ข้อมูลเมตาของรูปภาพใน Google รูปภาพ
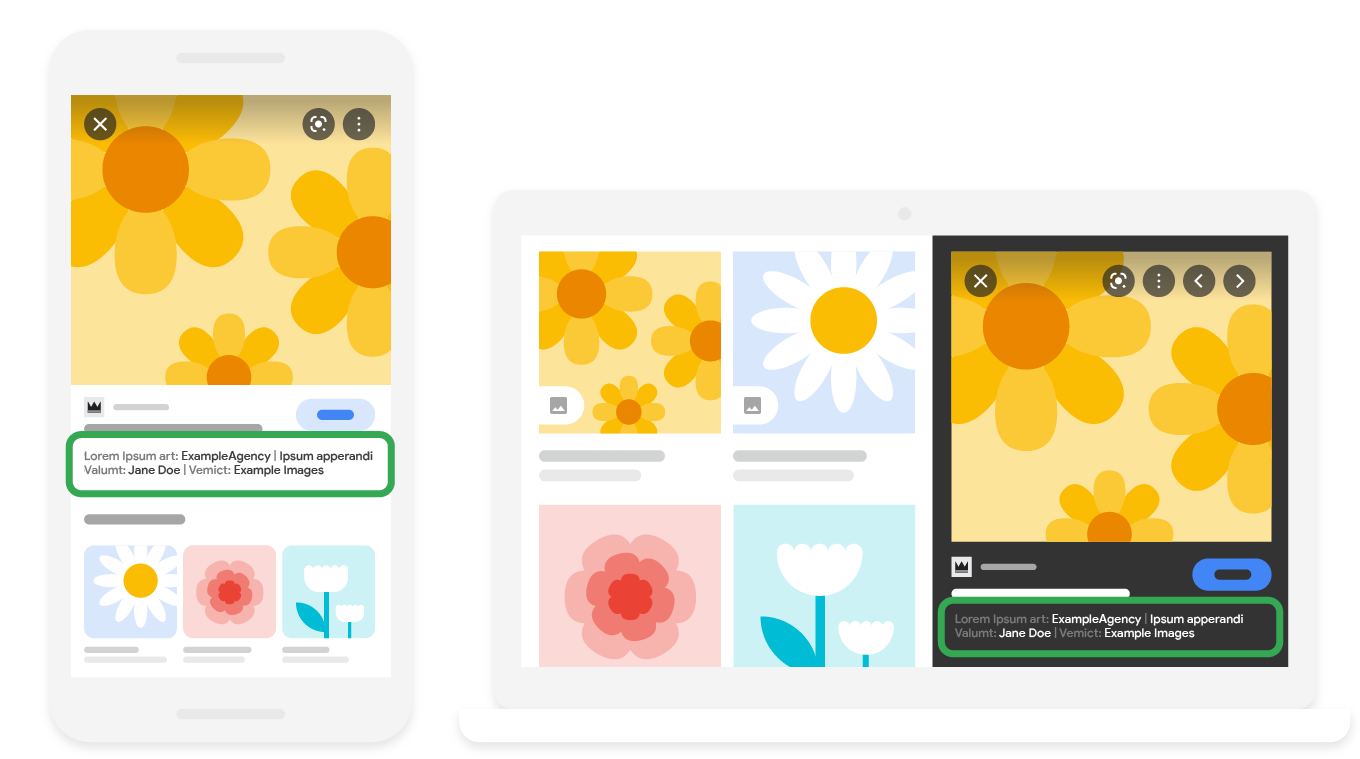
เมื่อคุณระบุข้อมูลเมตาของรูปภาพ Google รูปภาพจะสามารถแสดงรายละเอียดเพิ่มเติมเกี่ยวกับรูปภาพ เช่น ผู้สร้างคือใคร วิธีการใช้รูปภาพ และข้อมูลเครดิต เช่น การให้ข้อมูลการอนุญาตให้ใช้สิทธิจะทําให้รูปภาพมีสิทธิ์สําหรับป้าย "ขอลิขสิทธิ์ได้" ซึ่งมีลิงก์ไปยังใบอนุญาตและรายละเอียดอื่นๆ ที่จะบอกผู้ใช้ว่าจะใช้รูปภาพนั้นได้อย่างไร

ความพร้อมใช้งานของฟีเจอร์
ฟีเจอร์นี้มีให้ใช้งานทั้งในอุปกรณ์เคลื่อนที่และเดสก์ท็อป ในทุกภูมิภาคและภาษาที่ Google Search พร้อมให้บริการ
เตรียมหน้าเว็บและรูปภาพ
โปรดดำเนินการต่อไปนี้เพื่อให้แน่ใจว่า Google จะค้นพบและจัดทำดัชนีรูปภาพได้
- ตรวจสอบว่าผู้ใช้เข้าถึงและดูหน้าเว็บที่มีรูปภาพได้โดยไม่ต้องลงชื่อเข้าสู่ระบบหรือมีบัญชี
- ตรวจสอบว่า Googlebot เข้าถึงหน้าเว็บที่มีรูปภาพได้ (หมายความว่าไฟล์ robots.txt หรือแท็ก
metaของ robots ไม่ได้ห้ามหน้าเว็บของคุณ) คุณดูหน้าเว็บทั้งหมดที่ถูกบล็อกในเว็บไซต์ของคุณได้ในรายงานการจัดทำดัชนีหน้าเว็บหรือทดสอบหน้าใดหน้าหนึ่งได้โดยใช้เครื่องมือตรวจสอบ URL - ทําตามหลักเกณฑ์ใน Search Essentials เพื่อให้แน่ใจว่า Google จะค้นพบเนื้อหาของคุณ
- ทําตามแนวทางปฏิบัติแนะนําเกี่ยวกับ SEO สำหรับรูปภาพ
- หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงอยู่ตลอด ขอแนะนำให้คุณส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
เพิ่ม Structured Data หรือข้อมูลเมตาของรูปภาพ IPTC
หากต้องการบอก Google เกี่ยวกับข้อมูลเมตาของรูปภาพ ให้เพิ่ม Structured Data หรือข้อมูลเมตาของรูปภาพ IPTC ลงในรูปภาพแต่ละรูปในเว็บไซต์ หากมีรูปภาพเดียวกันอยู่ในหลายหน้า ให้เพิ่ม Structured Data หรือข้อมูลเมตาของรูปภาพ IPTC สำหรับแต่ละภาพในแต่ละหน้าที่รูปภาพนั้นปรากฏอยู่
คุณเพิ่มข้อมูลเมตาของรูปภาพลงในรูปภาพได้ 2 วิธี เพียงให้ข้อมูล 1 รูปแบบแก่ Google เพื่อให้มีสิทธิ์ในการเพิ่มประสิทธิภาพอย่างเช่นการรับป้าย "ขอลิขสิทธิ์ได้" โดยใช้วิธีใดวิธีหนึ่งต่อไปนี้
- Structured Data: Structured Data คือการเชื่อมโยงระหว่างรูปภาพกับหน้าเว็บที่รูปภาพนั้นปรากฏอยู่พร้อมด้วยมาร์กอัป คุณต้องเพิ่ม Structured Data สำหรับทุกๆ อินสแตนซ์ที่มีการใช้รูปภาพ แม้ว่าจะเป็นรูปภาพเดียวกันก็ตาม
- ข้อมูลเมตาของรูปภาพ IPTC: ข้อมูลเมตาของรูปภาพ IPTC จะฝังลงในรูปภาพนั้นๆ แล้วรูปภาพและข้อมูลเมตาดังกล่าวจะย้ายจากหน้าหนึ่งไปยังอีกหน้าหนึ่งได้โดยที่ไม่มีการเปลี่ยนแปลงใดๆ คุณต้องฝังข้อมูลเมตาของรูปภาพ IPTC แค่ 1 ครั้งต่อภาพเท่านั้น
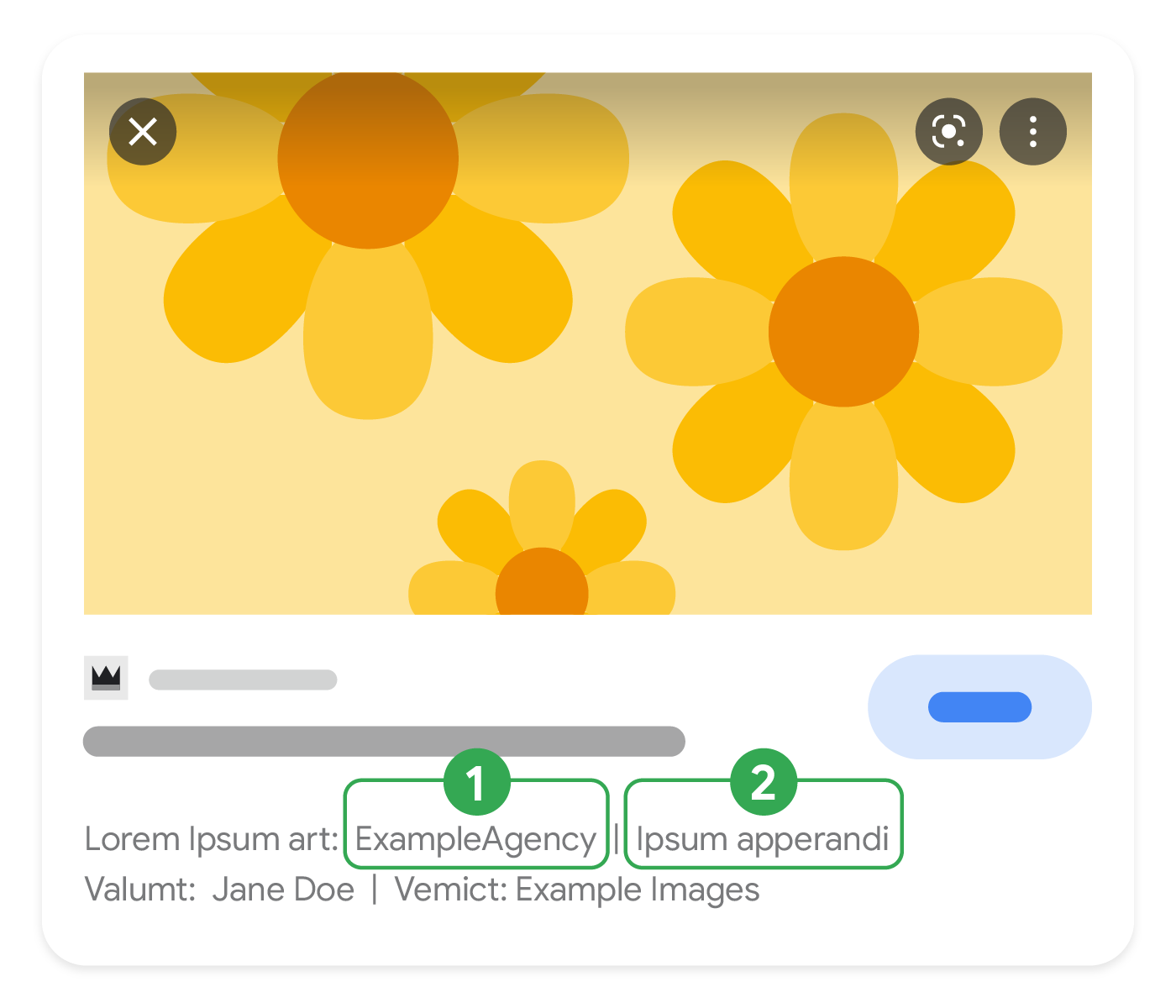
แผนภาพต่อไปนี้แสดงลักษณะที่ข้อมูลใบอนุญาตอาจปรากฏใน Google รูปภาพ

- URL ไปยังหน้าที่อธิบายเกี่ยวกับใบอนุญาตที่ควบคุมการใช้งานรูปภาพหนึ่งๆ ระบุข้อมูลนี้ด้วยพร็อพเพอร์ตี้
licenseของ Schema.org หรือช่องคำชี้แจงสิทธิ์ในเว็บของ IPTC - URL ไปยังหน้าที่อธิบายว่าผู้ใช้จะพบข้อมูลเกี่ยวกับวิธีออกใบอนุญาตสำหรับรูปภาพนั้นได้จากที่ใด ระบุข้อมูลนี้ด้วยพร็อพเพอร์ตี้ Schema.org
acquireLicensePageหรือช่อง IPTC Licensor URL (ของ Licensor)
Structured data
วิธีหนึ่งในการบอก Google เกี่ยวกับข้อมูลเมตาของรูปภาพคือการเพิ่มช่อง Structured Data Structured Data คือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ Structured Data เป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของ Structured Data
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีสร้าง ทดสอบ และเผยแพร่ Structured Data
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ทำตามหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย
- ทำให้หน้าบางหน้าที่มี Structured Data ใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
รูปภาพเดียว
ต่อไปนี้คือตัวอย่างของหน้าเว็บที่มีรูปภาพเดียว
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
รูปภาพเดียวในแท็ก srcset
ต่อไปนี้คือตัวอย่างของหน้าเว็บที่มีรูปภาพเดียวในแท็ก srcset
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>รูปภาพหลายภาพในหน้าเดียว
ต่อไปนี้คือตัวอย่างของหน้าเว็บที่มีรูปภาพที่มีหลายภาพ
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>คำจำกัดความของประเภท Structured Data
ดูคำจำกัดความที่สมบูรณ์ของ ImageObject ได้ที่ schema.org/ImageObject
พร็อพเพอร์ตี้ที่ Google รองรับมีดังต่อไปนี้
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
contentUrl |
URL ไปยังเนื้อหารูปภาพจริง Google ใช้ |
creator หรือ creditText หรือ copyrightNotice หรือ license ก็ได้ |
นอกจาก |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
acquireLicensePage |
URL ไปยังหน้าที่ผู้ใช้จะหาข้อมูลเกี่ยวกับวิธีออกใบอนุญาตสำหรับรูปภาพนั้นได้ โปรดดูตัวอย่างต่อไปนี้
|
creator |
ผู้สร้างรูปภาพ ซึ่งมักจะเป็นช่างภาพ แต่อาจเป็นบริษัทหรือองค์กร (ตามความเหมาะสม) |
creator.name |
ชื่อของผู้สร้าง |
creditText |
ชื่อของบุคคลและ/หรือองค์กรที่ต้องให้เครดิตเมื่อเผยแพร่รูปภาพ |
copyrightNotice |
การแจ้งเตือนลิขสิทธิ์สำหรับการอ้างสิทธิ์ในทรัพย์สินทางปัญญาของรูปภาพนี้ ข้อมูลนี้ระบุเจ้าของลิขสิทธิ์คนปัจจุบันของรูปภาพ |
license |
URL ไปยังหน้าที่อธิบายเกี่ยวกับใบอนุญาตที่ควบคุมการใช้งานรูปภาพหนึ่งๆ ซึ่งอาจเป็นข้อกำหนดและเงื่อนไขที่มีอยู่ในเว็บไซต์ของคุณ เป็นต้น หรืออาจเป็นสัญญาอนุญาตครีเอทีฟคอมมอนส์ (Creative Commons License) (เช่น BY-NC 4.0) ก็ได้ถ้าเกี่ยวข้อง
หากใช้ Structured Data เพื่อระบุรูปภาพ คุณต้องใส่พร็อพเพอร์ตี้ |
ข้อมูลเมตาของรูปภาพ IPTC
หรือจะฝังข้อมูลเมตาของรูปภาพ IPTC ไว้ในรูปภาพโดยตรงก็ได้ เราขอแนะนำให้ใช้ซอฟต์แวร์จัดการข้อมูลเมตาเพื่อจัดการข้อมูลเมตาของรูปภาพ ตารางต่อไปนี้มีพร็อพเพอร์ตี้ที่ Google ดึงมา
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
| การแจ้งเตือนลิขสิทธิ์ |
การแจ้งเตือนลิขสิทธิ์สำหรับการอ้างสิทธิ์ในทรัพย์สินทางปัญญาของรูปภาพนี้ ข้อมูลนี้ระบุเจ้าของลิขสิทธิ์คนปัจจุบันของรูปภาพ |
| ผู้สร้าง |
ผู้สร้างรูปภาพ ซึ่งโดยปกติจะเป็นชื่อของช่างภาพ แต่อาจเป็นชื่อของบริษัทหรือองค์กรก็ได้ (ตามความเหมาะสม) |
| บรรทัดเครดิต |
ชื่อของบุคคลและ/หรือองค์กรที่ต้องให้เครดิตเมื่อเผยแพร่รูปภาพ |
| ประเภทต้นฉบับดิจิทัล |
ประเภทของแหล่งที่มาดิจิทัลที่ใช้ในการสร้างรูปภาพ Google รองรับ IPTC
|
| Licensor URL |
URL ไปยังหน้าที่ผู้ใช้จะหาข้อมูลเกี่ยวกับวิธีออกใบอนุญาตสำหรับรูปภาพนั้นได้ Licensor URL ต้องเป็นพร็อพเพอร์ตี้ของออบเจ็กต์ Licensor ไม่ใช่พร็อพเพอร์ตี้ของออบเจ็กต์รูปภาพ โดยมีตัวอย่างดังนี้
|
| Web Statement of Rights |
URL ไปยังหน้าที่อธิบายเกี่ยวกับใบอนุญาตที่ควบคุมการใช้งานรูปภาพหนึ่งๆ และข้อมูลอื่นๆ เกี่ยวกับสิทธิ์ (ใส่ข้อมูลนี้หรือไม่ก็ได้) ซึ่งอาจเป็นข้อกำหนดและเงื่อนไขที่มีอยู่ในเว็บไซต์ของคุณ เป็นต้น หรืออาจเป็นสัญญาอนุญาตครีเอทีฟคอมมอนส์ (Creative Commons License) (เช่น BY-NC 4.0) ก็ได้ถ้าเกี่ยวข้อง คุณต้องมีช่องคำชี้แจงสิทธิ์ในเว็บเพื่อให้รูปภาพมีสิทธิ์แสดงพร้อมป้าย "ขอลิขสิทธิ์ได้" ขอแนะนำให้คุณเพิ่มช่อง Licensor URL ด้วยหากมีข้อมูลดังกล่าว |
ข้อมูลเมตา C2PA ปรากฏในผลการค้นหาของ Google อย่างไร
หากรูปภาพมีข้อมูลเมตา C2PA ทาง Google จะดึงรายละเอียดเหล่านั้นออกมาได้และอาจแสดงข้อมูลในฟีเจอร์ "เกี่ยวกับรูปภาพนี้" เช่น วิธีสร้างรูปภาพหรือมีการแก้ไขด้วยเครื่องมือ AI หรือไม่ ข้อมูลเมตานี้มาจากผู้เซ็น ซึ่งมักจะเป็นแอป อุปกรณ์ หรือบริการ (เช่น ซอฟต์แวร์แก้ไขรูปภาพ กล้องเอง หรือบริการอื่นๆ ที่แก้ไขหรือสร้างรูปภาพ) ที่เป็นไปตามเงื่อนไขต่อไปนี้
- แอป อุปกรณ์ หรือบริการใช้ C2PA เวอร์ชัน 2.1 ขึ้นไป
- ไฟล์ Manifest ของภาพต้องได้รับการเซ็นรับรองโดยใบรับรองจากผู้ออกใบรับรองในรายการที่เชื่อถือของ C2PA
การแก้ปัญหา
หากพบปัญหาในการใช้งานรูปภาพใน Google รูปภาพ โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากมีคําถามเกี่ยวกับฟีเจอร์นี้ โปรดดูคําถามที่พบบ่อยเกี่ยวกับใบอนุญาตใช้งานรูปภาพใน Google รูปภาพ
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ให้ตรวจสอบรายการข้อผิดพลาดของ Structured Data
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ดูคำถามทั่วไปเกี่ยวกับการ Crawl และการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการ Crawl และการจัดทำดัชนีของ Google Search
- ถามคำถามในเวลาทำการของ Google Search Central
- โพสต์คำถามในฟอรัม Google Search Central หากต้องการความช่วยเหลือเกี่ยวกับข้อมูลเมตาของรูปภาพ IPTC คุณโพสต์ในฟอรัมของข้อมูลเมตาดังกล่าวได้
นำข้อมูลเมตาของรูปภาพออกได้ไหม
การนำข้อมูลเมตาของรูปภาพออกจะลดขนาดไฟล์ภาพซึ่งช่วยให้หน้าเว็บโหลดเร็วขึ้น แต่โปรดระมัดระวังเนื่องจากการนำข้อมูลเมตาออกอาจผิดกฎหมายในบางเขตอำนาจศาล ข้อมูลเมตาของรูปภาพจะแสดงข้อมูลเกี่ยวกับลิขสิทธิ์และการอนุญาตให้ใช้สิทธิของรูปภาพทางออนไลน์ Google ขอแนะนำว่าคุณควรเก็บรักษาข้อมูลเมตาที่สำคัญซึ่งเกี่ยวข้องกับข้อมูลลิขสิทธิ์หรือข้อมูลที่ใช้ในการระบุรูปภาพเป็นอย่างน้อย ตัวอย่างเช่น หากเป็นไปได้ ให้พยายามเก็บข้อมูลผู้สร้าง บรรทัดเครดิต และการแจ้งเตือนลิขสิทธิ์ในช่อง IPTC เอาไว้ เพื่อให้มีข้อมูลเกี่ยวกับแหล่งที่มาตามจริง
