Karuzele uporządkowanych danych (beta)
Google wykorzystuje uporządkowane dane, aby rozpoznawać treści na stronie i pokazywać je w wynikach wyszukiwania w postaci rozszerzonej. Jest to tzw. wynik z elementami rozszerzonymi. Ten przewodnik dotyczy nowego wyniku z elementami rozszerzonymi typu karuzela w wersji beta. Jest to wynik w formie listy, który użytkownicy mogą przewijać w poziomie, aby zobaczyć więcej elementów z danej witryny (tzw. karuzela hosta). Każdy kafelek w karuzeli może zawierać informacje z Twojej witryny o cenie, ocenie i obrazach elementów na stronie.
Aby móc wyświetlać ten wynik z elementami rozszerzonymi w wersji beta, dodaj uporządkowane dane ItemList w połączeniu z co najmniej 1 z tych obsługiwanych elementów uporządkowanych danych:
LocalBusinessi jego podtypy, na przykład:ProductEvent
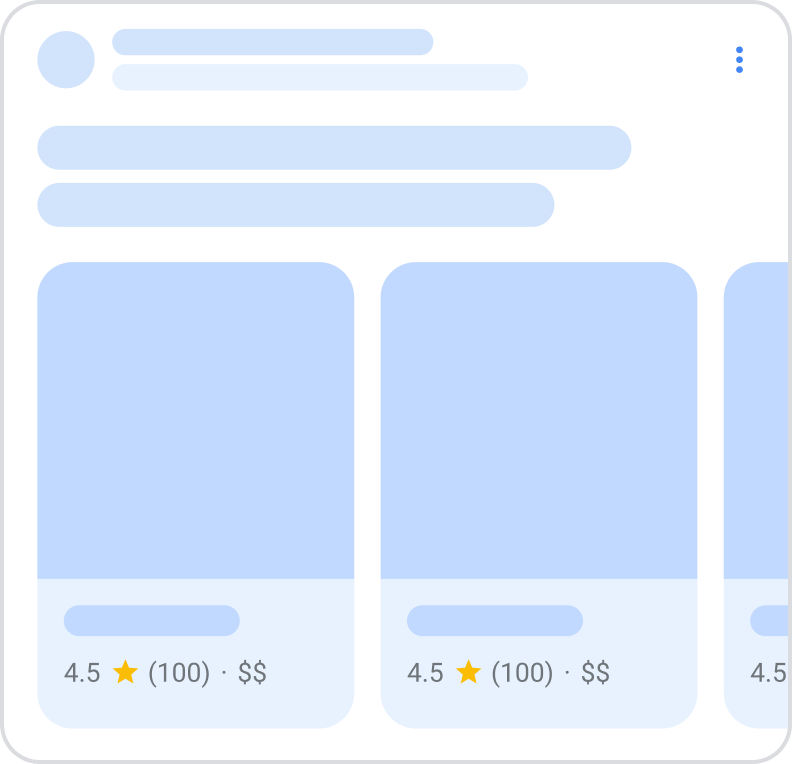
Oto przykład wyglądu karuzeli w wyszukiwarce Google po dodaniu znaczników ItemList razem z obsługiwanym typem treści:

Dostępność funkcji
Ta funkcja jest w wersji beta i w miarę jej rozwijania możesz zauważyć zmiany w wymaganiach lub wytycznych. Ta funkcja jest również dostępna tylko w krajach Europejskiego Obszaru Gospodarczego (EOG), Turcji i RPA na komputerach i urządzeniach mobilnych. W krajach Europejskiego Obszaru Gospodarczego ta funkcja jest dostępna w przypadku zapytań związanych z hotelami, kwaterami wakacyjnymi, transportem naziemnym, lotami, firmami działającymi lokalnie, atrakcjami (wydarzeniami, wycieczkami i zajęciami) oraz zakupami. W Turcji ta funkcja jest dostępna tylko w przypadku zapytań związanych z hotelami, kwaterami wakacyjnymi i firmami działającymi lokalnie. W RPA ta funkcja jest dostępna w przypadku zapytań związanych z hotelami, kwaterami wakacyjnymi, atrakcjami (wydarzeniami, wycieczkami i zajęciami), lotami i zakupami.
Jeśli Twoja firma ma siedzibę w Europejskim Obszarze Gospodarczym lub Turcji albo obsługuje użytkowników z tych lokalizacji, wypełnij odpowiedni formularz:
- W przypadku zapytań związanych z transportem naziemnym, hotelami, kwaterami wakacyjnymi, firmami działającymi lokalnie i atrakcjami (np. wydarzeniami, wycieczkami i zajęciami) użyj tego formularza zgłoszenia zainteresowania w funkcjach agregatora wyszukiwarki Google.
- W przypadku funkcji związanych z lotami użyj tego formularza zgłoszenia zainteresowania służącego do wpisywania zapytań dotyczących lotów.
- W przypadku zapytań dotyczących zakupów w krajach z dostępem do programu usług porównywania cen zacznij od uczestnictwa w programie usług porównywania cen.
Jeśli Twoja firma ma siedzibę w RPA, wypełnij formularz zgłoszenia zainteresowania plakietkami i elementami zawężającymi w wyszukiwarce Google w RPA.
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Oto omówienie dodawania uporządkowanych danych do witryny:
- Wybierz jedną stronę podsumowania, która zawiera pewne informacje o każdym z elementów na liście. Może to być np. strona kategorii z listą „Najlepsze hotele w Paryżu” z linkami do stron z informacjami o poszczególnych hotelach w Twojej witrynie. W razie potrzeby możesz łączyć i dopasowywać różne typy elementów (np. hotele, restauracje). Załóżmy np., że masz artykuł „Atrakcje w Szwajcarii”, który zawiera zarówno informacje o lokalnych wydarzeniach, jak i firmach działających lokalnie.
- Dodaj do tej strony podsumowania wymagane właściwości. Nie musisz dodawać znaczników do stron z informacjami, aby kwalifikować się do korzystania z tej funkcji w wersji beta. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Dodaj wymagane i zalecane właściwości odpowiednie do określonego typu treści w karuzeli:
LocalBusinessi jego podtypy, na przykład:ProductEvent
Możesz wybrać najlepszy typ w zależności od sytuacji. Jeśli na przykład na stronie masz listę hoteli i kwater wakacyjnych, użyj zarówno typu
Hotel, jak iVacationRental. Najlepiej jest użyć typu, który najlepiej pasuje do danej sytuacji, ale możesz też użyć typu bardziej ogólnego (np.LocalBusiness). - Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi.
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Wytyczne
Aby Twoja strona kwalifikowała się do wyświetlania w wynikach z elementami rozszerzonymi w karuzeli (w wersji beta), musisz przestrzegać podstawowych zasad dotyczących wyszukiwarki i ogólnych wytycznych dotyczących uporządkowanych danych. W przypadku wyników z elementami rozszerzonymi w postaci karuzeli (w wersji beta) obowiązują też te wytyczne:
- Użycie typów ogólnych jest dozwolone. Aby jednak używać zalecanych właściwości, musisz używać odpowiednich typów. Na przykład, aby użyć właściwości
amenityFeature, użyj typuLodgingBusiness. - Użycie dodatkowych pól jest dozwolone, ale niekoniecznie pojawią się one w wyniku z elementami rozszerzonymi.
- Witryna musi zawierać stronę podsumowania i kilka stron z informacjami. Obecnie ta funkcja nie obsługuje innych scenariuszy, np. strony zawierającej wszystkie informacje, na której „szczegóły” są punktami zakotwiczenia na tej samej stronie.
- Znaczniki muszą się znajdować na stronie podsumowania lub na stronie kategorii, która ma postać listy i zawiera informacje o co najmniej 3 elementach, a następnie prowadzi do innych stron w Twojej witrynie, gdzie można znaleźć więcej informacji o tych elementach. Nie musisz dodawać znaczników do stron z informacjami, ale musisz umieścić adresy URL tych stron w znacznikach strony podsumowania.
- Oznacz wszystkie elementy obecne na stronie podsumowania lub strony kategorii. W przypadku kategorii podzielonych na strony dodaj element
ItemListna każdej kolejnej stronie i umieść elementy wymienione na stronie. W przypadku przewijania nieskończonego skup się na oznaczaniu elementów, które są początkowo wczytywane w widocznym obszarze.
Przykłady
Poniżej przedstawiono ogólną strukturę karuzeli. Kolejność podana w znacznikach to kolejność, która zostanie użyta do określenia kolejności kafelków w wyniku z elementami rozszerzonymi w karuzeli.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Definicje typów uporządkowanych danych
Aby treści mogły wyświetlać się w wynikach z elementami rozszerzonymi, musisz w nich zastosować wymagane właściwości. Możesz też dodawać do nich właściwości zalecane, aby wzbogacać informacje o treściach dla wygody użytkowników.
ItemList
ItemList to kontener na wszystkie elementy listy. Wszystkie adresy URL elementów na liście muszą wskazywać różne strony w tej samej domenie.
Pełną definicję znaczników ItemList znajdziesz na schema.org/ItemList.
| Właściwości wymagane | |
|---|---|
itemListElement |
Lista elementów. Aby określić listę, zdefiniuj element |
itemListElement.item
|
Podtyp Pojedynczy element na liście. Wypełnij ten obiekt:
Przykład: w przypadku hotelu podaj właściwości |
itemListElement.position
|
Pozycja elementu w karuzeli. Liczba od 1 wzwyż. |
Typowe właściwości elementów listy (LocalBusiness, Product, lub Event)
Wszystkie typy elementów karuzeli mają te same poniższe właściwości.
| Właściwości wymagane | |
|---|---|
image |
Powtórzone pole Co najmniej 1 zdjęcie obiektu lub produktu (np. zdjęcie hotelu). Nie dodawaj logo do tej właściwości obrazu. Dodatkowe wytyczne dotyczące obrazów:
Na przykład: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Nazwa ciągu tekstowego elementu. Na przykład nazwa hotelu lub oferty wakacyjnej. |
url |
Kanoniczny adres URL strony z informacjami o produkcie (np. samodzielna strona pojedynczego hotelu lub kwatery wakacyjnej, do której odwołuje się strona podsumowania). Wszystkie adresy URL na liście muszą być unikalne, ale muszą działać w obrębie tej samej domeny (tej samej domeny lub subdomeny/superdomeny co strona bieżąca). |
| Właściwości zalecane | |
|---|---|
aggregateRating.bestRating
|
Najwyższa wartość dopuszczalna w tym systemie ocen (np. |
aggregateRating.ratingCount
|
Łączna liczba ocen elementu w Twojej witrynie. |
aggregateRating.ratingValue
|
Numeryczna ocena jakości elementu: liczba, ułamek lub procent (np. W przypadku cyfr dziesiętnych, aby podać wartość, użyj nie przecinka, lecz kropki (na przykład <span itemprop="ratingValue" content="4.4">4,4</span> stars |
Dodatkowe definicje właściwości związanych z typem
LocalBusiness (i podtypy)
Oprócz właściwości ListItem Google obsługuje w przypadku wyników z elementami rozszerzonymi w karuzeli także te właściwości LocalBusiness (w tym ich podtypy). Te właściwości należy zagnieździć w polu itemListElement.item.
| Właściwości zalecane | |
|---|---|
amenityFeature |
Tylko w przypadku kategorii "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
Względny przedział cenowy firmy, zwykle określony przez znormalizowaną liczbę symboli waluty. Podaj przedział cenowy w jednym z tych formatów:
To pole musi zawierać mniej niż 12 znaków. Jeśli długość tekstu przekracza 12 znaków, Google nie wyświetli zakresu cen dla danej firmy. |
servesCuisine |
Tylko restauracje: rodzaj kuchni serwowanej w restauracji. |
Product
Oprócz właściwości ListItem Google obsługuje w przypadku wyników z elementami rozszerzonymi w karuzeli także te właściwości Product. Umieść te właściwości poniżej elementu: itemListElement.item.
| Właściwości zalecane | |
|---|---|
offers |
Zagnieżdżona właściwość Jeśli używasz
Jeśli używasz
|
offers.highPrice |
Najwyższa cena spośród wszystkich dostępnych ofert. Jeśli określasz pojedynczą cenę za pomocą atrybutu |
offers.lowPrice |
Najniższa cena spośród wszystkich dostępnych ofert. Jeśli określasz pojedynczą cenę za pomocą atrybutu |
offers.price |
Cena produktu lub składnik ceny oferowanej w przypadku dołączenia do atrybutu |
offers.priceCurrency |
Waluta służąca do opisania ceny produktu podana w 3-literowym formacie ISO 4217. Jeśli nie podasz waluty, domyślną wartością będzie |
Event
Oprócz właściwości ListItem Google obsługuje w przypadku wyników z elementami rozszerzonymi w karuzeli także te właściwości Event. Umieść te właściwości poniżej elementu: itemListElement.item.
| Właściwości zalecane | |
|---|---|
offers |
Zagnieżdżona właściwość Jeśli używasz
Jeśli używasz
|
offers.highPrice |
Najwyższa cena spośród wszystkich dostępnych ofert. Jeśli określasz pojedynczą cenę za pomocą atrybutu |
offers.lowPrice |
Najniższa cena spośród wszystkich dostępnych ofert. Jeśli określasz pojedynczą cenę za pomocą atrybutu |
offers.price |
Ceny biletów, w tym opłaty za obsługę i inne. Pamiętaj, aby ją zaktualizować w przypadku zmiany cen lub wyprzedania wszystkich biletów. Jeśli określasz przedział cenowy za pomocą właściwości Jeśli wydarzenie jest dostępne bez opłat – manipulacyjnych lub innych – ustaw właściwość "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
Waluta służąca do opisania ceny produktu podana w 3-literowym formacie ISO 4217. Jeśli nie podasz waluty, domyślną wartością będzie |
Przykłady typowych scenariuszy
Restaurant – przykład
Oto przykład karuzeli restauracji zapisanej w postaci kodu JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Przykład kwater (Hotels i VacationRental)
Oto przykład karuzeli z hotelami w postaci kodu JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Przykład strony Atrakcje
Oto przykład karuzeli Atrakcji w postaci kodu JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Product – przykład
Oto przykład karuzeli produktów zapisanej w postaci kodu JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antartic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antartic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
