Uporządkowane dane dotyczące firmy działającej lokalnie (LocalBusiness)
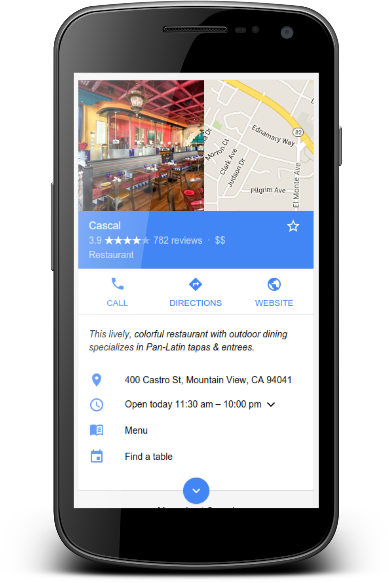
Gdy użytkownicy szukają firm w wyszukiwarce Google lub w Mapach Google, w dobrze widocznym miejscu może im się wyświetlić panel wiedzy Google z informacjami o firmie pasującej do zapytania. Jeśli użytkownicy szukają firmy określonego rodzaju, używając np. zapytania „najlepsza restauracja w Warszawie”, może się pojawić karuzela z wizytówkami odpowiednich firm. Dzięki uporządkowanym danym firm działających lokalnie możesz przekazać Google między innymi informacje o godzinach otwarcia, różnych działach firmy i opiniach (jeśli witryna zbiera opinie o innych firmach). Jeśli chcesz pozwolić użytkownikom na składanie rezerwacji lub zamówień bezpośrednio w wynikach wyszukiwania, możesz skorzystać z interfejsu Maps Booking API – umożliwia on dokonywanie rezerwacji i płatności, a także wykonywanie innych działań.
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Prosta wizytówka firmy lokalnej
Oto przykład prostej wizytówki firmy działającej lokalnie, utworzonej przy użyciu kodu JSON-LD:

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>Karuzela z restauracjami (ograniczony dostęp)
Oto przykład restauracji, która spełnia wymagania strony z informacjami (przy założeniu, że w witrynie jest też strona podsumowania ze znacznikami karuzeli). W karuzeli z restauracjami mogą się pojawiać tylko niektóre restauracje. Jeśli chcesz, aby Twoja restauracja też się w niej pojawiała, wyraź swoje zainteresowanie w naszym formularzu.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>Godziny otwarcia
Te przykłady pokazują, jak umieszczać w znacznikach różne rodzaje godzin pracy.
Brak właściwości validFrom i validThrough sygnalizuje, że podane godziny pracy obowiązują przez cały rok. W tym przykładzie zdefiniowano firmę, która działa w dni powszednie od 9:00 do 21:00, a w weekendy od 10:00 do 23:00.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
W przypadku godzin pracy kończących się po północy podawaj godziny otwarcia i zamknięcia w pojedynczej właściwości OpeningHoursSpecification. W tym przykładzie określono godziny pracy trwające od 18:00 w sobotę do 3:00 w niedzielę.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
Aby przedstawić firmę jako czynną przez 24 godziny na dobę, wpisz we właściwości open wartość „00:00”, a we właściwości closes – wartość „23:59”. Aby poinformować, że firma jest zamknięta przez cały dzień, wpisz we właściwościach opens i closes wartość „00:00”. W tym przykładzie określono firmę otwartą przez całą sobotę, a zamkniętą przez całą niedzielę.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
Do podawania sezonowych godzin pracy używaj jednocześnie właściwości validFrom i validThrough. W tym przykładzie firma jest zamknięta w okresie świąteczno-noworocznym.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
Wiele działów
W przypadku firmy składającej się z wielu działów, które różnią się danymi, np. godzinami otwarcia czy numerami telefonów, możesz dla każdego działu użyć właściwości department z odpowiednim elementem. W każdym takim elemencie odpowiadającym danemu działowi określ te właściwości, które odróżniają go od głównego sklepu.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>Wytyczne
Aby Twoja firma pojawiała się w wynikach z elementami rozszerzonymi dotyczących firm działających lokalnie, zastosuj się do tych wskazówek.
- Podstawowe zasady dotyczące wyszukiwarki
- Ogólne wytyczne dotyczące uporządkowanych danych
- Wytyczne dotyczące karuzeli (jeśli mają zastosowanie). W karuzeli z restauracjami obecnie mogą się pojawiać tylko niektóre restauracje. Jeśli chcesz, aby Twoja restauracja też się w niej pojawiała, wyraź swoje zainteresowanie w naszym formularzu.
Definicje typów uporządkowanych danych
W tych tabelach podano właściwości i sposób ich użycia w przypadku firm działających lokalnie i rodzajów działań biznesowych na podstawie pełnych definicji dostępnych na schema.org/LocalBusiness.
Aby treści mogły się wyświetlać w wynikach z elementami rozszerzonymi, musisz w nich stosować wymagane właściwości. Możesz też dodawać do nich zalecane właściwości, aby wzbogacać informacje o treściach i zwiększać w ten sposób komfort użytkowników.
Uporządkowane dane LocalBusiness możesz dodać do dowolnej strony w witrynie. Lepiej jednak umieścić je na stronie z informacjami o Twojej firmie.
LocalBusiness
Pełną definicję znaczników LocalBusiness znajdziesz na schema.org/LocalBusiness. Każdą placówkę firmy działającej lokalnej określ za pomocą typu LocalBusiness. Użyj przy tym najbardziej szczegółowego podtypu LocalBusiness, np.
Restaurant,
DaySpa,
HealthClub itd.
Jeśli masz kilka typów, podaj je jako tablicę (wartość additionalType nie jest obsługiwana). Jeśli na przykład Twoja firma oferuje kilka usług:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Właściwości obsługiwane przez Google:
| Właściwości wymagane | |
|---|---|
address |
Fizyczna lokalizacja firmy. Możesz dodać tyle właściwości, ile potrzebujesz. Im więcej właściwości podasz, tym wyższa będzie jakość wyniku dla użytkowników. Na przykład: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
Nazwa firmy. |
| Właściwości zalecane | |
|---|---|
aggregateRating |
Ta właściwość jest zalecana tylko w przypadku witryn, które zbierają opinie o innych firmach działających lokalnie: średnia ocena firmy działającej lokalnie na podstawie wielu ocen lub opinii. Przestrzegaj wytycznych dotyczących fragmentów opinii i zapoznaj się z listą wymaganych i zalecanych właściwości związanych z oceną zbiorczą. |
department |
Zagnieżdżony element odpowiadający pojedynczemu działowi. Możesz zdefiniować w tej tabeli dowolne właściwości działu. Dodatkowe wskazówki:
|
geo |
Współrzędne geograficzne placówki firmy. |
geo.latitude |
Szerokość geograficzna lokalizacji placówki firmy. Dokładność powinna wynosić co najmniej 5 miejsc po przecinku. |
geo.longitude |
Długość geograficzna lokalizacji placówki firmy. Dokładność powinna wynosić co najmniej 5 miejsc po przecinku. |
menu |
Używana w przypadku restauracji. Jest to pełny adres URL menu. |
openingHoursSpecification |
Tablica lub pojedynczy obiekt właściwości Godziny pracy placówki firmy. |
openingHoursSpecification.closes |
Godzina zamknięcia placówki firmy podana w formacie gg:mm:ss. |
openingHoursSpecification.dayOfWeek |
Co najmniej 1 z następujących wartości:
|
openingHoursSpecification.opens |
Godzina otwarcia placówki firmy podana w formacie gg:mm:ss. |
openingHoursSpecification.validFrom |
Dzień, w którym rozpoczyna się sezonowa przerwa w działaniu firmy, podany w formacie RRRR-MM-DD. |
openingHoursSpecification.validThrough |
Dzień, w którym kończy się sezonowa przerwa w działaniu firmy, podany w formacie RRRR-MM-DD. |
priceRange |
Względny przedział cenowy firmy, zwykle określany przez zakres liczbowy (na przykład „10–15 USD”) albo znormalizowaną liczbę symboli walut (na przykład „$$$”). To pole musi zawierać mniej niż 100 znaków. Jeśli tekst ma 100 lub więcej znaków, Google nie wyświetli zakresu cen dla danej firmy. |
review |
Ta właściwość jest zalecana tylko w przypadku witryn, które zbierają opinie o innych firmach działających lokalnie: opinia o firmie działającej lokalnie. Przestrzegaj Wytycznych dotyczących fragmentów opinii i zapoznaj się z listą wymaganych i zalecanych właściwości Review. |
servesCuisine |
Rodzaj kuchni serwowanej w restauracji. |
telephone |
Numer telefonu służący jako główna metoda kontaktowania się klientów z firmą. Pamiętaj, by podać w nim kod kraju i numer kierunkowy. |
url |
Pełny adres URL danej placówki firmy. Adres URL musi być działającym linkiem. |
Karuzela z restauracjami (ograniczony dostęp)
Jeśli w Twojej witrynie znajduje się lista wielu restauracji i chcesz, by pojawiały się one w karuzeli hosta, dodaj obiekt karuzeli. Oprócz standardowych właściwości karuzeli określ w obiekcie karuzeli również te opisane poniżej. Chociaż właściwości karuzeli nie są wymagane, musisz dodać poniższe właściwości, jeśli chcesz, aby Twoja lista restauracji kwalifikowała się do karuzeli hosta.
Właściwości obsługiwane przez Google:
| Właściwości wymagane | |
|---|---|
image |
Powtórzone pole Co najmniej jedno zdjęcie restauracji. Dodatkowe wytyczne dotyczące obrazów:
Na przykład: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Nazwa restauracji. |
| Właściwości zalecane | |
|---|---|
address |
Fizyczna lokalizacja firmy. Możesz dodać tyle właściwości, ile potrzebujesz. Im więcej właściwości podasz, tym wyższa będzie jakość wyniku dla użytkowników. Na przykład: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
Rodzaj kuchni serwowanej w restauracji. |
Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
