ใช้การแสดงผลแบบไดนามิกเป็นวิธีแก้ปัญหาชั่วคราว
ในบางเว็บไซต์ JavaScript จะโหลดเนื้อหาเพิ่มเติมเมื่อเปิดหน้าเว็บในเบราว์เซอร์ ซึ่งเราเรียกว่าการแสดงผลฝั่งไคลเอ็นต์ Google Search จะมองเห็นเนื้อหานี้พร้อมกับเนื้อหาใน HTML ของเว็บไซต์ โปรดทราบว่า JavaScript ใน Google Search มีข้อจำกัดบางอย่าง และบางหน้าอาจพบปัญหาเกี่ยวกับเนื้อหาที่ไม่แสดงใน HTML ที่แสดงผล เครื่องมือค้นหาอื่นๆ อาจเลือกไม่สนใจ JavaScript และจะไม่เห็นเนื้อหาที่สร้างด้วย JavaScript
การแสดงผลแบบไดนามิกเป็นวิธีแก้ปัญหาชั่วคราวสําหรับเว็บไซต์ที่ไม่มีเนื้อหาที่สร้างด้วย JavaScript ให้กับเครื่องมือค้นหา เซิร์ฟเวอร์การแสดงผลแบบไดนามิกตรวจพบบ็อตที่อาจมีปัญหากับเนื้อหาที่สร้างด้วย JavaScript และแสดงเวอร์ชันที่เซิร์ฟเวอร์แสดงผลโดยไม่มี JavaScript ต่อบ็อตเหล่านี้ และแสดงเนื้อหาเวอร์ชันที่แสดงผลฝั่งไคลเอ็นต์แก่ผู้ใช้
การแสดงผลแบบไดนามิกเป็นวิธีแก้ปัญหาชั่วคราวและไม่ใช่วิธีแก้ไขที่แนะนำ เนื่องจากจะทําให้มีความซับซ้อนและจำเป็นต้องใช้ทรัพยากรเพิ่มเติม
เว็บไซต์ที่อาจใช้การแสดงผลแบบไดนามิก
การแสดงผลแบบไดนามิกนั้นเป็นวิธีแก้ปัญหาชั่วคราวสำหรับเนื้อหาสาธารณะที่จัดทำดัชนีได้ซึ่งสร้างด้วย JavaScript โดยเป็นเนื้อหาที่มีการเปลี่ยนแปลงอย่างรวดเร็วหรือใช้ฟีเจอร์ JavaScript ที่ไม่ได้รับการรองรับโดย Crawler ที่คุณให้ความสำคัญ บางเว็บไซต์ไม่จําเป็นต้องใช้การแสดงผลแบบไดนามิก แต่มีโซลูชันที่ดีกว่าตามที่อธิบายไว้ในหัวข้อภาพรวมของการแสดงผลบนเว็บ
ทำความเข้าใจวิธีการทำงานของการแสดงผลแบบไดนามิก
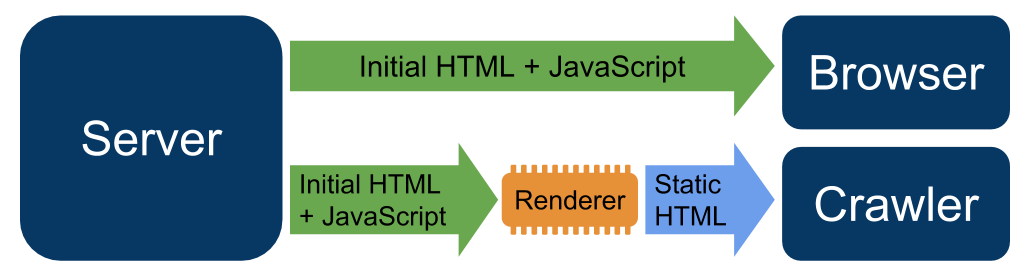
การแสดงผลแบบไดนามิกจะทำให้เว็บเซิร์ฟเวอร์ตรวจหา Crawler (เช่น ด้วยการตรวจสอบ User Agent) เมื่อเว็บเซิร์ฟเวอร์ตรวจพบคำขอจาก Crawler ที่ไม่รองรับ JavaScript หรือฟีเจอร์ JavaScript ที่จำเป็นสำหรับการแสดงผลเนื้อหา ระบบจะส่งคำขอนี้ไปยังเซิร์ฟเวอร์การแสดงผล คำขอจากผู้ใช้และ Crawler ที่ไม่มีปัญหาเกี่ยวกับ JavaScript จะแสดงผลตามปกติ เซิร์ฟเวอร์การแสดงผลจะตอบสนองต่อคำขอด้วยเนื้อหาในเวอร์ชันที่เหมาะกับ Crawler เช่น อาจแสดงเวอร์ชัน HTML แบบคงที่ คุณเลือกเปิดใช้ตัวแสดงผลแบบไดนามิกสำหรับทุกหน้าหรือเลือกเปิดใช้แบบหน้าต่อหน้าก็ได้

การแสดงผลแบบไดนามิกไม่ใช่การปิดบังหน้าเว็บจริง
โดยทั่วไป Googlebot จะไม่ถือว่าการแสดงผลแบบไดนามิกเป็นการปิดบังหน้าเว็บจริง ตราบใดที่การแสดงผลนั้นสร้างเนื้อหาที่เหมือนกัน Googlebot จะไม่มองว่าการแสดงผลแบบไดนามิกเป็นการปิดบังหน้าเว็บจริง
ขณะตั้งค่าการแสดงผลแบบไดนามิก เว็บไซต์อาจสร้างหน้าข้อผิดพลาดขึ้นมา Googlebot จะไม่ถือว่าหน้าข้อผิดพลาดเหล่านี้เป็นการปิดบังหน้าเว็บจริง และปฏิบัติต่อข้อผิดพลาดนั้นเช่นเดียวกับหน้าข้อผิดพลาดอื่นๆ
การใช้การแสดงผลแบบไดนามิกเพื่อแสดงเนื้อหาที่แตกต่างไปอย่างสิ้นเชิงให้แก่ผู้ใช้และ Crawler อาจถือเป็นการปิดบังหน้าเว็บจริง ตัวอย่างเช่น เว็บไซต์ที่แสดงหน้าเว็บเกี่ยวกับแมวให้แก่ผู้ใช้และแสดงหน้าเว็บเกี่ยวกับสุนัขให้แก่ Crawler อาจถูกมองว่าเป็นการปิดบังหน้าเว็บจริง
