Uporządkowane dane dotyczące spędzania czasu w domu (VirtualLocation)
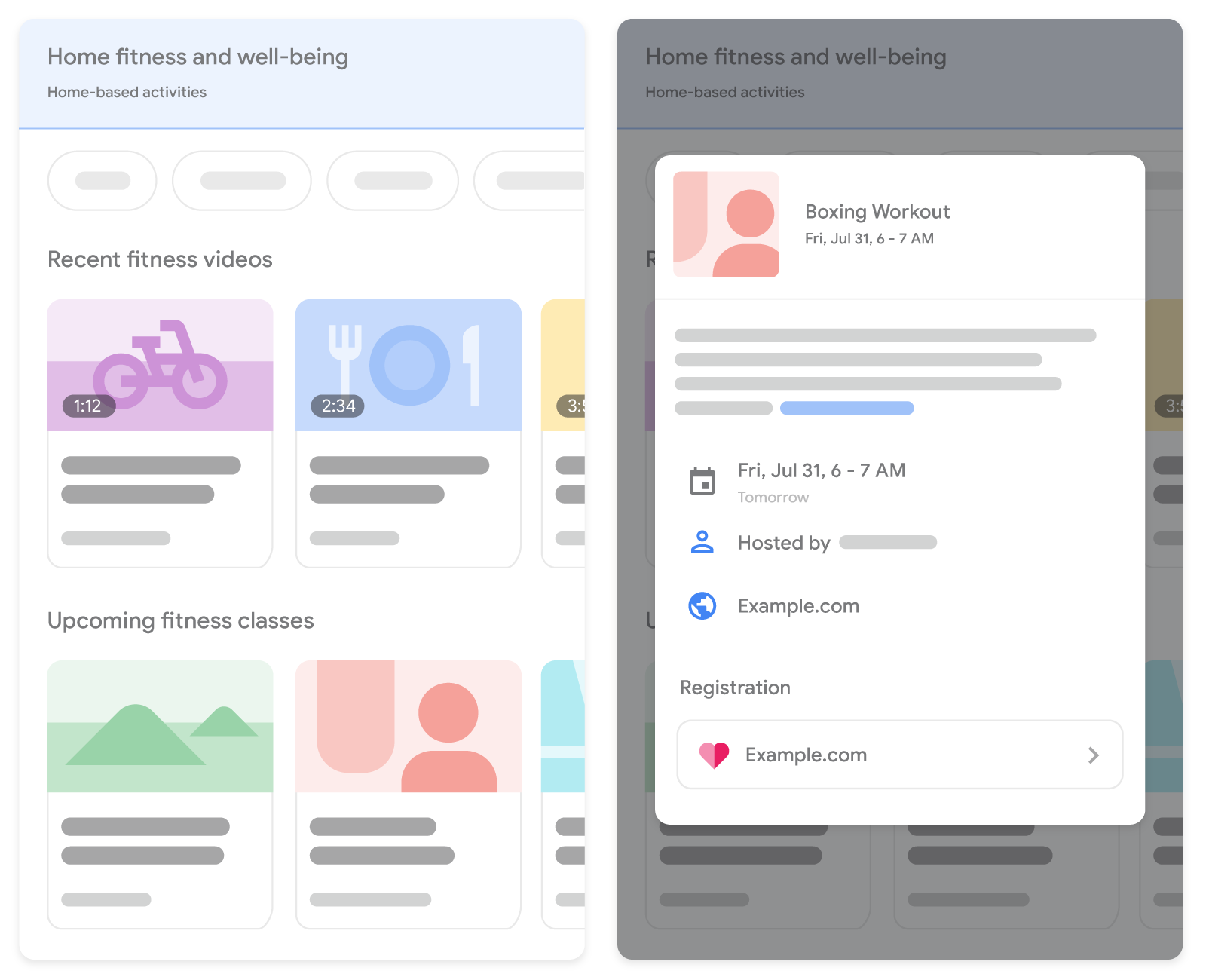
Aby ułatwić innym odkrywanie sposobów spędzania czasu w domu, możesz dodać uporządkowane dane do stron poświęconych Twoim filmom i wydarzeniom online. Podczas wyszukiwania zajęć w domu w wynikach z elementami rozszerzonymi pojawiają się filmy i wydarzenia online. Po kliknięciu filmu lub zajęć można zobaczyć więcej szczegółów, takich jak opis danej aktywności, sposób rejestracji lub możliwość obejrzenia treści od razu.
Oto kilka przykładów typów treści związanych ze sposobami spędzania czasu w domu:
- zbliżająca się transmisja wideo na żywo,
- nagrany już film,
- wydarzenie online.

Dostępność funkcji
Wyniki z elementami rozszerzonymi dotyczące sposobów spędzania czasu w domu są obecnie dostępne tylko w języku angielskim w Stanach Zjednoczonych. Z tej funkcji można korzystać na urządzeniach mobilnych. Obecnie tego typu wyniki wyświetlają się tylko w przypadku wyszukiwań związanych z aktywnością fizyczną (np. „ćwiczenia online” lub „joga w domu”).
Kryteria uczestnictwa
Aby Twoje treści pojawiały się w wynikach z elementami rozszerzonymi dotyczących spędzania czasu w domu, postępuj zgodnie z tymi wskazówkami:
- Dodaj uporządkowane dane
EventlubVideo(zgodnie z dokumentacją). Uporządkowane daneEventsprawdzają się zwykle w przypadku nadchodzących wydarzeń online, a uporządkowane daneVideo– w przypadku opublikowanych filmów. - Dotyczy to tylko wydarzeń wirtualnych. W uporządkowanych danych
Event:- Ustaw
eventAttendanceModenaOnlineEventAttendanceMode. - Używaj typu
VirtualLocationdla właściwościlocation. - Dodaj właściwość
location.url. - Określ prawidłową strefę czasową. Ustawienie odpowiedniej strefy czasowej ma kluczowe znaczenie dla wydarzeń online, ponieważ nie mają one lokalizacji fizycznej, która umożliwiałaby zweryfikowanie prawidłowej godziny.
- Ustaw
- W przypadku filmów najważniejsze jest dodanie właściwości
descriptioniduration, ponieważ dzięki nim Google może zrozumieć, o czym jest dany film. Jeśli Twój film jest zbliżającą się transmisją na żywo, możesz dodać oba typy znaczników (VideoiEvent), ale nie musisz tego robić. Jeśli jednak używasz znacznikówVideodo transmisji na żywo, zalecamy dodanie właściwościBroadcastEventi przestrzeganie wytycznych dotyczących plakietek NA ŻYWO.
Przykłady
Video
Oto przykład strony filmu z uporządkowanymi danymi Video.
<html>
<head>
<title>20 Min Aerobic Workout Reduction</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "20 Min Aerobic Workout Reduction",
"description": "Get your exercise in, from home. Watch this quick 20 minute workout video.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT20M46S",
"contentUrl": "https://www.googlebotclass.com/video/123/20-min-workout.mp4",
"embedUrl": "https://www.googlebotclass.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": "US"
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">20 Min Aerobic Workout Reduction</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT20M46S" />
<p itemprop="description">Get your exercise in, from home. Watch this quick 20 minute workout video.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.googlebotclass.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.googlebotclass.com/video/123/20-min-workout.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>
Event
Oto przykład strony wydarzenia online z uporządkowanymi danymi Event.
<html>
<head>
<title>Boxing Workout</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Boxing Workout",
"startDate": "2024-07-31T06:00:00-05:00",
"endDate": "2024-07-31T07:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://googlebotcourse.com/boxing-workout"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Boxing is a full body workout that rapidly changes the shape of your body through a dynamic workout. The technique develops lean, strong and flexible muscles.",
"offers": {
"@type": "Offer",
"url": "https://www.googlebotcourse.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"organizer": {
"@type": "Organization",
"name": "Get Fit with Googlebot",
"url": "https://getfitwithgooglebot.com"
},
"performer": {
"@type": "Person",
"name": "Virginia Woolf"
}
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="Event" itemtype="https://schema.org/Event">
<head>
<title itemprop="name">Boxing Workout</title>
</head>
<body>
<meta itemprop="startDate" content="2024-07-31T06:00:00-05:00" />
<meta itemprop="endDate" content="2024-07-31T07:00-05:00" />
<meta itemprop="eventStatus" content="https://schema.org/EventScheduled" />
<meta itemprop="eventAttendanceMode" content="https://schema.org/OnlineEventAttendanceMode" />
<p itemprop="description">Boxing is a full body workout that rapidly changes the shape of your body through a dynamic workout. The technique develops lean, strong and flexible muscles.</p>
<div itemprop="location" itemtype="https://schema.org/VirtualLocation" itemscope>
<meta itemprop="url" content="https://googlebotcourse.com/boxing-workout" />
</div>
<img itemprop="image" src="https://example.com/photos/1x1/photo.jpg" alt="" />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<meta itemprop="url" content="https://www.googlebotcourse.com/event_offer/12345_202403180430" />
<meta itemprop="price" content="30" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="validFrom" content="2024-05-21T12:00" />
</div>
<div itemprop="organizer" itemtype="https://schema.org/Organization" itemscope>
<meta itemprop="name" content="Get Fit with Googlebot" />
<meta itemprop="url" content="https://getfitwithgooglebot.com" />
</div>
<div itemprop="performer" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Virginia Woolf" />
</div>
</body>
</html>
