채용 정보 검색의 구조화된 채용 정보(JobPosting) 데이터
채용정보 웹페이지에 구조화된 JobPosting 데이터를 추가하여 구직 사용자 환경을 개선할 수 있습니다. 구조화된 데이터를 추가하면 Google 검색결과의 채용정보 전용 사용자 환경에 채용정보가 표시될 수도 있습니다. 타사 채용 사이트를 통해 Google과 통합할 수도 있습니다.

이 기능은 고용주 및 채용 콘텐츠를 제공하는 사이트 소유자에게 다음과 같은 여러 가지 혜택을 제공합니다.
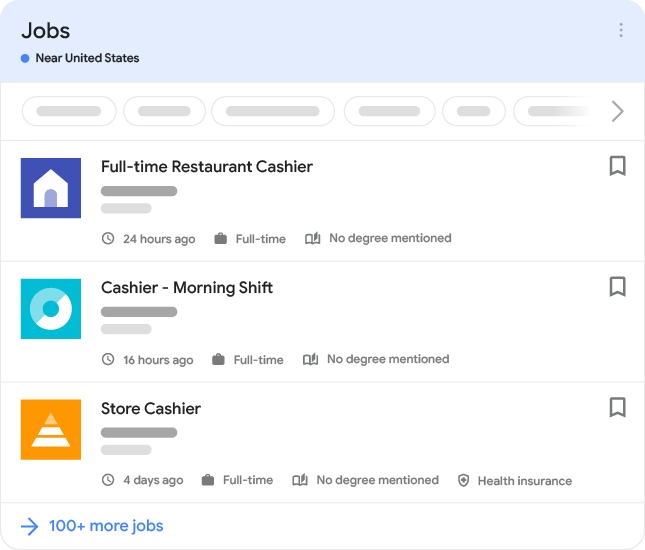
- 더욱 향상된 대화형 결과: 게시물이 Google의 채용정보 검색 환경에 로고, 리뷰, 평점 및 채용 세부정보와 함께 표시될 수 있습니다.
- 적극적인 지원자 증가: 새로운 사용자 환경에서 구직자는 위치 또는 직책과 같은 여러 가지 기준으로 채용정보를 필터링할 수 있으므로 관련 채용정보를 찾고 있는 지원자를 유도할 가능성이 커집니다.
- 조회 및 전환 기회 증가: 구직자가 게시물과 상호작용하고 게시물을 클릭하여 사이트로 이동할 수 있는 새로운 방식이 제공됩니다.
구조화된 데이터를 추가하는 방법
구조화된 데이터는 페이지 정보를 제공하고 페이지 콘텐츠를 분류하기 위한 표준화된 형식입니다. 구조화된 데이터를 처음 사용한다면 구조화된 데이터의 작동 방식을 자세히 알아보세요.
다음은 구조화된 데이터를 빌드, 테스트 및 출시하는 방법의 개요입니다.
- Googlebot이 사이트를 효율적으로 크롤링할 수 있는지 확인하세요.
- 동일한 채용정보의 여러 사본이 서로 다른 URL에 호스팅되어 있으면 페이지 사본마다 표준 URL을 사용합니다.
- 필수 속성과 권장 속성을 추가합니다. 사용 중인 형식에 따라 페이지에 구조화된 데이터를 삽입하는 위치를 알아보세요.
- 기술 가이드라인 및 채용정보 콘텐츠 정책을 준수합니다.
- 리치 결과 테스트를 사용하여 코드의 유효성을 검사합니다. Google 검색에 구조화된 데이터가 표시되는 모습을 미리 볼 수도 있습니다.
- 구조화된 데이터를 포함하는 일부 페이지를 배포하고 URL 검사 도구를 사용하여 Google에서 페이지를 표시하는 방법을 테스트합니다. Google이 페이지에 액세스할 수 있으며
robots.txt 파일,
noindex태그 또는 로그인 요구사항에 의해 차단되지 않는지 확인합니다. 페이지가 정상적으로 표시되면 Google에 URL을 재크롤링하도록 요청할 수 있습니다. - Indexing API를 사용하고 사이트맵을 제출하여 Google에 지속해서 정보를 제공합니다.
채용 정보 URL의 경우 사이트맵 대신 Indexing API를 사용하는 것이 좋습니다. Indexing API를 사용하면 Googlebot이 페이지를 더 빨리 크롤링할 수 있기 때문입니다. Indexing API를 사용하여 크롤링할 새 URL 또는 URL의 콘텐츠가 업데이트되었다는 사실을 Google에 알립니다.
하지만 전체 사이트를 포함하려면 사이트맵을 제출하는 것이 좋습니다. Google에서 전체 사이트맵을 처리하고
lastmod시간이 마지막으로 크롤링된 시간 이후인 페이지를 다시 크롤링합니다.
예
표준 채용정보
다음은 JSON-LD 코드를 사용하는 개별 채용정보의 예입니다.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>재택근무 채용정보
다음은 JSON-LD 코드를 사용하는 재택근무 채용정보의 예입니다.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"applicantLocationRequirements": {
"@type": "Country",
"name": "USA"
},
"jobLocationType": "TELECOMMUTE",
"employmentType": "FULL_TIME",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>채용정보 삭제
구인이 끝난 채용정보를 삭제하려면 다음 단계를 따르세요.
- 다음 중 한 가지 방법으로 페이지를 삭제합니다.
validThrough속성이 입력되어 있으며 값이 과거인지 확인합니다.- 페이지를 요청하면
404또는410상태 코드가 반환되도록 페이지를 완전히 삭제합니다. - 페이지에서 구조화된
JobPosting데이터를 삭제합니다.
- 채용 정보 URL의 경우:
- Indexing API를 사용하여 Google 검색 색인에서 채용정보 URL을 삭제하도록 요청합니다.
Google에서 전체 사이트맵을 처리하고
lastmod시간이 마지막으로 크롤링된 시간 이후인 페이지를 다시 크롤링합니다.
- Indexing API를 사용하여 Google 검색 색인에서 채용정보 URL을 삭제하도록 요청합니다.
재택근무 채용정보 마크업
구직자가 관련 재택근무 및 원격 근무 채용정보를 더 쉽게 찾을 수 있도록 구조화된 데이터를 재택근무 채용정보에 추가하는 것이 좋습니다.
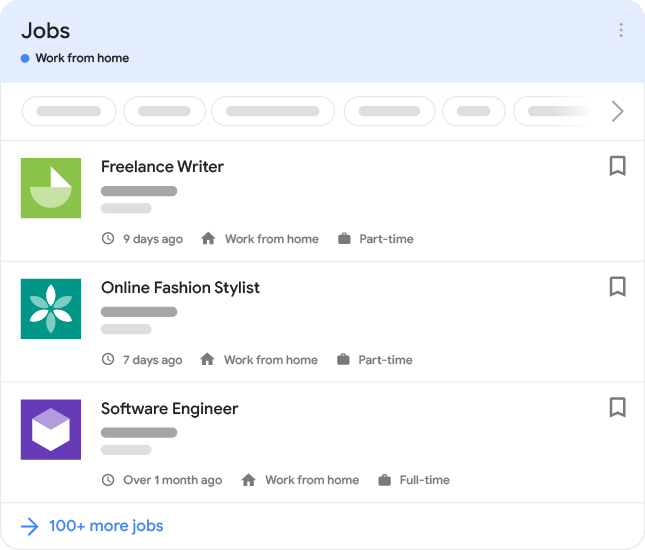
다음은 재택근무 채용정보가 Google 검색에 표시될 수 있는 방법입니다.

Google 검색에서 사용해 볼 수도 있습니다.
다음 세 가지 속성을 사용하면 Google에서 재택근무가 가능한 채용정보를 더 쉽게 파악할 수 있습니다.
jobLocationType: 이 속성을 사용하여 채용정보가 재택근무 채용정보라고 지정합니다.applicantLocationRequirements:이 속성을 사용하여 재택근무를 위해 직원이 거주할 수 있는 지리적 위치를 지정합니다. 하나 이상의 국가를 지정해야 합니다.jobLocation: 이 속성을 사용하여 구직자가 실제로 근무하게 될 위치를 지정합니다. 근무할 실제 위치(예: 사무실, 건설 현장)가 없는 경우 이 속성을 사용하지 않아도 됩니다. 이 속성을 사용하는 경우에는addressCountry속성을 지정해야 합니다.
다음은 재택근무 채용정보의 일반적인 시나리오입니다.
- 집에서 근무할 수 있지만 직원이 거주하는 지역에 지리적 제한이 있습니다. 직원이 실제 직장이나 사무실에 가지 않아도 됩니다. 이 경우
applicantLocationRequirements와jobLocationType을 사용합니다."applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE"
- 미시간주 디트로이트에 위치한 실제 직장이나 미국 내 집에서 근무할 수 있습니다. 이 경우
jobLocation과jobLocationType을 사용합니다."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Detroit", "addressRegion": "MI", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE"
- 디트로이트의 실제 직장이나 미시간 또는 텍사스의 집에서 근무할 수 있습니다. 이 경우
jobLocation,jobLocationType,applicantLocationRequirements를 사용합니다."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": [{ "@type": "State", "name": "Michigan, USA" },{ "@type": "State", "name": "Texas, USA" }], "jobLocationType": "TELECOMMUTE"
회사 로고 업데이트
Google에서는 회사 지식 정보 카드에 표시된 이미지를 채용정보의 회사 로고로 사용합니다. 다른 로고를 사용하려면 로고 변경을 제안할 수 있고, 아니면 구조화된 데이터를 사용하여 회사의 Google 지식 패널과 채용정보에 모두 표시할 선호하는 로고를 지정할 수 있습니다.
타사 채용정보 사이트인 경우 특정 조직의 Google 지식 패널에 표시된 이미지와 다른 로고를 제공할 수 있습니다. Google에서는 Google 검색결과에서 가장 적절한 로고를 선택하여 표시합니다. 표시되는 로고는 지식 패널에 있는 로고 또는 hiringOrganization 로고일 수 있습니다. logo 속성은 채용정보 사이트에만 표시할 수 있으며 조직의 정식 로고로 취급되지 않습니다. 자세한 내용은 hiringOrganization을 참고하세요.
기술 가이드라인
- 가능하면 가장 상세한 리프 페이지에 구조화된 데이터를 배치하세요. 검색결과 페이지 등 채용정보 목록을 표시할 페이지에 구조화된 데이터를 추가하지 마세요. 그 대신 하나의 채용정보가 가장 구체적으로 설명되어 있는 페이지에 관련 세부정보와 함께 구조화된 데이터를 적용하세요.
- 광고하고자 하는 모든 채용정보에
JobPosting속성을 추가하세요. 구조화된 데이터는 채용정보 설명이 있는 페이지에 표시되어야 하며 구직자가 브라우저에서 읽을 수 있어야 합니다. - 설명에 속성을 두 번 이상 넣을 수 있다고 명시되어 있지 않은 한, 대부분의 속성은 채용정보 웹페이지에 한 번만 넣을 수 있습니다.
사이트맵을 사용하여 채용정보 URL의 변경사항을 Google에 지속적으로 제공하려면 일반 사이트맵 가이드라인을 따릅니다. 또한 다음 사이트맵 가이드라인은 채용정보 URL에 적용됩니다.
- Googlebot이 사이트맵에 포함된 URL에 액세스할 수 있는지 확인하세요. 사이트맵에 있는 URL이 방화벽으로 보호되어 있거나 robots.txt 파일에서 액세스를 금지하고 있지 않은지 확인하세요.
<lastmod>(사이트맵),<pubDate>(RSS) 또는<updated>(Atom) 값으로 가능한 한 정확한 시간을 사용하여 페이지가 추가되거나 변경된 시간을 표시하세요. 이 값은 URL의 콘텐츠가 마지막으로 변경된 시간이어야 합니다. 크롤링 대역폭이 제한되어 있기 때문에 변경되지 않은 페이지가 다시 크롤링되지 않게 하려면 정확한 시간을 사용해야 합니다. 또한 Google에서 페이지를 크롤링해야 하는 횟수가 많아질수록 서버에 걸리는 부하가 커집니다.- 사이트맵에 검색결과 페이지, 목록 페이지, 기타 동적 페이지를 넣으면 안 됩니다.
- 사이트맵에 있는 URL에는 각 채용정보의 표준 페이지가 포함되어 있어야 합니다.
채용정보 콘텐츠 정책
Google에서는 사용자에게 공개적이고 관련성이 있으며 지원하기 쉬운 채용정보를 제공하기 위해 채용정보 콘텐츠 정책을 만들었습니다. 구조화된 데이터 일반 가이드라인 및 Google 웹 검색의 스팸 정책도 채용정보에 적용됩니다. 이러한 정책을 위반하는 콘텐츠를 발견하면 Google에서는 직접 조치를 취하거나 Google의 채용정보 검색 환경에서 채용정보를 삭제하는 등 적절하게 대응합니다.
관련성 없는 콘텐츠
JobPosting 마크업은 단일 채용정보가 포함되어 있는 페이지에만 사용해야 합니다. 채용정보가 없는 페이지를 비롯한 다른 페이지에서는 JobPosting 마크업을 사용할 수 없습니다.
불완전한 콘텐츠
직무 설명이 불완전한 채용정보는 허용되지 않습니다.
왜곡된 주장
Google에서는 다른 개인 또는 조직의 명의를 도용하는 채용정보 또는 다른 방법으로 타인을 속이거나 사취하거나 호도하기 위한 활동과 관련된 채용정보를 허용하지 않습니다. 여기에는 다른 개인, 조직과의 제휴 관계 또는 이들의 보증에 관해 거짓으로 암시하는 행위가 포함됩니다. 또한 Google 정책을 회피하거나, 차단을 우회하거나, 계정에 설정된 제한을 다른 방법으로 풀기 위해 여러 계정을 사용하는 행위도 포함됩니다.
다음은 정책 위반 예입니다.
- 정확성, 현실성, 진실성이 결여된 방식으로 고용주를 설명하는 채용정보나 콘텐츠
- 허위 또는 존재하지 않는 직무에 관한 채용정보 여기에는 지원자를 고용하려는 목적이 아니라 지원자의 정보를 수집하는 것이 주요 목적인 채용정보가 포함됩니다.
- 유인 키워드 반복을 사용하여 검색 순위를 조작하는 직책, 직무 설명, 기타 세부정보
- 실제 근무 위치와 일치하지 않는 거짓 위치 데이터 제공
- 승인 없이 조직이나 회사를 대신하는 채용정보
욕설 및 저속한 표현
선정적이거나 모욕적이거나 불쾌감을 주는 표현이 포함된 채용정보는 허용되지 않습니다.
채용정보로 위장한 광고
타사에서 게시한 콘텐츠(예: 제휴 프로그램)와 같이 채용정보로 위장한 프로모션 콘텐츠는 허용되지 않습니다.
법적 삭제 요청
채용정보의 콘텐츠가 법을 위반할 수 있다는 신고가 Google에 접수되면 채용정보는 Google 검색 정책에 따라 처리됩니다.
만료된 채용정보
만료된 채용정보는 허용되지 않습니다. 만료된 채용정보는 웹사이트에서 삭제하는 것이 좋습니다. 삭제하지 않고 두려면 validThrough 속성이 입력되어 있으며 값이 과거인지 확인해야 합니다. 이렇게 하면 아직 진행 중인 채용정보만 구직자가 검토할 수 있습니다.
지원 방법이 없는 채용정보
지원 방법이 없는 채용정보는 허용되지 않습니다. 여기에는 다음이 포함됩니다.
- 직업 박람회 초대와 같은 이벤트를 광고하는 채용정보
- 직무 설명을 보려면 로그인이 필요한 채용정보 사용자는 로그인하지 않고도 채용 세부정보를 확인할 수 있어야 합니다.
이력서 수집
게시자는 채용 중인 직무와 관련해서만 이력서 수집을 요청할 수 있습니다. 현재 채용이 진행되고 있지 않는데 지원자 데이터를 수집하는 경우 요청이 삭제될 수 있습니다.
구직 요청
채용정보에서는 채용 중인 직책을 설명하고 필요한 자격과 구직자와 관련될 수 있는 기타 정보를 포함해야 합니다. 구직자가 직무 수행을 제안하는 채용정보는 허용되지 않습니다.
결제 요구
지원자의 결제를 요구하는 채용정보는 허용되지 않습니다.
비광고 콘텐츠
사용자가 콘텐츠를 파악하여 쉽게 채용정보에 지원할 수 있도록 방해가 되는 텍스트 및 이미지나 주의를 분산시키는 과잉 광고, 채용정보에 아무런 도움이 되지 않는 콘텐츠로 페이지를 스팸하는 콘텐츠는 허용되지 않습니다.
문법적으로 잘못된 콘텐츠는 허용되지 않습니다. 콘텐츠의 언어 또는 문자 체계에 적용되는 기본 문법 규칙(예: 올바른 대문자 사용, 텍스트를 전부 대문자로 표시하지 않음)을 따르고 널리 이해되는 두문자어나 약어만 사용하세요.
구조화된 데이터 유형 정의
이 섹션에서는 채용정보와 관련된 구조화된 데이터의 유형에 관해 설명합니다.
Google 검색의 채용정보 환경에 콘텐츠를 표시하려면 필수 속성이 있어야 합니다. 권장 속성을 통해 콘텐츠와 관련된 정보를 추가하여 더욱 만족스러운 사용자 환경을 제공할 수 있습니다.
JobPosting
JobPosting의 전체 정의는 schema.org/JobPosting에서 확인할 수 있습니다.
Google에서 지원하는 속성은 다음과 같습니다.
| 필수 속성 | |
|---|---|
datePosted |
고용주가 채용정보를 게시한 원래 날짜입니다. ISO 8601 형식으로 나타냅니다. 예를 들어 '2017-01-24' 또는 '2017-01-24T19:33:17+00:00'처럼 표시할 수 있습니다. "datePosted": "2016-02-18" |
description |
채용정보에 관한 세부적인 설명을 HTML 형식으로 표시한 값입니다.
추가 가이드라인
|
hiringOrganization |
직책을 제공하는 조직입니다. '스타벅스'와 같이 회사 이름을 사용해야 하며 '대로에 있는 스타벅스'와 같이 지원자를 채용할 구체적인 위치를 사용해서는 안 됩니다. 예: "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com" }
조직에서 익명으로 고용하는 경우(예: 익명의 고용주를 대신해 채용 업체에서 직접 고용하거나 플랫폼에서 고용주가 직접 채용하는 경우) "hiringOrganization": { "@type": "Organization", "name": "confidential" } 타사 채용정보 사이트 로고 타사 채용정보 사이트인 경우 특정 조직의 Google 지식 패널에 표시된 이미지와 다른 로고를 제공할 수 있습니다. 채용하는 조직과 관련해 다른 로고를 요청하려면 "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com", "logo": "https://www.example.com/images/logo.png" } |
jobLocation |
직원이 근무하게 될 실제 위치(사무실, 작업장 등)이며, 채용정보를 게시한 위치가 아닙니다. 속성을 가능한 한 많이 포함하세요. 속성을 많이 제공할수록 사용자에게 게시되는 채용정보의 품질이 우수해집니다. "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } } 여러 위치 근무처가 여러 곳에 있는 경우 배열에 여러 개의 원격 작업 직원이 전체 근무 시간 동안 원격으로 일할 수 있거나 일해야 하는 직업이면 |
title |
채용할 직무의 직함입니다(게시물 제목이 아님). 예를 들어 '소프트웨어 엔지니어' 또는 '바리스타'라고 쓸 수 있습니다. 예: "title": "Software Engineer" 권장사항:
|
| 권장 속성 | |
|---|---|
applicantLocationRequirements |
직원이 재택근무를 하기 위해 거주해야 하는 지리적 위치입니다. 직무 설명에는 지원자가 특정 지리적 위치에 거주할 수 있음을 명확히 설명해야 합니다. 이 속성은 지원자가 한 곳 이상의 지리적 위치에 배치될 수 있고 업무가 100% 원격 작업으로 이루어지는 경우에만 사용해야 합니다. 다음 예는 업무가 미국 내 어느 곳에서나 원격으로 이루어질 수 있음을 보여줍니다. "applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE" 다음 예는 업무가 캐나다에서 원격으로 또는 미시간주 디트로이트의 실제 위치에서 진행될 수 있음을 보여줍니다. "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": { "@type": "Country", "name": "Canada" }, "jobLocationType": "TELECOMMUTE" |
baseSalary |
고용주가 관련 직종에 실제로 지급하는 기본급입니다(추정치 아님).
예: "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "value": 40.00, "unitText": "HOUR" } } 급여 범위를 지정하려면 하나의 "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "minValue": 40.00, "maxValue": 50.00, "unitText": "HOUR" } } |
directApply |
이 채용정보와 연결된 URL을 통해 채용정보에 직접 지원할 수 있는지 나타냅니다. Google에서는 사용자가 일자리에 지원하는 데 필요한 작업 측면에서 직접 지원 환경을 정의합니다. 즉, 불필요한 중간 단계 없이 페이지에서 짧고 간단한 지원 절차가 사용자에게 제공됩니다. 사용자가 지원을 클릭하고, 지원 양식을 작성하고, 지원 과정에서 로그인을 두 번 이상 해야 하면 직접 지원 환경을 제공하지 않는다는 의미입니다. 다음 환경 중 하나를 제공하면 직접 지원 환경을 제공할 가능성이 큽니다.
|
employmentType |
고용 형태입니다. 예: "employmentType": "CONTRACTOR" 대문자로 표시된 다음 값 중 하나 이상을 선택합니다.
"employmentType": ["FULL_TIME", "CONTRACTOR"] |
identifier |
채용 조직에서 관련 업무에 사용하는 고유 식별자입니다. 예: "identifier": { "@type": "PropertyValue", "name": "MagsRUs Wheel Company", "value": "1234567" } |
jobLocationType |
직원이 전체 근무 시간 동안 집이나 원하는 다른 장소에서 원격으로 일할 수 있거나 일해야 하는 직업이면 이 속성을 요구사항
다음 예는 직원이 애리조나주 투손에 위치한 작업장에서 실제로 근무하거나 미국 내에서 원격으로 일할 수 있음을 보여줍니다. "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Tucson", "addressRegion": "AZ", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE" |
validThrough |
채용정보가 만료되는 날짜입니다. ISO 8601 형식으로 나타냅니다. 예를 들어 '2017-02-24' 또는 '2017-02-24T19:33:17+00:00'와 같이 표시할 수 있습니다. 예: "validThrough": "2017-03-18T00:00" 만료되는 날짜가 없는 채용정보나 채용정보가 언제 만료될지 모르는 경우 이 속성을 사용하지 마세요. 만료일이 되기 전에 구인이 완료된 경우 채용정보를 삭제하세요. |
교육 및 경력 속성(베타)
권장되는 JobPosting 속성 외에도 다음 베타 속성을 추가하여 채용정보의 교육과 경력에 관한 자세한 정보를 추가할 수 있습니다.
Google에서는 이 정보의 사용 방법을 아직 개발하고 있으므로 곧바로 Google 검색에 표시되거나 효과가 나타나지 않을 수 있습니다.
다음은 학사 학위와 3년 경력이 필요한 채용정보의 예입니다.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"educationRequirements" : {
"@type" : "EducationalOccupationalCredential",
"credentialCategory" : "bachelor degree"
},
"experienceRequirements" : {
"@type" : "OccupationalExperienceRequirements",
"monthsOfExperience" : "36"
},
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": ", Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>| 권장 속성(베타) | |
|---|---|
educationRequirements |
채용정보에 필요한 학력입니다. 학력 요구사항이 없으면 이 속성은 배열에서 반복될 수 있습니다. 예: "educationRequirements": [ { "@type": "EducationalOccupationalCredential", "credentialCategory": "bachelor degree" }, { "@type": "EducationalOccupationalCredential", "credentialCategory": "postgraduate degree" } ] |
educationRequirements.credentialCategory |
채용정보에 필요한 교육 수준입니다. 다음 중 한 가지 값을 사용하세요.
이 속성을 추가하는 것 외에도 |
experienceRequirements |
채용정보에 필요한 경력입니다. 요구사항이 없으면
이 속성을 추가하는 것 외에도 |
experienceRequirements.monthsOfExperience |
채용정보에 필요한 최소 경력 개월 수입니다. 좀 더 복잡한 경력 요구사항이 있다면 지원자에게 필요한 최소 개월 수를 나타내는 경력을 사용합니다. 예:
|
experienceInPlaceOfEducation |
부울 true로 설정하면 이 속성은 채용정보에서 정규 학력 대신 경력을 수용할지 나타냅니다. true로 설정하면 |
문제 해결
구조화된 데이터를 구현하거나 디버깅하는 데 문제가 있다면 다음 리소스를 참고하세요.
- 콘텐츠 관리 시스템(CMS)을 사용하거나 다른 사람이 내 사이트를 관리한다면 도움을 요청하세요. 문제를 자세히 설명하는 모든 Search Console 메시지를 CMS나 관리자에게 전달해야 합니다.
- Google은 구조화된 데이터를 사용하는 기능이라고 해서 검색결과에 표시된다고 보장하지 않습니다. Google에서 콘텐츠를 리치 결과로 표시할 수 없는 일반적인 이유 목록은 구조화된 데이터 일반 가이드라인을 참고하세요.
- 구조화된 데이터에 오류가 있을 수 있습니다. 구조화된 데이터 오류 목록 및 파싱할 수 없는 구조화된 데이터 보고서를 확인하세요.
- 페이지에 구조화된 데이터 직접 조치를 취하는 경우 페이지에 있는 구조화된 데이터는 무시됩니다. 하지만 페이지는 계속 Google 검색결과에 표시될 수 있습니다. 구조화된 데이터 문제를 해결하려면 직접 조치 보고서를 사용하세요.
- 가이드라인을 다시 검토하여 콘텐츠가 가이드라인을 준수하지 않는지 확인합니다. 스팸성 콘텐츠 또는 스팸성 마크업의 사용으로 인해 문제가 발생할 수 있습니다. 하지만 해당 문제가 구문 문제가 아닐 수도 있고, 이 경우 리치 결과 테스트에서는 이 문제를 식별할 수 없습니다.
- 누락된 리치 결과/전체 리치 결과 수 감소 문제 해결
- 다시 크롤링이 이루어지고 색인이 생성될 때까지 기다리세요. 페이지가 게시된 후 Google에서 페이지를 찾고 크롤링하기까지 며칠 정도 걸릴 수 있습니다. 크롤링 및 색인 생성에 관한 일반적인 질문은 Google 검색 크롤링 및 색인 생성 FAQ를 참고하세요.
- Google 검색 센터 포럼에 질문을 올려보세요.
채용정보가 채용정보 검색결과에 표시되지 않거나 Search Console에서 구조화된 스팸성 마크업으로 인해 직접 조치가 이루어진 경우 가장 일반적인 문제를 해결해 보세요. 그래도 문제가 계속되는 경우 Google 가이드라인을 검토해 보세요.
구조화된 데이터가 잘못된 페이지에 있음
error 문제를 일으킨 원인: 채용정보 목록 페이지(하나 이상의 채용정보가 포함된 검색결과 페이지)에 구조화된 JobPosting 데이터가 있습니다. 구조화된 JobPosting 데이터는 채용정보 페이지(검색결과 페이지가 아니며 한 개의 취업정보가 포함된 페이지)에만 있어야 합니다. 다음 Search Console 메시지가 표시될 수 있습니다. '구조화된 데이터 정책 위반 - 채용정보 목록 페이지에는 개별 취업정보의 구조화된 데이터가 포함되면 안 됩니다.'
done 문제 해결
- 채용정보 목록 페이지에서 구조화된
JobPosting데이터를 삭제합니다. 채용정보를 하나만 표시하는 페이지에는 구조화된JobPosting데이터만 배치하세요. - 문제를 해결한 후에는 사이트 재검토 요청을 제출합니다.
콘텐츠가 구조화된 데이터와 일치하지 않음
error 문제를 일으킨 원인: 페이지에 구조화된 데이터와 일치하지 않는 콘텐츠가 있습니다. 예를 들어 페이지의 직책이 title 속성에 등록된 값과 일치하지 않습니다. 또는 클릭을 유도하는 제목과 설명, 허위로 보이는 취업정보와 같은 스팸성 콘텐츠가 있거나 채용정보가 실제 취업정보를 나타내지 않습니다.
또 다른 예는 급여가 마크업에는 있지만 채용정보 페이지에는 없는 경우입니다. 마크업의 모든 정보가 채용정보 페이지에 표시되어야 하므로 이 역시 콘텐츠 가이드라인을 위반한 사항입니다.
전체 예시 목록은 Google 콘텐츠 정책을 참고하세요. 다음 Search Console 메시지가 표시될 수 있습니다. '구조화된 데이터 정책 위반 - 페이지의 콘텐츠가 페이지의 구조화된 데이터와 다른 것으로 확인되었습니다.'
done 문제 해결
- 구조화된 데이터가 페이지의 실제 콘텐츠와 일치하는지, 실제 직무를 나타내는지, 사용자의 오해를 불러일으키지 않는지 확인합니다.
- URL 검사 도구를 사용하여 렌더링된 페이지에 콘텐츠가 표시되는지 확인합니다. 렌더링된 페이지는 Google이 보는 페이지입니다.
- 문제를 해결한 후에는 사이트 재검토 요청을 제출합니다.
만료된 채용정보가 계속 게시됨
error 문제를 일으킨 원인: 채용정보가 만료되었는데도 사용자가 Google의 채용정보 환경을 통해 페이지에 여전히 액세스할 수 있습니다. 그 이유는 보통 다음과 같습니다.
validThrough속성이 없거나 과거로 설정되지 않았습니다.- 페이지가 계속 게시됩니다.
- 채용정보의 지원 옵션 과정에서 만료된 채용정보 페이지로 연결됩니다.
- 취업정보가 만료되었는데도 구조화된
JobPosting데이터가 페이지에 계속 있습니다.
다음 Search Console 메시지가 표시될 수 있습니다. '구조화된 데이터 정책 위반 - 만료된 채용정보의 구조화된 JobPosting 데이터입니다.'
done 문제 해결
- 다음 방법 중 하나를 사용하여 만료된 채용정보를 삭제합니다.
validThrough속성이 입력되어 있으며 값이 과거인지 확인합니다.- 페이지를 요청하면
404또는410상태 코드가 반환되도록 페이지를 완전히 삭제합니다. - 페이지에서 구조화된
JobPosting데이터를 삭제합니다.
- Indexing API를 사용하여 Google에 지속해서 정보를 제공합니다.
- 문제를 해결한 후에는 사이트 재검토 요청을 제출합니다.
지원 옵션이 없음
error 문제를 일으킨 원인: 사용자가 채용정보 페이지에 게시된 업무에 지원할 방법이 없습니다. 다음 Search Console 메시지가 표시될 수 있습니다. '구조화된 데이터 정책 위반 - 채용정보 페이지에서 지원서를 제출할 수 없습니다.'
done 문제 해결
- 사용자가 페이지에서 업무에 지원할 방법이 있는지 확인합니다.
- 문제를 해결한 후에는 사이트 재검토 요청을 제출합니다.
로고가 잘못됨
error 문제를 일으킨 원인: 사이트에 Google 지식 패널이 없거나 지식 패널에 잘못된 사이트 로고가 표시됩니다. Google에서는 회사의 지식 패널 카드에 표시된 이미지를 채용정보의 로고로 사용합니다. Google이 로고를 선택하는 방법을 자세히 알아보려면 회사 로고 업데이트를 참고하세요.
done 문제 해결
다음 두 가지 방법으로 문제를 해결할 수 있습니다.
hiringOrganization.logo속성으로 올바른 로고를 지정했는지 확인합니다. 이미지 너비와 높이의 비율이 0.75에서 2.5 사이여야 합니다. 구조화된 데이터 업데이트는 Google 지식 패널 업데이트보다 빠르며, 사이트 소유자가 지식 패널을 확인할 필요가 없습니다.- 지식 패널 변경사항을 제안하세요. 지식 패널을 업데이트하면 조직이 Google에 표시되는 방식을 세부적으로 제어할 수 있지만 업데이트하는 데 시간이 더 오래 걸릴 수 있습니다. 로고 문제를 신속하게 해결해야 한다면
hiringOrganization.logo속성을 추가하세요.
채용 정보 위치가 없거나 잘못됨
error 문제를 일으킨 원인: Google이 jobLocation, addressLocality 또는 addressRegion 속성에 제공된 값을 인식하지 못합니다. Google에서 위치 정보를 실제 위치와 일치시키려고 하지만 제공된 위치가 없거나 잘못되었습니다.
done 문제 해결
- 구조화된 데이터에
jobLocation,addressLocality또는addressRegion(위치에 따라 다르며 일부 위치 속성만 적용 가능) 값을 포함합니다. - 다음의 방법으로 위치 수정을 확인합니다.
- 리치 결과 테스트를 엽니다.
- URL 가져오기 상자에 채용정보 URL을 입력합니다.
- 유효성 검사를 클릭합니다.
- 미리보기를 클릭합니다.
성공: 리치 결과 테스트가 Google 검색 미리보기 도구에 올바른 채용정보 위치를 표시합니다.
다시 시도: 리치 결과 테스트가 Google 검색 미리보기 도구의 채용정보 위치에 'false'를 표시합니다. 위치가 실제 위치인지 확인하세요.
Search Console로 리치 결과 모니터링하기
Search Console은 Google 검색에서의 페이지 실적을 모니터링하는 데 도움이 되는 도구입니다. Search Console에 가입해야만 페이지가 Google 검색결과에 포함되는 것은 아니지만, 가입하면 Google에서 사이트를 인식하는 방식을 이해하고 개선하는 데 도움이 될 수 있습니다. 다음과 같은 경우 Search Console을 확인하는 것이 좋습니다.
구조화된 데이터를 처음 배포한 후
Google에서 페이지의 색인을 생성하고 나면 관련 리치 결과 상태 보고서를 사용하여 문제를 확인합니다. 유효한 항목 수가 증가하고 잘못된 항목 수는 증가하지 않는 것이 가장 좋습니다. 구조화된 데이터에 문제가 있는 경우 다음과 같이 해결하세요.
- 잘못된 항목을 수정하세요.
- 실제 URL을 검사하여 문제가 지속되는지 확인합니다.
- 상태 보고서를 사용하여 유효성 검사를 요청합니다.
새 템플릿을 출시하거나 코드를 업데이트한 후
웹사이트를 대폭 변경한 후 구조화된 데이터의 잘못된 항목이 증가하는지 모니터링하세요.- 잘못된 항목이 증가했다면 새로 출시한 템플릿이 제대로 작동하지 않거나 사이트가 기존의 템플릿과 좋지 않은 방식으로 상호작용하게 된 것일 수 있습니다.
- 유효한 항목이 감소했다면(잘못된 항목 증가와 일치하지 않음) 페이지에 구조화된 데이터를 더 이상 삽입하지 않는 것일 수 있습니다. URL 검사 도구를 사용하여 문제를 일으키는 원인을 알아보세요.
주기적으로 트래픽 분석
실적 보고서를 사용하여 Google 검색 트래픽을 분석합니다. 데이터를 통해 페이지가 Google 검색의 리치 결과로 표시되는 빈도, 사용자가 검색결과를 클릭하는 빈도, 검색결과에 표시되는 평균 게재순위를 확인할 수 있습니다. Search Console API를 사용하여 이러한 결과를 자동으로 가져오는 방법도 있습니다.Google 애널리틱스에서 맞춤 UTM 매개변수 사용
맞춤형 UTM 매개변수로 사용자가 채용 세부정보 페이지에서 내 사이트로 연결된 후의 방문수를 추적합니다. Google 애널리틱스 또는 다른 서드 파티 추적 도구에서 이 매개변수를 사용할 수 있습니다.
utm_campaign=google_jobs_apply
utm_source=google_jobs_apply
utm_medium=organic
트래픽에 예상치 못한 변동이나 불일치가 발생한 경우 문제 해결 도구를 사용하여 문제를 파악하고 해결하세요.
제공 지역
Google을 통한 채용정보 검색 기능은 점점 더 많은 지역에서 제공되고 있습니다. 현재 채용정보 검색 기능이 제공되는 지역은 다음과 같습니다.
- 아시아: 제공되는 국가는 다음과 같습니다.
- 방글라데시
- 홍콩
- 인도
- 인도네시아
- 일본
- 카자흐스탄
- 키르기스스탄
- 말레이시아
- 파키스탄
- 필리핀
- 싱가포르
- 스리랑카
- 대만
- 태국
- 우즈베키스탄
- 베트남
- 유럽: 제공되는 국가는 다음과 같습니다.
- 오스트리아
- 벨라루스
- 벨기에
- 덴마크
- 프랑스
- 독일
- 그리스
- 이탈리아
- 네덜란드
- 포르투갈
- 러시아
- 스페인
- 스위스
- 영국
- 중남미: 전 지역에서 제공됩니다.
- 중동 및 북아프리카: 제공되는 국가는 다음과 같습니다.
- 알제리
- 바레인
- 이집트
- 이라크
- 요르단
- 쿠웨이트
- 레바논
- 리비아
- 모로코
- 오만
- 팔레스타인
- 카타르
- 사우디아라비아
- 튀니지
- 아랍에미리트
- 북미: 전 지역에서 제공됩니다.
- 사하라 사막 이남의 아프리카: 전 지역에서 제공됩니다.
