Structured Data สำหรับภาพสไลด์ (ItemList)
ภาพสไลด์คือผลการค้นหาที่เป็นริชมีเดียในรูปแบบลิสต์รายการซึ่งผู้ใช้เลื่อนดูในอุปกรณ์เคลื่อนที่ได้ โดยจะแสดงการ์ดต่างๆ จากเว็บไซต์เดียวกัน (เรียกอีกชื่อว่าภาพสไลด์ของโฮสต์) หากต้องการให้เว็บไซต์ของคุณมีสิทธิ์แสดงผลการค้นหาที่เป็นริชมีเดียแบบภาพสไลด์ ให้เพิ่ม Structured Data ItemList ร่วมกับฟีเจอร์ของ Structured Data ที่รองรับแบบใดแบบหนึ่งต่อไปนี้
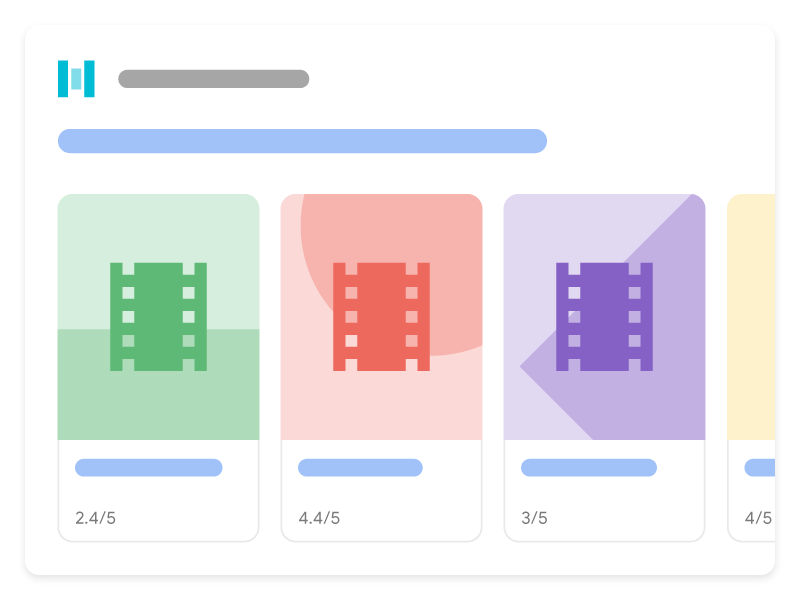
เมื่อคุณเพิ่มมาร์กอัป ItemList ร่วมกับประเภทเนื้อหาที่รองรับแล้ว ภาพสไลด์จะปรากฏในลักษณะนี้ใน Google Search


เพิ่ม Structured Data
Structured Data คือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ Structured Data เป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของ Structured Data
ภาพรวมของวิธีการเพิ่ม Structured Data ลงในเว็บไซต์มีดังนี้
- เลือกหน้าเว็บที่จะมี Structured Data สำหรับภาพสไลด์ ซึ่งมี 2 ตัวเลือกดังนี้
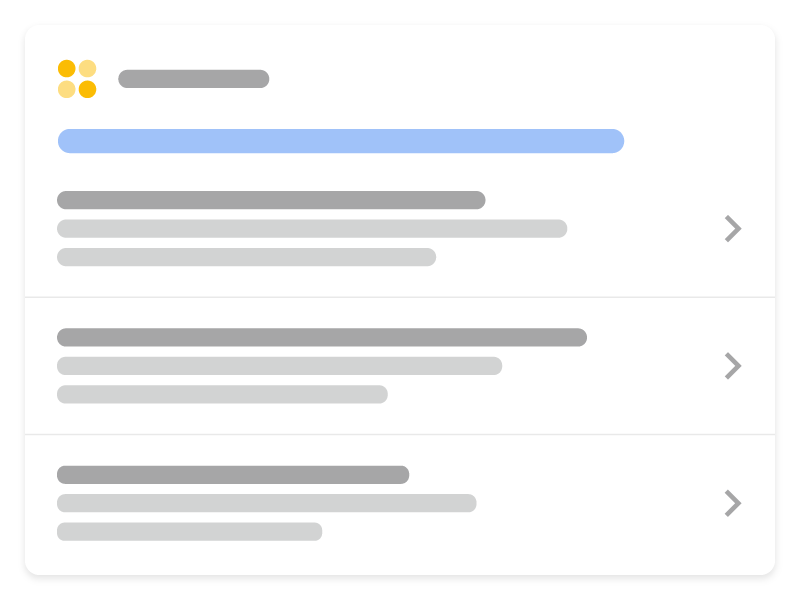
- หน้าสรุปและหน้ารายละเอียดหลายหน้า: หน้าสรุปจะมีคำอธิบายสั้นๆ ของแต่ละรายการในลิสต์ และคำอธิบายแต่ละรายการจะชี้ไปยังหน้ารายละเอียดแยกต่างหาก ซึ่งมุ่งเน้นไปที่รายการเดียวโดยเฉพาะ เช่น หน้าสรุป 1 หน้าที่แสดงสูตรคุกกี้ที่ดีที่สุดและคำอธิบายแต่ละรายการจะลิงก์ไปยังสูตรแบบเต็มสำหรับคุกกี้แต่ละสูตร
- ลิสต์หน้าเดียวแบบรวมทุกรายการ: หน้าเว็บที่มีข้อมูลทั้งหมดของลิสต์ในหน้าเดียว ซึ่งรวมถึงข้อความแบบเต็มของแต่ละรายการ เช่น ลิสต์ภาพยนตร์ยอดนิยมในปี 2020 ทั้งหมด ซึ่งรวมอยู่ในหน้าเดียว
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็นและแนะนำสำหรับประเภทเนื้อหาที่เกี่ยวข้องกับภาพสไลด์
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย
- ทำให้หน้าบางหน้าที่มี Structured Data ใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
หน้าสรุปและหน้ารายละเอียดหลายหน้า
หน้าสรุปจะมีคำอธิบายสั้นๆ ของแต่ละรายการในลิสต์ คำอธิบายแต่ละรายการจะชี้ไปยังหน้ารายละเอียดแยกต่างหาก ซึ่งมุ่งเน้นไปที่รายการเดียวโดยเฉพาะ
หน้าสรุป
หน้าสรุปจะกำหนด ItemList โดยที่ ListItem มีเพียง 3 พร็อพเพอร์ตี้คือ @type (ตั้งค่าเป็น ListItem), position (ตำแหน่งในลิสต์รายการ) และ url (URL ของหน้าที่มีรายละเอียดทั้งหมดเกี่ยวกับรายการดังกล่าว)
หน้าสรุปจะมีลักษณะดังต่อไปนี้
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>หน้ารายละเอียด
หน้ารายละเอียดจะกำหนดประเภท Structured Data เฉพาะที่เกี่ยวข้องกับภาพสไลด์ เช่น หากหน้าสรุปเกี่ยวกับสูตรคุกกี้ที่ดีที่สุด หน้ารายละเอียดแต่ละหน้าจะมี Structured Data Recipe สำหรับสูตรที่เจาะจงแต่ละสูตร
หน้ารายละเอียดจะมีลักษณะดังต่อไปนี้
คุกกี้เนยถั่ว
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>คุกกี้ช็อกโกแลต 3 ชนิด
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>สนิกเกอร์ดูเดิล
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>ลิสต์หน้าเดียวแบบรวมทุกรายการ
ลิสต์หน้าเดียวแบบรวมทุกรายการจะมีข้อมูลภาพสไลด์ทั้งหมด ซึ่งรวมถึงข้อความแบบเต็มของแต่ละรายการ เช่น ลิสต์ภาพยนตร์ยอดนิยมในปี 2020 ทั้งหมด ซึ่งรวมอยู่ในหน้าเดียว หน้านี้ไม่ได้ลิงก์ไปยังหน้ารายละเอียดอื่นๆ
ลิสต์หน้าเดียวแบบรวมทุกรายการจะมีลักษณะดังต่อไปนี้
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>หลักเกณฑ์
คุณต้องปฏิบัติตาม Search Essentials และหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data เพื่อให้หน้าเว็บมีสิทธิ์แสดงในผลการค้นหาที่เป็นริชมีเดียของภาพสไลด์ นอกจากนี้ Structured Data ของภาพสไลด์ยังต้องเป็นไปตามหลักเกณฑ์ต่อไปนี้ด้วย
- รายการทั้งหมดในลิสต์จะต้องเป็นประเภทเดียวกัน เช่น หากลิสต์เป็นสูตรอาหาร ให้ใส่เฉพาะรายการ
Recipeเท่านั้น อย่านำรายการต่างประเภทมาผสมกัน - ตรวจสอบว่า Structured Data งของภาพสไลด์มีข้อมูลครบถ้วนและมีรายการทั้งหมดที่แสดงอยู่ในหน้าเว็บ
- ข้อความที่ผู้ใช้เห็นต้องใกล้เคียงกับข้อมูลที่อยู่ใน Structured Data ของหน้า
- รายการที่แสดงอยู่ในรูปแบบลิสต์รายการจะแสดงในลำดับที่พร็อพเพอร์ตี้
positionระบุไว้
ตรวจสอบความถูกต้องและทำให้ Structured Data ใช้งานได้
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย
สำหรับหน้าสรุป คุณจะต้องยืนยันบางอย่างด้วยตัวเองดังนี้
- ตรวจสอบว่า
itemListElementมีองค์ประกอบListItemอย่างน้อย 2 รายการ - ตรวจสอบว่าองค์ประกอบ
ListItemทั้งหมดเป็นประเภทเดียวกัน (เช่น เป็นสูตรอาหารทั้งหมด) - ตรวจสอบความถูกต้องของ URL แต่ละรายการที่กล่าวถึงในลิสต์โดยใช้การทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ แต่ละหน้าในลิสต์จะต้องมี Structured Data ที่ถูกต้องตามเอกสารสำหรับประเภทเนื้อหาที่รองรับซึ่งเกี่ยวข้องกับ สูตรอาหาร, หลักสูตร, ร้านอาหาร, ภาพยนตร์
- ตรวจสอบว่า
- ทำให้หน้าบางหน้าที่มี Structured Data ได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
คำจำกัดความของประเภท Structured Data
คุณต้องใส่พร็อพเพอร์ตี้ที่จำเป็นเพื่อให้เนื้อหามีสิทธิ์แสดงเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์
ItemList
ItemList เป็นคอนเทนเนอร์ที่เก็บรวบรวมทุกเอลิเมนต์ในรายการ หากใช้ในหน้าสรุป URL ทั้งหมดในลิสต์ต้องชี้ไปที่หน้าที่แตกต่างกันในโดเมนเดียวกัน หากใช้ในลิสต์หน้าเดียวแบบรวมทุกรายการ URL ทั้งหมดจะต้องชี้ไปที่แท็ก Anchor ของหน้าซึ่งโฮสต์ Structured Data ลิสต์รายการ
ดูคำจำกัดความที่สมบูรณ์ของ ItemList ได้ที่ schema.org/ItemList
พร็อพเพอร์ตี้ที่ Google รองรับมีดังต่อไปนี้
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
itemListElement |
ลิสต์ของรายการต่างๆ ในการระบุลิสต์รายการ ให้กำหนด |
ListItem
ListItem มีรายละเอียดเกี่ยวกับแต่ละรายการในลิสต์รายการ
- หากเป็นหน้าสรุป ให้รวมเฉพาะพร็อพเพอร์ตี้
type,positionและurlในListItem - หากเป็นลิสต์หน้าเดียวแบบรวมทุกรายการ ให้รวมพร็อพเพอร์ตี้เพิ่มเติมทั้งหมดของ schema.org สำหรับประเภทข้อมูลที่รายการดังกล่าวอธิบาย ประเภทข้อมูลที่รองรับ ได้แก่
ดูคำจำกัดความที่สมบูรณ์ของ ListItem ได้ที่ schema.org/ListItem
หน้าสรุป
พร็อพเพอร์ตี้ต่อไปนี้ใช้กับหน้าสรุป
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
position
|
ตำแหน่งของรายการในภาพสไลด์ โดยตัวเลขจะเป็นเลขฐานหนึ่ง |
url
|
Canonical URL ของหน้ารายละเอียดรายการ URL ทั้งหมดในลิสต์ต้องไม่ซ้ำกัน แต่เผยแพร่อยู่ในโดเมนเดียวกัน (โดเมนหรือโดเมนย่อย/ซูเปอร์เดียวกันกับหน้าปัจจุบัน) |
หน้าแบบรวมทุกรายการ
พร็อพเพอร์ตี้ต่อไปนี้ใช้กับหน้าแบบรวมทุกรายการ
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
item
|
สิ่งที่อยู่ในลิสต์ ป้อนข้อมูลค่าต่อไปนี้ในออบเจ็กต์นี้ รวมถึงพร็อพเพอร์ตี้ทั้งหมดของประเภท Structured Data ที่เจาะจงที่มีการอธิบาย |
item.name
|
ชื่อสตริงของรายการ |
item.url
|
URL ที่มีคุณสมบัติครบถ้วนและแท็ก Anchor ของหน้าที่ไปยังรายการนี้ในหน้าดังกล่าว URL ต้องอยู่ในหน้าปัจจุบันและต้องรวมแท็ก Anchor ของ HTML (แท็ก |
position
|
ตำแหน่งของรายการในภาพสไลด์ โดยตัวเลขจะเป็นเลขฐานหนึ่ง |
การแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
