Google 搜索中的结构化数据标记简介
Google 搜索会尽力了解网页内容。您可以在网页上添加结构化数据,向 Google 提供有关该网页含义的明确线索,从而帮助我们理解该网页。结构化数据是一种提供网页相关信息并对网页内容进行分类的标准化格式;例如,食谱网页上会有食材、烹饪时长和温度、卡路里等各类信息。
为什么要向网页添加结构化数据?
添加结构化数据可让您获得对用户更有吸引力的搜索结果,并可能会鼓励用户与您的网站进行更多互动,这就是富媒体搜索结果。 以下是一些为网站实现了结构化数据的案例研究:
- Rotten Tomatoes 为 10 万个独特网页添加了结构化数据。衡量结果表明,采用结构化数据的网页在点击率方面比不含结构化数据的网页高 25%。
- Food Network 已将其 80% 的网页转换为启用搜索结果功能,结果访问量增加了 35%。
- Rakuten 发现,用户在已实现结构化数据的网页上花费的时间是在不含结构化数据的网页上的 1.5 倍,且在包含搜索结果功能的 AMP 网页上的互动率是在不含相应功能的 AMP 网页上的 3.6 倍。
- 雀巢公司经过衡量发现,在搜索结果中显示为富媒体搜索结果的网页所获的点击率比不显示为富媒体搜索结果的网页高 82%。
结构化数据在 Google 搜索中的运作方式
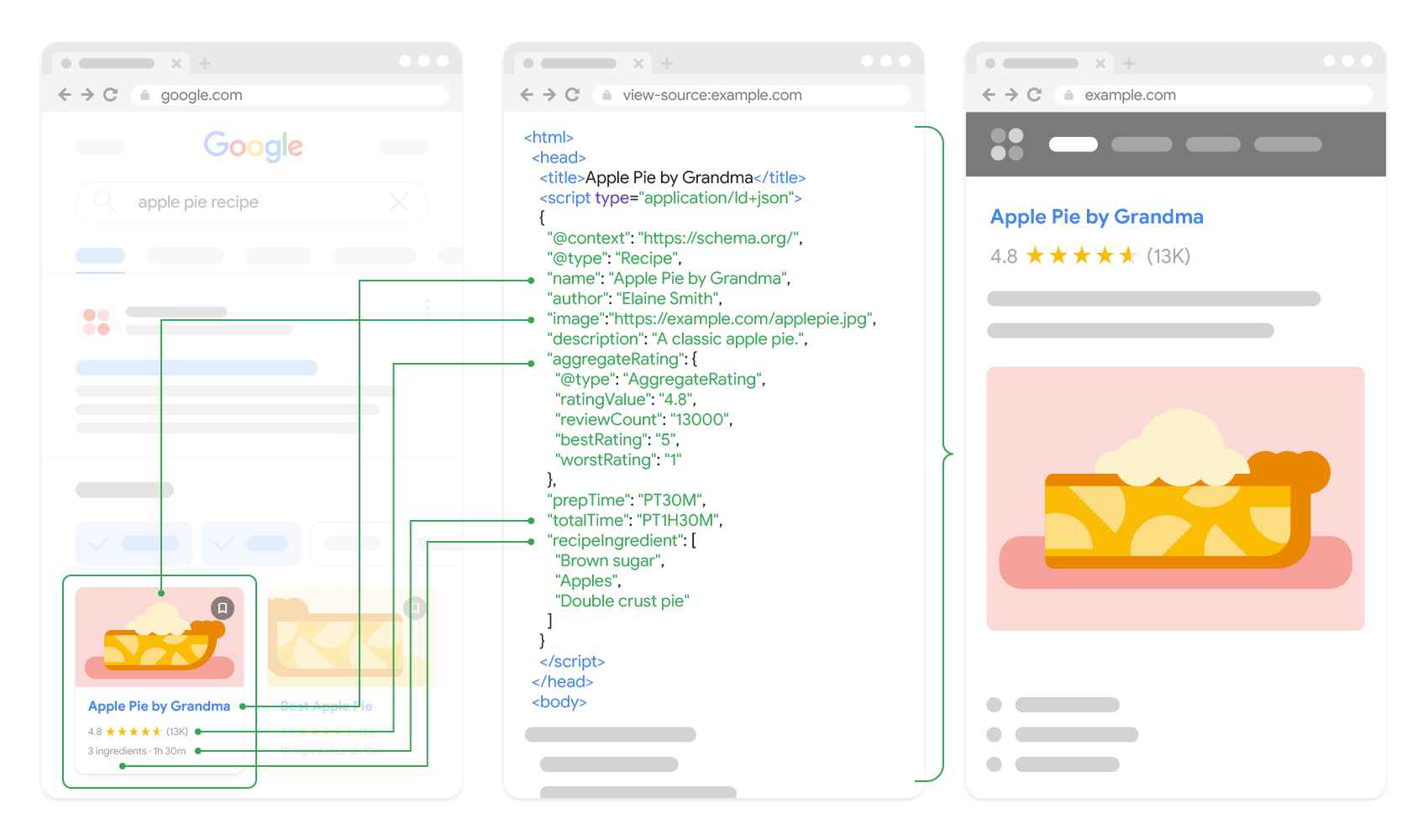
Google 会利用在网络上找到的结构化数据来了解网页内容并收集有关网络和世界的一般信息,例如标记中关于人物、图书或公司的信息。例如,当食谱网页包含 JSON-LD 结构化数据(描述食谱的标题、作者和其他详情)时,Google 搜索可以使用这些信息显示食谱的富媒体搜索结果:

由于结构化数据可标识食谱的各个元素,因此用户可按食材、卡路里数、烹饪时长等条件搜索食谱。
在编写结构化数据时,应使用信息所属网页上的页内标记。 该网页上的结构化数据描述的是该网页的内容。不要仅为了容纳结构化数据而创建空白网页;也不要添加与用户无法看到的信息相关的结构化数据(即使这些信息准确无误)。若要了解更多技术和质量指南,请参阅结构化数据常规指南。
富媒体搜索结果测试是一种简单实用的工具,可用于验证结构化数据;在某些情况下,还可用于预览 Google 搜索中的功能。不妨试试:
结构化数据词汇表和格式
本文档介绍了结构化数据的必需属性、推荐属性或可选属性分别是哪些,这些属性对 Google 搜索有特殊含义。大多数 Google 搜索结构化数据使用 schema.org 词条,但是就 Google 搜索的行为而言,Google 搜索中心文档才是最终参考指南,请忽略 schema.org 文档。schema.org 上有很多属性和对象对 Google 搜索而言并非必要属性和对象,但它们可能对其他搜索引擎、服务、工具和平台来说很有用。
请务必在开发期间使用富媒体搜索结果测试检查您的结构化数据,并在部署后使用“富媒体搜索结果状态”报告监控网页的有效性,因为这些网页在部署后可能会因模板或呈现方面的问题而发生故障。
如需让某个对象在 Google 搜索结果中出现时具有增强的显示效果,您必须为该对象添加所有的必需属性。一般来说,采用的推荐功能越多,您的信息就越有可能在 Google 搜索结果中出现时具有增强的显示效果。 不过,更重要的是要提供数量较少但完整无误的推荐属性,而不要尝试提供所有可能的建议属性,但是数据不够完整、格式有误或不够准确。
除了本文所述的属性和对象之外,Google 还可以广泛使用 sameAs 属性和其他 schema.org 结构化数据。如果我们觉得某些元素很有用,未来将会利用它们发布新的搜索功能。
支持的格式
除非另有说明,否则 Google 搜索支持以下格式的结构化数据。 一般而言,我们建议您使用最易于实现和维护的格式(在大多数情况下是 JSON-LD);只要标记有效且已按照功能的说明文档正确实现,那么 3 种格式对 Google 来说都没问题。
| 格式 | |
|---|---|
| JSON-LD*(推荐) | 嵌入 HTML 网页 <head> 和 <body> 元素的 <script> 标记中的 JavaScript 表示法。此标记不与用户可见文本交错显示,使嵌套数据项更易于表达,例如,Event>MusicVenue>PostalAddress>Country。
此外,Google 可以读取通过 JavaScript 代码或内容管理系统中的嵌入式微件等动态注入网页内容的 JSON-LD 数据。 |
| 微数据 | 一种开放社区 HTML 规范,用于在 HTML 内容中嵌套结构化数据。与 RDFa 一样,它会使用 HTML 标记属性为您想以结构化数据形式显示的属性命名。它通常用在 <body> 元素中,但也可用在 <head> 元素中。 |
| RDFa | 一种 HTML5 扩展功能,通过引入与您要向搜索引擎描述的用户可见内容对应的 HTML 标记属性来支持关联的数据。RDFa 通常用在 HTML 网页的 <head> 和 <body> 部分中。 |
结构化数据指南
请务必遵循结构化数据常规指南以及任何与您所用的结构化数据类型相关的指南,否则您的结构化数据可能无法在 Google 搜索中显示为富媒体搜索结果。
结构化数据使用入门
如果您不熟悉结构化数据,请查看 schema.org 结构化数据新手指南。虽然本指南重点介绍微数据,但这些基本概念也适用于 JSON-LD 和 RDFa。
熟悉结构化数据的基础知识后,请浏览 Google 搜索中的结构化数据功能列表,然后选择一项功能来实现。每种指南都会详细介绍如何实现结构化数据,以确保您的网站在 Google 搜索中能显示富媒体搜索结果。
衡量结构化数据的效果
您可能想将包含结构化数据的网页的效果与不含结构化数据的网页的效果进行比较,从而判断是否值得花费精力包含结构化数据。为此,最好的办法就是在您网站中的几个网页上运行使用前和使用后测试。这可能会有点棘手,因为单个网页的网页浏览量可能会因各种原因而不尽相同。
- 在网站上选择一些未使用任何结构化数据并且已经在 Search Console 中有几个月数据的网页。请务必选择在内容上不受季节性或时效性影响的网页;请使用一些虽然不会发生大幅变化但其热门程度仍能吸引足够多的阅读量的网页,以便生成有意义的数据。
- 将结构化数据或其他功能添加到您的网页中。用网址检查工具检查您的网页,确认标记有效,并且 Google 已发现您的结构化数据。
- 在效果报告中记录几个月的效果数据,并按网址进行过滤,即可比较网页效果。
