Setiap permintaan yang dikirimkan aplikasi Anda ke API Profil Bisnis harus menyertakan token otorisasi. Token otorisasi mengidentifikasi pengguna atau aplikasi untuk Google, yang memungkinkan akses ke API Profil Bisnis. Aplikasi Anda harus menggunakan protokol OAuth 2.0 untuk mengizinkan permintaan.
Panduan ini menjelaskan berbagai metode yang dapat Anda gunakan untuk menerapkan OAuth 2.0 di platform Anda. Google Identity Platform memberikan fungsi Login dengan Google dan OAuth yang digunakan di seluruh panduan ini.
Untuk mengetahui lebih lanjut cara menggunakan Oauth 2.0 pada aplikasi server web, baca panduannya di sini.
Penerapan OAuth 2.0 memberikan manfaat berikut:
- Melindungi akses ke data pemilik bisnis.
- Menetapkan identitas pemilik bisnis saat mereka login ke Akun Google.
- Menetapkan bahwa platform atau aplikasi partner dapat mengakses dan mengubah data lokasi dengan izin eksplisit dari pemilik bisnis. Pemilik dapat mencabut akses ini nanti.
- Menetapkan identitas platform partner.
- Memungkinkan platform partner melakukan tindakan online atau offline untuk pemilik bisnis. Tindakan ini termasuk respons terhadap ulasan, pembuatan postingan, dan pembaruan pada item menu.
Akses API dengan OAuth 2.0
Sebelum memulai, Anda perlu mengonfigurasi project Google Cloud dan mengaktifkan API Profil Bisnis. Untuk mendapatkan informasi lebih lanjut, lihat dokumentasi untuk Penyiapan dasar.
Mengonfigurasi OAuth dan layar izin
Ikuti langkah berikut untuk membuat kredensial dan layar izin:
- Dari halaman Credentials di API Console, klik Create credentials dan pilih "OAuth Client ID" dari menu drop-down.
- Pilih jenis aplikasi Anda, isi informasi yang relevan, dan klik Create.
- Klik Save.
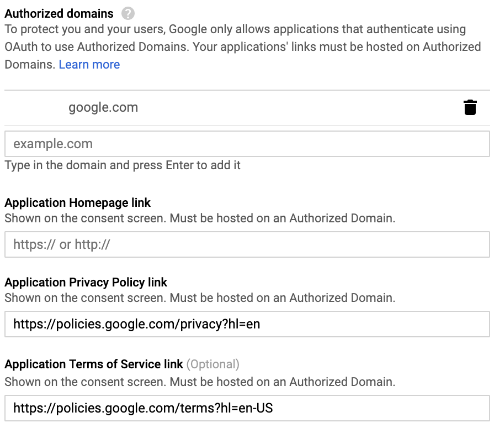
- Perbarui setelan layar izin OAuth. Dari sana, Anda dapat memperbarui nama dan logo aplikasi, serta mencantumkan link persyaratan layanan dan kebijakan privasi.
Gambar berikut menampilkan kolom nama dan logo aplikasi pada layar izin OAuth:

Gambar berikut menunjukkan kolom tambahan yang muncul pada layar izin OAuth:

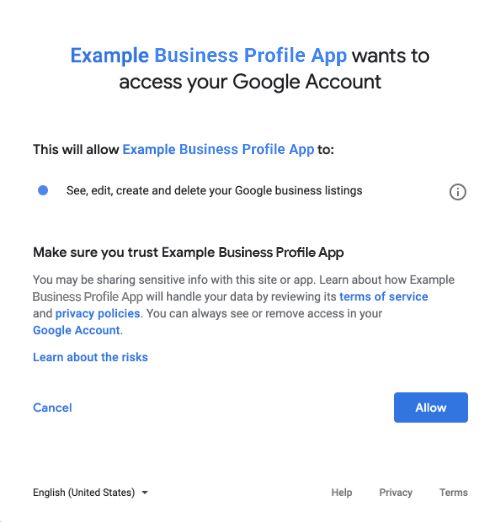
Gambar berikut adalah contoh tampilan yang dilihat pengguna sebelum mereka memberikan izin:

Metode untuk menerapkan OAuth 2.0
Anda dapat menggunakan metode berikut untuk menerapkan OAuth 2.0:
Konten berikut memberikan informasi tentang metode tersebut untuk menerapkan OAuth 2.0 ke aplikasi Anda.
Cakupan Otorisasi
Memerlukan salah satu cakupan OAuth berikut:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
Cakupan plus.business.manage sudah tidak digunakan lagi, tetapi masih tersedia guna mempertahankan kompatibilitas mundur untuk implementasi yang ada.
Library klien
Contoh khusus bahasa pada halaman ini menggunakan Library Klien Google API untuk menerapkan otorisasi OAuth 2.0. Untuk menjalankan contoh kode, Anda terlebih dulu harus menginstal library klien untuk bahasa Anda.
Library klien tersedia untuk bahasa berikut:
Login dengan Google
Login dengan Google adalah cara tercepat untuk mengintegrasikan OAuth ke platform Anda. Metode ini tersedia untuk Android, iOS, Web, dan lainnya.

Login dengan Google adalah sistem autentikasi aman yang memungkinkan pengguna login dengan Akun Google mereka, yang merupakan akun yang sama seperti yang digunakan untuk login ke layanan Google lainnya. Setelah pengguna login, mereka dapat memberikan izin untuk aplikasi Anda agar dapat memanggil API Profil Bisnis dan menukarkan kode otorisasi yang digunakan untuk mendapatkan token refresh dan token akses.
Akses offline
Anda sebaiknya memanggil API Profil Bisnis atas nama pengguna meskipun pengguna offline. Sebaiknya platform menerapkan fungsi ini karena Anda dapat mengedit, melihat, dan mengelola listingan kapan saja setelah pengguna login dan memberikan izin.
Google berasumsi bahwa pengguna sudah login dengan Akun Google mereka, memberikan izin untuk aplikasi Anda agar dapat memanggil API Profil Bisnis, dan menukarkan kode otorisasi yang selanjutnya digunakan untuk mendapatkan token refresh, dan kemudian token akses. Pengguna dapat menyimpan token refresh dengan aman dan menggunakannya nanti untuk mendapatkan token akses baru kapan saja. Untuk mendapatkan informasi lebih lanjut, baca Login dengan Google untuk aplikasi sisi server.
Cuplikan kode berikut menunjukkan cara menerapkan akses offline di aplikasi Anda. Untuk menjalankan kode ini, lihat Menjalankan contoh.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
Hanya akses online
Untuk kemudahan penerapan, panggilan dari API Profil Bisnis dapat dilakukan tanpa melakukan caching token refresh pengguna. Namun, pengguna harus login agar platform dapat melakukan panggilan API sebagai pengguna.
Cuplikan kode berikut menunjukkan penerapan alur Login dengan Google dan cara membuat panggilan API khusus pengguna. Setelah pengguna login dengan Akun Google-nya dan memberikan izin untuk aplikasi Anda, token akses akan diberikan. Token akses ini mengidentifikasi pengguna dan harus diteruskan sebagai header dalam permintaan API Profil Bisnis.
Untuk menjalankan kode ini, lihat Menjalankan contoh.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
Menjalankan contoh
Lakukan langkah berikut untuk menjalankan contoh kode yang diberikan:
- Simpan cuplikan kode ke dalam file bernama
index.html. Pastikan Anda memiliki client ID yang ditetapkan dalam file. Jalankan server web dengan perintah berikut dari direktori kerja Anda:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
Dari halaman Kredensial di Konsol API, pilih ID klien yang digunakan.
Pada kolom Asal JavaScript yang sah, masukkan URL situs Anda. Untuk menjalankan contoh kode dalam panduan ini, Anda juga harus menambahkan
http://localhost:8000.Muat URL berikut ke browser Anda:
http://localhost:8000/index.html