البيانات المنظّمة الخاصة بلوحات العرض الدوّارة (إصدار تجريبي)
يستخدم محرّك بحث Google البيانات المنظَّمة لفهم المحتوى المتوفّر على الصفحة وعرضه بشكل أكثر تنسيقًا ضمن نتائج البحث، وهو ما يُعرف باسم نتيجة غنية بصريًا. يركّز هذا الدليل على نتيجة غنية بصريًا جديدة للوحات العرض الدوّارة ما زالت في مراحلها التجريبية، وهي عبارة عن نتيجة غنية بصريًا شبيهة بقائمة يمكن للمستخدمين التنقّل أفقيًا فيها للاطّلاع على المزيد من الكيانات المعروضة على موقع إلكتروني معيّن (تُعرف أيضًا باسم لوحة عرض دوّارة للمُضيف). قد يتضمّن كل مربّع في لوحة العرض الدوّارة معلومات من موقعك الإلكتروني حول السعر والتقييم والصور الخاصة بالكيانات التي تظهر على الصفحة.
لكي يكون المحتوى الذي تعرضه مؤهَّلاً لهذه النتيجة الغنية بصريًا التجريبية، أضِف بيانات ItemList المنظَّمة بالإضافة إلى عنصر واحد على الأقل من عناصر البيانات المنظَّمة التالية المتوافقة:
- النوع
LocalBusinessوأنواعه الفرعية، مثل: ProductEvent
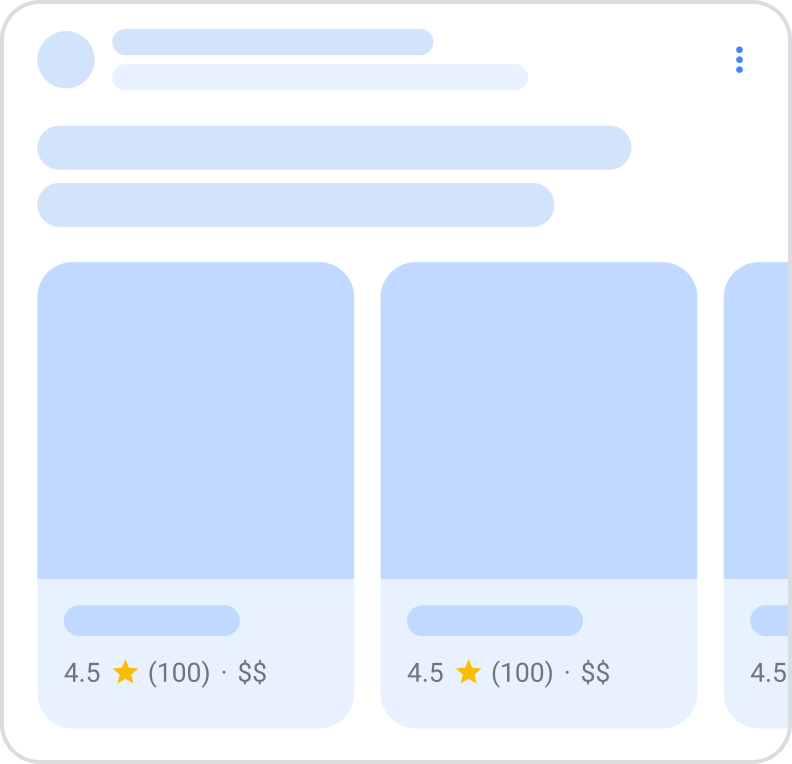
في ما يلي الشكل الذي قد تظهر به لوحات العرض الدوّارة في "بحث Google" بعد إضافة ترميز ItemList
مع نوع محتوى متوافق:

مدى توفّر الميزة
لا تزال هذه الميزة في مراحلها التجريبية، لذلك قد تلاحظ تغييرات في المتطلبات والإرشادات أثناء عملنا على تطويرها. تتوفّر هذه الميزة أيضًا على أجهزة الكمبيوتر والأجهزة الجوّالة في بلدان المنطقة الاقتصادية الأوروبية وتركيا وجنوب أفريقيا فقط. في بلدان المنطقة الاقتصادية الأوروبية، تتوفّر هذه التجربة عند البحث عن الفنادق، وأماكن الاستئجار، وسائل النقل البري، والرحلات الجوية، والمؤسسات المحلية، والنشاطات المقترحة (مثل الفعاليات والجولات والأنشطة)، والتسوّق. أمّا في تركيا، فتقتصر هذه التجربة على البحث عن الفنادق، وأماكن الاستئجار، والمؤسسات المحلية فقط. وفي جنوب أفريقيا، فهي متاحة لطلبات البحث المتعلقة بالفنادق وأماكن الاستئجار والنشاطات المقترحة (مثل الفعاليات والجولات والأنشطة) والرحلات الجوية والتسوّق.
إذا كانت مؤسستك تقع في المنطقة الاقتصادية الأوروبية أو تركيا، أو موجّهة للمستخدمين في هاتَين المنطقتَين، يُرجى ملء النموذج المناسب:
- بالنسبة إلى طلبات البحث المتعلّقة بالمواصلات البرية والفنادق وأماكن الاستئجار والمؤسسات المحلية والنشاطات المقترحة (مثل الفعاليات والجولات والأنشطة)، يُرجى استخدام نموذج إبداء الاهتمام بالميزات الخاصة بمواقع التجميع على "بحث Google"
- بالنسبة إلى الميزات الخاصة بالرحلات الجوية، استخدِم نموذج إبداء الاهتمام الخاص بطلبات البحث عن رحلات جوية
- لطلبات البحث المتعلقة بالتسوّق في البلدان التي يتوفّر فيها برنامج خدمة مقارنة الأسعار، ابدأ بالاطّلاع على متطلبات هذا البرنامج
إذا كانت مؤسستك تقع في جنوب أفريقيا، املأ نموذج إبداء الاهتمام الخاص بالشارات وشرائح فلترة نتائج "بحث Google" في جنوب أفريقيا.
إضافة بيانات منظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. وإذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد حول كيفية عمل البيانات المنظَّمة.
في ما يلي نظرة عامة حول كيفية إضافة بيانات منظَّمة إلى موقعك الإلكتروني.
- اختَر صفحة ملخّص واحدة تتضمّن بعض المعلومات عن كل كيان في القائمة، مثلاً صفحة فئات تعرض "أفضل الفنادق في بيروت" مع روابط مؤدية إلى صفحات تفاصيل محدّدة على موقعك الإلكتروني تتضمّن معلومات إضافية حول كل فندق. يمكنك الجمع بين أنواع مختلفة من الكيانات، مثل فنادق ومطاعم، إذا كان ذلك مناسبًا لحالتك المحدّدة (مثلاً في حال كان لديك مقالة "نشاطات مقترحة في دبي" تدرج فعاليات محلية ومؤسسات محلية).
- أضِف السمات المطلوبة إلى صفحة الملخّص تلك. ولا تحتاج إلى إضافة الترميز إلى صفحات التفاصيل لتكون مؤهلاً للاستفادة من هذه الميزة التجريبية. استنادًا إلى التنسيق الذي تستخدمه، تعرَّف على مكان إدراج البيانات المنظَّمة في الصفحة.
- أضِف السمات المطلوبة والسمات التي يُنصح بها لنوع المحتوى المحدّد الذي تعرضه لوحة العرض الدوّارة:
- النوع
LocalBusinessوأنواعه الفرعية، مثل: ProductEvent
استنادًا إلى حالتك المحدّدة، يمكنك اختيار النوع الأنسب لك. على سبيل المثال، إذا كان لديك قائمة فنادق وأماكن للاستئجار على صفحتك، استخدِم كِلا النوعين
HotelوVacationRental. ومع أنّ الخيار المثالي هو استخدام النوع الأكثر ارتباطًا بحالتك المحدّدة، يمكنك اختيار استخدام نوع أكثر عمومية (مثلLocalBusiness). - النوع
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا.
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار طريقة عرض الصفحة في محرّك بحث Google. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة موقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
الإرشادات
لكي تكون صفحتك مؤهَّلة للعرض في النتائج الغنية بصريًا للوحات العرض الدوّارة (التجريبية)، يجب اتّباع أساسيات "بحث Google" والإرشادات العامة حول البيانات المنظَّمة. إضافةً إلى ذلك، تسري الإرشادات التالية على النتائج الغنية بصريًا للوحات العرض الدوّارة (التجريبية):
- لا يُسمح باستخدام الأنواع العامة. مع ذلك، لاستخدام السمات التي يُنصح بها، يجب استخدام الأنواع المناسبة لها. على سبيل المثال، لاستخدام
amenityFeature، يجب استخدام النوعLodgingBusiness. - يُسمح بإدراج حقول إضافية، ولكنها قد لا تظهر في النتيجة الغنية بصريًا.
- يجب أن يتضمّن موقعك الإلكتروني صفحة ملخّص وصفحات تفاصيل متعدّدة. وفي الوقت الحالي، هذه الميزة غير متوافقة مع حالات الاستخدام الأخرى، مثل الصفحات المتكاملة التي تكون فيها "التفاصيل" عبارة عن نقاط ارتساء ضمن الصفحة نفسها.
- يجب أن يكون الترميز على صفحة ملخّص أو صفحة فئات، أي صفحة على شكل قائمة تتضمّن معلومات حول ثلاثة كيانات على الأقل مع روابط تؤدي إلى صفحات أخرى على موقعك الإلكتروني تعرض المزيد من التفاصيل حول هذه الكيانات. ولا تحتاج إلى إضافة الترميز إلى صفحات التفاصيل، ولكن يجب تضمين عناوين URL الخاصة بتلك الصفحات في ترميز صفحة الملخّص.
- أضِف الترميز لكل العناصر ضمن الملخّص أو صفحة الفئات. بالنسبة إلى الفئات المقسَّمة على عدّة صفحات، أضِف السمة
ItemListإلى كل صفحة لاحقة وضمِّن الكيانات المدرَجة على تلك الصفحة. أما بالنسبة إلى التمرير اللا نهائي، فيجب التركيز على ترميز الكيانات التي يتم تحميلها في البداية في إطار العرض.
أمثلة
المثال التالي عبارة عن بنية عالية المستوى للوحة العرض الدوارة. سيُستخدم الترتيب المحدَّد في الترميز لتحديد ترتيب ظهور المربّعات ضمن النتيجة الغنية بصريًا للوحة العرض الدوّارة.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
تعريفات أنواع البيانات المنظّمة
يجب تضمين السمات المطلوبة لكي يصبح المحتوى مؤهّلاً للعرض كنتيجة غنيّة بصريًا. ويمكنك أيضًا تضمين السمات التي يُنصح بها لإضافة المزيد من المعلومات المتعلقة بالمحتوى، ما يؤدي إلى تحسين تجربة المستخدم.
ItemList
تمثّل السمة ItemList الحاوية الشاملة لجميع العناصر في القائمة. ويجب أن تشير جميع عناوين URL الخاصة بعناصر القائمة إلى صفحات مختلفة على النطاق نفسه.
يتوفّر تعريف ItemList
الكامل على schema.org/ItemList.
| السمات المطلوبة | |
|---|---|
itemListElement |
تمثّل هذه السمة قائمة من العناصر. لتحديد قائمة، حدِّد سمة |
itemListElement.item
|
نوع فرعي من تمثّل هذه السمة عنصرًا فرديًا ضمن قائمة. ضمِّن في هذا الكائن ما يلي:
مثال: بالنسبة إلى الفنادق، وفِّر السمتَين |
itemListElement.position
|
تمثّل هذه السمة موضع العنصر في لوحة العرض الدوّارة. ويكون هذا العدد مرتبًا حسب الرقم 1. |
السمات المشتركة بين عناصر القوائم (LocalBusiness أو Product, أو Event)
تكون السمات التالية مشتركة بين جميع أنواع العناصر ضمن لوحات العرض الدوّارة.
| السمات المطلوبة | |
|---|---|
image |
حقل متكرّر للسمة تمثّل هذه السمة صورة واحدة أو أكثر للكيان أو العنصر (على سبيل المثال، صورة الفندق). لا تضمِّن شعارات في هذه السمة الخاصة بالصور. إرشادات إضافية خاصة بالصور:
مثلاً: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
تمثّل هذه السمة اسم السلسلة للكيان أو العنصر، مثل اسم الفندق أو المكان المخصّص للاستئجار. يتم عرض |
url |
تمثّل هذه السمة عنوان URL الأساسي لصفحة تفاصيل العنصر (على سبيل المثال، الصفحة المستقلة الخاصة بفندق واحد أو مكان واحد مخصص للاستئجار تمت الإشارة إليه في صفحة الملخّص). ويجب أن تكون جميع عناوين URL المدرَجة في القائمة فريدة ومعروضة على النطاق نفسه (نطاق صفحة الملخّص أو نطاقها الفرعي أو الأساسي نفسه). |
| السمات التي يُنصح بها | |
|---|---|
aggregateRating.bestRating
|
تمثّل هذه السمة أعلى قيمة مسموح بها في نظام التقييم هذا. (على سبيل المثال، |
aggregateRating.ratingCount
|
تمثل هذه السمة إجمالي عدد تقييمات العنصر على موقعك الإلكتروني. |
aggregateRating.ratingValue
|
تمثّل هذه السمة تقييمًا رقميًا لجودة العنصر، إما رقمًا أو كسرًا أو نسبة مئوية (على سبيل المثال، استخدِم نقطة بدلاً من الفاصلة للأرقام العشرية لتحديد القيمة (على سبيل المثال، استخدِم <span itemprop="ratingValue" content="4.4">4,4</span> stars |
تعريفات إضافية للسمات الخاصة بأنواع محدّدة
النوع LocalBusiness (وأنواعه الفرعية)
بالإضافة إلى سمات ListItem، يتيح محرّك بحث Google استخدام سمات النوع LocalBusiness التالية (بما في ذلك أنواعه الفرعية) للنتائج الغنية بصريًا للوحات العرض الدوّارة. ويجب تضمين هذه السمات في itemListElement.item.
| السمات التي يُنصح بها | |
|---|---|
amenityFeature |
بالنسبة إلى "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
تمثّل هذه السمة نطاق السعر النسبي للنشاط التجاري، ويتم تحديده عادةً من خلال عدد مُسوّى من علامات العملات. وفِّر نطاق السعر بأحد التنسيقين التاليَين:
يجب ألّا يتجاوز هذا الحقل 12 حرفًا. وإذا تجاوز 12 حرفًا، لن يعرض محرّك بحث Google نطاق السعر للنشاط التجاري. |
servesCuisine |
بالنسبة إلى المطاعم فقط: تمثّل هذه السمة أنواع المأكولات التي يتم تقديمها في المطعم. |
Product
بالإضافة إلى سمات ListItem، يتيح محرّك بحث Google استخدام سمات Product التالية للنتائج الغنية بصريًا للوحات العرض الدوّارة. ويجب تضمين هذه السمات في
itemListElement.item.
| السمات التي يُنصح بها | |
|---|---|
offers |
هي سمة إذا كنت تستخدم
إذا كنت تستخدم
|
offers.highPrice |
تمثّل هذه السمة السعر الأعلى بين كل العروض المتاحة. إذا كنت تحدّد سعرًا واحدًا باستخدام |
offers.lowPrice |
تمثّل هذه السمة السعر الأدنى بين كل العروض المتاحة. إذا كنت تحدّد سعرًا واحدًا باستخدام |
offers.price |
تمثّل هذه السمة سعر العرض للمنتج أو مكوِّن السعر عندما يكون مرفقًا بالسمة |
offers.priceCurrency |
تمثّل هذه السمة العملة المستخدمة لتحديد سعر المنتج وتكون بالتنسيق ISO 4217 المكوّن من ثلاثة أحرف. إذا لم يتم توفير العملة، يضبط محرّك بحث Google القيمة تلقائيًا على |
Event
بالإضافة إلى سمات ListItem، يتيح محرّك بحث Google استخدام سمات Event التالية للنتائج الغنية بصريًا للوحات العرض الدوّارة. ويجب تضمين هذه السمات في itemListElement.item.
| السمات التي يُنصح بها | |
|---|---|
offers |
هي سمة إذا كنت تستخدم
إذا كنت تستخدم
|
offers.highPrice |
تمثّل هذه السمة السعر الأعلى بين كل العروض المتاحة. إذا كنت تحدّد سعرًا واحدًا باستخدام |
offers.lowPrice |
تمثّل هذه السمة السعر الأدنى بين كل العروض المتاحة. إذا كنت تحدّد سعرًا واحدًا باستخدام |
offers.price |
تمثّل هذه السمة سعر التذاكر، شاملاً رسوم الخدمة والرسوم الأخرى. ولا تنسَ تعديل هذه القيمة عند تغيُّر الأسعار أو نفاد التذاكر. إذا كنت تحدّد نطاق السعر باستخدام إذا كانت هذه الفعالية متاحة بدون تكلفة أو رسوم أو رسوم خدمة، اضبط السمة "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
تمثّل هذه السمة العملة المستخدمة لتحديد سعر الفعالية وتكون بالتنسيق ISO 4217 المكوّن من ثلاثة أحرف. إذا لم يتم توفير العملة، يضبط محرّك بحث Google القيمة تلقائيًا على |
أمثلة للسيناريوهات الشائعة
مثال لـ Restaurant
في ما يلي مثال على لوحة عرض دوّارة خاصة بمطاعم بتنسيق JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>مثال لأماكن الإقامة (Hotels وVacationRental)
في ما يلي مثال على لوحة عرض دوّارة خاصة بأماكن إقامة بتنسيق JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>مثال للنشاطات المقترَحة
في ما يلي مثال على لوحة عرض دوّارة خاصة بنشاطات مقترَحة بتنسيق JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
مثال لـ Product
في ما يلي مثال على لوحة عرض دوّارة خاصة بمنتجات بتنسيق JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antartic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antartic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
