輪轉介面 (ItemList) 結構化資料
輪轉介面是一種清單式的複合式搜尋結果,可以讓使用者在行動裝置上以滑動方式瀏覽。這項功能又稱為代管輪轉介面,會顯示來自同一網站的多張資訊卡。如要讓您的網站採用代管輪轉介面複合式搜尋結果,請新增 ItemList 結構化資料,並與下列其中一種支援的結構化資料功能搭配使用:
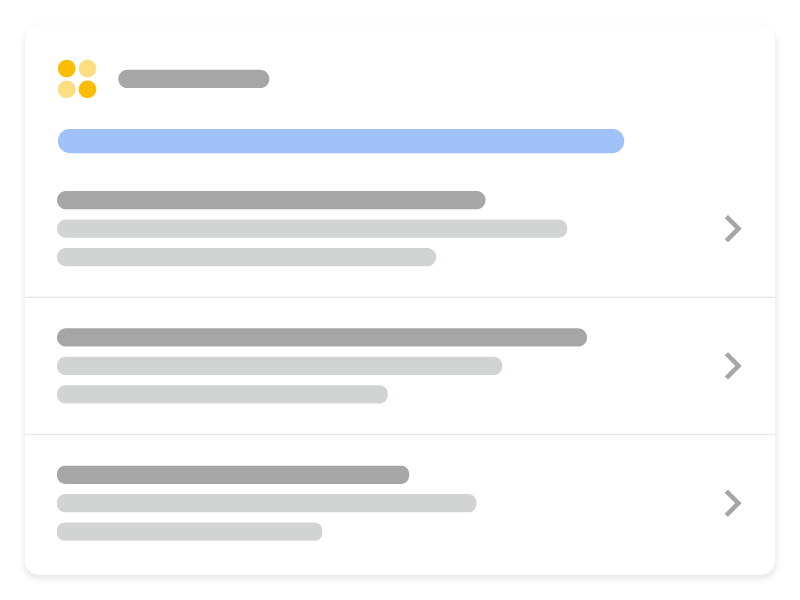
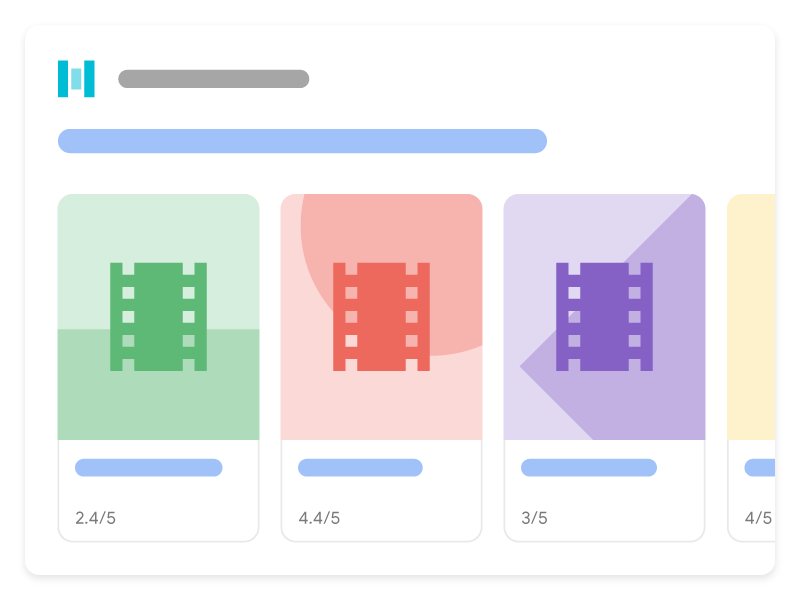
將 ItemList 標記與支援的內容類型搭配使用時,輪轉介面在 Google 搜尋中可能會以下列方式呈現:


新增結構化資料
結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡單說明如何在網站中加入結構化資料:
- 請先決定要在哪個網頁中加入輪轉介面結構化資料。您有以下兩種選擇:
- 摘要頁面和多個詳細資料頁面:摘要頁面對清單中的每個項目都有簡短說明,而每則說明都會指向一個專門解說單一項目的獨立詳細資料頁面。比方說,摘要頁面列出好幾種最佳餅乾食譜,而每則說明會連結到各種餅乾的完整食譜。
- 全包式單一網頁清單:含有所有清單資訊的單一網頁,包含每個項目的全文。例如,在單一網頁上列出 2020 年所有熱門電影。
- 新增必要屬性。根據您使用的格式,瞭解要在網頁中的哪個位置插入結構化資料。
- 依據輪轉介面所包含的內容類型,加入必要屬性和建議屬性:
- 遵循指南規範。
- 使用複合式搜尋結果測試驗證程式碼。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
摘要頁面和多個詳細資料頁面
摘要頁面對清單中的每個項目都有簡短說明,而每則說明都會指向一個專門解說單一項目的獨立詳細資料頁面。
摘要頁面
摘要頁面會定義 ItemList,其中每項 ListItem 都只有三種屬性:@type (設為「ListItem」)、position (清單中的位置) 以及 url (含有項目詳細資訊的網頁網址)。
以下為摘要頁面的範例:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>詳細資料頁面
詳細資料頁面會定義該輪轉介面所搭配的特定結構化資料類型。舉例來說,如果摘要頁面是關於最佳的餅乾食譜,那麼每個詳細資料頁面都會包含特定食譜的 Recipe 結構化資料。
以下為詳細資料頁面的範例:
花生醬餅乾
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>三重巧克力餅乾
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>肉桂奶油餅乾
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>全包式單一網頁清單
全包式單一網頁清單含有所有的輪轉介面資訊,包括每個項目的全文。例如,在單一網頁上列出 2020 年所有熱門電影。這個網頁不會連到其他詳細資料頁面。
以下是全包式單一網頁的範例:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>指南規範
如要讓網頁顯示輪轉介面複合式搜尋結果,必須遵守搜尋基礎入門和結構化資料通用指南。此外,輪轉介面結構化資料也必須符合下列規範:
- 所有項目皆須為相同類型。舉例來說,如果清單內容與食譜有關,請只加入
Recipe項目,不要混用不同類型。 - 請確認輪轉介面結構化資料完整,且包含該網頁所列的所有項目。
- 向使用者顯示的文字,必須與網頁中結構化資料包含的資訊相似。
- 以清單格式呈現的項目將按照
position屬性指定的順序顯示。
驗證及部署結構化資料
- 使用複合式搜尋結果測試驗證程式碼。 如果是摘要頁面,您必須驗證以下項目:
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
結構化資料類型定義
您的內容必須包含必要屬性,才能以複合式搜尋結果形式呈現。
ItemList
ItemList 是用於存放清單中所有元素的容器項目。若用於摘要頁面,清單中的所有網址都必須指向相同網域中的不同網頁。若用於全包式單一網頁清單,所有網址都必須指向清單結構化資料代管頁面上的錨定標記。
schema.org/ItemList 內提供 ItemList 的完整定義。
Google 支援的屬性如下:
| 必要屬性 | |
|---|---|
itemListElement |
項目的清單。若要指定清單,請定義包含至少兩個 |
ListItem
ListItem 包含清單中個別項目的詳細資料。
- 如果是摘要頁面,只要在
ListItem中加入type、position和url屬性即可。 - 如果是全包式單一網頁清單,請加入這個資料類型的所有 schema.org 資源。支援的資料類型如下:
schema.org/ListItem 內提供 ListItem 的完整定義。
摘要頁面
下列屬性適用於摘要頁面:
| 必要屬性 | |
|---|---|
position
|
項目在輪轉介面中的位置。為以 1 做基礎的數字。 |
url
|
項目完整詳細資料頁面的標準網址。清單中的所有網址皆不可重複,但須位於相同網域 (與目前頁面相同的網域或子網域/上層網域)。 |
單頁式清單
下列屬性適用於全包式單一網頁:
| 必要屬性 | |
|---|---|
item
|
清單中的一項個別項目。請為這個物件填入下列值,並加上所述特定結構化資料類型的所有屬性: |
item.name
|
項目的字串名稱。系統會將 |
item.url
|
完整網址和項目在頁面上的錨定標記。網址必須為目前頁面,且您必須在頁面中使用者可見的文字附近加入 HTML 錨定標記 ( |
position
|
項目在輪轉介面中的位置。為以 1 做基礎的數字。 |
疑難排解
如果無法順利導入結構化資料,或是偵錯時遇到困難,請參考下列資源。
- 如果您使用內容管理系統 (CMS) 或者有他人代您處理網站事務,請向對方尋求協助。請務必將所有與問題相關的 Search Console 訊息都轉寄給對方,這些訊息會針對問題提供詳細說明。
- Google 不保證採用結構化資料的功能一定會顯示在搜尋結果中。如要瞭解為何 Google 無法將您的內容顯示為複合式搜尋結果,請參閱結構化資料通用指南裡的常見原因清單。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單和無法剖析的結構化資料報告。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。問題可能是因為垃圾內容或不當使用的標記所引起。不過,因為問題可能與語法無關,所以複合式搜尋結果測試無法找出問題所在。
- 參閱「疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少」。
- 請等待一段時間,讓系統執行重新檢索和重新建立索引作業。在發布網頁後,Google 可能需要幾天時間才會找到網頁並進行檢索。如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 前往 Google 搜尋中心論壇發文提問。
