Google Images में इमेज का मेटाडेटा
जब इमेज के लिए मेटाडेटा जोड़ा जाता है, तो Google इमेज पर इसके बारे में ज़्यादा जानकारी दिख सकती है. जैसे, इमेज किसने बनाई है, लोग इमेज का इस्तेमाल कैसे कर सकते हैं, और क्रेडिट से जुड़ी जानकारी. लाइसेंस से जुड़ी जानकारी देने से, खोज नतीजों में आपकी इमेज के साथ 'लाइसेंस वाली इमेज' बैज दिख सकता है. इस बैज में एक लिंक भी शामिल होता है जिसका इस्तेमाल, लोग इमेज का लाइसेंस लेने और इमेज को इस्तेमाल करने के बारे में ज़्यादा जानकारी पाने के लिए कर सकते हैं.

सुविधा की उपलब्धता
यह सुविधा मोबाइल और डेस्कटॉप, दोनों पर उपलब्ध है. साथ ही, जिन भाषाओं और देशों में Google Search उपलब्ध है उनमें भी इस सुविधा का इस्तेमाल किया जा सकता है.
वेब पेज और इमेज तैयार करना
यह पक्का करने के लिए कि Google आपकी इमेज ढूंढकर उन्हें इंडेक्स कर सके:
- यह देख लें कि लोग आपके वे पेज देख सकें या ऐक्सेस कर सकें जिनमें इमेज होती हैं. इसके लिए, उन्हें किसी खाते की या खाते में लॉग इन करने की भी ज़रूरत न हो.
- देख लें कि Googlebot आपके वे पेज ऐक्सेस कर सके जिनमें इमेज होती हैं. इसका मतलब है कि robots.txt फ़ाइल या robots
metaटैग का इस्तेमाल करके आपके पेजों को ऐक्सेस किए जाने पर रोक न लगाई गई हो. पेज को इंडेक्स करने के बारे में जानकारी देने वाली रिपोर्ट में अपनी साइट पर ब्लॉक किए गए सभी पेज देखे जा सकते हैं. इसके अलावा, यूआरएल जांचने वाला टूल इस्तेमाल करके किसी खास पेज की जांच की जा सकती है. - यह पक्का करने के लिए कि Google आपका कॉन्टेंट ढूंढ सके, Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश का पालन करें.
- इमेज एसईओ के लिए सबसे सही तरीके अपनाएं.
- Google को बदलावों के बारे में बताने के लिए, हम आपको साइटमैप सबमिट करने का सुझाव देते हैं. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
स्ट्रक्चर्ड डेटा या IPTC फ़ोटो मेटाडेटा जोड़ना
Google को इमेज के मेटाडेटा के बारे में बताने के लिए, अपनी साइट पर मौजूद हर इमेज में स्ट्रक्चर्ड डेटा या IPTC फ़ोटो मेटाडेटा जोड़ें. अगर आपकी साइट के कई पेजों पर एक ही इमेज है, तो जितने भी पेजों पर वह इमेज दिख रही है उन सभी पेजों के हर इमेज में स्ट्रक्चर्ड डेटा या IPTC फ़ोटो मेटाडेटा जोड़ें.
इमेज में फ़ोटो मेटाडेटा जोड़ने के दो तरीके हैं. 'लाइसेंस वाली इमेज' बैज जैसी बेहतर सुविधाओं से जुड़ी ज़रूरी शर्तों को पूरा करने के लिए, आपको Google को सिर्फ़ एक तरह की जानकारी देनी होगी. इसके लिए, यहां दिए गए तरीकों में से कोई भी तरीका इस्तेमाल करें:
- स्ट्रक्चर्ड डेटा: स्ट्रक्चर्ड डेटा, इमेज और उस पेज को जोड़ता है जहां वह मार्कअप के साथ दिखती है. आपको इमेज इस्तेमाल करने पर हर बार स्ट्रक्चर्ड डेटा जोड़ना होगा. भले ही, एक इमेज को बार-बार इस्तेमाल किया गया हो.
- IPTC फ़ोटो मेटाडेटा: IPTC फ़ोटो मेटाडेटा को इमेज में एम्बेड किया जाता है. इमेज और मेटाडेटा, बिना किसी बदलाव के एक पेज से दूसरे पेज पर जा सकते हैं. आपको हर इमेज के लिए सिर्फ़ एक बार IPTC फ़ोटो मेटाडेटा एम्बेड करना होगा.
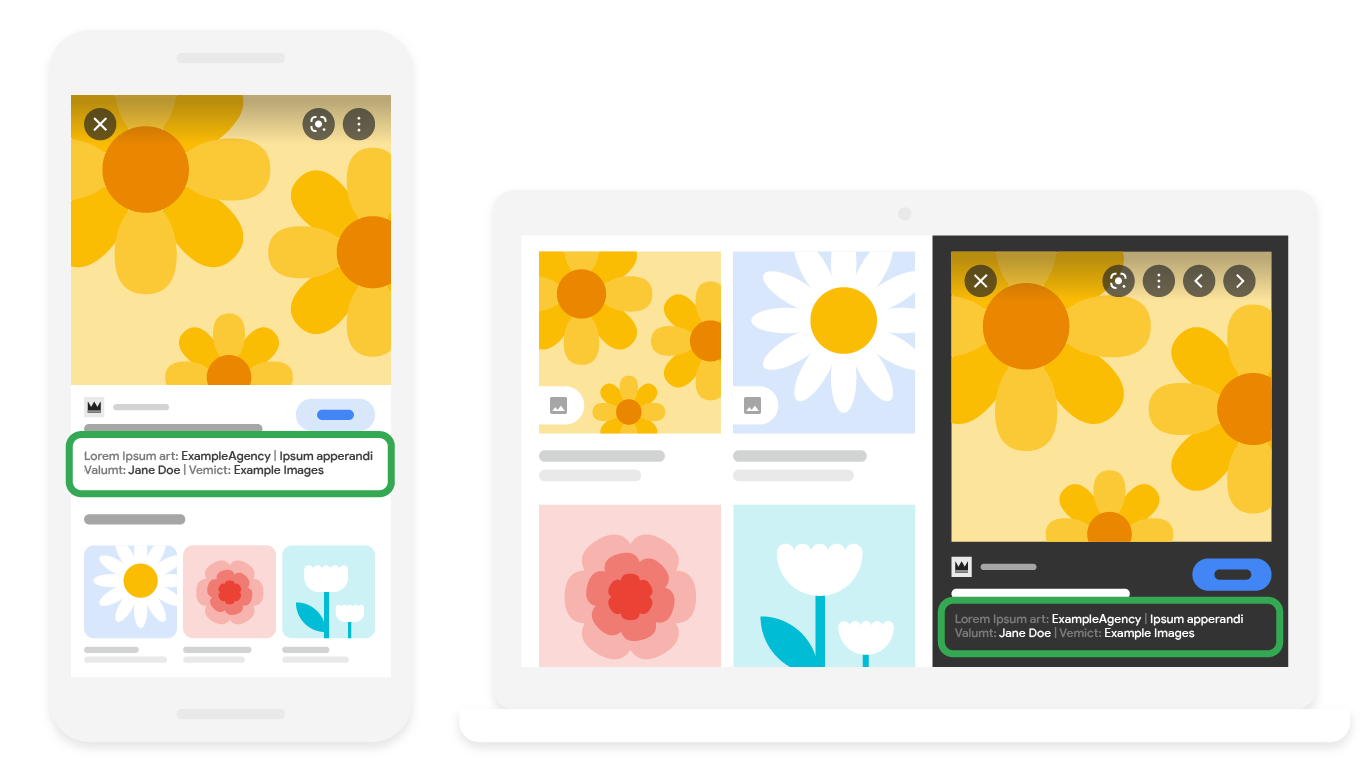
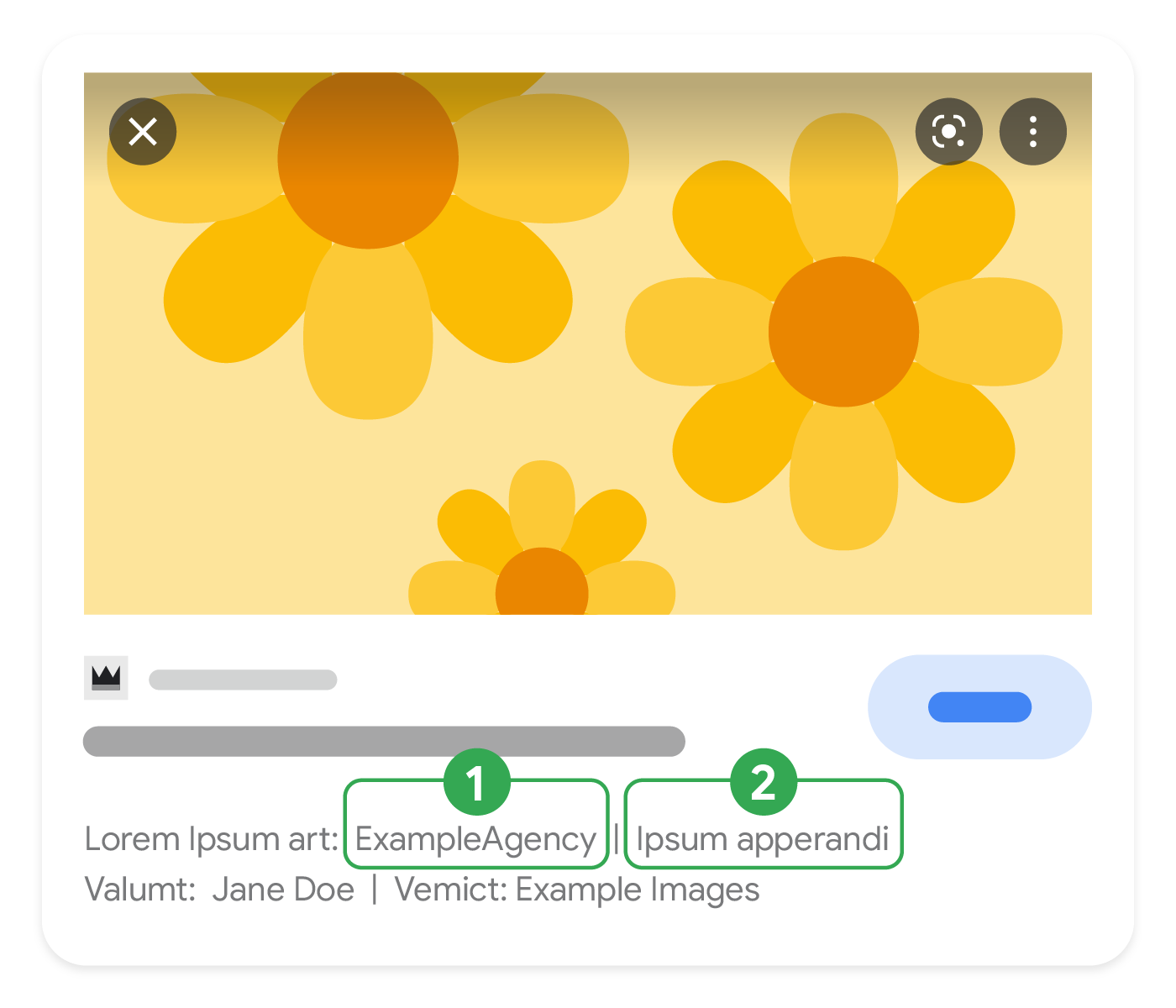
यहां दिए गए डायग्राम में दिखाया गया है कि Google Images में लाइसेंस की जानकारी किस तरह दिख सकती है:

- ऐसे पेज का यूआरएल जो इमेज के लाइसेंस के बारे में बताता है. लाइसेंस में इमेज को इस्तेमाल करने से जुड़ी जानकारी होती है. इस जानकारी को Schema.org की
licenseप्रॉपर्टी या IPTC वेब स्टेटमेंट ऑफ़ राइट्स फ़ील्ड इस्तेमाल करके बताएं. - ऐसे पेज का यूआरएल जो बताता है कि उपयोगकर्ता किस तरह उस इमेज का लाइसेंस ले सकते हैं. इस जानकारी को Schema.org की
acquireLicensePageप्रॉपर्टी या IPTC Licensor URL (Licensor का) फ़ील्ड का इस्तेमाल करके बताएं.
स्ट्रक्चर्ड डेटा
स्ट्रक्चर्ड डेटा वाले फ़ील्ड जोड़कर भी Google को इमेज के मेटाडेटा के बारे में बताया जा सकता है. स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में पता नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने के तरीके के बारे में ज़्यादा जानें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. इस्तेमाल किए जा रहे फ़ॉर्मैट के आधार पर, जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज
ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए, हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
एक इमेज
यहां ऐसे पेज का उदाहरण दिया गया है जिसमें एक इमेज है.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>माइक्रोडेटा
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
srcset टैग में एक इमेज है
यहां एक ऐसे पेज का उदाहरण दिया गया है जिस पर srcset टैग में एक इमेज मौजूद है.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>माइक्रोडेटा
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>एक पेज पर कई इमेज
यहां ऐसे पेज का उदाहरण दिया गया है जिसमें कई इमेज हैं.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>माइक्रोडेटा
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>अलग-अलग तरह के स्ट्रक्चर्ड डेटा की जानकारी
ImageObject की पूरी जानकारीschema.org/ImageObject पर दी गई है.
Google के साथ काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
contentUrl |
असल इमेज कॉन्टेंट का यूआरएल Google, |
creator या creditText या copyrightNotice या license |
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
acquireLicensePage |
ऐसे पेज का यूआरएल जहां उपयोगकर्ता को उस इमेज का लाइसेंस पाने के बारे में जानकारी मिल सकती है. यहां कुछ उदाहरण दिए गए हैं:
|
creator |
यह बताता है कि इमेज किसने बनाई है. यह आम तौर पर फ़ोटोग्राफ़र होता है, लेकिन यह कंपनी या संगठन (अगर उचित हो) हो सकता है. |
creator.name |
यह इमेज बनाने वाले का नाम बताता है. |
creditText |
इमेज पब्लिश होने पर, उसका क्रेडिट दिए जाने वाले व्यक्ति और/या संगठन का नाम. |
copyrightNotice |
इस फ़ोटो पर बौद्धिक संपत्ति का दावा करने के लिए कॉपीराइट नोटिस. इससे फ़ोटो के कॉपीराइट से जुड़े मौजूदा मालिक की पहचान होती है. |
license |
ऐसे पेज का यूआरएल जो इमेज के लाइसेंस के बारे में बताता है. लाइसेंस में इमेज को इस्तेमाल करने से जुड़ी जानकारी होती है. उदाहरण के तौर पर, इसमें ऐसे नियम और शर्तें शामिल हो सकती हैं जो आपकी वेबसाइट पर हैं. जहां लागू हो, यह क्रिएटिव कॉमंस लाइसेंस भी हो सकता है (उदाहरण के लिए, BY-NC 4.0).
अगर इमेज के बारे में बताने के लिए स्ट्रक्चर्ड डेटा का इस्तेमाल किया जा रहा है, तो आपको अपनी इमेज के लिए |
IPTC फ़ोटो मेटाडेटा
वैकल्पिक रूप से, सीधे इमेज में IPTC फ़ोटो मेटाडेटा को एम्बेड किया जा सकता है. हम इमेज के मेटाडेटा को मैनेज करने के लिए मेटाडेटा मैनेजमेंट सॉफ़्टवेयर का इस्तेमाल करने का सुझाव देते हैं. इस टेबल में वे प्रॉपर्टी दी गई हैं जो Google देखता है:
| सुझाई गई प्रॉपर्टी | |
|---|---|
| कॉपीराइट नोटिस |
इस फ़ोटो पर बौद्धिक संपत्ति का दावा करने के लिए कॉपीराइट नोटिस. इससे फ़ोटो के कॉपीराइट से जुड़े मौजूदा मालिक की पहचान होती है. |
| क्रिएटर |
यह बताता है कि इमेज किसने बनाई है. यह आम तौर पर फ़ोटोग्राफ़र का नाम होता है. हालांकि, यह किसी कंपनी या संगठन का नाम भी हो सकता है. |
| क्रेडिट लाइन |
इमेज पब्लिश होने पर, उसका क्रेडिट दिए जाने वाले व्यक्ति और/या संगठन का नाम. |
| डिजिटल सोर्स के टाइप |
इमेज बनाने के लिए इस्तेमाल किया गया डिजिटल सोर्स. Google इन आईपीटीसी
|
| Licensor URL |
ऐसे पेज का यूआरएल जहां उपयोगकर्ता को उस इमेज का लाइसेंस पाने के बारे में जानकारी मिल सकती है. Licensor URL, Licensorऑब्जेक्ट की प्रॉपर्टी होनी चाहिए, न कि इमेज ऑब्जेक्ट की. यहां कुछ उदाहरण दिए गए हैं:
|
| Web Statement of Rights |
ऐसे पेज का यूआरएल जो इमेज के लाइसेंस के बारे में बताता है. लाइसेंस में इस बात की जानकारी होती है कि इमेज को कैसे इस्तेमाल किया जा सकता है. इसके अलावा, यूआरएल में दूसरे अधिकारों की जानकारी भी हो सकती है. उदाहरण के लिए, इसमें ऐसे नियम और शर्तें शामिल हो सकती हैं जो आपकी वेबसाइट पर मौजूद हैं. यह क्रिएटिव कॉमंस लाइसेंस भी हो सकता है (जहां लागू हो). उदाहरण के लिए, BY-NC 4.0. आपको अपनी इमेज के लिए वेब स्टेटमेंट ऑफ़ राइट्स फ़ील्ड शामिल करना चाहिए, ताकि उसे 'लाइसेंस वाली इमेज' बैज के साथ दिखाया जा सके. हमारा सुझाव है कि अगर आपके पास वह जानकारी है, तो Licensor URL फ़ील्ड भी जोड़ें. |
Google Search के नतीजों में C2PA मेटाडेटा कैसे दिख सकता है
अगर किसी इमेज में C2PA मेटाडेटा है, तो Google उस जानकारी को निकाल सकता है. साथ ही, "इस इमेज के बारे में जानकारी" सुविधा में जानकारी दिखा सकता है. जैसे, इमेज कैसे बनाई गई या उसमें एआई टूल का इस्तेमाल करके बदलाव किया गया है या नहीं. यह मेटाडेटा, हस्ताक्षर करने वाले व्यक्ति से मिलता है. आम तौर पर, यह ऐप्लिकेशन, डिवाइस या सेवा होता है. उदाहरण के लिए, फ़ोटो में बदलाव करने वाला सॉफ़्टवेयर, कैमरा या ऐसी अन्य सेवाएं जो इमेज में बदलाव करती हैं या इमेज बनाती हैं. यह मेटाडेटा, इन शर्तों को पूरा करता है:
- ऐप्लिकेशन, डिवाइस या सेवा में C2PA का वर्शन 2.1 या उसके बाद का वर्शन इस्तेमाल किया जा रहा हो.
- इमेज के मेनिफ़ेस्ट पर, C2PA की ट्रस्ट लिस्ट में शामिल किसी सर्टिफ़िकेट देने वाली संस्था के सर्टिफ़िकेट पर हस्ताक्षर होना चाहिए.
समस्या का हल
अगर आपको Google इमेज के लिए इमेज का मेटाडेटा लागू करने में समस्या आ रही है, तो यहां कुछ मददगार रिसॉर्स दिए गए हैं.
- अगर आपके मन में सुविधा के बारे में कोई सवाल है, तो Google इमेज में इमेज लाइसेंस के लिए अक्सर पूछे जाने वाले सवाल देखें.
- आपके स्ट्रक्चर्ड डेटा में गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- क्रॉल और इंडेक्स होने से जुड़े सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central के काम के घंटों के दौरान सवाल पूछें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें. IPTC फ़ोटो मेटाडेटा के बारे में मदद पाने के लिए, उनके फ़ोरम में अपना सवाल पोस्ट किया जा सकता है.
क्या इमेज का मेटाडेटा हटाना ठीक होगा?
इमेज के मेटाडेटा को हटाने से, इमेज फ़ाइल का साइज़ कम हो सकता है. ऐसा करने से, वेब पेज तेज़ी से लोड हो पाते हैं. हालांकि, ऐसा करते समय आपको सावधान रहना चाहिए, क्योंकि कुछ अधिकार क्षेत्रों में मेटाडेटा को हटाना गैरकानूनी हो सकता है. इमेज के मेटाडेटा का इस्तेमाल, इमेज के कॉपीराइट और लाइसेंस से जुड़ी जानकारी को ऑनलाइन दिखाने के लिए किया जाता है. Google सुझाव देता है कि आप हर हाल में इमेज के अधिकारों की जानकारी और पहचान से जुड़ा अहम मेटाडेटा अपने पास रखें. उदाहरण के लिए, जब भी हो सके सही जानकारी देने के लिए IPTC फ़ील्ड क्रिएटर, क्रेडिट लाइन, और कॉपीराइट की सूचना के बारे में बताएं.
