Karussells mit strukturierten Daten (Beta)
Google verwendet strukturierte Daten, um die Inhalte der Seite zu verstehen und diese in den Suchergebnissen in einer reichhaltigeren Darstellungsform anzuzeigen. Dies wird als Rich-Suchergebnis bezeichnet. In diesem Leitfaden geht es um ein neues Karussell-Rich-Suchergebnis, das sich in der Betaphase befindet. Dabei handelt es sich um ein listenartiges Rich-Suchergebnis, das horizontal gescrollt werden kann, um mehr Entitäten von einer bestimmten Website zu sehen (auch Hostkarussell genannt). Jede Kachel im Karussell kann Informationen von deiner Website zum Preis, zur Bewertung und in Form von Bildern für die Entitäten auf der Seite enthalten.
Damit du dieses in der Betaphase befindliche Rich-Suchergebnis nutzen kannst, musst du strukturierte Daten vom Typ ItemList in Kombination mit mindestens einem der folgenden unterstützten strukturierten Datenelemente hinzufügen:
LocalBusinessund die zugehörigen Untertypen, z. B.:ProductEvent
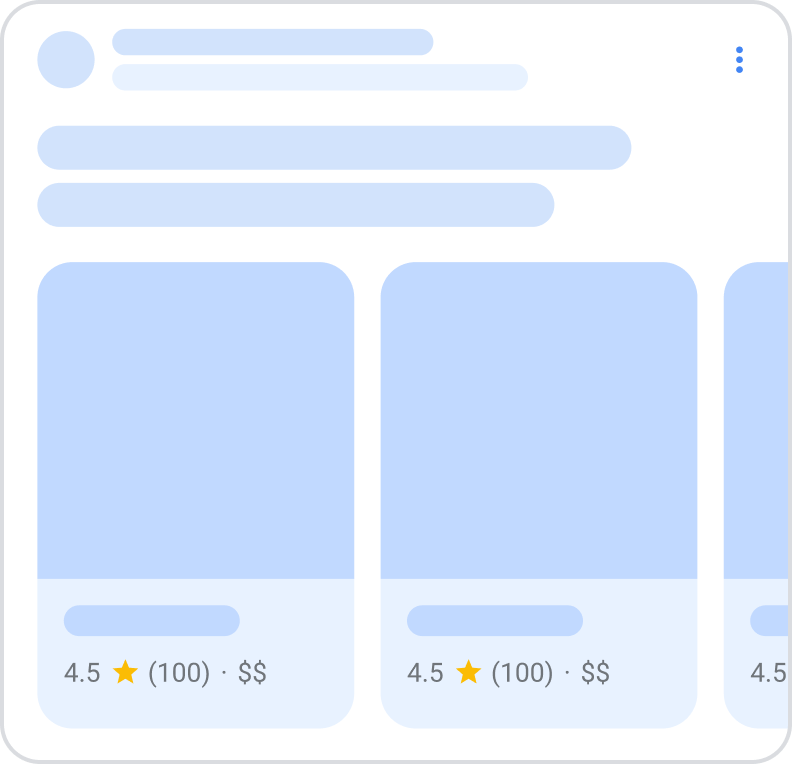
So können Karussells in der Google Suche aussehen, wenn du ItemList-Markup in Verbindung mit einem unterstützten Inhaltstyp hinzufügst:

Verfügbarkeit der Funktion
Diese Funktion befindet sich in der Betaphase. Während der Entwicklung dieser Funktion können sich Anforderungen oder Richtlinien ändern. Diese Funktion ist auch nur in Ländern des Europäischen Wirtschaftsraums (EWR), in der Türkei und in Südafrika sowohl auf Computern als auch auf Mobilgeräten verfügbar. In EWR-Ländern ist diese Funktion für Anfragen zu Hotels, Ferienunterkünften, Landverkehrsmitteln, Flügen, lokalen Unternehmen, möglichen Aktivitäten (Veranstaltungen, Touren und Aktivitäten) und Shopping verfügbar. In der Türkei ist diese Funktion nur für Anfragen zu Hotels, Ferienunterkünften und lokalen Unternehmen verfügbar. In Südafrika ist diese Funktion für Anfragen zu Hotels, Ferienunterkünften, möglichen Aktivitäten (Veranstaltungen, Touren und Aktivitäten), Flügen, Shopping, Essenslieferdiensten, Mietwagen und Busbuchungen verfügbar.
Wenn dein Unternehmen im EWR oder in der Türkei ansässig ist oder Nutzer im EWR oder in der Türkei bedient, fülle das entsprechende Formular aus:
- Für Anfragen zu Landverkehrsmitteln, Hotels, Ferienunterkünften, lokalen Unternehmen und möglichen Aktivitäten (z. B. Veranstaltungen, Touren und Aktivitäten) verwenden Sie bitte dieses Antragsformular für die Google Suche.
- Verwende für Flugfunktionen dieses Formular für Fluganfragen.
- Für Shopping-Anfragen in Ländern, in denen das Programm für Preisvergleichsportale verfügbar ist, kannst du mit dem Programm für Preisvergleichsportale beginnen.
Wenn dein Unternehmen in Südafrika ansässig ist, fülle das Antragsformular für Logos und Chips zur Suchoptimierung für Südafrika in der Google Suche aus.
Strukturierte Daten hinzufügen
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
So fügst du deiner Website strukturierte Daten hinzu:
- Wähle eine Übersichtsseite aus, die einige Informationen zu allen Entitäten in der Liste enthält. Beispiel: Eine Kategorieseite mit den „Top-Hotels in Paris“ mit Links zu bestimmten Detailseiten deiner Website mit weiteren Informationen zu den einzelnen Hotels. Du kannst verschiedene Arten von Entitäten (z. B. Hotels, Restaurants) kombinieren, falls dies für dein Szenario erforderlich ist. Beispiel: Du hast einen Artikel „Mögliche Aktivitäten in der Schweiz“, in dem sowohl lokale Veranstaltungen als auch lokale Unternehmen aufgeführt sind.
- Füge dieser Übersichtsseite die erforderlichen Properties hinzu. Du musst den Detailseiten kein Markup hinzufügen, um diese Betafunktion nutzen zu können. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Füge die erforderlichen und empfohlenen Properties für den Inhaltstyp hinzu, um den es im Karussell geht:
LocalBusinessund die zugehörigen Untertypen, z. B.:ProductEvent
Je nach Szenario kannst du den am besten geeigneten Typ auswählen. Wenn deine Seite beispielsweise eine Liste mit Hotels und Ferienunterkünften enthält, verwende die Typen
HotelundVacationRental. Es ist ideal, den Typ zu verwenden, der deinem Szenario am nächsten kommt. Du kannst aber auch einen generischeren Typ wählen (z. B.LocalBusiness). - Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Richtlinien
Damit deine Seite für Karussell-Rich-Suchergebnisse (Beta) infrage kommt, musst du die Grundlagen der Google Suche und die allgemeinen Richtlinien für strukturierte Daten beachten. Darüber hinaus gelten für Karussell-Rich-Suchergebnisse (Beta) die folgenden Richtlinien:
- Generische Typen sind zulässig. Wenn du empfohlene Properties verwenden möchtest, musst du jedoch die entsprechenden Typen verwenden. Wenn du beispielsweise
amenityFeatureverwenden möchtest, musst du den TypLodgingBusinessverwenden. - Die Verwendung zusätzlicher Felder ist zulässig, sie werden aber möglicherweise nicht im Rich-Suchergebnis angezeigt.
- Deine Website muss eine Übersichtsseite und mehrere Detailseiten haben. Diese Funktion ist derzeit nicht für andere Szenarien vorgesehen, z. B. für eine Komplettseite, bei der die „Details“ Ankerpunkte auf derselben Seite sind.
- Das Markup muss sich auf einer Übersichts- oder Kategorieseite befinden. Dabei handelt es sich um eine listenähnliche Seite mit Informationen zu mindestens drei Entitäten, die dann auf andere Seiten deiner Website mit weiteren Informationen zu diesen Entitäten verweist. Du musst den Detailseiten zwar kein Markup hinzufügen, aber du musst die URLs der Detailseiten im Markup der Übersichtsseite angeben.
- Markieren Sie alle Elemente auf der Zusammenfassungs- oder Kategorieseite. Für Kategorien mit Paginierung fügen Sie eine
ItemListzu jeder nachfolgenden Seite hinzu und schließen Sie die Entitäten ein, die auf dieser Seite aufgeführt sind. . Konzentrieren Sie sich beim unendlichen Scrollen auf die Auszeichnung der Entitäten, die anfänglich in der Darstellungsbereich geladen werden.
Beispiele
Im Folgenden siehst du eine allgemeine Struktur des Karussells. Die im Markup angegebene Reihenfolge ist die Reihenfolge, in der die Kacheln im Karussell-Rich-Suchergebnis angeordnet werden.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Definitionen von Typen strukturierter Daten
Damit die Inhalte als Rich-Suchergebnis angezeigt werden können, musst du alle erforderlichen Properties hinzufügen. Zusätzlich kannst du die empfohlenen Properties einbinden, um den Nutzern mit weiteren Informationen zu deinen Inhalten einen Mehrwert zu bieten.
ItemList
ItemList ist das Containerelement, das alle Elemente in der Liste enthält. Alle URLs der Elemente in der Liste müssen auf verschiedene Seiten in derselben Domain verweisen.
Die vollständige Definition von ItemList findest du unter schema.org/ItemList.
| Erforderliche Properties | |
|---|---|
itemListElement |
Liste mit Elementen. Wenn du eine Liste angeben möchtest, definiere eine |
itemListElement.item
|
Untertyp von Ein einzelnes Element in einer Liste. Fülle dieses Objekt mit:
Beispiel: Gib für ein Hotel die Properties |
itemListElement.position
|
Die Position des Elements im Karussell. Die kleinste mögliche Zahl ist 1. |
Gängige Properties von Listenelementen (LocalBusiness, Product, oder Event)
Alle Karussellelementtypen haben die folgenden Properties gemeinsam.
| Erforderliche Properties | |
|---|---|
image |
Wiederholtes Mindestens ein Bild der Entität oder des Elements, z. B. ein Bild des Hotels. Füge in dieser Bild-Property keine Logos ein. Weitere Richtlinien für Bilder:
Beispiel: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Der Stringname der Entität oder des Elements, z. B. der Name eines Hotel- oder Unterkunfteintrags. Der |
url |
Die kanonische URL der Elementdetailseite, z. B. die eigenständige Seite für ein einzelnes Hotel oder einen einzelnen Ferienunterkunftseintrag, auf den auf der Übersichtsseite verwiesen wird. Alle URLs in der Liste müssen eindeutig sein, aber zur selben Domain gehören, also zur selben Domain oder Sub- bzw. Superdomain wie die Übersichtsseite. |
| Empfohlene Properties | |
|---|---|
aggregateRating.bestRating
|
Der höchste in diesem Bewertungssystem zulässige Wert (z. B. |
aggregateRating.ratingCount
|
Die Gesamtzahl der Bewertungen für den Bewertungsgegenstand auf deiner Website. |
aggregateRating.ratingValue
|
Eine numerische Qualitätsbewertung des Elements. Dies kann entweder eine Zahl, ein Bruch oder ein Prozentwert sein, z. B. Verwende bei Dezimalzahlen einen Punkt anstelle eines Kommas, um den Wert anzugeben (z. B. <span itemprop="ratingValue" content="4.4">4,4</span> stars |
Zusätzliche typspezifische Property-Definitionen
LocalBusiness (und Untertypen)
Zusätzlich zu den ListItem-Properties unterstützt Google die folgenden LocalBusiness-Properties (einschließlich zugehöriger Untertypen) für Karussell-Rich-Suchergebnisse. Verschachtele diese Properties unter itemListElement.item.
| Empfohlene Properties | |
|---|---|
amenityFeature |
Nur für "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
Die relative Preisspanne eines Unternehmens, die in der Regel durch eine normalisierte Anzahl von Währungszeichen angegeben wird. Gib die Preisspanne in einem der folgenden Formate an:
Der Wert in diesem Feld muss weniger als 12 Zeichen enthalten. Wenn das Feld mehr als 12 Zeichen enthält, zeigt Google keine Preisspanne für das Unternehmen an. |
servesCuisine |
Nur für Restaurants: Die Art der Küche, die im Restaurant serviert wird. |
Product
Zusätzlich zu den ListItem-Properties unterstützt Google die folgenden Product-Properties für Karussell-Rich-Suchergebnisse. Verschachtele diese Properties unter itemListElement.item.
| Empfohlene Properties | |
|---|---|
offers |
Ein verschachteltes Wenn du
Wenn du
|
offers.highPrice |
Der höchste Preis aller verfügbaren Angebote. Wenn du einen einzelnen Preis mit |
offers.lowPrice |
Der niedrigste Preis aller verfügbaren Angebote. Wenn du einen einzelnen Preis mit |
offers.price |
Der Angebotspreis eines Produkts bzw. einer Preiskomponente bei Verknüpfung mit |
offers.priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format. Wenn keine Währung angegeben ist, verwendet Google standardmäßig |
Event
Zusätzlich zu den ListItem-Properties unterstützt Google die folgenden Event-Properties für Karussell-Rich-Suchergebnisse. Verschachtele diese Properties unter itemListElement.item.
| Empfohlene Properties | |
|---|---|
offers |
Ein verschachteltes Wenn du
Wenn du
|
offers.highPrice |
Der höchste Preis aller verfügbaren Angebote. Wenn du einen einzelnen Preis mit |
offers.lowPrice |
Der niedrigste Preis aller verfügbaren Angebote. Wenn du einen einzelnen Preis mit |
offers.price |
Der Preis für deine Tickets, einschließlich Servicegebühren und sonstigen Gebühren. Vergiss nicht, diesen Wert zu aktualisieren, wenn sich die Preise ändern oder die Tickets ausverkauft sind. Wenn du mit
Wenn die Veranstaltung kostenlos, ohne Gebühren oder Servicegebühren verfügbar ist, setze "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
Die Währung des Veranstaltungspreises im dreistelligen ISO 4217-Format. Wenn keine Währung angegeben ist, verwendet Google standardmäßig |
Beispiele für gängige Szenarien
Restaurant-Beispiel
Hier ist ein Beispiel für ein Restaurantkarussell in JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Beispiel für Unterkunft (Hotels und VacationRental)
Hier ist ein Beispiel für ein Unterkunftskarussell in JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Beispiel für „Mögliche Aktivitäten“
Hier ist ein Beispiel für ein „Mögliche Aktivitäten“-Karussell in JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Product-Beispiel
Hier siehst du ein Beispiel für ein Produktkarussell in JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antartic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antartic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
