Données structurées d'événement (Event)
L'expérience de recherche d'événements sur Google permet aux utilisateurs de trouver plus facilement des événements et d'y participer via la recherche Google et dans d'autres produits comme Google Maps. Cette fonctionnalité présente de nombreux avantages :
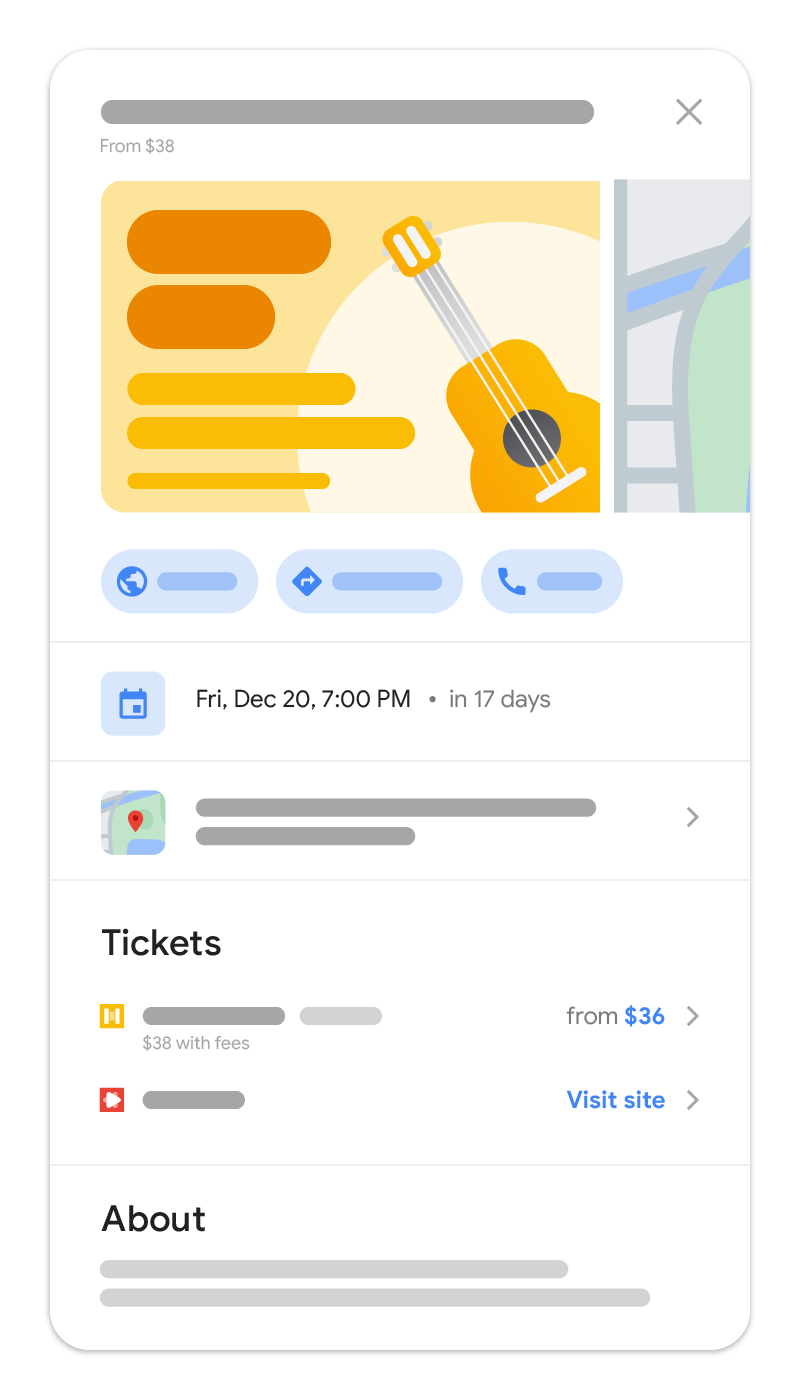
- Des résultats plus interactifs : vos événements peuvent s'afficher dans l'interface de recherche d'événements sur Google, avec votre logo, une description et plus encore.
- Amélioration probable de votre visibilité et du taux de conversion : les internautes peuvent interagir avec l'événement publié et accéder à votre site de manière innovante. Découvrez comment Eventbrite a enregistré une augmentation de 100 % du trafic généré par la recherche Google d'une année sur l'autre.


Trois options s'offrent à vous pour que vos événements puissent être diffusés sur Google :
- Si vous utilisez un site Web tiers pour publier des événements (par exemple, si vous publiez des événements sur des sites Web de billetterie ou des plates-formes de réseaux sociaux), vérifiez si votre éditeur d'événements utilise déjà l'expérience de recherche d'événements sur Google. Si l'éditeur de l'événement est intégré à Google, continuez à publier vos événements sur le site Web tiers. Aucune autre action n'est requise de votre part.
- Si vous utilisez un CMS (WordPress, par exemple) et que vous n'avez pas accès à votre code HTML, vérifiez s'il propose un plug-in qui permet d'ajouter des données structurées à votre site. Vous pouvez également utiliser le marqueur de données pour informer Google de vos événements sans avoir à modifier le code HTML de votre site.
- Si vous préférez modifier votre code HTML, utilisez des données structurées pour intégrer directement votre site à Google. Vous devez modifier le code HTML des pages d'événement.
Comment ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées.
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis et corrigez les erreurs critiques, le cas échéant. Envisagez également de résoudre les problèmes non critiques que l'outil a pu signaler, car cela peut contribuer à améliorer la qualité de vos données structurées. Toutefois, ce n'est pas nécessaire pour pouvoir bénéficier des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Exemples
Événement standard
Voici un exemple de norme Event au format JSON-LD. Les événements dits standards se déroulent à un emplacement physique et selon les conditions initialement prévues. Vous pouvez également utiliser la syntaxe RDFa ou le format de microdonnées.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Événement avec état mis à jour
Plusieurs options s'offrent à vous pour définir l'état d'un événement. Voici quelques exemples courants d'événements dont l'état a été mis à jour. Pour plus d'informations, reportez-vous à la propriété eventStatus.
Événement annulé
Voici un exemple d'événement qui a été annulé.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Événement reprogrammé
Voici un exemple d'événement reprogrammé.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Régions et langues disponibles
Nous offrons désormais aux internautes un environnement de recherche d'événements sur Google dans davantage de pays et de langues, dont ceux indiqués ci-dessous.
| Région | Langues disponibles |
|---|---|
| Australie | Anglais |
| Brésil | Portugais |
| Canada | Anglais |
| Allemagne | Allemand |
| Inde | Anglais |
| Amérique latine | Espagnol |
| Espagne | Espagnol |
| Royaume-Uni | Anglais |
| États-Unis | Anglais |
Consignes
Pour que votre site puisse figurer dans l'environnement de recherche Google spécifique aux événements, vous devez respecter les consignes suivantes.
- Consignes techniques
- Consignes relatives au contenu
- Consignes relatives à la date et à l'heure
- Essentiels de la recherche
- Consignes générales pour les données structurées
Consignes techniques
- La page cible doit contenir des données structurées correspondant à des types d'événement indiqués sur le site schema.org.
- Chaque événement DOIT avoir une URL unique (page d'informations détaillées) et un balisage au niveau de cette URL.
- L'expérience de recherche d'événements sur Google ne prend en charge que les pages qui se concentrent sur un seul événement. Dès lors, nous vous recommandons de ne pas ajouter le balisage aux pages contenant plusieurs événements.
- Ajoutez correctement des balises pour les événements qui se déroulent sur plusieurs jours :
- S'il s'agit d'un événement unique s'étendant sur plusieurs jours, spécifiez ses dates de début et de fin.
- S'il s'agit de plusieurs spectacles répartis sur plusieurs jours et nécessitant chacun un billet d'entrée individuel, ajoutez un élément
Eventdistinct pour chaque spectacle.
Consignes relatives au contenu
- Chaque événement doit décrire avec précision le nom de l'événement, sa date de début et son lieu.
- Évitez de signaler des non-événements comme des événements :
- Ne faites pas la promotion de produits ou de services qui ne sont pas des événements (exemple : "Forfait voyage : San Diego/Los Angeles, 7 nuits").
- N'ajoutez pas d'opportunités d'achat ni de promotions à court terme (exemple : "Concert : achetez vos billets maintenant" ou "Concert : 50 % de réduction jusqu'à samedi").
- N'utilisez pas le balisage d'événement pour indiquer des heures d'ouverture ("Le parc d'aventure est ouvert de 8h à 17h", par exemple).
- N'utilisez pas le balisage d'événement pour marquer des bons de réduction ou des bons d'achat ("5 % de réduction sur votre première commande", par exemple).
- Les événements doivent pouvoir être réservés par le grand public. Les événements qui nécessitent un abonnement ou une invitation avant d'acheter un billet ou d'assister à l'événement ne sont pas éligibles à l'expérience de recherche d'événement.
- Les événements de type "Spectateurs" dont les participants principaux et l'audience sont des mineurs et qui se déroulent dans les locaux d'une école ne sont pas éligibles à l'expérience de recherche d'événement. Par exemple, les événements organisés par les élèves dans l'établissement scolaire.
- Les expériences virtuelles sans lien avec le monde réel ne sont pas acceptées. Les événements doivent se dérouler dans un lieu physique.
Consignes relatives à la date et à l'heure
Lorsque vous utilisez les propriétés startDate, endDate et previousStartDate, suivez ces consignes relatives à la date et à l'heure.
Spécifier des fuseaux horaires
Pour spécifier le fuseau horaire, incluez le décalage horaire UTC ou GMT. Par exemple, si l'événement débute le 5 septembre à 19h à New York, la valeur startDate correspond à GMT/UTC-5 pendant l'heure d'été et GMT/UTC-4 pendant l'heure d'hiver. Pendant l'heure d'été, la valeur startDate correspondrait respectivement à "2019-09-05T19:00:00-05:00" ou "2019-09-05T19:00:00-04:00". Si aucun fuseau horaire n'est spécifié, Google utilise le fuseau horaire du lieu de l'événement tel que spécifié dans location.
Bonnes pratiques
- L'événement se déroule sur plusieurs jours : dans ce cas, indiquez à la fois la date de début et la date de fin. N'indiquez pas d'heure si vous ne disposez pas de cette information.
Approche conseillée
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
Approche conseillée
"startDate": "2019-07-01", "endDate": "2019-07-26"
Approche déconseillée
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- L'événement commence à une heure précise : si l'événement commence à une heure spécifique, telle que 17h localement, utilisez
2019-07-20T17:00:00. Incluez le décalage UTC approprié. Par exemple, utilisez2019-07-20T17:00:00-07:00si l'événement a lieu en Californie. - L'événement dure toute la journée : dans ce cas, ne spécifiez pas d'heure précise pour la date de début. Par exemple, pour un événement d'une journée, vous pouvez utiliser
2019-08-15comme élémentstartDateetendDate. - L'heure de début de l'événement est inconnue : si vous ne connaissez pas l'heure de début, ne spécifiez pas d'heure précise. Par exemple, vous pouvez utiliser
2019-08-15comme élémentstartDateetendDate.Approche conseillée :
"startDate": "2025-07-21"Approche déconseillée :
"startDate": "2019-08-15T00:00:00+00:00"Approche déconseillée :
"startDate": "2019-07-20T00:00:00"
Exemples d'interprétation de dates par Google
Voici quelques exemples d'interprétation de la date et de l'heure de début par Google :
| Interprétations de la date et de l'heure de début | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google interprète la valeur startTime comme égale à 2019-08-14T17:00:00-07:00 (si l'élément location représente la Californie) ou égale à 2019-08-15T09:00:00 (si l'élément location représente la Corée).
|
2019-08-15T23:59:59+00:00 |
Cela n'indique pas 2019-08-15 comme date de fin sauf si l'événement se produit dans le fuseau horaire GMT. Google interprète la valeur startTime comme égale à 2019-08-15T16:59:59-07:00 (si l'élément location représente la Californie) ou égale à 2019-08-16T08:59:59 (si l'élément location représente la Corée). |
2019-07-10 |
Il s'agit de la date, quel que soit le fuseau horaire. Lorsqu'elle est utilisée dans startDate, cela signifie que l'événement commence à une certaine heure de ce jour-là dans le lieu indiqué (location). Lorsqu'elle est utilisée dans endDate, cela signifie que l'événement se termine à une certaine heure de ce jour-là dans le lieu indiqué (location). |
2019-07-20T00:00:00 |
Cela indique minuit comme 2019-07-20 dans le fuseau horaire spécifié pour l'événement. Cette valeur est d'ailleurs probablement incorrecte, sauf si l'heure prévue de début de l'événement correspond effectivement à minuit. |
Définitions des types de données structurées
La définition complète de l'élément Event est disponible
sur schema.org/Event.
Vous devez inclure les propriétés obligatoires pour que votre contenu puisse s'afficher dans les résultats de recherche améliorés. Vous pouvez également inclure les propriétés recommandées pour ajouter d'autres informations à votre contenu et ainsi offrir une meilleure expérience utilisateur.
| Propriétés obligatoires | |
|---|---|
location
|
Lieu de l'événement. Définissez |
location.address
|
Adresse postale détaillée du lieu. Approche déconseillée : Sydney Approche conseillée : Bennelong Point, Sydney NSW 2000, Australie Exemple pour les États-Unis "location": { "@type": "Place", "name": "Snickerpark Stadium", "address": { "@type": "PostalAddress", "streetAddress": "100 West Snickerpark Dr", "addressLocality": "Snickertown", "postalCode": "19019", "addressRegion": "PA", "addressCountry": "US" } } Exemples pour le Japon Vous pouvez rédiger les adresses de différentes manières pour le Japon. Google les comprendra. Voici un exemple avec l'adresse postale, la localité et le pays dans différents champs. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "江東区青海1-10", "addressLocality": "東京", "addressCountry": "日本" } } Voici un exemple avec l'adresse postale et le pays dans différents champs. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "東京都江東区青海1-10", "addressCountry": "日本" } } Voici un exemple d'adresse complète sur une seule ligne. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ" } } Bonnes pratiques relatives aux adresses :
|
name
|
Titre complet de l'événement. Approche déconseillée : Auditorium Bill Graham Approche déconseillée : **PROMOTION À SAISIR - Concert de Kesha et Macklemore - 25 $ ** Approche conseillée : Les Aventures de Kesha et Macklemore Approche conseillée : Rencontre avec Kesha et Macklemore Bonnes pratiques :
|
startDate |
Date et heure de début de l'événement au format ISO 8601. Ajoutez à la fois la date et l'heure afin que les utilisateurs puissent trouver les événements qui correspondent à leur planning. "startDate": "2025-07-21T19:00" |
| Propriétés recommandées | |||||||||
|---|---|---|---|---|---|---|---|---|---|
description
|
Description de l'événement. Décrivez tous les détails de l'événement pour permettre aux utilisateurs de comprendre clairement de quoi il s'agit et de participer facilement. Bonnes pratiques :
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||
endDate
|
Date et heure de fin de l'événement au format
ISO-8601.
Utilisez le même format que "endDate": "2025-07-21T23:00" |
||||||||
eventStatus
|
EventStatusType
État de l'événement. Si vous n'utilisez pas ce champ,
| ||||||||
image
|
Élément URL d'une image ou d'un logo pour l'événement ou la tournée. L'inclusion d'une image aide les utilisateurs à comprendre l'événement tout en contribuant à l'accroissement de l'engagement. Nous recommandons que les images aient une largeur de 1 920 pixels, la largeur minimale étant 720 pixels. Consignes supplémentaires relatives aux images :
Exemple : "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||
location.name
|
Nom détaillé du lieu ou de l'établissement où se déroule l'événement. Cette propriété n'est recommandée que pour les événements qui se déroulent dans un lieu physique. Approche déconseillée : San Francisco, CA Approche conseillée : Amphithéâtre municipal Bill Graham Bonnes pratiques :
|
||||||||
offers
|
Élément Offer imbriqué (un pour chaque type de ticket).
|
||||||||
offers.availability
|
Voici les options possibles :
"offers": { "@type": "Offer", "availability": "https://schema.org/InStock" } |
||||||||
offers.price
|
Prix le plus bas disponible (y compris frais de service et taxes) du billet. N'oubliez pas de mettre à jour cette valeur lorsque les prix changent ou que les billets sont tous vendus.
Si l'événement est disponible sans paiement, frais de service ou taxes, définissez la valeur de "offers": { "@type": "Offer", "price": 30 } |
||||||||
offers.priceCurrency
|
Code de devise ISO 4217 à trois lettres. "offers": { "@type": "Offer", "priceCurrency": "USD" } |
||||||||
offers.validFrom
|
Date et heure de mise en vente des billets (nécessaires uniquement pour les offres valables à certaines dates), au format ISO-8601. "offers": { "@type": "Offer", "validFrom": "2024-05-21T12:00" } |
||||||||
offers.url
|
URL d'une page offrant la possibilité d'acheter des billets. "offers": { "@type": "Offer", "url": "https://www.example.com/event_offer/12345_201803180430" } Cette URL doit répondre aux exigences suivantes :
|
||||||||
organizer
|
Personne ou institution qui organise l'événement. Si vous incluez |
||||||||
organizer.name
|
Nom de la personne ou de l'institution qui organise l'événement. |
||||||||
organizer.url
|
URL du domaine de l'organisateur de l'événement. |
||||||||
performer
|
Personnes qui participent à l'événement, tels que les artistes et les comédiens. Utilisez une propriété |
||||||||
performer.name
|
Nom des personnes qui participent à l'événement, tels que le nom des artistes et des comédiens. "performer": { "@type": "PerformingGroup", "name": "Kira and Morrison" } |
||||||||
previousStartDate
|
Date de début initiale de l'événement qui a été reprogrammé. Si vous ajoutez
Pour les événements reprogrammés, la propriété { "@context": "https://schema.org", "@type": "Event", "previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"], "eventStatus": "https://schema.org/EventRescheduled", "startDate": "2020-07-21T19:00-05:00" } |
||||||||
Suivre les résultats enrichis avec la Search Console
La Search Console est un outil qui vous permet de suivre les performances de vos pages dans la recherche Google. Il n'est pas nécessaire de vous inscrire à la Search Console pour figurer dans les résultats de recherche Google. Cependant, en vous inscrivant, vous comprendrez mieux la façon dont Google interprète votre site et serez plus à même de l'améliorer. Nous vous recommandons de consulter la Search Console dans les cas suivants :
- Après avoir déployé des données structurées pour la première fois
- Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
- Lors des analyses régulières du trafic
Après avoir déployé des données structurées pour la première fois
Une fois que Google a indexé vos pages, recherchez les problèmes à l'aide du rapport sur l'état des résultats enrichis. Idéalement, il y aura une augmentation du nombre d'articles valides et pas d'augmentation du nombre d'articles non valides. Si vous détectez des problèmes au niveau des données structurées :
- Corrigez les éléments non valides.
- Inspectez une URL active pour vérifier si le problème persiste.
- Demandez la validation à l'aide du rapport d'état.
Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
Lorsque vous apportez des modifications importantes à votre site Web, surveillez l'augmentation des éléments non valides dans les données structurées.- Si vous constatez une augmentation du nombre d'éléments non valides, vous avez peut-être déployé un nouveau modèle qui ne fonctionne pas, ou votre site interagit différemment et de façon incorrecte avec le modèle déjà disponible.
- Si vous constatez une diminution du nombre d'éléments valides (sans augmentation du nombre d'éléments non valides), vous n'intégrez peut-être plus de données structurées dans vos pages. Utilisez l'outil d'inspection d'URL pour identifier la cause du problème.
Analyse régulière du trafic
Analysez votre trafic de recherche Google à l'aide du rapport sur les performances. Les données indiquent la fréquence à laquelle votre page s'affiche en tant que résultat enrichi dans la recherche Google, ainsi que la fréquence à laquelle les internautes cliquent dessus et la position moyenne à laquelle vous apparaissez dans les résultats de recherche. Vous pouvez également extraire automatiquement ces résultats avec l'API Search Console.Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées et le rapport sur les données structurées impossibles à analyser.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les questions fréquentes sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
Si votre événement n'apparaît pas dans l'expérience de recherche d'événements sur Google ou si une action manuelle a été appliquée pour cause de balisage structuré contenant du spam dans la Search Console, essayez les solutions aux problèmes les plus courants et consultez nos consignes. Si le problème persiste, consultez les questions fréquentes sur les événements ou publiez un message sur le forum Google Search Central.
Le lieu de l'événement est manquant ou incorrect
error Cause du problème : Google ne comprend pas les valeurs fournies pour les propriétés eventLocation, addressLocality ou addressRegion.
Google essaie de faire correspondre les informations de localisation à un emplacement physique, et le lieu fourni est manquant ou incorrect.
done Résolution du problème
- Assurez-vous que les données structurées incluent des valeurs pour
eventLocation,addressLocalityouaddressRegion(selon le lieu, car toutes les propriétés de localisation ne s'appliquent pas). - Vérifiez que le champ
location.nameutilise le nom du lieu ou laissez-le vide si le lieu ne comporte pas de nom. Une erreur fréquente consiste à placer le nom de l'événement dans le champlocation.name. - Validez le correctif :
- Ouvrez l'outil de test des résultats enrichis.
- Saisissez l'URL de publication de l'événement dans la zone Explorer l'URL.
- Cliquez sur Valider.
- Cliquez sur Aperçu.
Réussite : le test des résultats enrichis affiche l'élément
eventLocationcorrect dans l'outil de prévisualisation de la recherche Google.Réessayez : l'outil de test des résultats enrichis affiche "faux" pour le lieu de l'événement dans l'outil de prévisualisation de la recherche Google. Assurez-vous que le lieu existe réellement.
Mon site n'apparaît pas comme option pour l'achat de billets
error Cause du problème : la
propriété offers.url est manquante ou ne respecte pas les
exigences concernant les URL.
done Résolution du problème
- Assurez-vous que les données structurées incluent la
propriété
offers.url. - Vérifiez que votre URL respecte les exigences concernant les URL pour
offers.url. - Demandez à Google de réexplorer votre site.
- Envoyez une demande de (ré)évaluation.
L'heure ou la date sont incorrectes
error Cause du problème : l'heure ou la date sont incorrectes. Parmi les erreurs courantes figurent l'oubli du fuseau horaire ou la définition d'une heure de début incorrecte (par exemple, minuit comme heure de début).
done Résolution du problème
- Indiquez le décalage horaire local approprié. Par exemple, si votre événement commence à 19h à New York (UTC-5) et se termine à 21h, la valeur de
startDatedoit correspondre à2019-08-15T19:00:00-05:00, et celle deendDateà2019-08-15T21:00:00-05:00. Si vous ne parvenez pas à renseigner l'heure correcte en tenant compte du fuseau horaire pour vos événements, ne décalez pas l'heure (par exemple, utilisez2019-08-15T19:00:00). - Assurez-vous que l'heure de début ou de fin sont exactes. Une erreur fréquente consiste à définir un événement qui commence à minuit alors qu'il ne s'agit pas de l'heure de début réelle. Si l'événement dure toute la journée ou si l'heure de début n'a pas été annoncée, spécifiez uniquement la date. Exemple :
Approche conseillée :
2019-07-20Approche déconseillée :
2019-07-20T00:00:00Approche déconseillée :
2019-08-15T00:00:01+00:00Approche déconseillée :
2019-08-15T00:00:00+00:00
