Uporządkowane dane krótkiego opisu produktu (Product, Review, Offer)

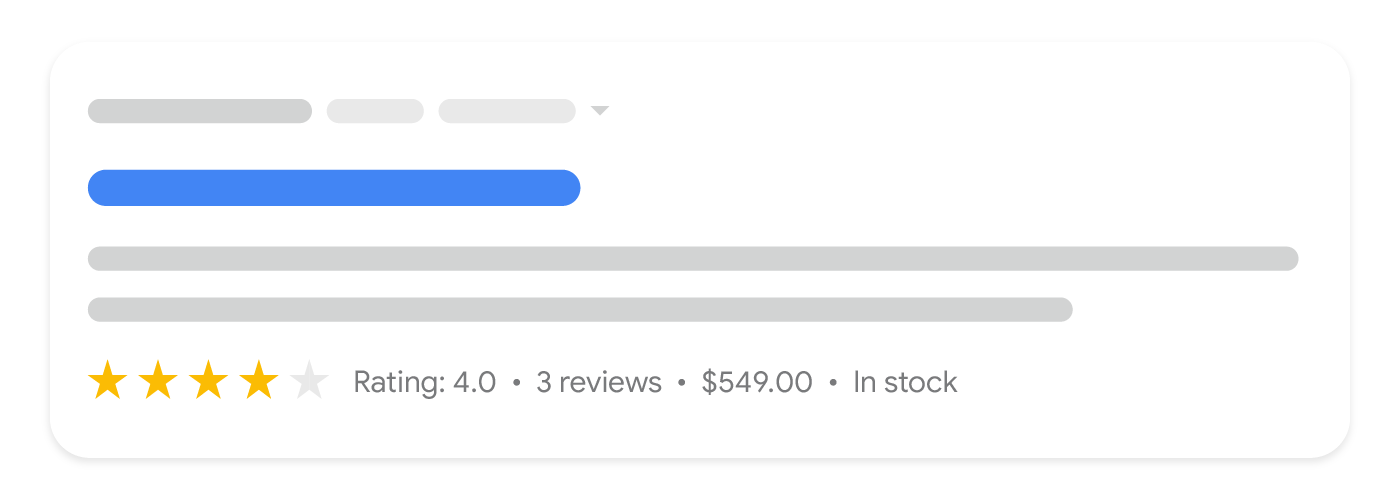
Gdy dodasz do strony znaczniki Product, może się ona wyświetlać jako krótki opis produktu – wynik tekstowy zawierający dodatkowe informacje o produkcie, takie jak oceny, opinie, cenę i dostępność.
Ten przewodnik skupia się na wymaganiach dotyczących uporządkowanych danych Product, które są związane z krótkimi opisami produktów. Jeśli nie masz pewności, których znaczników użyć, przeczytaj wprowadzenie do znaczników Product.
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Poniższe przykłady pokazują, jak dodać uporządkowane dane do stron internetowych w różnych sytuacjach.
Strona z opiniami o produktach
Oto przykład uporządkowanych danych na stronie z opiniami o produktach w przypadku opisów produktów w wynikach wyszukiwania.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Zalety i wady
Oto przykład strony redakcyjnej z opiniami o produktach oraz zaletami i wadami w przypadku opisów produktów w wynikach wyszukiwania.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Strona porównywarki ofert sprzedaży
Oto przykład strony porównywarki ofert sprzedaży w przypadku opisów produktów w wynikach wyszukiwania.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Wytyczne
Aby znaczniki Product mogły być wyświetlane z krótkimi opisami produktów, musisz przestrzegać tych wytycznych:
- Ogólne wytyczne dotyczące uporządkowanych danych
- Podstawowe zasady dotyczące wyszukiwarki
- Wskazówki techniczne
- Wskazówki dotyczące treści
Wskazówki techniczne
- Obecnie wyniki z elementami rozszerzonymi dotyczące produktów obsługują tylko strony poświęcone pojedynczemu produktowi (lub kilku jego wersjom). Na przykład „buty w naszym sklepie” nie są konkretnym produktem. Obejmuje to wersje produktów, w których każdy wariant ma osobny adres URL. Zalecamy dodanie znaczników do stron produktów zamiast do stron z listą produktów lub ich kategorią.
- Szczegółowe informacje na temat dodawania znaczników do wersji produktów znajdziesz w dokumentacji uporządkowanych danych dotyczących wersji produktu.
- Jeśli sprzedajesz produkty w wielu walutach, musisz określić oddzielny adres URL dla każdej z nich. Jeśli na przykład produkt jest dostępny w sprzedaży w dolarach kanadyjskich i amerykańskich, użyj 2 różnych adresów URL, po jednym dla każdej waluty.
- Typ
Carnie jest obsługiwany automatycznie jako podtyp dlaProduct. Jeśli chcesz dołączyć do niego oceny i kwalifikować się do korzystania z funkcji wyszukiwania, uwzględnij na razie zarówno typCar, jak iProduct. Na przykład w formacie JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
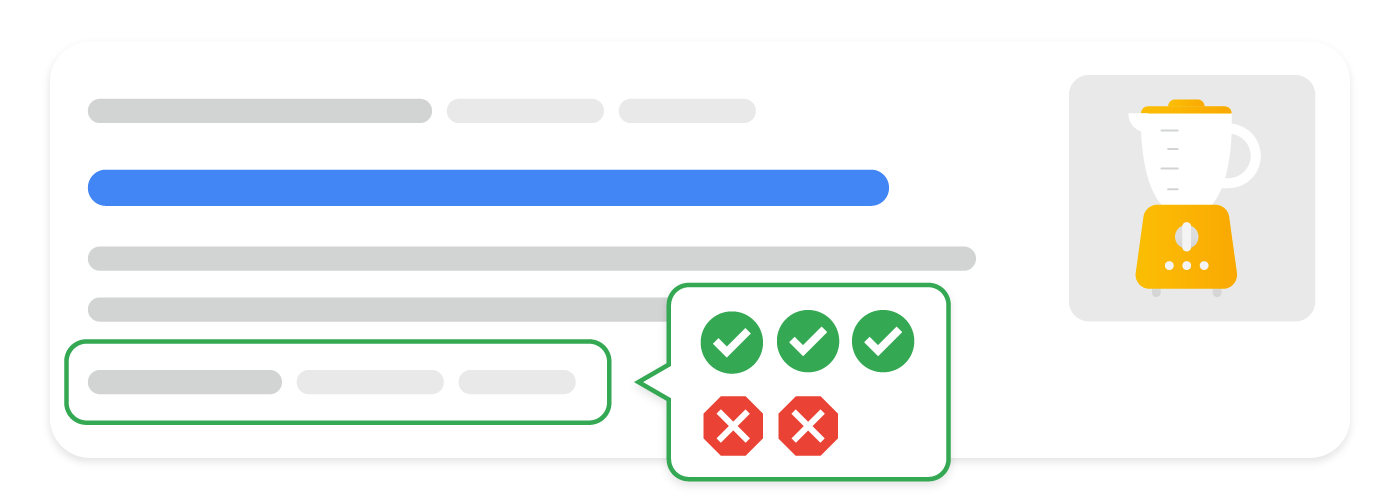
- Uporządkowane dane zalety i wady: tylko strony redakcyjne z opiniami o produktach mogą wyświetlać się w wyszukiwarce jako zalety i wady produktów, a nie strony produktów utworzone przez sprzedawców ani opinie klientów o produktach.
- Jeśli jesteś sprzedawcą optymalizującym wszystkie typy wyników wyszukiwania ze sklepów, aby uzyskać najlepsze wyniki, zalecamy umieszczenie uporządkowanych danych
Productwe wstępnym kodzie HTML. - W przypadku znaczników
Productgenerowanych przez JavaScript: pamiętaj, że dynamicznie generowane znaczniki mogą sprawić, że indeksowanie zakupów będzie rzadsze i mniej niezawodne, co może być problemem w przypadku szybko zmieniających się treści, takich jak dostępność i cena produktu. Jeśli do generowania znacznikówProductużywasz JavaScriptu, upewnij się, że Twój serwer ma wystarczające zasoby obliczeniowe, aby obsługiwać zwiększony ruch z Google.
Wskazówki dotyczące treści
- Nie zezwalamy na publikowanie treści promujących towary lub usługi, które są w znacznym stopniu zakazane lub są objęte regulacjami, ani informacji, które mogą ułatwiać wyrządzanie komukolwiek poważnej krzywdy natychmiast lub w przyszłości. Dotyczy to treści związanych z bronią palną i inną, narkotykami, tytoniem i substancjami do inhalacji oraz produktami powiązanymi z hazardem.
Definicje typów uporządkowanych danych
Aby treści mogły się wyświetlać w wynikach z elementami rozszerzonymi, musisz w nich stosować właściwości wymagane. Możesz też dodawać do nich właściwości zalecane, aby wzbogacać informacje podawane w uporządkowanych danych i zwiększać w ten sposób wygodę użytkowników.
Product
Pełną definicję znaczników Product znajdziesz na schema.org/Product. Do oznaczania informacji o produkcie używaj tych właściwości typu Product:
| Właściwości wymagane | |
|---|---|
name |
Nazwa produktu. |
Opisy produktów wymagają właściwości review, aggregateRating lub offers |
Musisz użyć jednej z tych właściwości:
|
| Właściwości zalecane | |
|---|---|
aggregateRating |
Zagnieżdżony element |
offers |
Zagnieżdżona właściwość Aby móc skorzystać z ulepszenia pokazującego obniżkę ceny, używaj |
review |
Zagnieżdżony element Jeśli dodasz opinię o produkcie, nazwa jej autora musi być prawidłową nazwą używaną w tagu Niezalecane: „50% zniżki na Czarny Piątek” Zalecane: „Jan Kowalski” lub „Autor CNET”
Aby ręcznie poinformować Google o zaletach i wadach na stronie redakcyjnej z opiniami o produktach, dodaj właściwości |
Recenzje produktów
Review
Opinie są udostępniane przez różne typy uporządkowanych danych (np. Recipe oraz Movie). Typ Review jest opisany osobno dokumentacji dotyczącej fragmentu opinii.
Te właściwości to dodatkowe właściwości typu Review, które pomagają użytkownikom szybko poznać ogólne zalety i wady przedstawione w redakcyjnej opinii o produkcie. Możliwość dodania zalet i wad jest dostępna w języku angielskim, francuskim, hiszpańskim, japońskim, niderlandzkim, niemieckim, polskim, portugalskim, tureckim i włoskim we wszystkich krajach, w których działa wyszukiwarka Google.
Google stara się automatycznie rozpoznawać zalety i wady w redakcyjnej opinii o produkcie, ale możesz podać te informacje wprost, dodając właściwości positiveNotes lub negativeNotes do zagnieżdżonej opinii o produkcie. Przestrzegaj wytycznych dotyczących zalet i wad.
| Właściwości wymagane | |
|---|---|
| 2 stwierdzenia na temat produktu | Musisz dodać co najmniej 2 wyrażenia na temat produktu w dowolnej kombinacji stwierdzeń pozytywnych i negatywnych (na przykład możesz użyć znaczników ItemList z 2 wyrażeniami pozytywnymi):
|
| Właściwości zalecane | |
|---|---|
negativeNotes |
Opcjonalna zagnieżdżona lista negatywnych stwierdzeń dotyczących produktu (wad).
Aby wymienić kilka negatywnych stwierdzeń, określ kilka właściwości "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Opcjonalna zagnieżdżona lista pozytywnych stwierdzeń dotyczących produktu (zalet).
Aby wymienić kilka pozytywnych stwierdzeń, określ kilka właściwości "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList – pozytywne i negatywne uwagi
W przypadku pozytywnych i negatywnych uwag (zalet i wad) w ramach typu Review wykorzystywane są ogólne typy ItemList i ListItem.
Z tej sekcji dowiesz się, jak używać tych typów na potrzeby pozytywnych i negatywnych uwag.
Do przedstawienia w opinii zalet i wad wykorzystywane są poniższe właściwości.
| Właściwości wymagane | |
|---|---|
itemListElement |
Lista stwierdzeń dotyczących produktu wymienionych w określonej kolejności.
Określ każde stwierdzenie za pomocą |
itemListElement.name |
Najważniejsze stwierdzenie danej opinii. |
| Właściwości zalecane | |
|---|---|
itemListElement.position |
Pozycja opinii. Pozycja 1 oznacza pierwsze stwierdzenie na liście. |
Szczegóły oferty
Offer
Pełną definicję znaczników Offer znajdziesz na schema.org/Offer. Do oznaczania ofert danego produktu używaj tych właściwości typu schema.org Offer.
| Właściwości wymagane | |
|---|---|
price lub priceSpecification.price |
Cena produktu. Przestrzegaj wytycznych dotyczących używania znaczników schema.org.
Oto przykład właściwości "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Oto przykład, który pokazuje, jak określić, że produkt jest bezpłatny: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Zamiast podawania ceny na poziomie "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Właściwości zalecane | |
|---|---|
availability |
Skorzystaj z najodpowiedniejszej opcji dostępności produktu z poniższej listy.
Obsługiwane są również krótkie nazwy bez prefiksu adresu URL (np. |
priceCurrency lub priceSpecification.priceCurrency |
Waluta służąca do opisania ceny produktu podana w 3-literowym formacie ISO 4217. Ta właściwość jest obecnie zalecana w przypadku opisów produktów, aby ułatwić Google dokładniejsze określanie waluty. W przypadku umieszczonych przez sprzedawcę informacji o produkcie jest ona wymagana. Dlatego zawsze warto podać tę właściwość. |
priceValidUntil |
Data (w formacie ISO 8601), po której upływie cena straci ważność (w stosownych przypadkach). Informacje o produkcie mogą się nie wyświetlać, jeśli właściwość |
UnitPriceSpecification
Pełną definicję znaczników UnitPriceSpecification znajdziesz na schema.org/UnitPriceSpecification.
Aby uwzględnić bardziej złożone schematy cenowe, użyj poniższych właściwości.
| Właściwości wymagane | |
|---|---|
price |
Cena produktu. Zobacz też właściwość |
| Właściwości zalecane | |
|---|---|
priceCurrency |
Waluta służąca do opisania ceny produktu podana w 3-literowym formacie ISO 4217.
Zobacz też właściwość Chociaż ta właściwość jest opcjonalna w przypadku krótkich opisów produktów, zdecydowanie zalecamy jej użycie, ponieważ pozwala uniknąć niejasności dotyczących ceny i jest wymagana, aby wyświetlać umieszczone przez sprzedawcę informacje o produkcie. |
AggregateOffer
Pełną definicję znaczników AggregateOffer znajdziesz na schema.org/AggregateOffer.
Typ AggregateOffer jest rodzajem znacznika Offer oznaczającym zbiór innych ofert. Można na przykład wykorzystać go w przypadku produktu sprzedawanego przez wielu sprzedawców.
Nie używaj atrybutu AggregateOffer do opisania zestawu wersji produktu.
Do oznaczania zbiorczych ofert danego produktu używaj tych właściwości typu schema.org AggregateOffer:
| Właściwości wymagane | |
|---|---|
lowPrice |
Najniższa cena spośród wszystkich dostępnych ofert. Podczas wyrażania ułamków jednostki waluty użyj separatora dziesiętnego ( |
priceCurrency |
Waluta służąca do opisania ceny produktu podana w 3-literowym formacie ISO 4217. |
| Właściwości zalecane | |
|---|---|
highPrice |
Najwyższa cena spośród wszystkich dostępnych ofert. W razie potrzeby użyj liczby zmiennoprzecinkowej. |
offerCount |
Liczba ofert produktu. |
使用 Search Console 监控富媒体搜索结果
Search Console 是一款工具,可帮助您监控网页在 Google 搜索结果中的显示效果。即使没有注册 Search Console,您的网页也可能会显示在 Google 搜索结果中,但注册 Search Console 能够帮助您了解 Google 如何查看您的网站并做出相应的改进。建议您在以下情况下查看 Search Console:
首次部署结构化数据后
等 Google 将网页编入索引后,请在相关的富媒体搜索结果状态报告中查看是否存在问题。 理想情况下,有效项目数量会增加,而无效项目数量不会增加。如果您发现结构化数据存在问题,请执行以下操作:
发布新模板或更新代码后
如果对网站进行重大更改,请监控结构化数据无效项目的增幅。- 如果您发现无效项目增多了,可能是因为您推出的某个新模板无法正常工作,或者您的网站以一种新的错误方式与现有模板交互。
- 如果您发现有效项目减少了(但无效项目的增加情况并不对应),可能是因为您的网页中未再嵌入结构化数据。请通过网址检查工具了解导致此问题的原因。
定期分析流量时
请使用效果报告分析您的 Google 搜索流量。数据将显示您的网页在 Google 搜索结果中显示为富媒体搜索结果的频率、用户点击该网页的频率以及网页在搜索结果中的平均排名。您还可以使用 Search Console API 自动提取这些结果。
W Search Console są 2 raporty związane z uporządkowanymi danymi Product:
- Raport Informacje o produktach umieszczone przez sprzedawcę: dotyczy stron, na których kupujący mogą kupować produkty.
- Raport o krótkich opisach produktów: w przypadku innych stron związanych z produktami, takich jak strony z opiniami o produktach czy witryny agregujące.
Oba raporty zawierają ostrzeżenia i błędy związane z uporządkowanymi danymi Product, ale są oddzielone z powodu różnych wymagań związanych z powiązanymi funkcjami. Na przykład raport Informacje o produktach umieszczone przez sprzedawcę sprawdza krótkie opisy zawierające uporządkowane dane Offer, dlatego z raportem na temat opisów produktów należy zapoznać się tylko w przypadku stron bez informacji umieszczonych przez sprzedawcę.
Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
