Uporządkowane dane dotyczące wydarzenia (Event)
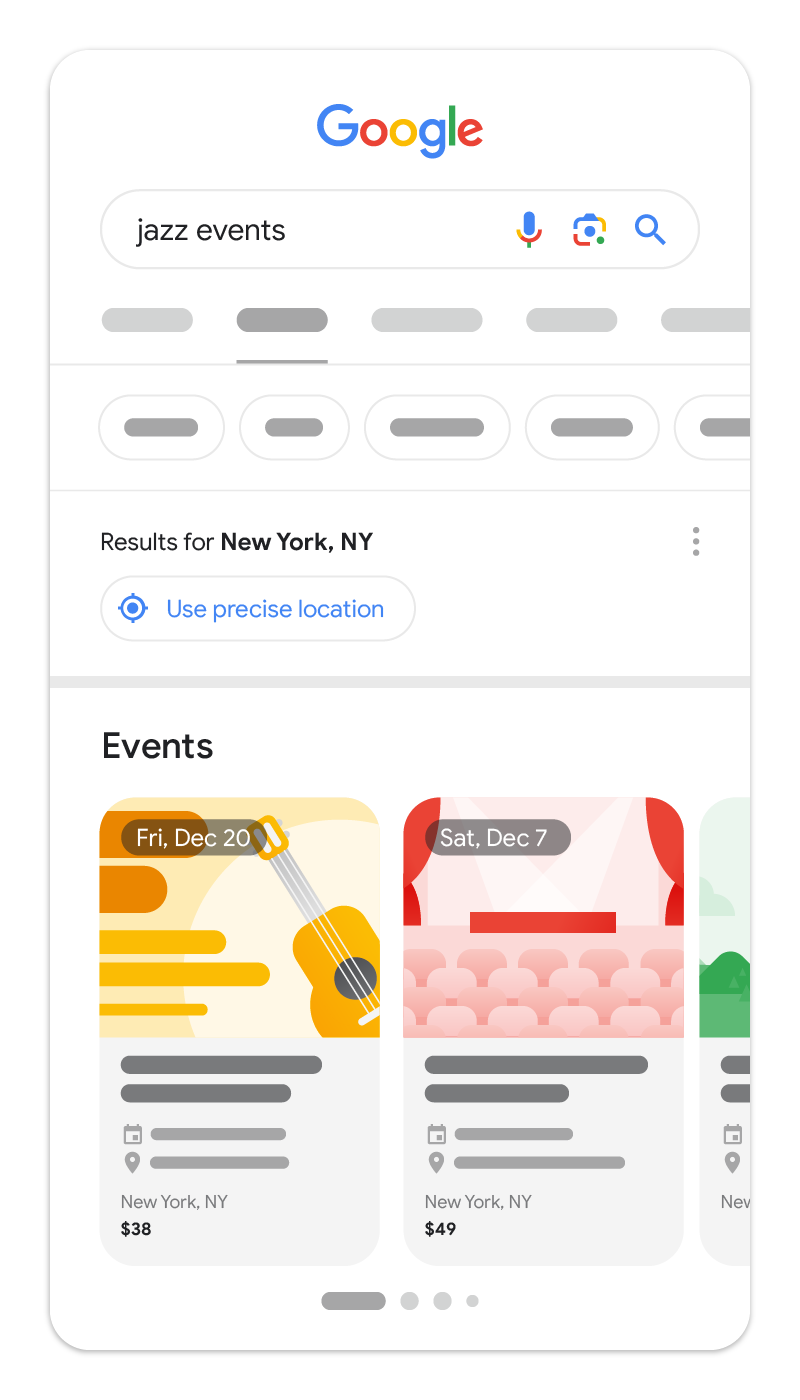
Interfejs wydarzeń w Google ułatwia użytkownikom odkrywanie wydarzeń w wynikach wyszukiwania Google i w naszych innych usługach, np. Mapach, oraz uczestniczenie w nich. Ta funkcja zapewnia wiele korzyści:
- Bardziej interaktywne wyniki: Twoje wydarzenia mogą kwalifikować się do wyświetlania w Google razem z Twoim logo, opisem wydarzenia i innymi informacjami.
- Większe szanse na odkrycie i konwersję: użytkownicy mają nowy sposób na interakcję z ogłoszeniem o wydarzeniu i przejście do Twojej witryny. Dowiedz się, jak firma Eventbrite zwiększyła o 100% swój typowy roczny ruch z wyszukiwarki Google.


Masz 3 możliwości, żeby zakwalifikować swoje wydarzenia do wyświetlania w Google:
- Jeśli zamieszczasz ogłoszenia o wydarzeniach w witrynie innej firmy (na przykład na stronach oferujących sprzedaż biletów lub platformach społecznościowych), sprawdź, czy wydawca wydarzenia korzysta z interfejsu Google do znajdowania wydarzeń. Jeśli wydawca wydarzenia jest zintegrowany z Google, możesz nadal zamieszczać ogłoszenia o wydarzeniach na jego stronie. Nie musisz czytać dalej.
- Jeśli korzystasz z systemu CMS (np. WordPress) i nie masz dostępu do kodu HTML, sprawdź, czy dla tego systemu CMS jest dostępna wtyczka umożliwiająca dodawanie do witryny uporządkowanych danych. Możesz też użyć Markera danych, żeby poinformować Google o wydarzeniach bez edytowania kodu HTML swojej witryny.
- Jeśli masz doświadczenie w edytowaniu kodu HTML, możesz użyć uporządkowanych danych, żeby informacje o wydarzeniach zamieszczać bezpośrednio w Google. Musisz w tym celu edytować kod HTML stron z informacjami o wydarzeniach.
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Wydarzenie standardowe
Oto przykład standardowych danych Event zapisanych w postaci kodu JSON-LD: Wydarzenie standardowe to takie, które odbywa się tylko w lokalizacji fizycznej i zgodnie z harmonogramem. Możesz też używać składni zgodnej z mikrodanymi lub standardem RDFa.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Wydarzenie ze zaktualizowanym stanem
Stan wydarzenia można ustawić na wiele sposobów. Oto kilka typowych przykładów wydarzeń ze zaktualizowanym stanem. Więcej informacji znajdziesz w opisie właściwości eventStatus.
Anulowano
Oto przykład wydarzenia, które zostało anulowane.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Zmieniono termin
Oto przykład wydarzenia, które zostało przełożone.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Dostępność w poszczególnych regionach i językach
Z przyjemnością udostępniamy w kolejnych regionach interfejs Google do znajdowania wydarzeń. Obecnie można z niego korzystać w tych regionach i językach:
| Region | Dostępne języki |
|---|---|
| Australia | angielski |
| Brazylia | portugalski |
| Kanada | angielski |
| Niemcy | niemiecki |
| Indie | angielski |
| Ameryka Łacińska | hiszpański |
| Hiszpania | hiszpański |
| Wielka Brytania | angielski |
| Stany Zjednoczone | angielski |
Wytyczne
Zastosuj się do tych wskazówek, aby Twoje materiały pojawiały się w interfejsie do znajdowania wydarzeń.
- Wskazówki techniczne
- Wskazówki dotyczące treści
- Wskazówki dotyczące daty i godziny
- Podstawowe zasady dotyczące wyszukiwarki
- Ogólne wytyczne dotyczące uporządkowanych danych
Wskazówki techniczne
- Strona docelowa musi zawierać elementy uporządkowanych danych pochodzące z typów Event w schema.org.
- Każde wydarzenie MUSI mieć niepowtarzalny adres URL (stronę leaf page) umieszczony w odpowiednich znacznikach.
- Obecnie interfejs wydarzeń w Google obsługuje tylko strony, które zawierają informacje o jednym wydarzeniu. Zalecamy dodawanie znaczników do stron z ogłoszeniami o wydarzeniach, a nie stron zawierających harmonogramy lub wiele wydarzeń.
- Prawidłowo oznaczaj wydarzenia trwające kilka dni:
- Jeśli informacje dotyczą wydarzenia trwającego kilka dni, określ datę zarówno jego początku, jak i końca.
- Jeśli w każdym dniu mają miejsce inne występy, na które oferowane są osobne bilety, dodaj po jednym elemencie
Eventodpowiadającym każdemu występowi.
Wskazówki dotyczące treści
- Informacje o wydarzeniu muszą obejmować jego dokładną nazwę oraz termin rozpoczęcia i lokalizację.
- Nie oznaczaj jako wydarzenia czegoś, co nim nie jest:
- Nie promuj jako wydarzeń produktów ani usług, które nimi nie są, takich jak „Wycieczka zorganizowana: Kraków – Wieliczka – Oświęcim, 7 dni”.
- Nie podawaj informacji o krótkoterminowych rabatach lub okazjach zakupowych, np. „Koncert – kup bilet już teraz” czy „Koncert – do soboty rabat 50%”.
- Nie oznaczaj godzin pracy jako wydarzeń – nie pisz „Park przygodowy czynny od 8:00 do 17:00”.
- Nie oznaczaj kuponów ani voucherów jako wydarzeń – „Rabat 5% na pierwsze zamówienie” nie jest wydarzeniem.
- Wydarzenia muszą być dostępne do zarezerwowania dla wszystkich. Wydarzenia, które wymagają członkostwa lub zaproszenia przed zakupem biletu lub uczestnictwem, nie kwalifikują się do korzystania z funkcji wydarzeń.
- Wydarzenia dla widzów, w których główni uczestnicy i publiczność są osobami małoletnimi i odbywają się na terenie szkoły, nie kwalifikują się do korzystania z funkcji wydarzeń. Na przykład wydarzenia dla uczniów odbywające się na terenie szkoły.
- Wirtualne atrakcje, które nie mają żadnych komponentów w świecie rzeczywistym, nie są obsługiwane. Wydarzenia muszą odbywać się w lokalizacji fizycznej.
Wskazówki dotyczące daty i godziny
Implementując właściwości startDate, endDate i previousStartDate, przestrzegaj tych wytycznych dotyczących daty i godziny.
Jak określić strefy czasowe
Określ strefę czasową, dodając różnicę czasową UTC lub GMT. Jeśli wydarzenie rozpoczyna się 5 września o godzinie 19:00 w Nowym Jorku, wartość startDate to GMT/UTC-5 w przypadku czasu standardowego i GMT/UTC-4 w przypadku czasu letniego. W czasie standardowym wartość startDate wynosiłaby odpowiednio "2019-09-05T19:00:00-05:00" lub "2019-09-05T19:00:00-04:00". Jeśli nie podasz żadnej wartości, Google użyje strefy czasowej lokalizacji wydarzenia określonej w polu location.
Sprawdzone metody
- Wydarzenie trwa kilka dni: jeśli wydarzenie odbywa się w ciągu kilku dni, określ datę zarówno jego rozpoczęcia, jak i zakończenia. Nie podawaj godziny, jeśli jej nie znasz.
Zalecane
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
Zalecane
"startDate": "2019-07-01", "endDate": "2019-07-26"
Niezalecane
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- Wydarzenie rozpoczyna się o określonej godzinie: jeśli wydarzenie rozpoczyna się o określonej godzinie, np. o godzinie 17:00 czasu lokalnego, użyj wartości
2019-07-20T17:00:00. Uwzględnij odpowiednią różnicę w stosunku do czasu UTC (na przykład użyj2019-07-20T17:00:00-07:00, jeśli wydarzenie odbywa się w Kalifornii). - Wydarzenie trwa cały dzień: jeśli wydarzenie odbywa się w ciągu całego dnia, nie podawaj dokładnej godziny przy dacie rozpoczęcia. Na przykład możesz użyć
2019-08-15jakostartDateiendDatew przypadku wydarzenia całodziennego. - Godzina rozpoczęcia wydarzenia nie jest znana: jeśli nie znasz czasu rozpoczęcia, nie podawaj dokładnej godziny. Na przykład możesz użyć
2019-08-15jako właściwościstartDateiendDate.Zalecane:
"startDate": "2025-07-21"Niezalecane:
"startDate": "2019-08-15T00:00:00+00:00"Niezalecane:
"startDate": "2019-07-20T00:00:00"
Przykłady pokazujące, jak Google interpretuje daty
Oto kilka przykładów pokazujących, jak Google interpretuje datę i godzinę rozpoczęcia:
| Interpretacja daty i godziny rozpoczęcia | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google interpretuje właściwość startTime jako 2019-08-14T17:00:00-07:00 (jeśli pole location zawiera wartość „Kalifornia”) lub 2019-08-15T09:00:00 (jeśli pole location zawiera wartość „Korea”). |
2019-08-15T23:59:59+00:00 |
Nie oznacza to końca dnia 2019-08-15, chyba że wydarzenie nastąpi w strefie czasowej GMT. Google interpretuje właściwość startTime jako 2019-08-15T16:59:59-07:00 (jeśli pole location zawiera wartość „Kalifornia”) lub 2019-08-16T08:59:59 (jeśli pole location zawiera wartość „Korea”). |
2019-07-10 |
Oznacza to datę niezależnie od strefy czasowej. Jeśli zostanie użyta w polu startDate, oznacza to, że wydarzenie zaczyna się w określonej lokalizacji location o którejś godzinie tego dnia. Jeśli zostanie użyta w polu endDate, oznacza to, że wydarzenie kończy się w lokalizacji location o którejś godzinie tego dnia. |
2019-07-20T00:00:00 |
Oznacza to północ dnia 2019-07-20 w strefie czasowej, w której odbywa się wydarzenie. Jest to prawdopodobnie błąd, chyba że wydarzenie miało rozpocząć się o północy. |
Definicje typów uporządkowanych danych
Pełną definicję znaczników Event znajdziesz na schema.org/Event.
Aby treści mogły się wyświetlać w rozszerzonych wynikach wyszukiwania, musisz w nich stosować wymagane właściwości. Możesz też dodawać do nich właściwości zalecane, by wzbogacać informacje o treściach dla wygody użytkowników.
| Właściwości wymagane | |
|---|---|
location
|
Lokalizacja wydarzenia. Ustaw wartość |
location.address
|
Dokładny adres lokalizacji wydarzenia. Niezalecany: Sydney Zalecany: Bennelong Point, Sydney NSW 2000, Australia Przykład dotyczący Stanów Zjednoczonych "location": { "@type": "Place", "name": "Snickerpark Stadium", "address": { "@type": "PostalAddress", "streetAddress": "100 West Snickerpark Dr", "addressLocality": "Snickertown", "postalCode": "19019", "addressRegion": "PA", "addressCountry": "US" } } Przykłady dotyczące Japonii Adresy w Japonii możesz podawać na różne sposoby, a Google i tak je rozpozna. Oto przykład adresu, w którym ulicę i numer, miejscowość oraz kraj umieszczono w różnych polach. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "江東区青海1-10", "addressLocality": "東京", "addressCountry": "日本" } } Oto przykład adresu, w którym ulicę i numer umieszczono w innym polu niż kraj. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "東京都江東区青海1-10", "addressCountry": "日本" } } Oto przykład, w którym cały adres umieszczono w jednym wierszu. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ" } } Sprawdzone metody dotyczące adresów:
|
name
|
Pełny tytuł wydarzenia. Niezalecany: ERGO Arena Niezalecany: **OGRANICZONY CZAS PROMOCJI – koncert Marty Gębskiej – 50 zł** Zalecany: XIX Międzynarodowy Festiwal Muzyka w Katedrze Zalecany: XIX Międzynarodowy Festiwal Muzyka w Katedrze – Młodość i Romantyzm Sprawdzone metody:
|
startDate |
Data i godzina rozpoczęcia wydarzenia w formacie ISO-8601. Podaj zarówno datę, jak i godzinę, aby użytkownicy mogli wyszukiwać wydarzenia pasujące do ich planu dnia. "startDate": "2025-07-21T19:00" |
| Właściwości zalecane | |||||||||
|---|---|---|---|---|---|---|---|---|---|
description
|
Opis wydarzenia. Przedstaw wszystkie szczegóły wydarzenia, by użytkownicy mogli łatwiej poznać jego charakter i wziąć w nim udział. Sprawdzone metody:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||
endDate
|
Data i godzina zakończenia wydarzenia w formacie ISO-8601.
Użyj tego samego formatu co w polu "endDate": "2025-07-21T23:00" |
||||||||
eventStatus
|
EventStatusType
Stan wydarzenia. Jeśli nie użyjesz tego pola, Google zinterpretuje
| ||||||||
image
|
Powtórzone pole Adres URL obrazu lub logo symbolizującego wydarzenie bądź trasę. Dołączenie obrazu pomaga użytkownikom lepiej zrozumieć charakter wydarzenia i rozbudza ich zainteresowanie. Zalecamy obrazy o szerokości 1920 pikseli (co najmniej 720 pikseli). Dodatkowe wytyczne dotyczące obrazów:
Na przykład: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||
location.name
|
Dokładna nazwa miejsca, w którym odbywa się wydarzenie. Ta właściwość jest zalecana tylko w przypadku wydarzeń odbywających się w lokalizacji fizycznej. Niezalecana: Gdańsk Zalecana: ERGO Arena Sprawdzone metody:
|
||||||||
offers
|
Zagnieżdżone typy Offer, po 1 dla każdego rodzaju biletów.
|
||||||||
offers.availability
|
Jedna z tych wartości:
"offers": { "@type": "Offer", "availability": "https://schema.org/InStock" } |
||||||||
offers.price
|
Najniższa dostępna cena biletów obejmująca opłaty manipulacyjne. Pamiętaj, aby ją zaktualizować w przypadku zmiany cen lub wyprzedania wszystkich biletów.
Jeśli wydarzenie jest dostępne bez opłat – manipulacyjnych lub innych – ustaw właściwość "offers": { "@type": "Offer", "price": 30 } |
||||||||
offers.priceCurrency
|
Trzyliterowy kod waluty w formacie ISO 4217. "offers": { "@type": "Offer", "priceCurrency": "USD" } |
||||||||
offers.validFrom
|
Data i godzina wejścia biletów do sprzedaży (wymagane tylko w przypadku ofert ograniczonych czasowo) podane w formacie ISO 8601. "offers": { "@type": "Offer", "validFrom": "2024-05-21T12:00" } |
||||||||
offers.url
|
Adres URL strony, na której można kupić bilety. "offers": { "@type": "Offer", "url": "https://www.example.com/event_offer/12345_201803180430" } Adres URL musi:
|
||||||||
organizer
|
Osoba lub organizacja, która organizuje wydarzenie. Jeśli dodasz wartość |
||||||||
organizer.name
|
Imię i nazwisko osoby lub nazwa organizacji, która przygotowuje wydarzenie. |
||||||||
organizer.url
|
Adres URL gospodarza wydarzenia. |
||||||||
performer
|
Wykonawcy uczestniczący w wydarzeniu, np. piosenkarze i komicy. Użyj zagnieżdżonych typów |
||||||||
performer.name
|
Imiona i nazwiska lub nazwy wykonawców uczestniczących w wydarzeniu, np. piosenkarzy czy komików. "performer": { "@type": "PerformingGroup", "name": "Kira and Morrison" } |
||||||||
previousStartDate
|
Wcześniej zaplanowana data rozpoczęcia wydarzenia, jeśli zostało ono przełożone. Jeśli dodasz
W przypadku przełożonych wydarzeń właściwości { "@context": "https://schema.org", "@type": "Event", "previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"], "eventStatus": "https://schema.org/EventRescheduled", "startDate": "2020-07-21T19:00-05:00" } |
||||||||
Monitorowanie wyników z elementami rozszerzonymi w Search Console
Search Console to narzędzie, które pomaga monitorować skuteczność stron w wyszukiwarce Google. Aby Twoja witryna mogła pojawiać się w wynikach wyszukiwania Google, nie musisz rejestrować jej w Search Console. Jeśli jednak to zrobisz, lepiej zrozumiesz, jak robot Google widzi Twoją witrynę i jak możesz mu ułatwić jej skanowanie. Zalecamy sprawdzenie danych w Search Console w tych przypadkach:
- po pierwszym wdrożeniu uporządkowanych danych,
- po opublikowaniu nowych szablonów lub zaktualizowaniu kodu,
- podczas okresowego analizowania ruchu.
Po pierwszym wdrożeniu uporządkowanych danych
Gdy Google zindeksuje Twoje strony, poszukaj problemów w odpowiednim raporcie o stanie wyników z elementami rozszerzonymi. W idealnej sytuacji powinno się pojawić więcej elementów prawidłowych, a liczba elementów nieprawidłowych nie powinna się zwiększyć. Jeśli zauważysz problemy w uporządkowanych danych:
- Napraw nieprawidłowe elementy
- Sprawdź opublikowany adres URL, by zobaczyć, czy problem nadal występuje.
- Poproś o weryfikację, korzystając z raportu o stanie.
Po opublikowaniu nowych szablonów lub zaktualizowaniu kodu
Po wprowadzeniu istotnych zmian w witrynie monitoruj wzrost liczby nieprawidłowych elementów w uporządkowanych danych.- Możesz zauważyć większą liczbę elementów nieprawidłowych, jeśli wprowadzisz nowy szablon, który nie działa, lub jeśli Twoja witryna wykorzystuje istniejący szablon w nowy i nieprawidłowy sposób.
- Jeśli okaże się, że jest mniej prawidłowych elementów (ale liczba nieprawidłowych elementów się nie zwiększyła), być może na swoich stronach nie umieszczasz już uporządkowanych danych. Użyj narzędzia do sprawdzania adresów URL, by dowiedzieć się, co jest przyczyną problemu.
Okresowe analizowanie ruchu
Analizuj ruch w wyszukiwarce Google za pomocą raportu skuteczności. Zawarte w nim dane pokazują, jak często Twoja strona wyświetla się w wyszukiwarce jako wynik z elementami rozszerzonymi, jak często użytkownicy ją klikają i jaka jest jej średnia pozycja w wynikach wyszukiwania. Możesz też pobrać te wyniki automatycznie za pomocą interfejsu Search Console API.Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
Jeśli Twoje wydarzenie nie pojawia się w interfejsie wydarzeń w Google lub masz w Search Console powiadomienie o podjęciu przez Google ręcznych działań z powodu znaczników o strukturze spamerskiej, rozwiąż typowe problemy i zapoznaj się z naszymi wytycznymi. Jeśli to nie poprawi sytuacji, zapoznaj się z odpowiedziami na najczęstsze pytania na temat wydarzeń lub napisz posta na forum Centrum wyszukiwarki Google.
Brak miejsca, w którym odbywa się wydarzenie, lub jest ono nieprawidłowe
error Przyczyna problemu: Google nie rozpoznaje wartości podanych we właściwości eventLocation, addressLocality lub addressRegion.
Google próbuje dopasować dane geograficzne do jakiejś lokalizacji fizycznej, ale takiego miejsca nie ma lub jest ono nieprawidłowe.
done Rozwiąż problem
- Upewnij się, że uporządkowane dane zawierają wartości właściwości
eventLocation,addressLocalitylubaddressRegion(nie wszystkie właściwości mają zastosowanie w każdej lokalizacji). - Sprawdź, czy pole
location.namezawiera nazwę lokalizacji, lub pozostaw je puste, jeśli nie ma nazwy. Częstym problemem jest przypadkowe umieszczenie nazwy zdarzenia w polulocation.name. - Zweryfikuj poprawkę:
- Otwórz test wyników z elementami rozszerzonymi.
- Wpisz adres URL ogłoszenia o wydarzeniu w polu Pobieranie adresu URL.
- Kliknij Zweryfikuj.
- Kliknij Podgląd.
Sukces: narzędzie do testowania wyników z elementami rozszerzonymi wyświetla prawidłowy element
eventLocationw narzędziu podglądu wyszukiwarki Google.Spróbuj ponownie: narzędzie do testowania wyników z elementami rozszerzonymi wyświetla wartość „fałsz” w polu, w którym powinno być miejsce wydarzenia w narzędziu podglądu wyszukiwarki Google. Upewnij się, że miejsce podane w ogłoszeniu jest rzeczywistą lokalizacją.
Moja witryna nie wyświetla się jako miejsce, w którym można kupić bilety
error Przyczyna problemu: brak właściwości offers.url lub nie spełnia ona wymagań dotyczących adresu URL.
done Rozwiąż problem
- Upewnij się, że w swoich uporządkowanych danych masz właściwość
offers.url. - Upewnij się, że URL podany przez Ciebie we właściwości
offers.urlspełnia wymagania dotyczące adresu URL. - Poproś Google o ponowne zindeksowanie Twojej witryny.
- Prześlij prośbę o (ponowną) weryfikację.
Nieprawidłowa data lub godzina
error Przyczyna problemu: data lub godzina jest nieprawidłowa. Typowe błędy obejmują brak różnicy względem strefy czasowej lub określenie nieprawidłowego czasu rozpoczęcia (na przykład północ jako czas rozpoczęcia).
done Rozwiąż problem
- Podaj prawidłową różnicę względem czasu lokalnego. Jeśli na przykład wydarzenie rozpoczyna się o godzinie 19:00 w Nowym Jorku (UTC-5), a kończy o godzinie 21:00, właściwość
startDatebędzie mieć wartość2019-08-15T19:00:00-05:00, a właściwośćendDate– wartość2019-08-15T21:00:00-05:00. Jeśli nie możesz podać różnicy czasowej na potrzeby swoich wydarzeń, nie uwzględniaj przesunięcia (np. użyj wartości2019-08-15T19:00:00). - Upewnij się, że godziny rozpoczęcia i zakończenia są prawidłowe. Częsty błąd polega na ustawieniu północy jako godziny rozpoczęcia wydarzenia, choć w rzeczywistości nie zaczyna się ono o tej porze. Jeśli wydarzenie trwa cały dzień lub godzina rozpoczęcia nie została określona, podaj tylko dzień, np.:
Zalecane:
2019-07-20Niezalecane:
2019-07-20T00:00:00Niezalecane:
2019-08-15T00:00:01+00:00Niezalecane:
2019-08-15T00:00:00+00:00
