Yerel işletme (LocalBusiness) yapılandırılmış verileri
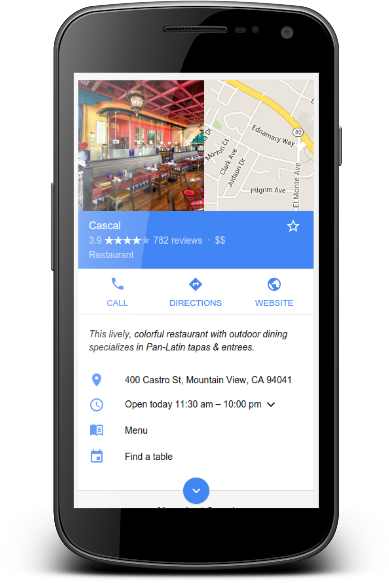
Kullanıcılar Google Arama veya Haritalar’da işletmeleri aradıklarında, Arama sonuçları, sorguyla eşleşen bir işletmeyle ilgili ayrıntıları içeren bir Google bilgi panelini belirgin bir biçimde görüntüleyebilir. Kullanıcılar, bir işletme türü için (örneğin, "İstanbul'un en iyi restoranları" gibi) sorgu girdiklerinde, sorguyla ilgili işletmelerin yer aldığı bir bant görebilirler. Yerel İşletme yapılandırılmış verisiyle, Google’a bir işletmenin çalışma saatleri, farklı bölümleri, yorumları (siteniz diğer işletmelerle ilgili yorumları topluyorsa) ve daha fazla konuda bilgi verebilirsiniz. Kullanıcıların doğrudan arama sonuçlarında rezervasyon yapmalarına veya sipariş vermelerine imkan sağlamak isterseniz rezervasyon, ödeme ve diğer işlemleri etkinleştirmek için Map Booking API’yi kullanabilirsiniz.
Yapılandırılmış veri ekleme
Yapılandırılmış veri, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için kullanılan standart bir biçimdir. Yapılandırılmış veri konusunda yeniyseniz yapılandırılmış verinin nasıl çalıştığı hakkında daha fazla bilgi edinebilirsiniz.
Aşağıda, yapılandırılmış verinin nasıl oluşturulacağı, test edileceği ve yayınlanacağı hakkında bir genel bakış sunulmuştur.
- Zorunlu özellikleri ekleyin. Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin nereye ekleneceğini öğrenin.
- Yönergeleri uygulayın.
- Zengin Sonuçlar Testini kullanarak kodunuzu doğrulayın ve kritik hataları düzeltin. Ayrıca, araçta işaretlenmiş olabilecek kritik olmayan sorunları düzeltmek de yapılandırılmış verilerinizin kalitesini iyileştirmeye yardımcı olabilir (ancak bunların düzeltilmesi, zengin sonuçlara uygunluk için gerekli değildir).
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Örnekler
Basit yerel işletme girişi
JSON-LD kullanan bir yerel işletme girişi örneğini burada bulabilirsiniz.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>Restoran bandı (sınırlı erişim)
Burada, ayrıntılar sayfasının şartlarını karşılayan bir restoran örneği gösterilmektedir (Carousel işaretlemesine sahip özet sayfası da olduğu varsayılmıştır). Restoran bandı, küçük bir restoran sağlayıcı grubu ile sınırlıdır. Bu özelliği kullanan sağlayıcılarımız arasına katılmak istiyorsanız formumuzu doldurarak ilgilendiğinizi belirtin.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>Çalışma saatleri
Aşağıdaki örneklerde, farklı türlerde çalışma saatlerinin nasıl işaretleneceği gösterilmektedir.
validFrom ve validThrough özelliklerinin koda dahil edilmemesi, saatlerin yıl boyunca geçerli olduğunu gösterir. Bu örnekte, hafta içinde 09:00-21:00 arasında, hafta sonları 10:00-23:00 arasında açık olan bir işletme tanımlanmaktadır.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
Gece yarısından sonraki saatler için açılış ve kapanış saatlerini tek bir OpeningHoursSpecification özelliği kullanarak tanımlayın. Bu örnekte, Cumartesi günü saat 18:00'dan Pazar günü 03:30'a kadar olan saatler tanımlanmaktadır.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
Bir işletmeyi günün 24 saati açık olarak göstermek için open özelliğini "00:00" ve closes özelliğini "23:59" olarak ayarlayın. Bir işletmenin tüm gün kapalı olduğunu göstermek için hem opens hem de closes özelliğini "00:00" değerine ayarlayın. Bu örnekte, Cumartesi günleri tüm gün açık ve Pazar günleri tüm gün kapalı olan bir işletme gösterilmektedir.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
Sezonluk saatleri tanımlamak için validFrom ve validThrough özelliklerini kullanın. Bu örnekte, kış tatillerinde kapalı olan bir işletme gösterilmektedir.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
Birden fazla bölüm
Her birinin açılış saatleri veya telefon numaraları gibi ayrı özelliklerinin olduğu, bölümlere sahip bir işletme için department özelliğini, her bölüm için bir öğe ile işaretleyebilirsiniz. Ana mağazadan farklı olan özellikleri, ilgili bölüm öğesinin içinde tanımlayın.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>Yönergeler
Yerel İşletme zengin sonuçlarında görünmeye uygun olmak için bu yönergeleri uygulamanız gerekir.
- Arama'nın Temel Özellikleri
- Yapılandırılmış verilerle ilgili genel yönergeler
- Bant yönergeleri (geçerliyse). Restoran bandı, şu anda küçük bir restoran sağlayıcı grubu ile sınırlıdır. Bu özelliği kullanan sağlayıcılarımız arasına katılmak istiyorsanız formumuzu doldurarak ilgilendiğinizi belirtin.
Yapılandırılmış veri türü tanımları
Aşağıdaki tablolarda, schema.org/LocalBusiness adresindeki tam tanımlara göre yerel işletme ve işletme işlem türleri için kullanılabilecek özellikler ve bunların kullanımları listelenmektedir.
İçeriğinizin zengin sonuç olarak görüntülenmeye uygun olması için gereken özellikleri eklemeniz gerekir. İçeriğiniz hakkında daha fazla bilgi ekleyerek daha iyi bir kullanıcı deneyimi sağlamak için önerilen özellikleri de dahil edebilirsiniz.
LocalBusiness yapılandırılmış verisini sitenizdeki herhangi bir sayfaya ekleyebilecek olsanız da işletmeniz hakkındaki bilgileri içeren sayfaya yerleştirmek daha mantıklı olabilir.
LocalBusiness
LocalBusiness öğesinin tam tanımını schema.org/LocalBusiness adresinde bulabilirsiniz. Her bir yerel işletme konumunu LocalBusiness türü olarak tanımlayın. Mümkün olan en belirgin LocalBusiness alt türünü kullanın; örneğin,
Restaurant,
DaySpa,
HealthClub vb.
Birden fazla tür varsa bunları dizi olarak belirtin (additionalType desteklenmez). Örneğin, işletmeniz birden fazla hizmet sunuyorsa:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Google tarafından desteklenen özellikler şunlardır:
| Zorunlu özellikler | |
|---|---|
address |
İşletmenin fiziksel yeri. Mümkün olduğunca çok özellik ekleyin. Sağladığınız özellikler ne kadar fazla olursa, kullanıcılara sunulan sonucun kalitesi de o kadar yüksek olur. Örneğin: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
İşletmenin adı. |
| Önerilen özellikler | |
|---|---|
aggregateRating |
Bu özellik yalnızca diğer yerel işletmelerle ilgili yorumlar alan siteler için önerilir: Birden fazla puana veya yoruma göre yerel işletmenin ortalama puanı. Yorum snippet'i yönergelerini uygulayın. Gerekli ve önerilen toplam puan özelliklerinin listesine uyun. |
department |
Tek bir bölüm için iç içe yerleştirilmiş öğe. Bu tablodaki özelliklerden herhangi birini, bir bölüm için tanımlayabilirsiniz. Ek kurallar:
|
geo |
İşletmenin coğrafi koordinatları. |
geo.latitude |
İşletme konumunun enlemi. Hassasiyet, en az 5 ondalık basamak olmalıdır. |
geo.longitude |
İşletme konumunun boylamı. Hassasiyet, en az 5 ondalık basamak olmalıdır. |
menu |
Gıda işletmeleri için menünün tam nitelikli URL'si. |
openingHoursSpecification |
İşletme konumunun açık olduğu saatler. |
openingHoursSpecification.closes |
İşletme konumunun kapandığı saat, ss:dd:ss biçiminde belirtilir. |
openingHoursSpecification.dayOfWeek |
Aşağıdaki değerlerden biri veya daha fazlası:
|
openingHoursSpecification.opens |
İşletme konumunun açıldığı saat, ss:dd:ss biçiminde belirtilir. |
openingHoursSpecification.validFrom |
Sezonluk işletme kapanış saatinin başlangıç tarihi; YYYY-AA-GG biçiminde belirtilir. |
openingHoursSpecification.validThrough |
Sezonluk işletme kapanış saatinin bitiş tarihi; YYYY-AA-GG biçiminde belirtilir. |
priceRange |
Bir işletmenin genellikle sayısal bir aralıkla (örneğin, "$10-15") veya normalleştirilmiş bir para birimi işaretiyle (örneğin, "$$$") gösterilen göreceli fiyat aralığıdır. Bu alan 100 karakterden kısa olmalıdır. 100 karakter veya daha uzunsa Google, işletmeyle ilgili fiyat aralığı göstermez. |
review |
Bu özellik yalnızca diğer yerel işletmelerle ilgili yorumları alan siteler için önerilir: Yerel işletme hakkında bir yorum. Yorum snippet'i yönergelerini uygulayın ve hem zorunlu hem de önerilen yorum özelliklerinin listesine uyun. |
servesCuisine |
Restoranın sunduğu mutfak türü. |
telephone |
Müşteriler için birincil iletişim yöntemi olarak bir işletme telefon numarası. Telefon numarasına ülke kodunu ve alan kodunu eklediğinizden emin olun. |
url |
Belirli bir işletme konumunun tam nitelikli URL'si. URL, çalışan bir bağlantı olmalıdır. |
Restoran bandı (sınırlı erişim)
Sitenizde listelenen birden fazla restoran varsa ve bunların bir ana makine bandı için uygun olmalarını istiyorsanız, Bant nesnesini ekleyin. Standart Bant özelliklerine ek olarak, Bant nesnenizde aşağıdaki özellikleri tanımlayın. Bant özellikleri gerekli olmasa da, restoran listenizin bir ana makine bandına uygun olmasını istiyorsanız, aşağıdaki özellikleri eklemeniz gerekir.
Google tarafından desteklenen özellikler şunlardır:
| Zorunlu özellikler | |
|---|---|
image |
Tekrarlanan Restoranın bir veya daha fazla resmi. Ek resim yönergeleri:
Örneğin: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Restoranın adı. |
| Önerilen özellikler | |
|---|---|
address |
İşletmenin fiziksel yeri. Mümkün olduğunca çok özellik ekleyin. Sağladığınız özellikler ne kadar fazla olursa, kullanıcılara sunulan sonucun kalitesi de o kadar yüksek olur. Örneğin: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
Restoranın sunduğu mutfak türü. |
Sorun giderme
Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- İçerik yönetim sistemi (İYS) kullanıyorsanız veya sitenizle başka biri ilgileniyorsa bu kişiden size yardım etmesini isteyin. Sorunla ilgili ayrıntılı bilgiler içeren Search Console mesajlarını bu kişiye yönlendirdiğinizden emin olun.
- Google, yapılandırılmış veriler kullanan özelliklerin arama sonuçlarında görüneceğini garanti etmez. Google'ın içeriğinizi zengin sonuç içinde göstermemesinin yaygın nedenlerini içeren liste için Genel Yapılandırılmış Veri Yönergeleri'ni inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini ve Ayrıştırılamayan yapılandırılmış veri raporunu kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin. Sorun, spam içeriği veya spam içerikli işaretleme kullanımından kaynaklanıyor olabilir. Bununla birlikte, sorunun söz diziminden kaynaklanmadığı durumlarda Zengin Sonuçlar Testi bu sorunları tanımlayamaz.
- Eksik zengin sonuçlar/toplam zengin sonuç sayısında düşüş sorununu giderin.
- Yeniden tarama ve yeniden dizine ekleme için zaman tanıyın. Google’ın yayınlandıktan sonra bir sayfayı bulmasının ve taramasının birkaç gün sürebileceğini unutmayın. Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Google Arama Merkezi forumunda soru yayınlayın.
