
Alguns setores precisam ser capazes de efetuar pagamentos rapidamente para conseguir ou recuperar acesso a um serviço (por exemplo: planos de dados móveis, contas domésticas, upgrades de serviço ou pagamentos recusados anteriormente). Muitas vezes, as empresas notificam os usuários sobre esses eventos nos dispositivos móveis. No entanto, para efetuar o pagamento, o usuário precisa alternar o contexto e navegar por formulários demorados, o que reduz consideravelmente a probabilidade de conclusão do pagamento.
Esse padrão permite incluir uma ação de pagamento diretamente na notificação, possibilitando que os usuários realizem a ação na hora e façam seus pagamentos com apenas dois toques. Neste guia, você aprenderá a criar uma experiência semelhante no seu app para Android.
Requisitos
Este guia parte do princípio de que seu app Android já tem uma integração ativa do Google Pay. Se você ainda não adicionou a integração, comece com nosso tutorial ou veja este codelab com um guia passo a passo.
Elementos básicos
Incluir o botão do Google Pay nas suas notificações depende de dois elementos básicos no Android:
Layouts de notificação personalizados
As notificações regulares no Android têm uma anatomia bem definida, que se adapta a vários contextos visuais. O uso do modelo padrão ajuda a garantir que suas notificações sejam exibidas corretamente, independentemente da orientação, do formato e da versão do SO do dispositivo. Portanto, essa é a maneira recomendada de informar os usuários sobre eventos que precisam de atenção.
Caso os layouts padrão não atendam às suas necessidades, você poderá inserir seu próprio layout usando layouts de notificação personalizados. Neste guia, você usará um layout personalizado para incluir um botão do Google Pay na sua notificação e permitir que os usuários iniciem o pagamento ali mesmo.
Atividades
As atividades ajudam a mostrar funcionalidades aos usuários no aplicativo. Normalmente, as atividades têm uma interface de usuário associada e compõem a hierarquia de telas navegáveis no aplicativo.
Quando o usuário clica no botão do Google Pay, o Google retorna a lista das formas de pagamento disponíveis para concluir a transação. Essa página de pagamentos tem que ser iniciada por uma atividade de hospedagem. É possível usar uma atividade transparente para criar a impressão de que a página de pagamentos é exibida diretamente na parte superior da notificação.
Definir um layout para a notificação
O processo de criação do layout de uma notificação é muito semelhante à configuração da interface do usuário para uma atividade regular. As notificações, como os widgets, usam a classe RemoteViews para gerenciar os elementos no layout. Isso reduz a lista de visualizações compatíveis disponíveis em comparação com layouts regulares.
Para começar, crie um arquivo de recurso de layout na pasta res/layout/ para descrever
a aparência da notificação. Como referência, veja o
notification_account_top_up.xml no aplicativo de amostra.

Incluir o botão do Google Pay
Quando o layout estiver pronto, a última etapa é incluir o botão do Google Pay. Para fazer isso, basta incluir o recurso de botão apropriado para o arquivo XML do layout entre os disponíveis na coleção de recursos predefinidos do Google Pay. Esses elementos contêm recursos gráficos para o botão que se adaptam a vários tamanhos de tela e resoluções, além de idiomas, e seguem as diretrizes da promoção de marca do Google Pay. Você pode fazer o download dos recursos na seção de diretrizes da promoção de marca.
<include android:id="@+id/googlePayButton" layout="@layout/buy_with_googlepay_button" android:layout_width="wrap_content" android:layout_height="48sp" />
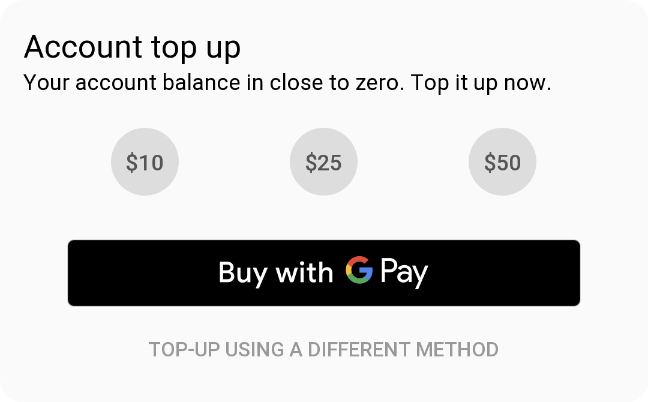
Agora, ao observar a visualização de design do layout, verá o botão do Google Pay:

Acionar a notificação
Dependendo do fluxo de interação no aplicativo ou serviço, você pode enviar a notificação em resposta a diferentes eventos. Um padrão comum é emitir uma notificação push dos seus servidores de back-end usando um serviço de mensagens. Se você ainda não adicionou a funcionalidade push ao seu app Android, consulte o Firebase Cloud Messaging e este tutorial excelente para saber como começar.
Criar e configurar a visualização
Para inicializar um layout de notificação e as visualizações contidas nele, o processo é um pouco diferente do das atividades regulares. Configure a construção das visualizações e a resposta à interação do usuário separadamente. Toda vez que o estado for atualizado, você precisará redesenhar a notificação.
Primeiro, crie um objeto RemoteViews para manter a hierarquia de layouts:
Kotlin
val notificationLayout = RemoteViews(packageName, R.layout.large_notification)
Java
RemoteViews notificationLayout = new RemoteViews(packageName, R.layout.large_notification);
Agora você pode usar o objeto notificationLayout para fazer mudanças nas
visualizações subjacentes (botões, textos, imagens etc.), modificando o estilo delas ou configurando para
responder à interação do usuário, por exemplo. Neste exemplo, o botão do Google Pay captura eventos de toque
para iniciar o fluxo de pagamento:
Kotlin
val selectOptionIntent = Intent(context, PaymentNotificationIntentService::class.java) selectOptionIntent.action = ACTION_SELECT_PREFIX + option notificationLayout.setOnClickPendingIntent(buttonId, PendingIntent.getService( context, 0, selectOptionIntent, PendingIntent.FLAG_UPDATE_CURRENT))
Java
Intent payIntent = new Intent(context, PaymentTransparentActivity.class); payIntent.setAction(ACTION_PAY_GOOGLE_PAY); payIntent.putExtra(OPTION_PRICE_EXTRA, OPTION_PRICE_CENTS.get(selectedOption)); notificationLayout.setOnClickPendingIntent( R.id.googlePayButton, pendingIntentForActivity(context, payIntent));
Nesse caso, a Intent que exibe a página de pagamento contém uma ação que
identifica o objetivo de Intent e inclui outras informações, como o preço
do item selecionado. Além disso, o Intent associa um evento ao botão do Google Pay.
Assim, sempre que o usuário tocar nele, o Intent será executado e colocará a atividade
de pagamento em primeiro plano.
Mostrar a notificação
Depois de criar e configurar a notificação, o último passo é mostrá-la ao usuário. Para fazer isso, crie um objeto de notificação com os parâmetros definidos acima e outras configurações para determinar como ele se comporta:
Kotlin
val notification = NotificationCompat.Builder(context, NOTIFICATION_CHANNEL_ID) .setSmallIcon(R.mipmap.ic_launcher) .setContentTitle(context.getString(R.string.notification_title)) .setContentText(context.getString(R.string.notification_text)) .setCustomBigContentView(notificationLayout) .setPriority(NotificationCompat.PRIORITY_DEFAULT) .setAutoCancel(false) .setOnlyAlertOnce(true) .build()
Java
Notification notification = new NotificationCompat.Builder(context, NOTIFICATION_CHANNEL_ID) .setSmallIcon(R.mipmap.ic_launcher) .setContentTitle(context.getString(R.string.notification_title)) .setContentText(context.getString(R.string.notification_text)) .setCustomBigContentView(notificationLayout) .setPriority(NotificationCompat.PRIORITY_DEFAULT) .setAutoCancel(false) .setOnlyAlertOnce(true) .build();
Algumas propriedades dessa configuração mostram como a notificação funciona, enquanto outras podem ser diferentes nos seus aplicativos de acordo com suas preferências e casos de uso. Entre esses campos, estão:
| Campo | Valor | Descrição |
|---|---|---|
| Canal de notificação | NOTIFICATION_CHANNEL_ID |
A partir do Android 8.0 (nível 26 da API), é necessário atribuir todas as notificações a um canal. Os canais agrupam notificações em tópicos categóricos que os usuários podem gerenciar. Saiba mais sobre os canais de notificação nos documentos do Android. |
| Visualização de conteúdo grande personalizado | notificationLayout |
É aqui que o layout que você preparou se conecta à notificação. |
| Cancelamento automático | false |
Se você fizer uma notificação interativa (como a que usamos neste exemplo), poderá definir o
parâmetro de cancelamento automático como false para garantir que a notificação não seja
dispensada automaticamente quando o usuário tocar alguma visualização dentro dela. |
| Alertar somente uma vez | true |
Essa notificação reage à entrada do usuário. Defina esse parâmetro como true para evitar
sons, solicitações e vibração quando a notificação for atualizada. |
Para saber mais sobre outras configurações e conceitos gerais relacionados a notificações, consulte as seções Notificações personalizadas e Visão geral na documentação do Android.
Por fim, para acionar e exibir a notificação, use o método notify para transmitir
o objeto notification que você criou:
Kotlin
NotificationManagerCompat.from(context).notify(NOTIFICATION_ID, notification)
Java
NotificationManagerCompat.from(context).notify(NOTIFICATION_ID, notification);
O NOTIFICATION_ID é um número inteiro arbitrário que identifica a notificação e é
necessário para atualizá-la ou removê-la posteriormente.
Efetuar o pagamento
Quando o usuário tocar no botão do Google Pay, mostre a página de pagamento para que ele possa selecionar uma
forma de pagamento para concluir a transação. Você pode usar as APIs do Google Pay para exibir
a página de pagamento sobre uma atividade.
Como a notificação inicia um novo processo de pagamento, torne essa atividade transparente para dar aos
usuários a impressão de que a operação é concluída sem abrir seu aplicativo. Veja o método
onCreate dessa atividade:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Dismiss the notification UI if the activity was opened from a notification if (Notifications.ACTION_PAY_GOOGLE_PAY == intent.action) { sendBroadcast(Intent(Intent.ACTION_CLOSE_SYSTEM_DIALOGS)) } // Initialise the payments client startPayment() }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Dismiss the notification UI if the activity was opened from a notification if (Notifications.ACTION_PAY_GOOGLE_PAY.equals(getIntent().getAction())) { sendBroadcast(new Intent(Intent.ACTION_CLOSE_SYSTEM_DIALOGS)); } // Initialise the payments client startPayment(); }
Como você pode ver, ainda não tem muita coisa acontecendo nessa atividade. A transmissão com a constante de
intent ACTION_CLOSE_SYSTEM_DIALOGS
dispensa o menu de notificação. Essa atividade só pode ser acessada com o botão do Google
Pay na notificação. Sem a transmissão, a caixa de diálogo de notificação permanecerá
aberta.
Além disso, a única ação necessária para essa atividade é exibir a página de pagamentos,
que é iniciada pelo método showPaymentsSheet. Nessa etapa, basta chamar o
método
loadPaymentData na API Google Pay. Veja o arquivo
PaymentTransparentActivity.java
no aplicativo de amostra para explorar toda a lógica da atividade.
