Metadatos de imagen en Google Imágenes
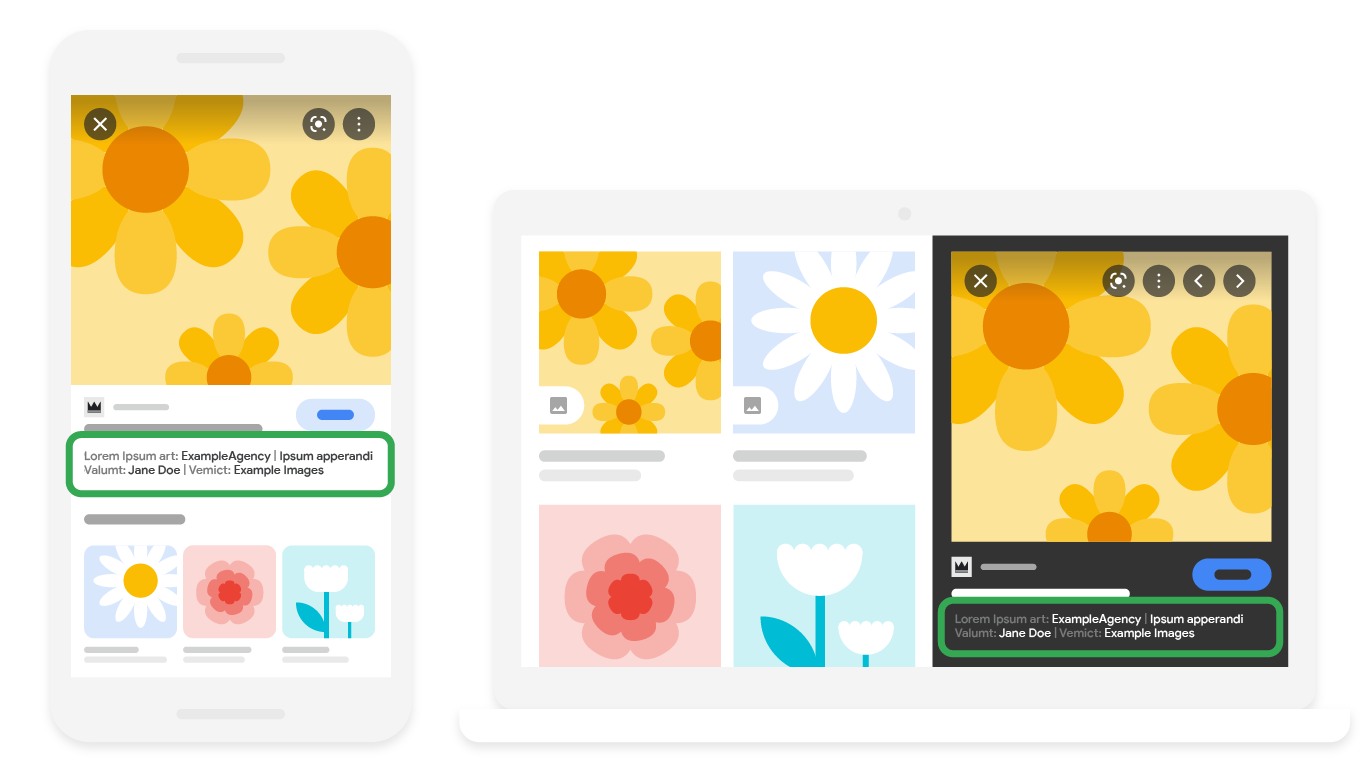
Cuando especificas los metadatos de una imagen, Google Imágenes puede mostrar más detalles sobre ella, como quién la ha creado, cómo puede usarse y los créditos. Por ejemplo, proporcionar información de licencia puede hacer que la imagen sea apta para obtener la insignia Bajo licencia, que proporciona un enlace a la licencia y más detalles sobre cómo puede alguien usar la imagen.

Disponibilidad de la función
Esta función está disponible en dispositivos móviles y ordenadores en todos los territorios e idiomas en los que se puede usar la Búsqueda de Google.
Preparar páginas web e imágenes
Para que Google pueda detectar e indexar tus imágenes, sigue estos pasos:
- Comprueba que los usuarios puedan acceder a tus páginas con imágenes y verlas sin necesidad de tener una cuenta ni de iniciar sesión.
- Asegúrate de que el robot de Google pueda acceder a tus páginas con imágenes; es decir, que no estén bloqueadas por un archivo robots.txt ni una etiqueta
metarobots. Puedes ver todas las páginas bloqueadas de tu sitio web en el informe "Indexación de páginas". También tienes la opción de comprobar si una página concreta está bloqueada usando la herramienta de inspección de URLs. - Sigue las Directrices básicas de la Búsqueda para asegurarte de que Google pueda encontrar tu contenido.
- Sigue las prácticas recomendadas sobre el SEO de imágenes.
- Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Añadir datos estructurados o metadatos de fotos del IPTC
Para informar a Google sobre tus metadatos de imagen, añade datos estructurados o metadatos de fotos del IPTC a cada una de las imágenes de tu sitio. Si la misma imagen aparece en varias páginas, tienes que añadir esos datos estructurados o metadatos de fotos del IPTC a cada imagen de cada página.
Hay dos formas de añadir metadatos de fotos a una imagen. Para conseguir mejoras, como la insignia Bajo licencia, basta con proporcionar a Google la información necesaria mediante cualquiera de estos dos métodos:
- Datos estructurados: los datos estructurados asocian mediante marcado la imagen y la página en la que aparece. En consecuencia, tienes que añadirlos siempre que aparezca una imagen, aunque sea la misma.
- Metadatos de fotos del IPTC: los metadatos de fotos del International Press Telecommunications Council (IPTC) se insertan en la propia imagen, por lo que se mantienen en ella aunque la muevas de una página a otra. Por tanto, basta con insertar estos metadatos una vez por imagen.
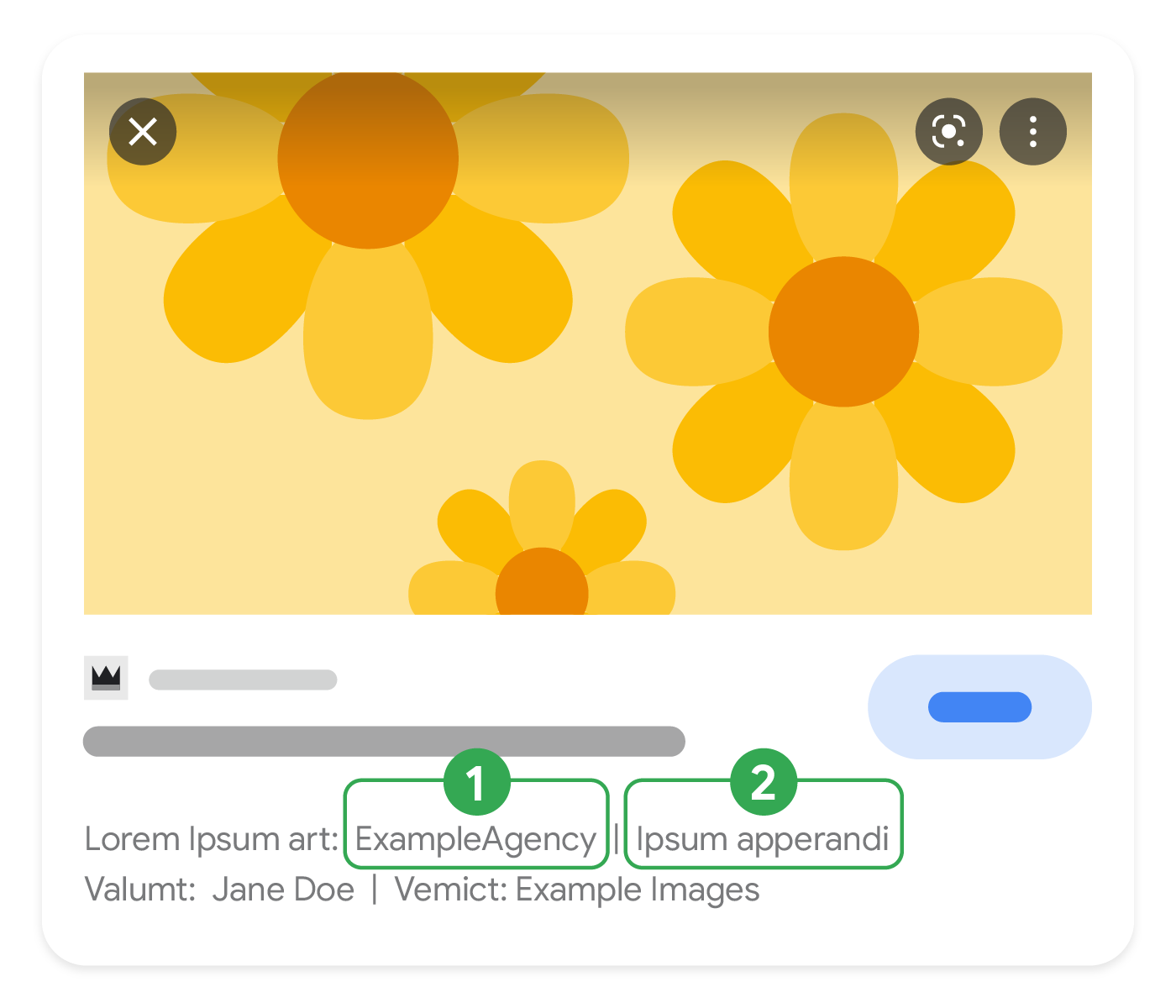
En el siguiente diagrama se muestra cómo puede aparecer la información de licencia en Google Imágenes:

- La URL de una página en la que se describe la licencia que rige el uso de la imagen. Puedes indicar esta información con la propiedad
licensede Schema.org o con el campo Web Statement of Rights (Declaración de derechos web) del IPTC. - La URL de una página en la que se indica a los usuarios dónde encontrar información sobre cómo obtener la licencia de esa imagen. Puedes proporcionar esta información con la propiedad
acquireLicensePagede Schema.org o con el campo Licensor URL de un objeto Licensor del IPTC.
Datos estructurados
Una forma de informar a Google sobre los metadatos de imagen es añadir campos de datos estructurados. Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices generales de datos estructurados.
- Valida tu código con la prueba de resultados enriquecidos.
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
Una sola imagen
A continuación se muestra un ejemplo de una página con una única imagen.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Una sola imagen en una etiqueta srcset
A continuación, se muestra un ejemplo de una página que contiene una única imagen en una etiqueta srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Varias imágenes en una página
A continuación se muestra un ejemplo de una página que contiene varias imágenes.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Definiciones de tipos de datos estructurados
Puedes leer la definición completa de ImageObject en schema.org/ImageObject.
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
contentUrl |
|
creator, creditText, copyrightNotice o license |
Además de |
| Propiedades recomendadas | |
|---|---|
acquireLicensePage |
La URL de una página en la que los usuarios pueden encontrar información sobre cómo conseguir la licencia de esa imagen. Estos son algunos ejemplos:
|
creator |
Es el creador de la imagen. Normalmente es el fotógrafo, pero puede ser una empresa u organización (si corresponde). |
creator.name |
Es el nombre del creador. |
creditText |
Es el nombre de la persona o de la organización a la que se atribuye la imagen cuando se publica. |
copyrightNotice |
Es la notificación de derechos de autor para reclamar la propiedad intelectual de esta fotografía. Sirve para identificar al titular actual de los derechos de autor de la fotografía. |
license |
La URL de una página en la que se describe la licencia que rige el uso de la imagen. Por ejemplo, podrían ser los términos y condiciones de tu sitio web. En algunos casos, también podría ser una licencia Creative Commons (por ejemplo, BY-NC 4.0).
Si utilizas datos estructurados para especificar una imagen, debes incluir la propiedad |
Metadatos de fotos del IPTC
Otra opción es insertar metadatos de fotos del IPTC directamente en una imagen. Te recomendamos que uses un software de gestión de metadatos para controlar los de tus imágenes. En la siguiente tabla se incluyen las propiedades que Google extrae:
| Propiedades recomendadas | |
|---|---|
| Copyright Notice |
Es la notificación de derechos de autor para reclamar la propiedad intelectual de esta fotografía. Sirve para identificar al titular actual de los derechos de autor de la fotografía. |
| Creator |
Es el creador de la imagen. Suele ser el nombre del fotógrafo, pero puede ser el nombre de una empresa u organización (si procede). |
| Credit Line |
Es el nombre de la persona o de la organización a la que se atribuye la imagen cuando se publica. |
| Digital Source Type |
El tipo de fuente digital que se ha usado para crear la imagen. Google admite las siguiente IPTCs
|
| Licensor URL |
La URL de una página en la que los usuarios pueden encontrar información sobre cómo conseguir la licencia de esa imagen. El valor Licensor URL debe ser una propiedad de un objeto Licensor, y no del objeto de imagen. Ejemplos:
|
| Web Statement of Rights |
La URL de una página en la que se describe la licencia de uso de una imagen y, de forma opcional, información sobre otros derechos. Por ejemplo, podrían ser los términos y condiciones de tu sitio web. En algunos casos, también podría ser una licencia Creative Commons (por ejemplo, BY-NC 4.0). Para que una imagen pueda mostrarse con la insignia Bajo licencia, debes incluir en ella el campo Web Statement of Rights (Declaración de derechos web). También te recomendamos que añadas el campo Licensor URL si tienes esa información. |
Cómo pueden aparecer los metadatos de C2PA en los resultados de la Búsqueda de Google
Si una imagen contiene metadatos C2PA, Google puede extraer esos detalles y mostrar información en la función "Acerca de esta imagen", como cómo se creó la imagen o si se ha editado con herramientas de IA. Estos metadatos proceden de un firmante, que suele ser una aplicación, un dispositivo o un servicio (por ejemplo, un software de edición de fotos, la propia cámara u otros servicios que modifican o crean imágenes) que cumple las siguientes condiciones:
- La aplicación, el dispositivo o el servicio ha adoptado la versión 2.1 de C2PA o una posterior.
- El archivo de manifiesto de la imagen debe estar firmado por un certificado de una autoridad de certificación que se encuentre en la lista de confianza de C2PA.
Solucionar problemas
Si estás teniendo algún problema para implementar metadatos de imagen en Google Imágenes, puede que te resulten útiles los recursos que te indicamos a continuación.
- Si tienes alguna duda sobre esta función, consulta las preguntas frecuentes sobre las licencias de imágenes de Google Imágenes.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Plantea tus dudas en las horas de consulta del Centro de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google. Si necesitas ayuda con los metadatos de fotos del IPTC, puedes publicar tu pregunta en su foro.
¿Pasa algo si se quitan los metadatos de una imagen?
Si quitas los metadatos de una imagen, puedes reducir el tamaño del archivo, lo que ayuda a que las páginas web se carguen más rápido. Sin embargo, ten cuidado, porque quitarlos puede ser ilegal en determinadas jurisdicciones. Los metadatos de las imágenes proporcionan información online sobre los derechos de autor y sobre las licencias. Google recomienda que, al menos, conserves los metadatos importantes relacionados con la información e identificación de los derechos de autor de las imágenes. Por ejemplo, siempre que sea posible, conserva los datos del creador, de la atribución y de la notificación de derechos de autor para atribuir correctamente la imagen.
