Как метаданные изображений используются в Google Картинках
Если указать метаданные изображения, то в Google Картинках будут показываться дополнительные сведения, например информация об авторе изображения, о правах на него, а также о том, как можно использовать этот контент. Допустим, вы указали сведения о лицензии на изображение и добавили значок "Лицензия". В результате пользователи смогут сразу перейти по ссылке к данным о ней, а также об условиях работы с таким контентом.

Доступность функции
Функция доступна на компьютерах и мобильных устройствах во всех регионах (и на всех языках), в которых представлены сервисы Google.
Как подготовить свои веб-страницы и изображения
Убедитесь, что Google может найти и просканировать ваши изображения.
- Позаботьтесь о том, чтобы пользователи могли переходить на ваши страницы с изображениями и просматривать их без авторизации.
- Убедитесь, что страницы с изображениями доступны роботу Googlebot (т. е. их сканирование не запрещено файлом robots.txt или с помощью тега robots (
meta)). Список всех заблокированных таким образом страниц можно посмотреть в отчете об индексировании страниц. Вы также можете протестировать конкретную страницу с помощью инструмента проверки URL. - Предоставьте Google доступ к вашему контенту, следуя инструкциям в разделе Главное о Поиске.
- Следуйте нашим рекомендациям по поисковой оптимизации контента для Google Картинок.
- Отправляйте нам файл Sitemap, чтобы информировать нас об изменениях на сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Как добавить структурированные данные или метаданные IPTC для фото
Чтобы передать в Google метаданные ваших изображений, добавьте для каждого графического файла структурированные данные или IPTC-метаданные, предназначенные для фотографий. Если одно и то же изображение опубликовано на нескольких страницах, укажите структурированные данные или метаданные IPTC для каждого его экземпляра на каждой странице.
Чтобы вам были доступны расширенные результаты поиска в Google, например значок "Лицензия", отправьте нам метаданные своих изображений. Сделать это можно любым из приведенных ниже способов.
- С помощью структурированных данных. Вы должны создать разметку, устанавливающую связь между изображением и страницей, на которой оно показывается. Структурированные данные нужно добавить для каждого экземпляра изображения.
- С помощью IPTC-метаданных фотографий. Такие данные встраиваются непосредственно в код изображения. При перемещении файла они переносятся вместе с ним как его неотъемлемая часть. Добавить IPTC-метаданные достаточно один раз для каждого изображения.
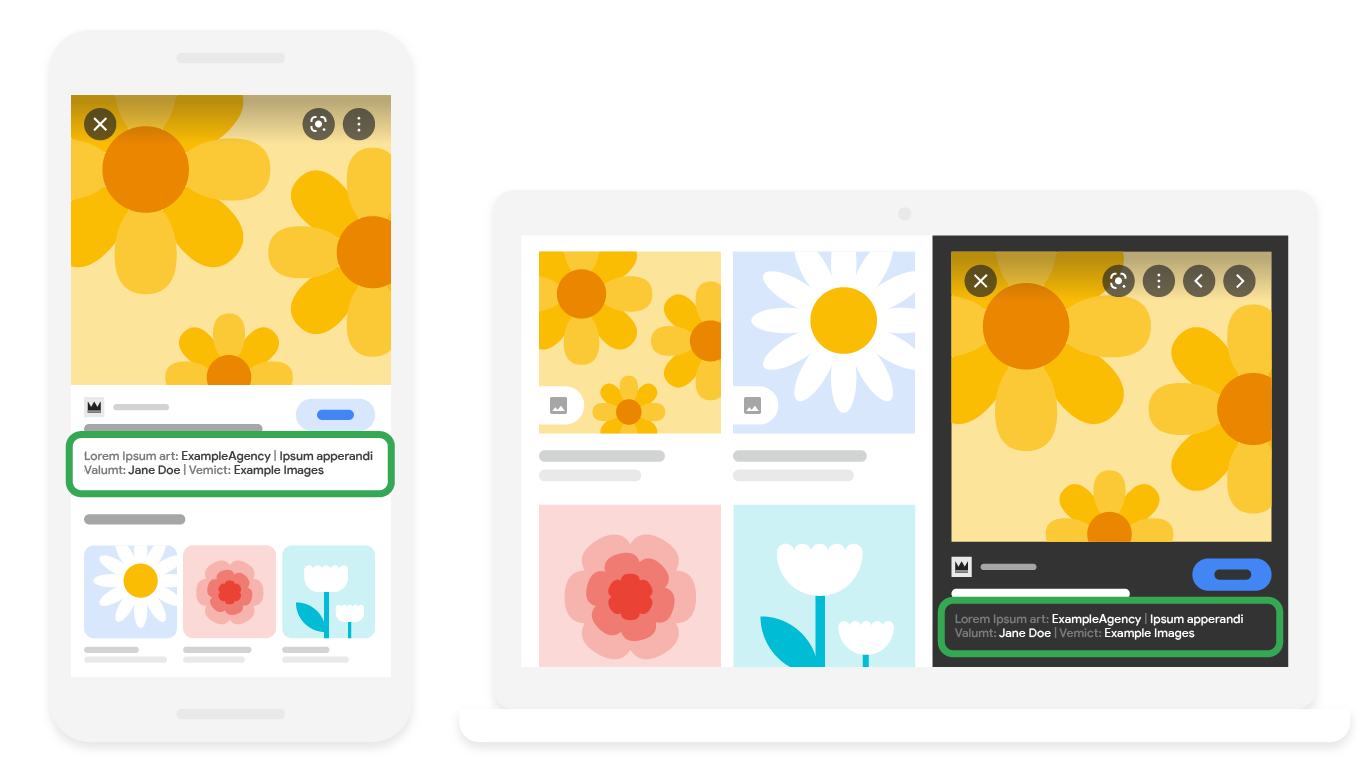
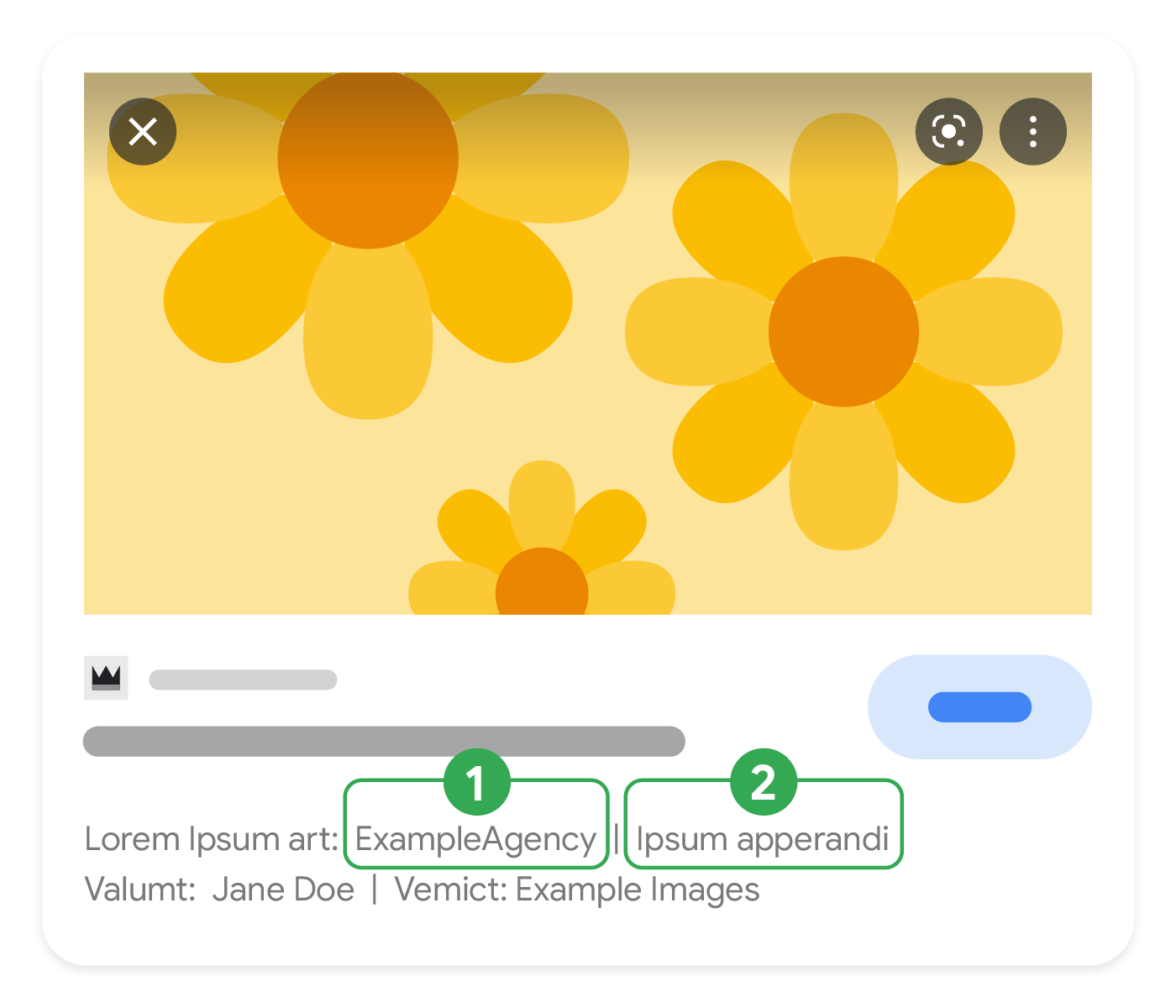
На иллюстрации ниже видно, как в Google Картинках показывается информация о лицензировании.

- URL страницы с условиями лицензии на использование изображения. Укажите эту информацию с помощью свойства
licenseв формате Schema.org или поля Web Statement of Rights в формате IPTC. - URL страницы с информацией о том, как получить лицензию на использование изображения. Укажите эту информацию с помощью свойства
acquireLicensePageв формате Schema.org или поля Licensor URL (Licensor) в формате IPTC.
Структурированные данные
Один из способов передать в Google метаданные изображения – добавить на сайт структурированные данные. Структурированные данные – стандартизированный формат, который позволяет предоставлять информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как создать, проверить и добавить на сайт структурированные данные.
- Добавьте обязательные свойства. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Следуйте общим рекомендациям по работе со структурированными данными.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов.
- Опубликуйте страницу и с помощью инструмента проверки URL посмотрите, как она выглядит в результатах поиска Google. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом с директивой
noindexи для него не требуется авторизация. Если всё в порядке, запросите повторное сканирование ваших URL. - Предоставьте нам файл Sitemap, чтобы мы быстро узнавали об изменениях на вашем сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Примеры
Одно изображение
Вот пример структурированных данных для страницы с одним изображением.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Микроданные
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Одно изображение в теге srcset
Вот пример страницы с одним изображением в теге srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Микроданные
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Несколько изображений на одной странице
Вот пример структурированных данных для страницы с несколькими изображениями.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Микроданные
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Типы структурированных данных
Полное описание типа ImageObject приведено на странице schema.org/ImageObject.
Google поддерживает следующие свойства:
| Обязательные свойства | |
|---|---|
contentUrl |
URL изображения. Google использует свойство |
Свойство creator, creditText, copyrightNotice или license. |
Помимо свойства |
| Рекомендуемые свойства | |
|---|---|
acquireLicensePage |
URL страницы с информацией о том, как получить лицензию на использование изображения. Примеры:
|
creator |
Автор изображения. Как правило, это имя фотографа или название компании или организации, которая занимается созданием контента. |
creator.name |
Имя автора. |
creditText |
Имя автора и/или название организации, занимающейся созданием контента. Эти данные указываются при публикации изображения. |
copyrightNotice |
Информация об авторских правах и интеллектуальной собственности. С помощью этого свойства можно указать текущего правообладателя изображения. |
license |
URL страницы с условиями лицензии на использование изображения. Это могут быть условия использования вашего сайта или Лицензия Creative Commons, например BY-NC 4.0.
Если вы обозначаете изображения с помощью структурированных данных, то чтобы эти изображения показывались со значком "Лицензия", вам необходимо добавить для них свойство |
IPTC-метаданные фотографий
IPTC-метаданные фотографии встраиваются в само изображение. На сайте IPTC вы можете найти список рекомендуемых приложений для управления метаданными. В таблице ниже приведены все свойства, которые извлекает Google:
| Рекомендуемые свойства | |
|---|---|
| Авторские права |
Информация об авторских правах и интеллектуальной собственности. С помощью этого свойства можно указать настоящего правообладателя изображения. |
| Автор |
Автор изображения. Как правило, это имя фотографа или название компании или организации, которая занимается созданием контента. |
| Строка с данными об авторе |
Имя автора и/или название организации, занимающейся созданием контента. Эти данные указываются при публикации изображения. |
| Тип цифрового источника |
Тип цифрового источника, с помощью которого было создано изображение. Google поддерживает следующие типы кода
|
| Licensor URL |
URL страницы с информацией о том, как получить лицензию на использование изображения. Licensor URL нужно указать в свойстве объекта Licensor, а не в свойстве графического объекта. Ниже приведено несколько примеров.
|
| Web Statement of Rights |
URL страницы с лицензией на использование изображения и дополнительными сведениями о правах на него. Это могут быть условия использования вашего сайта или Лицензия Creative Commons, например BY-NC 4.0. Чтобы ваше изображение показывалось со значком "Лицензия", необходимо добавить в него поле Web Statement of Rights. Мы также рекомендуем по возможности добавить поле Licensor URL. |
Как метаданные C2PA могут появляться в результатах поиска Google
Если в изображении есть метаданные C2PA, роботы Google могут извлечь их и, опираясь на функцию Об этом изображении, показать информацию об изображении, например о том, когда оно было создано и редактировалось ли оно с помощью ИИ-инструментов. Такие метаданные поступают от подписанта – чаще всего приложения, устройства или сервиса (например, ПО для редактирования изображений, самой камеры или иных сервисов для создания или изменения изображений), соответствующего следующим условиям:
- Использование технологии C2PA 2.1 или более поздней версии.
- Наличие на манифесте изображения подписи, относящейся к сертификату от центра сертификации из доверенного списка C2PA.
Устранение неполадок
Если у вас возникли трудности с добавлением метаданных, которые должны показываться в Google Картинках, то вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Основные сведения о функции доступны в разделе часто задаваемых вопросов.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и проверьте, всё ли у вас правильно.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент.
- Узнайте, чем может быть вызвано отсутствие расширенных результатов или уменьшение их общего количества.
- Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- Вы можете участвовать в консультационных видеовстречах, которые организует Центр Google Поиска.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска и на форуме по метаданным IPTC.
Можно ли удалить метаданные изображения?
Если вы удалите метаданные, то размер файла изображения может сократиться, поэтому веб-страницы будут загружаться быстрее. Однако помните, что в некоторых странах это является нарушением закона. В метаданных изображения содержатся сведения об авторских правах и лицензии в интернете. Советуем оставлять по крайней мере самую важную информацию – об авторских правах на изображение. По возможности не удаляйте предусмотренные стандартом IPTC поля creator (создатель), credit line (строка с информацией о разрешении на использование) и copyright notice (уведомление об авторских правах).
