Carrousels de données structurées (bêta)
Google utilise des données structurées pour comprendre le contenu de la page et le présenter sous une forme plus riche dans les résultats de recherche, ce que l'on appelle un résultat enrichi. Ce guide se concentre sur un nouveau résultat enrichi de type carrousel, disponible en version bêta. Il s'agit d'un résultat enrichi sous forme de liste que les utilisateurs peuvent faire défiler horizontalement pour voir plus d'entités d'un site donné (également appelé "carrousel hôte"). Chaque vignette du carrousel peut contenir des informations provenant de votre site sur le prix, la note et les images des entités sur la page.
Pour bénéficier de ce résultat enrichi bêta, ajoutez des données structurées ItemList en combinaison avec au moins l'un des éléments de données structurées compatibles suivants :
LocalBusinesset ses sous-types. Par exemple: <ph type="x-smartling-placeholder">- </ph>
RestaurantHotelVacationRental
ProductEvent
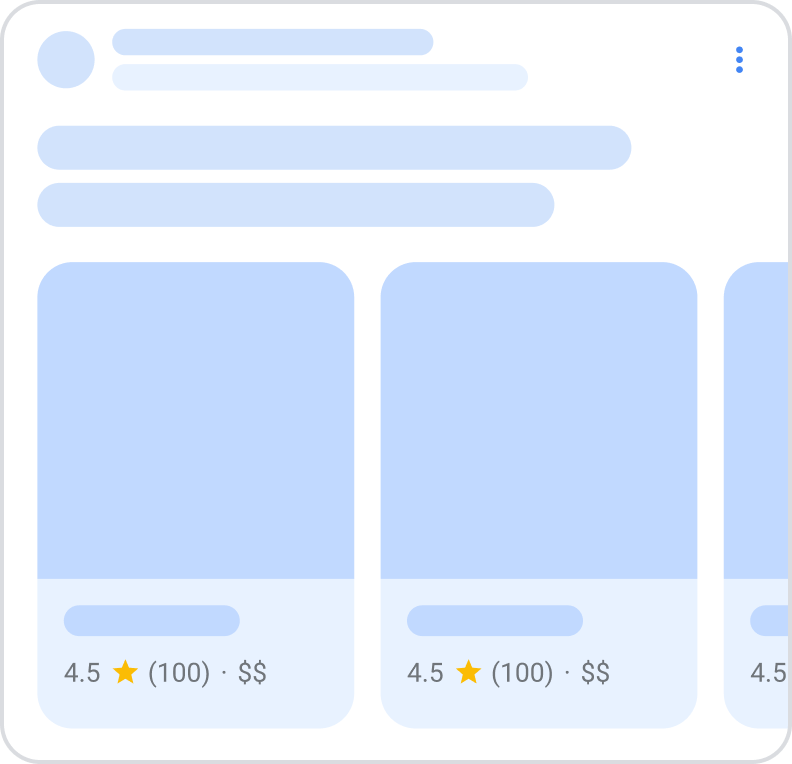
Voici comment les carrousels peuvent apparaître dans la recherche Google lorsque vous ajoutez le balisage ItemList à un type de contenu compatible :

Disponibilité de cette fonctionnalité
Cette fonctionnalité est en version bêta, les conditions requises et consignes peuvent donc encore être modifiées. Cette fonctionnalité n'est disponible que dans les pays de l'Espace économique européen (EEE), en Turquie et en Afrique du Sud, sur ordinateur et sur appareil mobile. Dans les pays de l'EEE, cette expérience est disponible pour les requêtes liées aux hôtels, aux locations de vacances, aux transports terrestres, aux vols, aux établissements locaux, aux activités (événements, visites et activités) et aux achats. En Turquie, cette expérience n'est disponible que pour les requêtes liées aux hôtels, aux locations de vacances et aux établissements locaux. En Afrique du Sud, cette expérience est disponible pour les requêtes liées aux hôtels, aux locations de vacances, aux activités (événements, visites et activités), aux vols et aux achats.
Si votre entreprise est basée dans l'EEE ou en Turquie, ou propose ses services à des utilisateurs dans l'EEE ou en Turquie, remplissez le formulaire approprié :
- Pour les requêtes liées aux transports terrestres, aux hôtels, aux locations de vacances, aux entreprises locales et aux activités (par exemple, les événements, les visites et les activités), utilisez ce formulaire de participation pour les fonctionnalités de l'agrégateur de la recherche Google.
- Pour les fonctionnalités liées aux vols, utilisez ce formulaire de participation pour les requêtes sur les vols.
- Pour les requêtes liées aux achats dans les pays du programme CSS (Comparison Shopping Services), commencez à utiliser le programme de service de comparateur de prix (CSS).
Si votre entreprise est basée en Afrique du Sud, remplissez le formulaire de participation aux badges et chips de filtre sud-africains dans la recherche Google.
Ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées si vous découvrez les données structurées
Voici comment ajouter des données structurées à votre site.
- Choisissez une page récapitulative unique qui contient des informations sur chaque entité de la liste. Par exemple, une page de catégorie qui liste les "Meilleurs hôtels à Paris", avec des liens vers des pages d'informations spécifiques de votre site pour en savoir plus sur chaque hôtel. Si nécessaire, vous pouvez combiner différents types d'entités (par exemple, hôtels et restaurants). Par exemple, si vous avez un article "Activités à découvrir en Suisse" qui liste à la fois les événements et les entreprises locales.
- Ajoutez les propriétés requises à cette page récapitulative. Vous n'avez pas besoin d'ajouter de balisage aux pages d'informations pour bénéficier de cette fonctionnalité bêta. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Ajoutez les propriétés obligatoires et recommandées pour le type de contenu spécifique sur lequel porte le carrousel :
LocalBusinesset ses sous-types. Par exemple:ProductEvent
Selon votre scénario, vous pouvez choisir quel type est le plus approprié. Par exemple, si votre page contient une liste d'hôtels et de locations de vacances, utilisez les types
HoteletVacationRental. Bien qu'il soit préférable d'utiliser le type le plus proche de votre scénario, vous pouvez choisir d'utiliser un type plus générique (par exemple,LocalBusiness). - Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et que celle-ci n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Consignes
Pour que votre page soit éligible aux résultats enrichis de type carrousel, vous devez suivre les Essentiels de la recherche et les consignes générales relatives aux données structurées. En outre, les consignes suivantes s'appliquent aux résultats enrichis de type carrousel :
- L'utilisation de types génériques est autorisée. Toutefois, pour utiliser les propriétés recommandées, vous devez utiliser les types respectifs. Par exemple, pour utiliser
amenityFeature, utilisez le typeLodgingBusiness. - L'utilisation de champs supplémentaires est autorisée, mais il est possible qu'ils n'apparaissent pas dans le résultat enrichi.
- Votre site doit comporter une page récapitulative et plusieurs pages d'informations. Actuellement, cette fonctionnalité n'est pas conçue pour fonctionner avec d'autres scénarios, tels qu'une page tout-en-un où les "informations" sont des points d'ancrage au sein de la même page.
- Le balisage doit se trouver sur une page récapitulative ou de catégorie, c'est-à-dire une page de type liste contenant des informations sur au moins trois entités ainsi que des liens vers d'autres pages de votre site pour en savoir plus sur ces entités. Bien que vous n'ayez pas besoin d'ajouter de balisage aux pages d'informations, vous devez inclure les URL de ces pages dans le balisage de votre page récapitulative.
- Balisez tous les éléments qui se trouvent sur la page récapitulative ou de catégorie. Pour les catégories paginées, ajoutez une propriété
ItemListà chaque page suivante et incluez les entités listées sur cette page. Pour un défilement infini, concentrez-vous sur le balisage des entités initialement chargées dans fenêtre d'affichage.
Exemples
Voici un exemple de structure de haut niveau pour un carrousel. L'ordre spécifié dans le balisage est celui qui sera utilisé pour classer les vignettes dans le résultat enrichi de type carrousel.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Définitions des types de données structurées
Vous devez inclure les propriétés obligatoires pour que votre contenu puisse être affiché sous forme de résultat enrichi. Vous pouvez également inclure les propriétés recommandées pour ajouter d'autres informations sur votre contenu et ainsi offrir une meilleure expérience utilisateur.
ItemList
ItemList est l'élément qui contient tous les éléments de la liste. Toutes les URL des éléments de la liste doivent renvoyer vers des pages différentes du même domaine.
La définition complète de l'élément ItemList est disponible sur schema.org/ItemList.
| Propriétés obligatoires | |
|---|---|
itemListElement |
Liste des éléments. Pour spécifier une liste, définissez une propriété |
itemListElement.item
|
Sous-type de Élément individuel d'une liste. Renseignez cet objet avec:
Exemple: Pour un hôtel, indiquez les propriétés |
itemListElement.position
|
Position de l'élément dans le carrousel, illustrée par un nombre en code unaire. |
Propriétés communes des éléments de liste (LocalBusiness, Product, ou Event)
Tous les types d'éléments du carrousel ont les propriétés suivantes en commun.
| Propriétés obligatoires | |
|---|---|
image |
Élément Une ou plusieurs images de l'entité ou de l'élément (par exemple, une image de l'hôtel) N'incluez pas de logos dans cette propriété d'image. Consignes supplémentaires relatives aux images :
Exemple : "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Nom de chaîne de l'entité ou de l'élément. Par exemple, le nom d'un hôtel ou une location de vacances. |
url |
URL canonique de la page d'informations de l'élément (par exemple, la page autonome d'un hôtel ou d'une location de vacances référencée sur la page récapitulative). Toutes les URL de la liste doivent être uniques, mais doivent appartenir au même domaine (même domaine, sous-domaine ou domaine de niveau supérieur que la page récapitulative). |
| Propriétés recommandées | |
|---|---|
aggregateRating.bestRating
|
Il s'agit de la valeur la plus élevée autorisée dans ce système de notation (par exemple, |
aggregateRating.ratingCount
|
Nombre total de notes données à l'élément sur votre site. |
aggregateRating.ratingValue
|
Valeur numérique indiquant le niveau de qualité de l'élément sous forme de nombre, de fraction ou de pourcentage (par exemple, Pour les nombres décimaux, utilisez un point au lieu d'une virgule (par exemple, <span itemprop="ratingValue" content="4.4">4,4</span> stars |
Définitions de propriétés supplémentaires spécifiques à un type
LocalBusiness (et ses sous-types)
En plus des propriétés ListItem, Google accepte les propriétés LocalBusiness suivantes (y compris leurs sous-types) pour les résultats enrichis de type carrousel. Imbriquez ces propriétés sous itemListElement.item.
| Propriétés recommandées | |
|---|---|
amenityFeature |
Pour "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
Gamme de prix relative d'un établissement, généralement spécifiée par un nombre normalisé de symboles de devise. Indiquez la gamme de prix dans l'un des formats suivants:
Ce champ doit comporter moins de 12 caractères. Dans le cas contraire, Google n'affiche pas de gamme de prix pour l'entreprise. |
servesCuisine |
Pour les restaurants uniquement: type de cuisine proposé par le restaurant. |
Product
Outre les propriétés ListItem, Google accepte les propriétés Product suivantes pour les résultats enrichis de type carrousel. Imbriquez ces propriétés sous
itemListElement.item.
| Propriétés recommandées | |
|---|---|
offers |
Élément Si vous utilisez
Si vous utilisez
|
offers.highPrice |
Prix le plus élevé parmi toutes les offres disponibles. Si vous spécifiez un seul prix avec |
offers.lowPrice |
Prix le plus bas parmi toutes les offres disponibles. Si vous spécifiez un seul prix avec |
offers.price |
Prix d'offre d'un produit ou d'un composant de prix lorsqu'il est associé à |
offers.priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres. Si aucune devise n'est fournie, Google utilise |
Event
Outre les propriétés ListItem, Google accepte les propriétés Event suivantes pour les résultats enrichis de type carrousel. Imbriquez ces propriétés sous itemListElement.item.
| Propriétés recommandées | |
|---|---|
offers |
Élément Si vous utilisez
Si vous utilisez
|
offers.highPrice |
Prix le plus élevé parmi toutes les offres disponibles. Si vous spécifiez un seul prix avec |
offers.lowPrice |
Prix le plus bas parmi toutes les offres disponibles. Si vous spécifiez un seul prix avec |
offers.price |
Le prix de vos billets, y compris les frais de service et les taxes. N'oubliez pas de mettre à jour cette valeur lorsque les prix changent ou que les billets sont tous vendus. Si vous spécifiez une gamme de prix avec Si l'événement est disponible sans paiement, frais de service ou taxes, définissez la valeur de "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
Devise utilisée pour décrire le prix de l'événement, au format ISO 4217 à trois lettres. Si aucune devise n'est fournie, Google utilise |
Exemples pour les scénarios courants
Exemple de Restaurant
Voici un exemple de carrousel de restaurant au format JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Exemple d'hébergement (Hotels et VacationRental)
Voici un exemple de carrousel d'hébergement au format JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Exemple d'activités à découvrir
Voici un exemple de carrousel d'activités au format JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Exemple de Product
Voici un exemple de carrousel de produit au format JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antartic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antartic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées et le rapport sur les données structurées impossibles à analyser.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les questions fréquentes sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
