Clientbibliotheken verwendet, um die OAuth 2.0-Autorisierung zu implementieren. Zum Ausführen der Codebeispiele müssen Sie zuerst die Clientbibliothek für Ihre Sprache installieren.
Clientbibliotheken sind für die folgenden Sprachen verfügbar:
Google Log-in
Google Log-in ist die schnellste Möglichkeit, OAuth in Ihre Plattform zu integrieren. Die Funktion ist u. a. für Android, iOS und Web verfügbar.

„Google Log-in“ ist ein sicheres Authentifizierungssystem, mit dem sich Nutzer mit ihrem Google-Konto anmelden können. Das ist das Konto, mit dem sie sich auch in anderen Google-Diensten anmelden. Sobald sie angemeldet sind, können Nutzer einwilligen, dass Ihre Anwendung die Google Unternehmensprofil-APIs aufruft und den Autorisierungscode sendet, der zum Abrufen von Aktualisierungs- und Zugriffstokens verwendet wird.
Offlinezugriff
Unter Umständen müssen Sie die Google Unternehmensprofil-APIs auch dann im Namen eines Nutzers aufrufen, wenn dieser gerade offline ist. Anbietern von Plattformen wird empfohlen, die Funktion für den Offlinezugriff zu implementieren. Sobald sich ein Nutzer angemeldet und seine Einwilligung erteilt hat, können Einträge dann jederzeit bearbeitet, aufgerufen und verwaltet werden.
Es wird angenommen, dass der Nutzer bereits mit seinem Google-Konto angemeldet ist, zugestimmt hat, dass Ihre Anwendung die Google Unternehmensprofil-APIs aufruft, und einen Autorisierungscode gesendet hat, mit dem ein Aktualisierungs- und später ein Zugriffstoken abgerufen wird. Der Nutzer kann das Aktualisierungstoken sicher speichern und später jederzeit ein neues Zugriffstoken damit abrufen. Weitere Informationen zur Funktion „Google Log-in“ für serverseitige Anwendungen finden Sie hier.
Im folgenden Code-Snippet sehen Sie, wie der Offlinezugriff in Ihrer Anwendung implementiert wird. Informationen zum Ausführen des Codes finden Sie unter Beispiel ausführen.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
Nur Onlinezugriff
Zur einfacheren Implementierung können Aufrufe von Google Unternehmensprofil-APIs ausgeführt werden, ohne dass Aktualisierungstokens im Cache gespeichert werden müssen. Der Nutzer muss aber angemeldet sein, damit API-Aufrufe in seinem Namen auf der Platform möglich sind.
Das folgende Code-Snippet zeigt, wie der Google Log-in-Ablauf implementiert und ein nutzerspezifischer API-Aufruf ausgeführt wird. Nachdem sich der Nutzer mit seinem Google-Konto angemeldet und Ihrer Anwendung die entsprechenden Berechtigungen gewährt hat, wird ein Zugriffstoken abgerufen. Über dieses Zugriffstoken wird der Nutzer identifiziert. Es muss in der Anfrage der Google Unternehmensprofil-APIs als Header übergeben werden.
Informationen zum Ausführen des Codes finden Sie unter Beispiel ausführen.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
Beispiel ausführen
Gehen Sie so vor, um den Beispielcode auszuführen:
- Speichern Sie das Code-Snippet in einer Datei mit dem Namen
index.html. Ihre Client-ID muss in der Datei festgelegt sein. Geben Sie den folgenden Befehl in Ihr Arbeitsverzeichnis ein, um den Webserver zu starten:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
Wählen Sie in der API Console auf der Seite Anmeldedaten die verwendete Client-ID aus.
Geben Sie im Feld Autorisierte JavaScript-Quellen Ihre Website-URL ein. Um den Beispielcode in dieser Anleitung auszuführen, müssen Sie auch
http://localhost:8000hinzufügen.Laden Sie die folgende URL in Ihren Browser:
http://localhost:8000/index.html