البيانات المنظَّمة للنشاط التجاري المحلي (LocalBusiness)
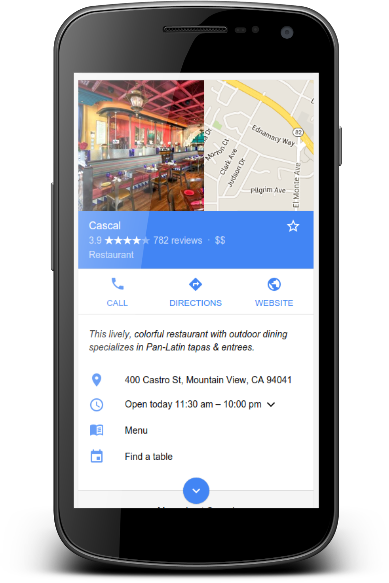
عندما يبحث المستخدمون عن مؤسسات على "بحث Google" أو "خرائط Google"، قد تعرض نتائج البحث بطاقة معلومات بارزة من Google تتضمّن تفاصيل عن المؤسسة المطابقة لطلب البحث. عندما يبحث المستخدمون عن نوع من الأنشطة التجارية (على سبيل المثال، "أفضل المطاعم في دبي")، قد تظهر لهم لوحة عرض دوّارة للأنشطة التجارية المتعلقة بطلب البحث. من خلال البيانات المنظَّمة الخاصة بالنشاط التجاري المحلي، يمكنك إعلام محرك بحث Google عن ساعات عمل النشاط التجاري، أو عن مختلف الأقسام به، أو عن المراجعات التي كُتبت عنه (إذا كان موقعك الإلكتروني يستضيف مراجعات بشأن أنشطة تجارية أخرى)، وغير ذلك الكثير. إذا أردت مساعدة المستخدمين في إجراء طلب أو حجز مباشرةً من نتائج البحث على Google، يمكنك استخدام Maps Booking API لإتاحة إجراء الحجوزات والدفعات وغير ذلك.
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، يمكنك معرفة مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
بيانات النشاط التجاري المحلي البسيطة
في ما يلي مثال لبيانات مؤسسة محلية بالترميز JSON-LD:

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>لوحة عرض دوّارة للمطاعم (إمكانية وصول محدودة)
في ما يلي مثال على مطعم يستوفي متطلبات صفحة التفاصيل (مع الافتراض أنّ هناك صفحة ملخّص مع ترميز لوحة العرض الدوّارة). تقتصر لوحة العرض الدوّارة للمطاعم على مجموعة صغيرة من مقدمي خدمات المطاعم. إذا أردت المشاركة، يُرجى ملء النموذج.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>ساعات العمل
توضّح الأمثلة التالية طريقة ترميز مختلف أنواع ساعات العمل.
باستثناء validFrom وvalidThrough، تشير السمات إلى أنّ ساعات العمل سارية طوال العام. ويوضّح هذا المثال نشاطًا تجاريًا يفتح خلال أيام العمل الأسبوعية من 9 صباحًا إلى 9 مساءً وخلال عطلة نهاية الأسبوع من 10 صباحًا إلى 11 مساءً.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
بالنسبة إلى العمل بعد منتصف الليل، حدِّد ساعات الفتح والإغلاق باستخدام سمة OpeningHoursSpecification واحدة. يحدد هذا المثال ساعات العمل من السبت الساعة 6 مساءً وحتى الأحد الساعة 3 صباحًا.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
لإظهار أنّ النشاط التجاري يعمل على مدار 24 ساعة في اليوم، اضبط السمة open على "00:00" والسمة closes على "23:59". ولإظهار أنّ النشاط التجاري مغلق طوال اليوم، اضبط السمتَين opens وcloses على "00:00". يوضّح هذا المثال نشاطًا تجاريًا مفتوحًا طوال يوم السبت ومغلقًا طوال يوم الأحد.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
استخدِم السمتَين validFrom وvalidThrough لتحديد ساعات العمل الموسمية. يوضّح هذا المثال نشاطًا تجاريًا مغلقًا بسبب أعياد الشتاء.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
الأقسام المتعددة
بالنسبة إلى الأنشطة التجارية التي لها أقسام مع سمات مختلفة لكل قسم، مثل ساعات العمل أو أرقام الهواتف، يمكنك ترميز السمة department بعنصر مختلف لكل قسم. حدِّد السمات التي تختلف عن المتجر الرئيسي كلاً على حدة في عنصر كل قسم.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>الإرشادات
يجب أن تتّبع هذه الإرشادات لتكون مؤهَّلاً للظهور في النتائج الغنية بصريًا للنشاط التجاري المحلي.
- أساسيات "بحث Google"
- الإرشادات العامة حول البيانات المنظَّمة
- إرشادات لوحة العرض الدوّارة (إنْ وجدت). تقتصر لوحة العرض الدوّارة للمطاعم حاليًا على مجموعة صغيرة من مقدمي خدمات المطاعم. إذا أردت المشاركة، يُرجى ملء النموذج.
تعريفات أنواع البيانات المنظّمة
توضح الجداول التالية السمات واستخدامها للأنشطة التجارية المحلية وأنواع الإجراءات، حسب التعريف الكامل على schema.org/LocalBusiness.
يجب تضمين السمات المطلوبة لكي يصبح المحتوى مؤهّلاً للعرض على شكل نتيجة غنية بصريًا. ويمكنك تضمين السمات المقترَحة لإضافة المزيد من المعلومات المتعلقة بالمحتوى، ما يؤدي إلى تحسين تجربة المستخدم.
يمكنك إضافة بيانات LocalBusiness المنظَّمة إلى أي صفحة على موقعك الإلكتروني، مع أنّه من الأفضل وضعها على صفحة تتضمن معلومات حول
نشاطك التجاري.
LocalBusiness
يتوفّر تعريف LocalBusiness الكامل على schema.org/LocalBusiness. حدِّد كل موقع من المواقع الجغرافية للنشاط التجاري المحلي كنوع LocalBusiness. واستخدِم
النوع الفرعي LocalBusiness الأكثر تحديدًا، مثل:
Restaurant
وDaySpa
وHealthClub، وما إلى ذلك.
إذا كان لديك عدة أنواع، يجب تحديد أنّها مصفوفة (النوع additionalType غير متاح). على سبيل المثال، إذا كان نشاطك التجاري يقدّم عدة خدمات، يمكنك اختيار ما يلي:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
في ما يلي السمات المتوافقة مع Google:
| السمات المطلوبة | |
|---|---|
address |
تمثّل هذه السمة الموقع الجغرافي للنشاط التجاري. وننصحك بإضافة أكبر عدد ممكن من السمات. كلما قدمت عددًا أكبر من السمات، تتحسّن جودة نتيجة البحث التي تقدمها للمستخدمين. مثلاً: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
اسم النشاط التجاري. |
| السمات المقترَحة | |
|---|---|
aggregateRating |
يُنصح باستخدام هذه السمة فقط للمواقع الإلكترونية التي تستضيف مراجعات بشأن أنشطة تجارية محلية: يستند متوسّط التقييم للنشاط التجاري إلى عدّة مراجعات أو تقييمات. اتّبِع إرشادات مقتطفات المراجعات وقائمة سمات التقييمات المجمّعة المطلوبة والمقترَحة. |
department |
تمثّل هذه السمة عنصرًا مدمجًا لقسم واحد. يمكنك تحديده باستخدام أي من السمات الواردة في هذا الجدول للقسم. إرشادات إضافية:
|
geo |
تمثل هذه السمة الإحداثيات الجغرافية للنشاط التجاري. |
geo.latitude |
تمثّل هذه السمة خط العرض للموقع الجغرافي الذي يقع فيه النشاط التجاري. ويجب ألا تقل الدقة عن 5 خانات عشرية. |
geo.longitude |
تمثل هذه السمة خط الطول للموقع الجغرافي الذي يقع فيه النشاط التجاري. ويجب ألا تقل الدقة عن 5 خانات عشرية. |
menu |
في المنشآت الغذائية، تمثّل هذه السمة عنوان URL المؤهّل بالكامل لقائمة الطعام. |
openingHoursSpecification |
مصفوفة أو كائن واحد (كلاهما مقبولان) للسمة تمثّل هذه السمة ساعات العمل في الموقع الجغرافي للنشاط التجاري. |
openingHoursSpecification.closes |
تمثل هذه السمة الوقت الذي يُغلق فيه الموقع الجغرافي للنشاط التجاري بالتنسيق hh:mm:ss. |
openingHoursSpecification.dayOfWeek |
قيمة واحدة أو أكثر من القيم التالية:
|
openingHoursSpecification.opens |
تمثّل هذه السمة الوقت الذي يفتح فيه الموقع الجغرافي للنشاط التجاري بالتنسيق hh:mm:ss. |
openingHoursSpecification.validFrom |
تمثل هذه السمة تاريخ بدء الإغلاق الموسمي للنشاط التجاري، بالتنسيق YYYY-MM-DD. |
openingHoursSpecification.validThrough |
تمثّل هذه السمة تاريخ نهاية الإغلاق الموسمي للنشاط التجاري، بالتنسيق YYYY-MM-DD. |
priceRange |
نطاق السعر النسبي للنشاط التجاري، والذي يتم تحديده عادةً من خلال نطاق رقمي (على سبيل المثال، "من 10 إلى 15 دولار أمريكي") أو عدد مُسوّى من علامات العملات (على سبيل المثال، "$$$") يجب ألّا يتجاوز هذا الحقل 100 حرف. في حال تجاوُز هذا الحدّ، لن يعرض محرّك بحث Google نطاق السعر للمؤسسة. |
review |
يُنصح باستخدام هذه السمة فقط للمواقع الإلكترونية التي تستضيف مراجعات بشأن أنشطة تجارية محلية: مراجعة بشأن نشاط تجاري محلي. اتّبِع إرشادات مقتطفات المراجعات وقائمة سمات المراجعة المطلوبة والمقترَحة. |
servesCuisine |
أنواع المأكولات التي يتم تقديمها في المطعم. |
telephone |
تمثل هذه السمة رقم هاتف النشاط التجاري المُخصّص ليكون طريقة الاتصال الأساسية للعملاء. ويجب تضمين رمز البلد ورمز المنطقة في رقم الهاتف. |
url |
تمثّل هذه السمة عنوان URL المؤهّل بالكامل للموقع الجغرافي المحدد الذي يقع فيه النشاط التجاري. ويجب أن يكون عنوان URL رابطًا صالحًا. |
لوحة عرض دوّارة للمطاعم (إمكانية وصول محدودة)
في حال كان موقعك الإلكتروني يتضمّن عدة مطاعم، وأردتها أن تكون مؤهّلة للوحة عرض دوّارة خاصة بمضيف مطاعم، أضِف عنصر لوحة العرض الدوّارة. بالإضافة إلى سمات لوحة العرض الدوّارة العادية، حدِّد السمات التالية في عنصر لوحة العرض الدوّارة. علمًا أنّ سمات لوحة العرض الدوّارة ليست مطلوبة، يجب إضافة السمات التالية إذا أردت أن تصبح بيانات مطعمك مؤهّلة للوحة العرض الدوّارة الخاصة بالمضيف.
في ما يلي السمات المتوافقة مع Google:
| السمات المطلوبة | |
|---|---|
image |
حقل متكرّر للسمة صورة واحدة أو أكثر للمطعم. إرشادات إضافية خاصة بالصور:
مثلاً: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
اسم المطعم. |
| السمات المقترَحة | |
|---|---|
address |
تمثّل هذه السمة الموقع الجغرافي للنشاط التجاري. وننصحك بإضافة أكبر عدد ممكن من السمات. كلما قدمت عددًا أكبر من السمات، تتحسّن جودة نتيجة البحث التي تقدمها للمستخدمين. مثلاً: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
أنواع المأكولات التي يتم تقديمها في المطعم. |
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
