Yapılandırılmış veri bantları (beta)
Google, sayfadaki içeriği anlamak ve bu içeriği, arama sonuçlarında zengin sonuç olarak adlandırılan daha zengin bir görünümde göstermek için yapılandırılmış verileri kullanır. Bu kılavuzda, beta sürümde olan yeni bir bant zengin sonucu açıklanmaktadır. Bu sonuç, kullanıcıların yatay olarak kaydırıp belirli bir sitedeki daha fazla öğeyi görebilecekleri liste benzeri bir zengin sonuçtur (ana makine bandı olarak da bilinir). Banttaki her blok, sitenizdeki sayfada yer alan öğelerin fiyatı, puanı ve resimleri hakkında bilgi içerebilir.
Beta sürümündeki bu zengin sonuca uygun olmak için aşağıdaki desteklenen yapılandırılmış veri
öğelerinden en az biriyle birlikte ItemList yapılandırılmış verilerini ekleyin:
LocalBusinessve alt türleri. Örneğin:ProductEvent
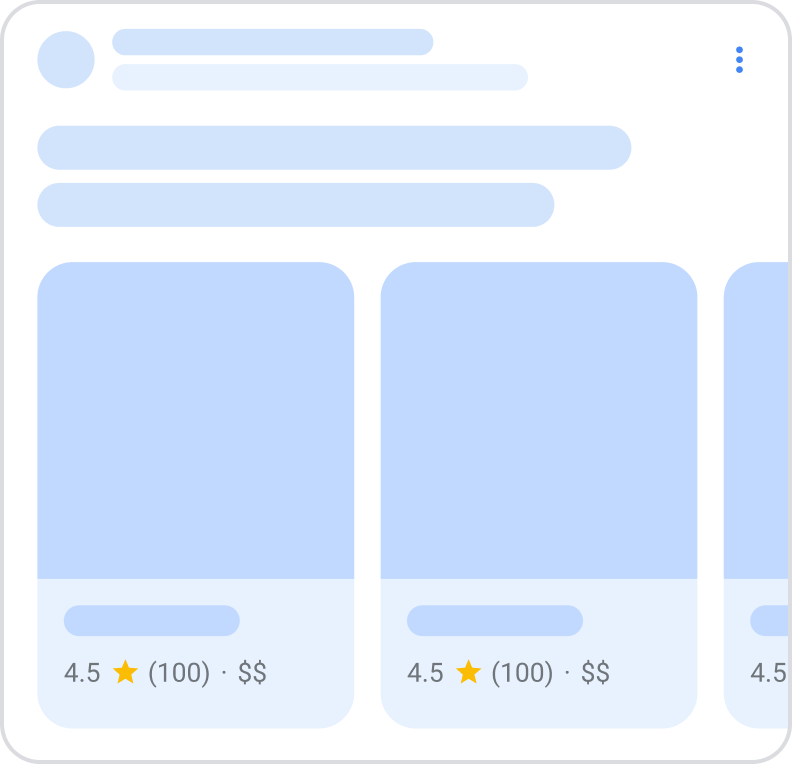
Desteklenen içerik türüyle birlikte ItemList işaretlemesi eklediğinizde, bantlar Google Arama'da şu şekilde görünebilir:

Özelliğin kullanılabilirliği
Bu özellik beta sürümünde olduğundan özelliği geliştirdikçe şartlarda veya yönergelerde değişiklikler görebilirsiniz. Bu özellik yalnızca Avrupa Ekonomik Alanı (AEA) ülkeleri, Türkiye ve Güney Afrika'da hem masaüstü hem de mobil cihazlarda kullanılabilir. Bu deneyim, AEA ülkelerinde oteller, kiralık yerler, kara yolu ulaşımı, uçuşlar, yerel işletmeler, aktivite önerileri (etkinlikler, turlar, aktiviteler) ve alışveriş ile ilgili sorgularda kullanılabilir. Türkiye'de bu deneyim yalnızca oteller, kiralık yerler ve yerel işletmelerle ilgili sorgularda kullanılabilir. Güney Afrika'da bu deneyim; oteller, kiralık yerler, aktivite önerileri (etkinlikler, turlar, aktiviteler), uçuşlar, alışveriş, yemek teslimatı, araç kiralama ve otobüs rezervasyonu ile ilgili sorgularda kullanılabilir.
İşletmeniz AEA'da veya Türkiye'de bulunuyorsa ya da AEA'daki veya Türkiye'deki kullanıcılara hizmet veriyorsa ilgili formu doldurun:
- Kara yolu ulaşımı, oteller, kiralık yerler, yerel işletmeler ve yapılacaklar (ör. etkinlikler, turlar ve aktiviteler) ile ilgili sorgular için bu Google Arama toplayıcı özellikleri talep formunu kullanın
- Uçuş özellikleri için bu uçuş sorguları talep formunu kullanın.
- CSS programının kullanılabildiği ülkelerdeki alışveriş sorguları için Karşılaştırmalı Alışveriş Hizmetleri (CSS) programını kullanmaya başlayın.
İşletmeniz Güney Afrika'da bulunuyorsa Google Arama Güney Afrika Rozetleri ve Ayrıntılandırma Çipleri Talep Formu'nu doldurun.
Yapılandırılmış veriler ekleme
Yapılandırılmış veriler, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için kullanılan standart bir biçimdir. Yapılandırılmış veri konusunda yeniyseniz yapılandırılmış verinin nasıl çalıştığı hakkında daha fazla bilgi edinebilirsiniz.
Aşağıda, yapılandırılmış verilerin sitenize nasıl ekleneceği hakkında bir genel bakış sunulmuştur:
- Listedeki her öğe hakkında bilgi içeren tek bir özet sayfası seçin. Örneğin, "Paris'teki en iyi otelleri" listeleyen ve her otel hakkında daha fazla bilgi için sitenizdeki belirli ayrıntı sayfalarına bağlantı veren bir kategori sayfası. Senaryonuza bağlı olarak gerekirse farklı öğe türlerini (ör. oteller, restoranlar) bir arada kullanabilirsiniz. Örneğin, hem yerel etkinlikleri hem de yerel işletmeleri listeleyen "İsviçre'de Yapılacaklar" başlıklı bir makaleniz varsa.
- Bu özet sayfasına zorunlu özellikleri ekleyin. Bu beta özelliğine uygun olmak için ayrıntı sayfalarına işaretleme eklemeniz gerekmez. Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin ekleneceği yerleri öğrenin.
- Bant'ın ilgili olduğu belirli içerik türü için hem gerekli hem de önerilen özellikleri ekleyin:
LocalBusinessve alt türleri. Örneğin:ProductEvent
Senaryonuza bağlı olarak kullanılacak en iyi türü seçebilirsiniz. Örneğin, sayfanızda otel ve kiralık yer listesi varsa hem
Hotelhem deVacationRentaltürlerini kullanın. Senaryonuza en yakın türü kullanmak ideal olsa da daha genel bir tür (örneğin,LocalBusiness) kullanmayı tercih edebilirsiniz. - Yönergeleri uygulayın.
- Zengin Sonuçlar Testini kullanarak kodunuzu doğrulayın.
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Yönergeler
Sayfanızın bant zengin sonuçlarına (beta) uygun olması için Arama Yönergeleri ve genel yapılandırılmış veri yönergelerini uygulamanız gerekir. Ayrıca, aşağıdaki yönergeler bant zengin sonuçları için geçerlidir:
- Genel türlerin kullanımına izin verilir. Ancak, önerilen özellikleri kullanmak için ilgili türleri kullanmanız
gerekir. Örneğin,
amenityFeatureiçinLodgingBusinesstürünü kullanın. - Ek veya fazladan alanların kullanılmasına izin verilir, ancak bunlar zengin sonuçta görünmeyebilir.
- Sitenizde bir özet sayfası ve birden fazla ayrıntı sayfası olmalıdır. Bu özellik şu anda "ayrıntıların", aynı sayfadaki sabitleme noktaları olduğu hepsi bir arada sayfalar gibi diğer senaryoları destekleyecek şekilde tasarlanmamıştır.
- İşaretleme bir özet veya kategori sayfasında olmalıdır. Bu sayfa, en az üç öğe hakkında bilgi içeren ve ardından bu öğeler hakkında daha fazla bilgi için sitenizdeki diğer sayfalara bağlantı veren liste benzeri bir sayfadır. Ayrıntı sayfalarına işaretleme eklemeniz gerekmese de özet sayfanızın işaretlemesine ayrıntı sayfası URL'lerini eklemeniz gerekir.
- Özet veya kategori sayfasındaki tüm öğeleri işaretleyin. Sayfalara ayrılmış kategoriler için, izleyen her sayfaya
ItemListekleyin ve bu sayfada listelenen öğeleri dahil edin. Sonsuz kaydırma için, başta görüntü alanında yüklü öğeleri işaretlemeye odaklanın.
Örnekler
Aşağıda, üst düzey bir bant yapısı gösterilmektedir. İşaretlemede belirtilen sıra, bant zengin sonucundaki blokları sıralamak için kullanılacak sıradır.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Yapılandırılmış veri türü tanımları
İçeriğinizin zengin sonuç olarak görüntülenmeye uygun olması için gereken özellikleri eklemeniz gerekir. İçeriğiniz hakkında daha fazla bilgi ekleyerek daha iyi bir kullanıcı deneyimi sağlamak için önerilen özellikleri de dahil edebilirsiniz.
ItemList
ItemList listedeki tüm öğeleri içeren kapsayıcı öğedir. Listedeki öğelerin
tüm URL'leri, aynı alandaki farklı sayfalara yönlendirmelidir.
ItemList öğesinin tam tanımını schema.org/ItemList adresinde bulabilirsiniz.
| Zorunlu özellikler | |
|---|---|
itemListElement |
Öğe listesi. Bir liste belirtmek için en az üç |
itemListElement.item
|
Listedeki bağımsız bir öğe. Bu nesneyi şunlarla doldurun:
Örnek: Bir otel için |
itemListElement.position
|
Öğenin banttaki konumu. Bu, 1 tabanlı bir sayıdır. |
Ortak liste öğesi özellikleri (LocalBusiness, Product, veya Event)
Tüm bant öğe türlerinin ortak özellikleri aşağıda verilmiştir.
| Zorunlu özellikler | |
|---|---|
image |
Tekrarlanan Öğenin bir veya daha fazla resmi (örneğin, otelin resmi). Bu resim özelliğine logo eklemeyin. Ek resim yönergeleri:
Örneğin: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Öğenin dize adı. Örneğin, otelin veya kiralık yer listelemesinin
adı. |
url |
Öğe ayrıntısı sayfasının standart URL'si (örneğin, özet sayfasında referans verilen tek bir otel veya kiralık yer listelemesinin bağımsız sayfası). Listedeki tüm URL'ler benzersiz olmalı ancak aynı alanda (geçerli sayfa ile aynı alan veya alt/üst alan) bulunmalıdır. |
| Önerilen özellikler | |
|---|---|
aggregateRating.bestRating
|
Bu derecelendirme sisteminde izin verilen en yüksek değer (örneğin, |
aggregateRating.ratingCount
|
Sitenizdeki öğe için toplam değerlendirme sayısı. |
aggregateRating.ratingValue
|
Öğe için sayısal kalite puanı. Bu puan; sayı, kesir veya yüzde şeklinde olabilir (ör. Ondalık sayılarda değeri belirtmek için virgül yerine nokta kullanın (ör. <span itemprop="ratingValue" content="4.4">4,4</span> stars |
Türe özel ek özellik tanımları
LocalBusiness (ve alt türleri)
Google, ListItem özelliklerine ek olarak bant zengin sonuçları için
aşağıdaki LocalBusiness özelliklerini (alt türleri dahil) destekler. Bu mülkleri itemListElement.item
altına iç içe yerleştirin.
| Önerilen özellikler | |
|---|---|
amenityFeature |
Yalnızca "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
Bir işletmenin genellikle normalleştirilmiş para birimi işaretleriyle belirtilen göreceli fiyat aralığıdır. Fiyat aralığını aşağıdaki biçimlerden birinde sağlayın:
Bu alan 12 karakterden kısa olmalıdır. 12 karakterden uzunsa Google, işletme için bir fiyat aralığı göstermez. |
servesCuisine |
Yalnızca restoranlar için: Restoranın sunduğu mutfak türü. |
Product
Google, ListItem özelliklerine ek olarak bant zengin sonuçları için
aşağıdaki Product özelliklerini destekler. Bu özellikleri itemListElement.item altına iç içe
yerleştirin.
| Önerilen özellikler | |
|---|---|
offers |
Ürünü satmak için iç içe yerleştirilmiş Aşağıdaki özellikler dahil olmak üzere
Aşağıdaki özellikler dahil olmak üzere
|
offers.highPrice |
Mevcut tüm teklifler arasından en yüksek fiyatlı olanı. |
offers.lowPrice |
Mevcut tüm teklifler arasından en yüksek fiyatlı olanı. |
offers.price |
Bir ürünün ya da |
offers.priceCurrency |
Üç harfli ISO 4217 biçiminde, ürün fiyatını açıklamak için kullanılan para birimi. Para birimi
belirtilmezse Google varsayılan olarak |
Event
Google, ListItem özelliklerine ek olarak bant zengin sonuçları için
aşağıdaki Event özelliklerini destekler. Bu özellikleri itemListElement.item altına iç içe
yerleştirin.
| Önerilen özellikler | |
|---|---|
offers |
Ürünü satmak için iç içe yerleştirilmiş Aşağıdaki özellikler dahil olmak üzere
Aşağıdaki özellikler dahil olmak üzere
|
offers.highPrice |
Mevcut tüm teklifler arasından en yüksek fiyatlı olanı. |
offers.lowPrice |
Mevcut tüm teklifler arasından en yüksek fiyatlı olanı. |
offers.price |
Biletlerinizin, hizmet ücretleri ve diğer ücretler dahil olmak üzere sunulduğu fiyat. Fiyatlar değiştikçe veya biletler tükendikçe güncellemeyi unutmayın. Etkinlik için ödeme, ücret veya hizmet ücreti gerekmiyorsa "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
Üç harfli ISO 4217 biçiminde, etkinlik fiyatını açıklamak için kullanılan para birimi. Para birimi
belirtilmezse Google varsayılan olarak |
Sık karşılaşılan senaryolara ilişkin örnekler
Restaurant örneği
JSON-LD biçimindeki bir restoran bandı örneğini burada bulabilirsiniz.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Konaklama tesisi (Hotels ve VacationRental) örneği
JSON-LD biçimindeki bir konaklama bandı örneğini burada bulabilirsiniz.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Aktivite Önerileri örneği
JSON-LD biçimindeki bir Aktivite Önerileri bandı örneğini burada bulabilirsiniz.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Product örneği
JSON-LD biçimindeki bir ürün bandı örneğini burada bulabilirsiniz.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antarctic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antarctic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Sorun giderme
Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- İçerik yönetim sistemi (İYS) kullanıyorsanız veya sitenizle başka biri ilgileniyorsa bu kişiden size yardım etmesini isteyin. Sorunla ilgili ayrıntılı bilgiler içeren Search Console mesajlarını bu kişiye yönlendirdiğinizden emin olun.
- Google, yapılandırılmış veriler kullanan özelliklerin arama sonuçlarında görüneceğini garanti etmez. Google'ın içeriğinizi zengin sonuç içinde göstermemesinin yaygın nedenlerini içeren liste için Genel Yapılandırılmış Veri Yönergeleri'ni inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini ve Ayrıştırılamayan yapılandırılmış veri raporunu kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin. Sorun, spam içeriği veya spam içerikli işaretleme kullanımından kaynaklanıyor olabilir. Bununla birlikte, sorunun söz diziminden kaynaklanmadığı durumlarda Zengin Sonuçlar Testi bu sorunları tanımlayamaz.
- Eksik zengin sonuçlar/toplam zengin sonuç sayısında düşüş sorununu giderin.
- Yeniden tarama ve yeniden dizine ekleme için zaman tanıyın. Google’ın yayınlandıktan sonra bir sayfayı bulmasının ve taramasının birkaç gün sürebileceğini unutmayın. Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Google Arama Merkezi forumunda soru yayınlayın.
