Bildmetadaten in Google Bilder
Wenn du Bildmetadaten angibst, können in Google Bilder weitere Informationen zum Bild angezeigt werden, z. B. wer der Creator ist, wie Nutzer ein Bild verwenden können und Angaben zu Mitwirkenden. Wenn du beispielsweise Lizenzinformationen angibst, kann das Bild mit dem Logo „Lizenzierbar“ gekennzeichnet werden und Nutzer erhalten einen Link zur Lizenz sowie weitere Informationen zur Verwendung des Bildes.

Verfügbarkeit der Funktion
Diese Funktion ist auf Mobilgeräten und Computern sowie in allen Regionen und Sprachen verfügbar, in denen die Google Suche verfügbar ist.
Webseiten und Bilder vorbereiten
So sorgst du dafür, dass Google deine Bilder finden und indexieren kann:
- Prüfe, ob Nutzer ohne Konto oder Anmeldung auf deine Seiten mit Bildern zugreifen und diese ansehen können.
- Prüfe, ob der Googlebot auf deine Seiten mit Bildern zugreifen kann, deine Seiten also nicht durch eine robots.txt-Datei oder ein robots-
meta-Tag blockiert werden. Alle blockierten Seiten deiner Website sind im Bericht zur Seitenindexierung aufgeführt. Einzelne Seiten kannst du außerdem mit dem URL-Prüftool testen. - Folge den Grundlagen der Google Suche, damit Google deine Inhalte finden kann.
- Folge den Best Practices für die Suchmaschinenoptimierung für Bilder.
- Damit Google über deine Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Strukturierte Daten oder IPTC-Fotometadaten hinzufügen
Wenn du Google über deine Bildmetadaten informieren möchtest, füge jedem Bild auf deiner Website strukturierte Daten oder IPTC-Fotometadaten hinzu. Falls ein Bild auf mehreren Seiten angezeigt wird, füge allen Bildern auf diesen Seiten strukturierte Daten oder IPTC-Fotometadaten hinzu.
Du hast zwei Möglichkeiten, deinem Bild Fotometadaten hinzuzufügen. Du musst Google die Informationen nur in einer von mehreren möglichen Formen zur Verfügung stellen, um z. B. die Kennzeichnung „Lizenzierbar“ zu nutzen, d. h., eine der folgenden Methoden ist ausreichend:
- Strukturierte Daten: Strukturierte Daten stellen eine Verbindung zwischen dem Bild und der Seite her, auf der es mit dem Markup erscheint. Wenn du dasselbe Bild mehrfach verwendest, musst du strukturierte Daten für jede Instanz hinzufügen.
- IPTC-Fotometadaten: IPTC-Fotometadaten werden in das Bild selbst eingebettet. Das Bild und die Metadaten können auf verschiedenen Seiten eingefügt werden, bleiben dabei aber unverändert. IPTC-Fotometadaten müssen nur einmal pro Bild eingebettet werden.
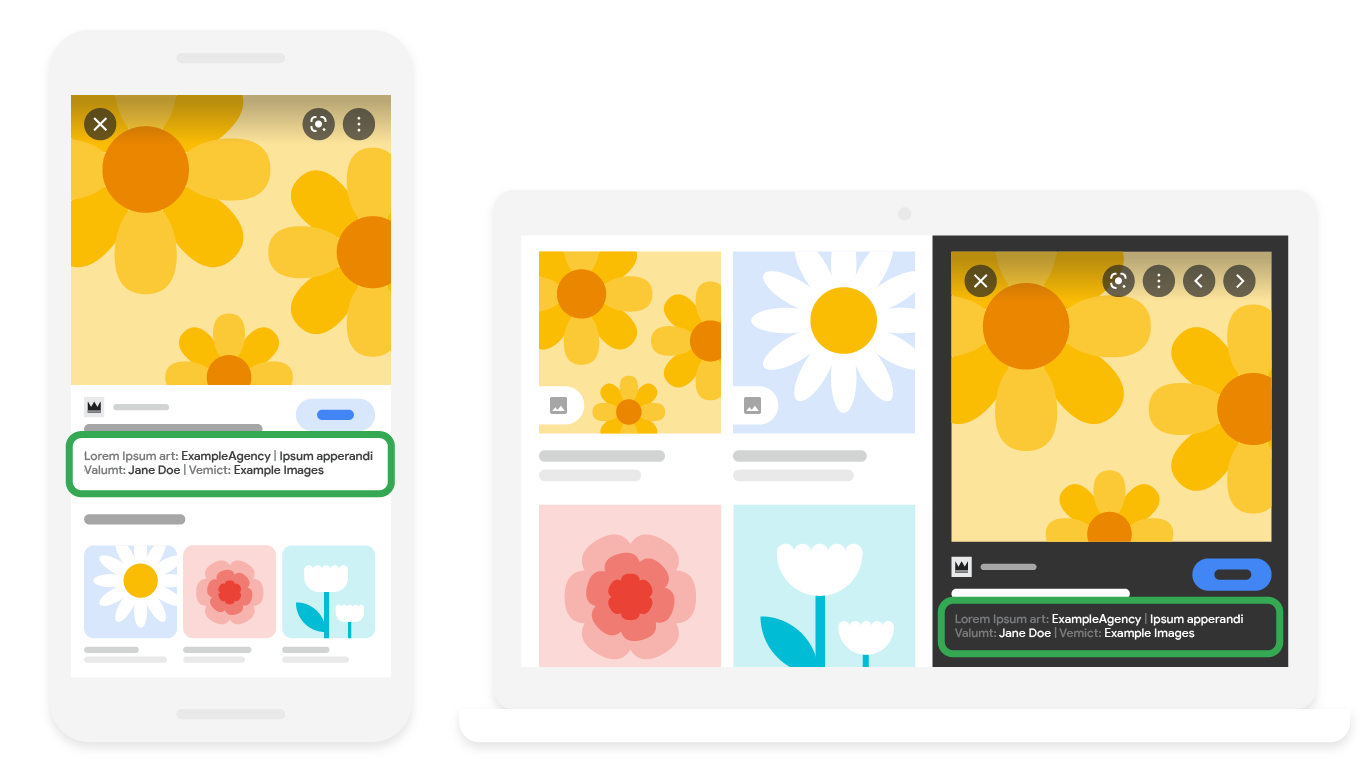
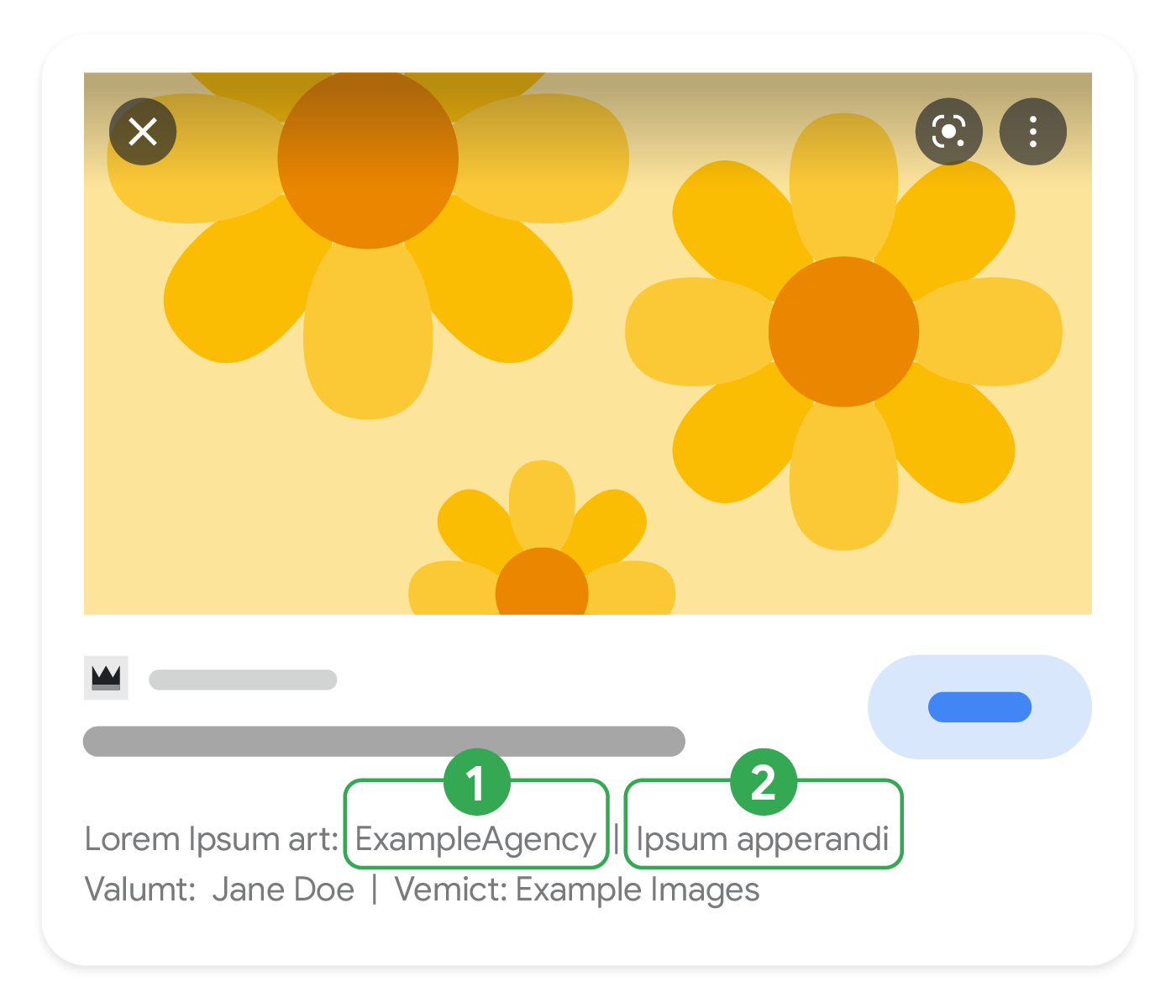
In der folgenden Grafik ist zu sehen, wie Lizenzinformationen in Google Bilder erscheinen können:

- Eine URL zu einer Seite, auf der die Lizenz für die Verwendung eines Bildes beschrieben wird. Gib diese Informationen mit der Property
licensevon Schema.org oder dem IPTC-Feld „Web Statement of Rights“ an. - Eine URL zu einer Seite, auf der beschrieben wird, wo der Nutzer Informationen zur Lizenzierung des Bildes finden kann. Gib diese Informationen mit der Property
acquireLicensePagevon Schema.org oder dem IPTC-Feld „Licensor URL“ (für Licensor) an.
Strukturierte Daten
Eine Möglichkeit, Google über deine Bildmetadaten zu informieren, besteht darin, Felder für strukturierte Daten hinzuzufügen. Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den allgemeinen Richtlinien für strukturierte Daten.
- Prüfe deinen Code mit dem Test auf Rich-Suchergebnisse.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Einzelnes Bild
Hier ein Beispiel für eine Seite mit einem einzelnen Bild.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Einzelnes Bild in einem srcset-Tag
Hier siehst du ein Beispiel für eine Seite mit einem einzelnen Bild in einem srcset-Tag.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Mehrere Bilder auf einer Seite
Hier ein Beispiel für eine Seite mit mehreren Bildern.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Definitionen strukturierter Datentypen
Die vollständige Definition von ImageObject findest du unter schema.org/ImageObject.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
contentUrl |
Eine URL zum eigentlichen Bildinhalt. Google verwendet |
Entweder creator oder creditText oder copyrightNotice oder license |
Zusätzlich zu |
| Empfohlene Properties | |
|---|---|
acquireLicensePage |
Eine URL zu einer Seite, auf der der Nutzer Informationen zur Lizenzierung des Bildes finden kann. Hier einige Beispiele:
|
creator |
Die Person, die das Bild erstellt hat. Dies ist normalerweise der Fotograf. Es kann sich jedoch auch um ein Unternehmen oder eine Organisation handeln. |
creator.name |
Der Name des Urhebers. |
creditText |
Der Name der Person und/oder Organisation, der das Urheberrecht für das Bild bei der Veröffentlichung zugeschrieben wird. |
copyrightNotice |
Der Urheberrechtshinweis, mit dem Anspruch auf das geistige Eigentum an diesem Foto erhoben wird. Hiermit wird der aktuelle Inhaber des Urheberrechts für das Foto angegeben. |
license |
Eine URL zu einer Seite, auf der die Lizenz für die Verwendung eines Bildes beschrieben wird. Dabei kann es sich beispielsweise um die Nutzungsbedingungen auf deiner Website handeln. Oder es kann auch eine Creative-Commons-Lizenz sein, etwa BY-NC 4.0).
Wenn du dich für strukturierte Daten entscheidest, musst du die Property |
IPTC-Fotometadaten
Alternativ kannst du IPTC-Fotometadaten direkt in ein Bild einbetten. Wir empfehlen, entsprechende Verwaltungssoftware für deine Bildmetadaten zu verwenden. Die folgende Tabelle enthält die Properties, die Google extrahiert:
| Empfohlene Properties | |
|---|---|
| Urheberrechtshinweis |
Der Urheberrechtshinweis, mit dem Anspruch auf das geistige Eigentum an diesem Foto erhoben wird. Hiermit wird der aktuelle Inhaber des Urheberrechts für das Foto angegeben. |
| Ersteller/Urheber |
Die Person, die das Bild erstellt hat. In der Regel ist dies der Name des Fotografen, es kann aber auch der Name eines Unternehmens oder einer Organisation angegeben werden (falls zutreffend). |
| Attributionszeile |
Der Name der Person und/oder Organisation, der das Urheberrecht für das Bild bei der Veröffentlichung zugeschrieben wird. |
| Digitaler Quelltyp |
Der Typ der digitalen Quelle, die zum Erstellen des Bildes verwendet wurde. Google unterstützt
folgende IPTC-
|
| Licensor URL |
Eine URL zu einer Seite, auf der der Nutzer Informationen zur Lizenzierung des Bildes finden kann. Die Licensor URL muss eine Property eines Licensor-Objekts sein, nicht eine Property des Bildobjekts. Beispiele:
|
| Web Statement of Rights |
Eine URL zu einer Seite, auf der die Lizenz für die Verwendung eines Bildes beschrieben wird und optional weitere rechtliche Informationen gegeben werden. Dabei kann es sich beispielsweise um die Nutzungsbedingungen auf deiner Website handeln. Oder es kann auch eine Creative-Commons-Lizenz sein, etwa BY-NC 4.0. Du musst das Feld „Web Statement of Rights“ für dein Bild angeben, damit es mit der Kennzeichnung „Lizenzierbar“ versehen werden kann. Wir empfehlen, auch das Feld „Licensor URL“ hinzuzufügen, wenn dir diese Informationen zur Verfügung stehen. |
Wie C2PA-Metadaten in den Google-Suchergebnissen erscheinen können
Wenn ein Bild C2PA-Metadaten enthält, kann Google diese Details extrahieren und unter Infos zu diesem Bild Informationen anzeigen, z. B. wie das Bild erstellt wurde oder ob es mit KI-Tools bearbeitet wurde. Diese Metadaten stammen von einem Signer, in der Regel einer App, einem Gerät oder einem Dienst (z. B. einer Fotobearbeitungssoftware, der Kamera selbst oder anderen Diensten, die Bilder ändern oder erstellen), der die folgenden Bedingungen erfüllt:
- Die App, das Gerät oder der Dienst unterstützt C2PA Version 2.1 oder höher.
- Das Manifest des Bildes muss mit einem Zertifikat einer Zertifizierungsstelle signiert sein, die in der C2PA-Vertrauensliste aufgeführt ist.
Fehlerbehebung
Falls du Probleme bei der Implementierung von Bildmetadaten für Google Bilder hast, versuch es mit diesen Lösungsansätzen:
- Weitere Informationen zu dieser Funktion findest du in den FAQ zu Bildlizenzen in Google Bilder.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Näheres dazu findest du in der Liste der Fehler bei strukturierten Daten.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Stell eine Frage in den Sprechstunden von Google Search Central.
- Oder du postest deine Frage im Forum von Google Search Central. Wenn du Hilfe bezüglich IPTC-Fotometadaten brauchst, kannst du auch einen Beitrag im Forum der IPTC verfassen.
Darf man Bildmetadaten entfernen?
Wenn du Bildmetadaten entfernst, wird dabei eventuell die Größe der Bilddatei verringert. Dadurch können Webseiten schneller geladen werden. Du solltest jedoch vorsichtig sein, da es in bestimmten Gerichtsbarkeiten illegal sein kann, Metadaten zu entfernen. Bildmetadaten dienen dazu, online Urheberrechts- und Lizenzinformationen für Bilder zur Verfügung zu stellen. Google empfiehlt, zumindest wichtige Metadaten zu Bildrechten und zur Identifizierung beizubehalten. Versuche beispielsweise nach Möglichkeit, die IPTC-Felder für Ersteller/Urheber, Attributionszeile und Urheberrechtshinweis auszufüllen, damit eine korrekte Attribution möglich ist.
