Metadatos de imagen en Google Imágenes
Cuando especificas metadatos de imágenes, Google Imágenes puede mostrar más detalles sobre una imagen, como quién su creador, cómo puede usarse y la información acerca de los créditos. Por ejemplo, si proporcionas información sobre la licencia, la imagen será apta para la insignia "Bajo licencia", que proporciona un vínculo a la licencia y más detalles sobre cómo se puede usar la imagen.

Disponibilidad de la función
Esta función está disponible para dispositivos móviles y computadoras de escritorio, así como en todos los idiomas y las regiones en los que está disponible la Búsqueda de Google.
Cómo preparar tus imágenes y páginas web
Para garantizar que Google pueda descubrir e indexar tus imágenes, haz lo siguiente:
- Asegúrate de que los usuarios puedan visitar y ver las páginas que contengan imágenes sin necesidad de tener una cuenta ni acceder a una.
- Asegúrate de que Googlebot pueda acceder a las páginas que contengan imágenes (es decir, que no estén
inhabilitadas por un archivo robots.txt o una etiqueta
metade robots). Puedes ver todas las páginas bloqueadas dentro de tu sitio en el Informe de indexación de páginas, o bien probar una página específica con la Herramienta de inspección de URLs. - Aplica los Conceptos básicos sobre la Búsqueda para asegurarte de que Google descubra tu contenido.
- Sigue las prácticas recomendadas de SEO para imágenes.
- Para mantener informado a Google sobre los cambios que realices, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Cómo agregar datos estructurados o metadatos de fotos IPTC
Para informar a Google sobre los metadatos de tu imagen, agrega datos estructurados o metadatos de fotos IPTC a cada imagen de tu sitio. Si tienes la misma imagen en varias páginas, debes agregar esa información para cada página en la que aparezca.
Existen dos maneras de agregar metadatos de fotos a tu imagen. Solo debes usar una para informar a Google y ser apto para las mejoras, como la insignia "Bajo licencia". Cualquiera de los siguientes métodos es suficiente:
- Datos estructurados: Los datos estructurados son una asociación entre la imagen y la página donde aparece con el lenguaje de marcado. Debes agregar datos estructurados para cada instancia en que se use una imagen, incluso si es la misma imagen.
- Metadatos de fotos IPTC: Los metadatos de las fotos IPTC están incorporados en la imagen, y tanto la imagen como los metadatos se pueden mover de una página a la otra sin modificarse. Solo debes incorporar los metadatos de las fotos IPTC una vez por imagen.
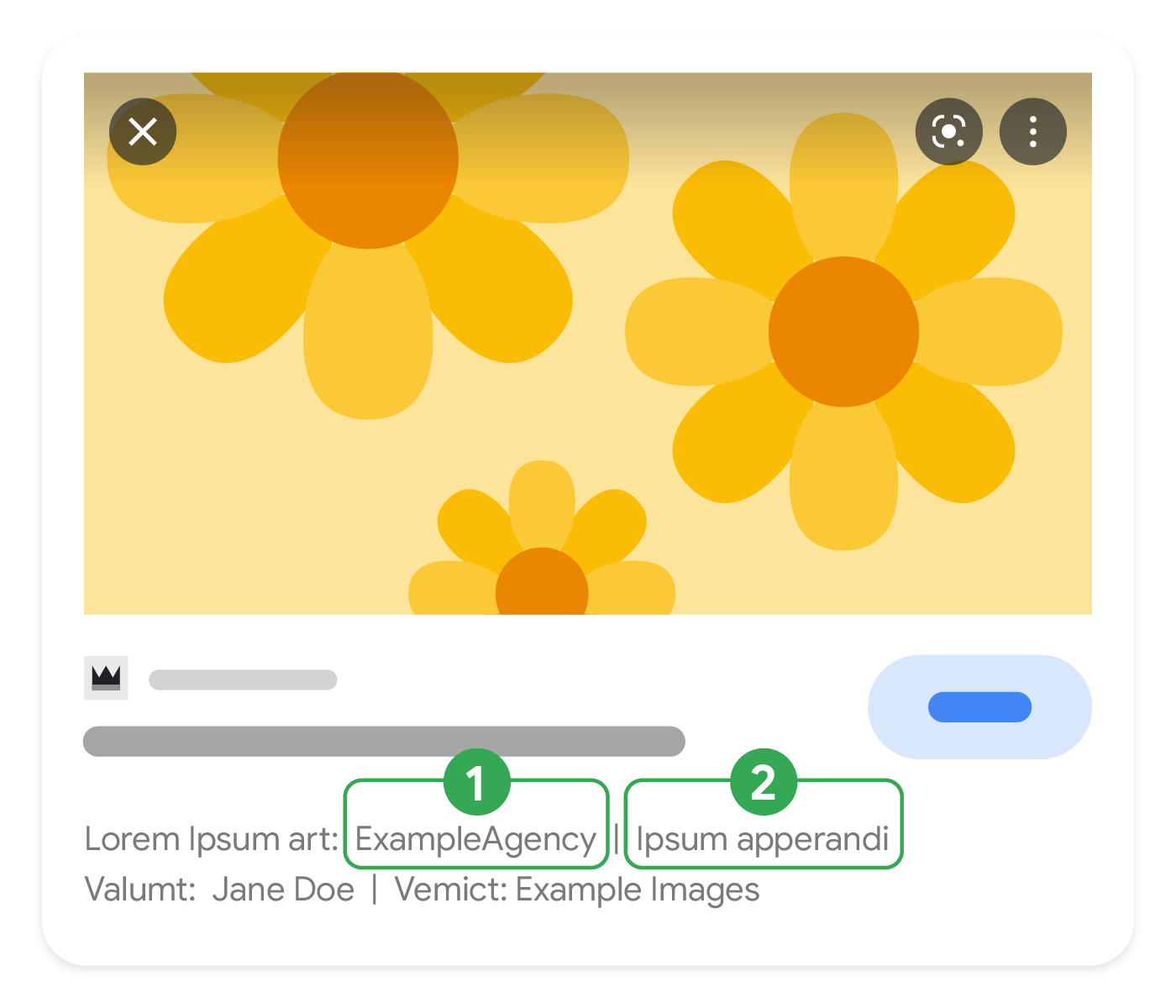
En el siguiente diagrama, se muestra cómo puede aparecer la información de la licencia en Google Imágenes:

- Una URL a una página donde se describe la licencia que rige el uso de una imagen. Especifica esa
información con la propiedad
licensede Schema.org o con el campo Web Statement of Rights de IPTC. - Una URL a una página que describe dónde puede el usuario encontrar información para obtener la licencia de esa
imagen. Especifica esta información con la propiedad
acquireLicensePagede Schema.org o el campo IPTC Licensor URL (de un Licensor).
Datos estructurados
Una manera de informar a Google sobre los metadatos de tu imagen es agregar campos de datos estructurados. Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación, presentamos una descripción general para aprender a compilar, probar y actualizar datos estructurados.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Sigue los lineamientos generales de datos estructurados.
- Valida tu código con la Prueba de resultados enriquecidos.
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URL para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Ejemplos
Imagen única
A continuación, se muestra un ejemplo de una página con una sola imagen.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Imagen única en una etiqueta srcset
A continuación, se muestra un ejemplo de una página con una sola imagen en una etiqueta srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Varias imágenes en una página
A continuación, se muestra un ejemplo de una página con varias imágenes.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Definiciones de tipos de datos estructurados
Puedes ver la definición completa del objeto
ImageObject en schema.org/ImageObject.
Las propiedades compatibles con Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
contentUrl |
Una URL al contenido de la imagen real. Google usa |
creator, creditText, copyrightNotice o license |
Además de |
| Propiedades recomendadas | |
|---|---|
acquireLicensePage |
Una URL a una página donde el usuario puede encontrar información para obtener la licencia de esa imagen. Estos son algunos ejemplos:
|
creator |
El creador de la imagen. Por lo general, es el fotógrafo, pero puede tratarse de una organización o empresa (si corresponde). |
creator.name |
Corresponde al nombre del creador. |
creditText |
Es el nombre de la organización o persona a quien se le acredita la imagen cuando se publica. |
copyrightNotice |
Es el aviso de derechos de autor para reclamar la propiedad intelectual de esta fotografía. Identifica al propietario actual de los derechos de autor de la fotografía. |
license |
Una URL a una página donde se describe la licencia que rige el uso de una imagen. Por ejemplo, podrían ser los Términos y Condiciones que se incluyen en tu sitio web. Cuando corresponda, también podría ser una Licencia Creative Commons (por ejemplo, BY-NC 4.0).
Si utilizas datos estructurados para especificar una imagen, debes incluir la propiedad |
Metadatos de fotos IPTC
También puedes incorporar metadatos de fotos IPTC directamente dentro de una imagen. Te recomendamos que uses un software de administración de metadatos para hacerlo. La siguiente tabla contiene las propiedades que extrae Google:
| Propiedades recomendadas | |
|---|---|
| Aviso sobre derechos de autor |
Es el aviso de derechos de autor para reclamar la propiedad intelectual de esta fotografía. Aquí se identifica al propietario actual de los derechos de autor de la fotografía. |
| Creador |
El creador de la imagen. Por lo general, es el nombre del fotógrafo, aunque puede ser el nombre de una organización o empresa (si corresponde). |
| Línea de crédito |
Es el nombre de la organización o persona a quien se le acredita la imagen cuando se publica. |
| Tipo de fuente digital |
Es el tipo de fuente digital que se usó para crear la imagen. Google admite el
siguiente IPTC
|
| Licensor URL |
Una URL a una página donde el usuario puede encontrar información para obtener la licencia de esa imagen. El Licensor URL debe ser una propiedad de un objeto Licensor, no una propiedad del objeto de imagen. Estos son algunos ejemplos:
|
| Web Statement of Rights |
Una URL a una página que describe la licencia que rige el uso de una imagen y, opcionalmente, otra información sobre derechos. Por ejemplo, podrían ser los Términos y Condiciones que se incluyen en tu sitio web. Cuando corresponda, también podría ser una Licencia Creative Commons (por ejemplo, BY-NC 4.0). Debes incluir el campo Web Statement of Rights si quieres que la imagen sea apta para mostrarse con la insignia "Bajo licencia". Te recomendamos que también agregues el campo Licensor URL si tienes esa información. |
Cómo pueden aparecer los metadatos de C2PA en los resultados de la Búsqueda de Google
Si una imagen contiene metadatos de C2PA, Google puede extraer esos detalles y mostrar información en la función "Acerca de esta imagen", por ejemplo, cómo se creó la imagen o si se editó con herramientas de IA. Estos metadatos provienen de un firmante, que suele ser una app, un dispositivo o un servicio (por ejemplo, un software de edición de fotos, la cámara en sí o algún otro servicio que modifique o cree imágenes) que cumple con las siguientes condiciones:
- La app, el dispositivo o el servicio adoptaron la versión 2.1 de la C2PA o una posterior.
- El manifiesto de la imagen debe estar firmado por un certificado de una autoridad certificadora de la lista de confianza de la C2PA.
Soluciona problemas
Si tienes problemas para implementar los metadatos de imágenes en Google Imágenes, estos son algunos recursos que podrían serte útiles.
- Si tienes preguntas sobre la función, consulta las Preguntas frecuentes sobre la licencia de imágenes en Google Imágenes.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Haz una pregunta en el horario de atención de la Central de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google. Para obtener ayuda con los metadatos de las fotos IPTC, puedes publicar un mensaje en su foro.
¿Se pueden quitar los metadatos de imagen?
Si quitas los metadatos de imágenes, se puede reducir el tamaño del archivo de imagen, lo que permite que se carguen más rápido las páginas web. Sin embargo, debes tener cuidado porque esa acción puede ser ilegal en ciertas jurisdicciones. Los metadatos de imágenes proporcionan información sobre licencias y derechos de autor en línea. Google recomienda que, al menos, retengas metadatos importantes relacionados con la información y la identificación de derechos de imágenes. Por ejemplo, siempre que puedas, conserva los campos IPTC creador, línea de crédito y aviso sobre derechos de autor para atribuirlos correctamente.
