这些指南可帮助您在自己的应用中实现 Google Pay。
Google Pay 付款按钮
Google Pay 付款按钮会调用 Google Pay API。Google Pay API 会显示付款表格,用户可以在其中选择付款方式。
素材资源
Google Pay 提供 PayButton API,可让您自定义 Google Pay 付款按钮的主题、形状和边角圆润度,使其与界面设计保持一致。
使用 PayButton API 时,您可获得以下优势:
- 品牌合规性:无缝集成 Google Pay 付款按钮,该按钮可自动遵循最新的 Google Pay 品牌推广指南,同时提供自定义选项,只需极少的精力即可与您的界面设计相匹配。
- 可自定义的形状:微调按钮的边角圆润度,使其与现有的设计美学风格完美契合。
- 本地化体验:按钮的说明文字会自动翻译成用户的设备语言,从而提高可访问性。
- 为用户提供个性化体验:帮助用户在 Google Pay 钱包中发现可用的付款方式,以便更快地完成结账流程。
如果这种便捷方法或支持的语言不符合您的需求,请联系我们。
样式
Google Pay 付款按钮有两种变体:深色和浅色。每个变体都有带“购买方式”文本和不带“购买方式”文本的两种版本。付款按钮中的“购买方式”文字已有本地化版本,但 Google Pay 品牌名称则一律保留不译。请勿以自行本地化的文字创建按钮。
| 按钮类型 | 深色 | 浅色 |
| book |  |
 |
| buy |  |
 |
| checkout |  |
 |
| 捐款 |  |
 |
| order [订单] |  |
 |
| pay |  |
 |
| 纯色 |  |
 |
| 订阅 |  |
 |
使用最适合您结账页面的按钮类型措辞。 |
在浅色背景上使用深色按钮,以形成对比效果。 |
在深色或彩色背景上使用浅色按钮。 |
个性化
当用户的 Google Pay 账号中添加了符合条件的卡时,“购买”和“付款”付款按钮会显示卡网络和卡号的最后四位数。卡网络将显示在与“购买方式”或“付款方式”文本相同的位置。
| 按钮类型 | 深色 | 浅色 |
| 购买和付款 |  |
 |
使用购买或付款按钮类型来启用个性化。 |
在浅色背景上使用深色按钮,以形成对比效果。 |
在深色或彩色背景上使用浅色按钮。 |
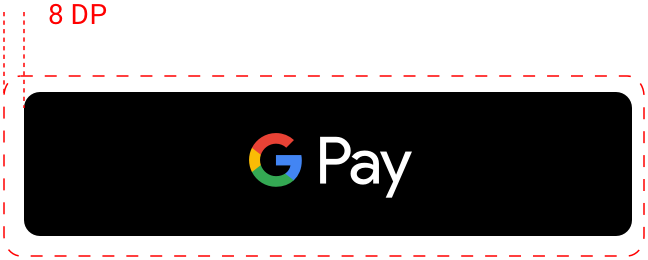
留白
请务必在付款按钮的四周保持至少 8 dp 的留白空间。确保留白空间永远不会被图形或文本破坏。这是一般设计指南,而不是 PayButton API 规范。

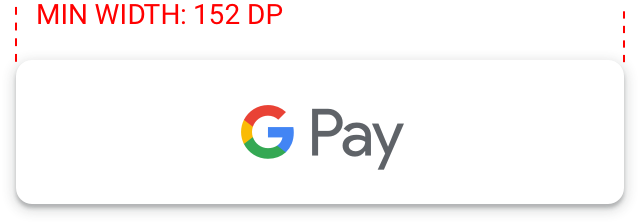
最小宽度
Google Pay 按钮的最小宽度应为 90 dp。所有“通过 Google Pay 购买”付款按钮的最小宽度应为 152 dp。

注意事项
| 正确做法 | 错误做法 |
|---|---|
|
|
Google Pay 标识
当您在付款流程中将 Google Pay 用作付款选项时,请仅使用下面提供的 Google Pay 标识。
资源
将 Google Pay 标识下载为 SVG 文件:
下载资源标识
当您将 Google Pay 显示为付款方式时,请使用以下 Google Pay 标识:

如果您以图文并列的方式显示其他品牌,请也在该标识旁边以文本形式注明“Google Pay”。请勿更改标识边框的颜色或粗细或以任何方式更改该标识。请仅使用 Google 提供的标识。
留白
在 Google Pay 受理标识四周,始终留出不少于字母 G 徽标高度一半(0.5 倍)的留白空间。请确保您展示的任何其他品牌标识也采用等同的留白空间。

大小
调整高度以与付款流程中显示的其他品牌标识相一致。请勿将 Google Pay 标识设置为小于其他品牌标识。

注意事项
| 正确做法 | 错误做法 |
|---|---|
|
|
文本中的 Google Pay
您可以使用文本将 Google Pay 指定为一种付款方式,并在营销材料中推广 Google Pay。
以大写形式显示字母“G”和“P”始终使用大写的“G”和大写的“P”,后跟小写字母。不要将整个名称全部大写(“GOOGLE PAY”),除非这种形式与您的界面中的排版样式相匹配。切勿在营销材料中使用大写的“GOOGLE PAY”。
不要缩写 Google Pay始终显示“Google”和“Pay”字样。
匹配界面的样式设置“Google Pay”的字体和排版样式时,应与界面中的其余文本保持一致。不要模仿 Google 的排版样式。
不要翻译 Google Pay始终以英文显示“Google Pay”。不要将其翻译成其他语言。
为营销宣传中首次出现“Google Pay”的地方加上商标符号在营销宣传中使用“Google Pay”时,应在其首次出现或最显眼的地方加上商标符号 ™。在界面中显示 Google Pay 为付款选项时,请勿使用商标符号。
 |
 |
 |
如未显示其他付款选项的徽标,请以文本表示“Google Pay”。 |
“Google Pay”的字体和排版样式应与界面中其余文本保持一致。 |
当您在确认页面和电子邮件收据上显示付款信息时,确保向客户表明其已通过 Google Pay 进行付款。 |
Google Pay 最佳做法
利用结账流程和付款页面帮助客户方便快捷地查看其付款信息并确认购买,尽可能增加您的转化次数。
以下是最佳做法:
将 Google Pay 设为主要付款选项请尽可能在醒目位置显示 Google Pay 按钮,并考虑将其设为默认或唯一的付款方式。
让客户不用创建账号也可购物创建账号会降低结账流程的速度,并可能导致购物车被放弃。通过 Google Pay 让客户能够更快捷地以访客身份结账。如果您希望客户创建账号,请允许他们在完成购买后再这样做。
使用 Google Pay 在购物车结算期间启动付款点击 Google Pay 按钮会显示付款表格。在付款表格上,客户只能选择并确认一种付款方式。为您的客户提供选择 Google Pay 按钮的选项之前,请务必获取所需的所有其他信息。此类信息可能包括:
- 商品的尺寸、颜色和数量
- 添加的礼品留言(如果有)
- 促销代码(如果有)
- 首选送货速度
- 各项商品的目的地
如果客户没有提供任何必要的信息,请在弹出付款表格之前给出实时反馈,让他们知道缺少了哪些信息。
除购物车结账外,也可以将 Google Pay 按钮添加到商品详情页面要加快单件商品付款速度,请让客户能够直接从您的商品详情页面进行单独购买。如果客户选择此选项,请务必将该客户购物车中的任何其他商品排除在外,因为付款表格仅会让客户确认其付款和送货信息。
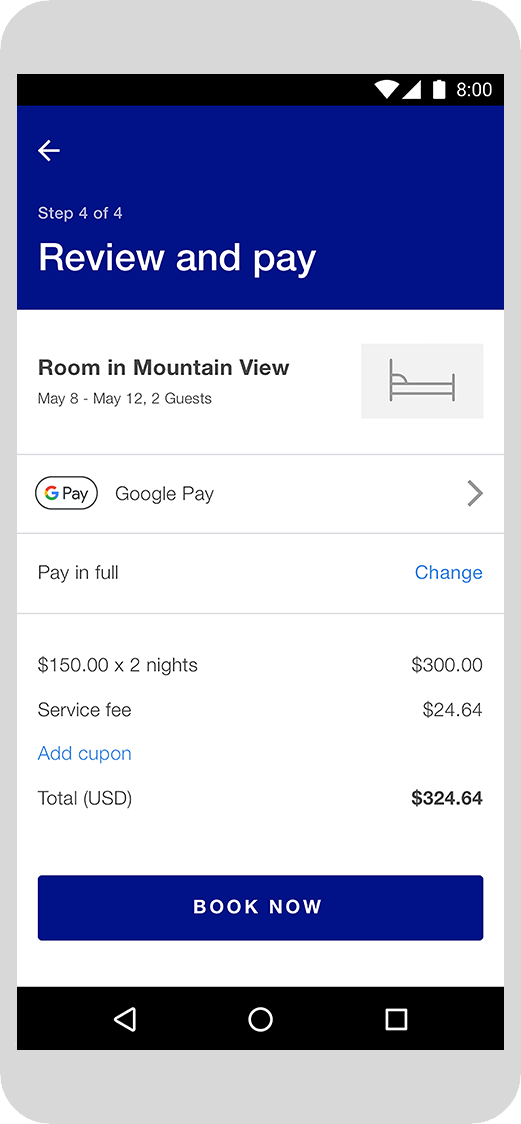
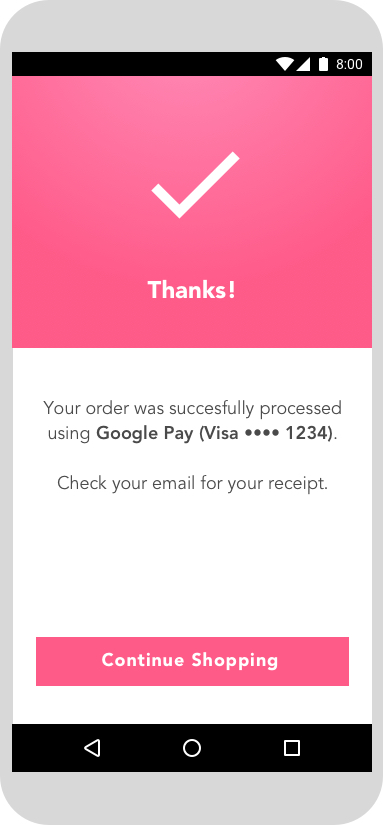
在确认页面和收据上加入 Google Pay在确认页面和电子邮件收据上显示付款信息时,请务必注明客户已通过 Google Pay 付款,并确保 Google Pay 与其他付款方式的显示方式保持一致。切勿向用户显示完整账号、失效日期或其他付款方式详细信息。请始终使用 Google Pay API 返回的描述性文本来标识付款方式。
以下是一些示例:
- “网络••••1234,使用 Google Pay”
- “网络••••1234 (Google Pay)”
- “Google Pay(网络••••1234)”
- “PayPal abc...d@gmail.com,使用 Google Pay”
- “付款方式:Google Pay”
- “已通过 Google Pay 付款”
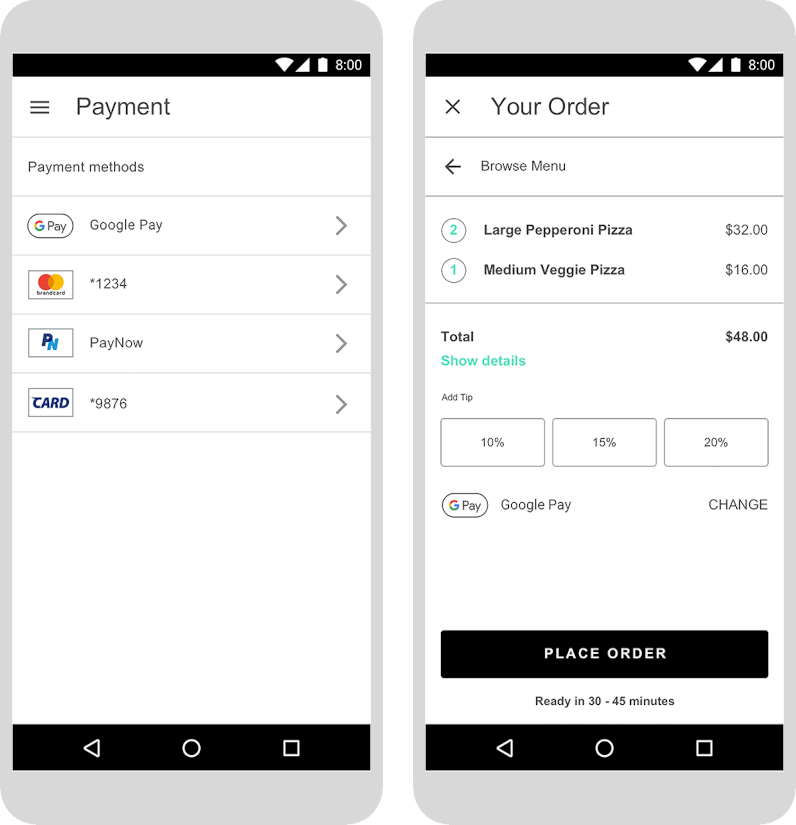
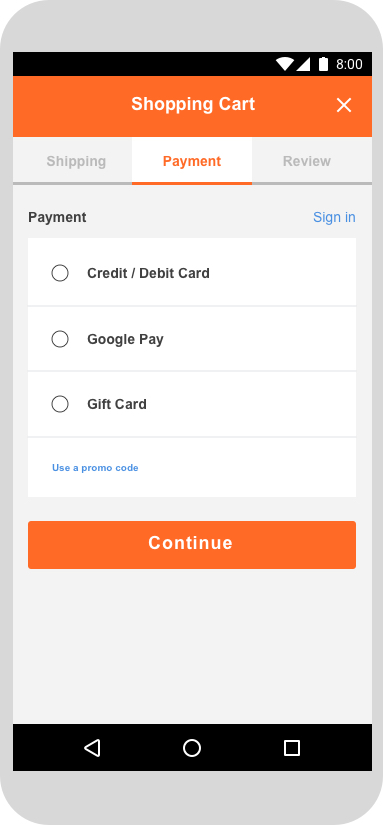
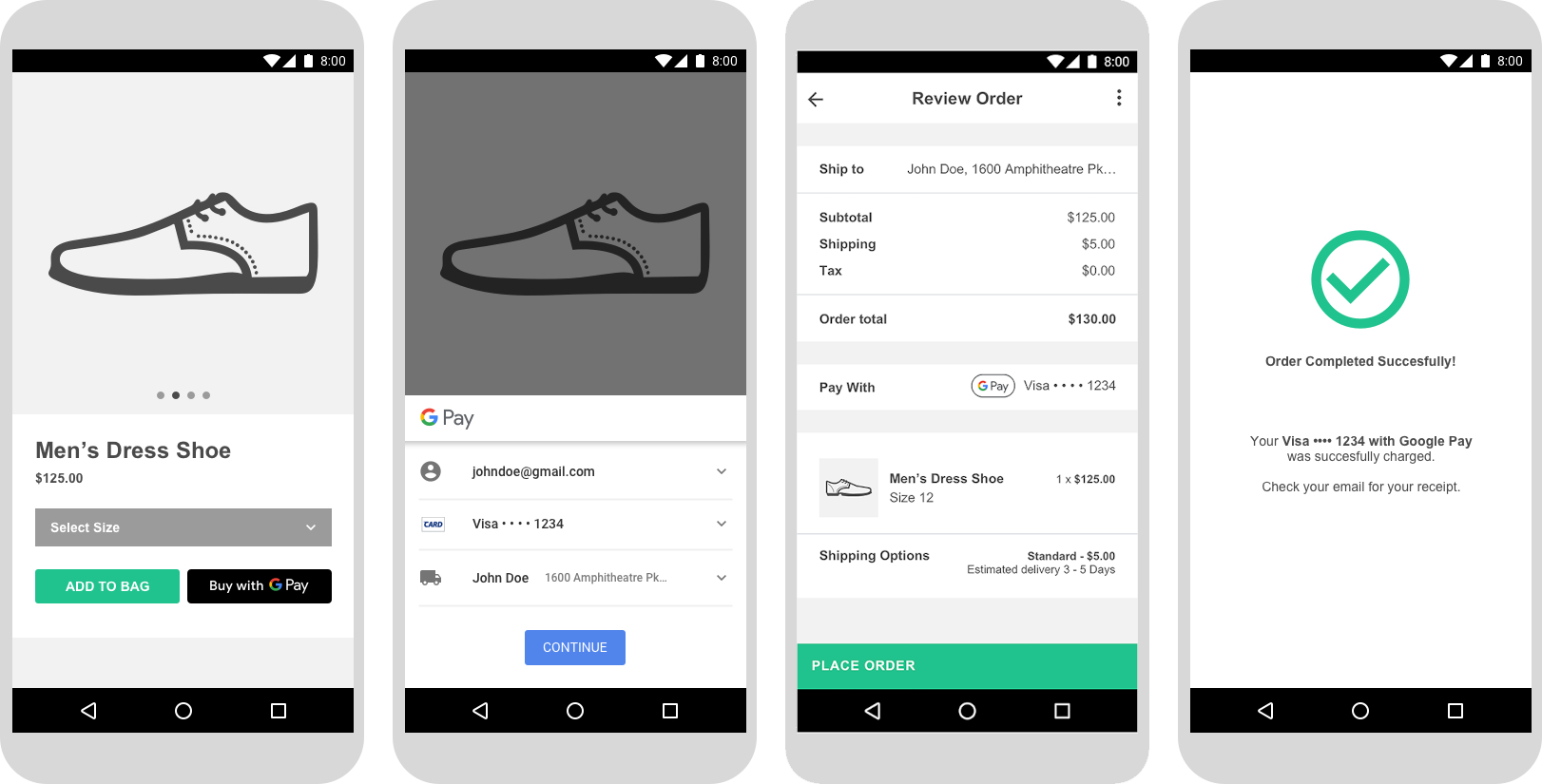
总结
完成的集成的屏幕截图如下图所示。集成还包括商品选择/购物前步骤、交易步骤、Google Pay 选择器步骤以及购物后步骤。

获得批准
集成 Google Pay API 后,您需要先为界面中所有显示或引用 Google Pay 的地方获取批准,然后才能取得正式版访问权。
请完成我们的集成核对清单,然后再提交您的应用集成送审。您应该会在 1 个工作日内获得批准或反馈。