Dados estruturados das informações do produto do comerciante (Product, Offer)

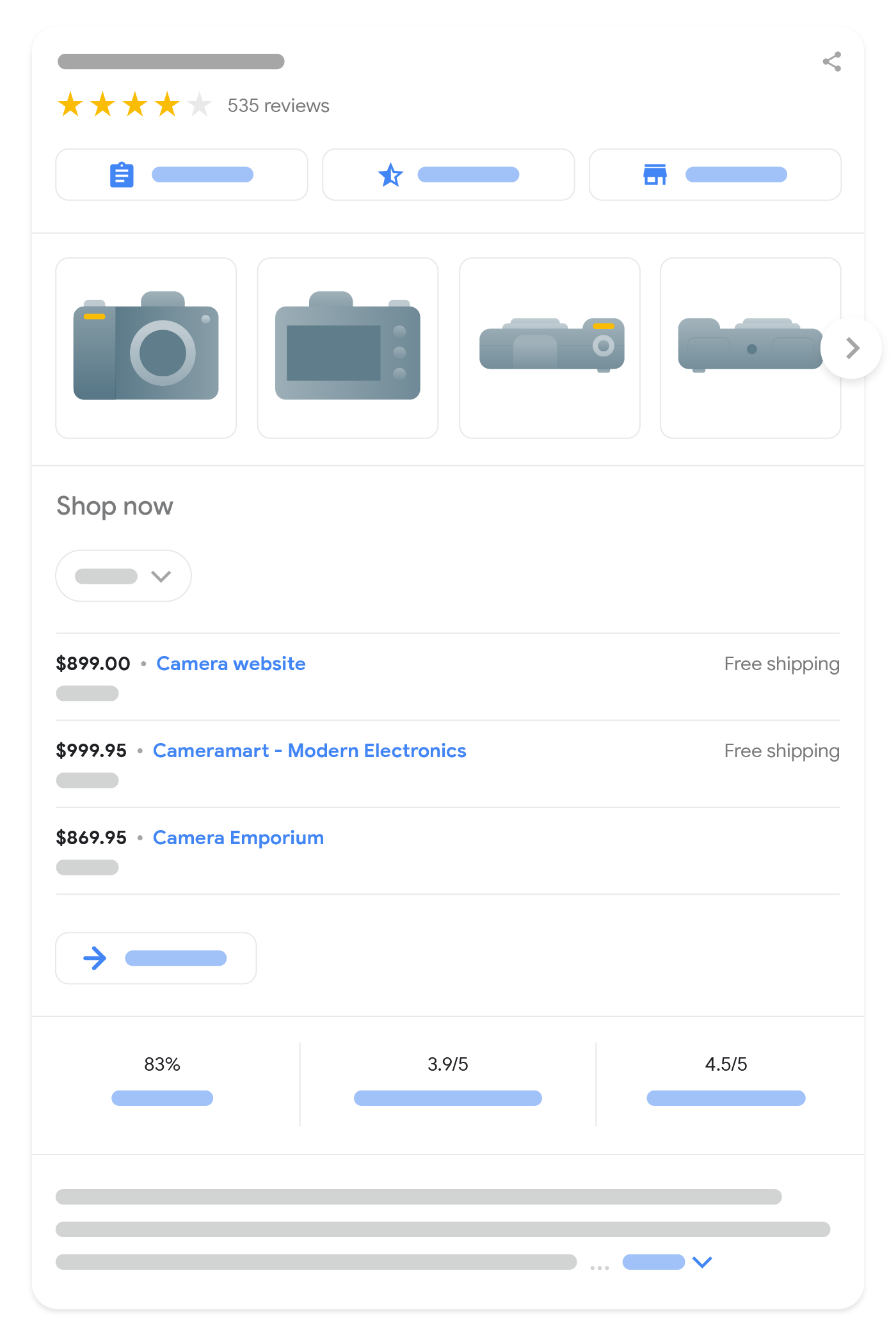
Quando você adiciona a marcação Product à sua página, ela pode se qualificar para exibição em experiências com produto do comerciante na Pesquisa Google, incluindo o Painel de informações do Shopping, o Imagens do Google, os resultados de produtos mais procurados e os snippets de produtos. As informações do produto do comerciante podem
destacar dados mais específicos sobre um produto, como preço, disponibilidade e informações de frete e
devolução.
Este guia se concentra nos requisitos de dados estruturados de Product para
informações do produto do comerciante. Se você não souber qual marcação usar, leia nossa
introdução à marcação Product.
Como adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Adicione as propriedades obrigatórias. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Siga as diretrizes.
- Valide o código com o Teste de pesquisa aprimorada e corrija os erros críticos. Corrija também os problemas não críticos que possam ser sinalizados na ferramenta, porque eles podem melhorar a qualidade dos dados estruturados, mas isso não é necessário para se qualificar para pesquisas aprimoradas.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Verifique se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para informar o Google sobre mudanças futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Exemplos
Os exemplos a seguir ilustram como incluir dados estruturados nas suas páginas da Web para diferentes situações.
Página do produto com uma oferta
Veja um exemplo de página de produto que vende um item com avaliações do produto.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdados
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Preços
O Google reconhece três tipos de preços:
- Preço ativo
- É o preço pelo qual o produto está sendo oferecido no momento.
- Preço tachado
- Durante uma promoção, é o preço normal mais alto pelo qual o produto normalmente é oferecido. Ele pode ser mostrado como um preço tachado para chamar a atenção para um preço ativo reduzido.
- Preço para membros
- É o preço pelo qual o produto é oferecido a um membro de um determinado programa de fidelidade.
Esses preços são codificados usando especificações de preço no objeto Offer, com
exceção do preço ativo, que também pode ser codificado no nível da oferta. As especificações de preço são identificadas pelas propriedades priceType e validForMemberTier, que não podem ser usadas juntas:
- Os preços ativos não têm uma propriedade
priceTypenemvalidForMemberTier. - Os preços tachados definem a propriedade
priceTypecomoStrikethroughPrice(para um período de transição,ListPricetambém é permitido) e não podem ter uma propriedadevalidForMemberTier. - Os preços para membros são marcados com uma propriedade
validForMemberTiere não podem ter uma propriedadepriceType.
As especificações de preço que contêm essas duas propriedades são ignoradas.
Preço ativo
Confira dois exemplos de codificação de preço ativo em JSON-LD. O preço ativo pode ser especificado usando a propriedade price da seguinte maneira:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
Como alternativa, o preço ativo pode ser especificado usando a propriedade priceSpecification.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Preços promocionais
O exemplo a seguir mostra um produto com um preço promocional. O preço ativo atual se torna automaticamente um preço promocional quando você fornece um segundo preço com o preço tachado original e o marca com uma propriedade priceType de valor https://schema.org/StrikethroughPrice. Não marque o preço ativo com uma propriedade priceType.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
Como alternativa, é possível usar dois objetos UnitPriceSpecification para especificar o preço promocional e o preço tachado:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Preços para membros
Confira quatro exemplos de codificação de um preço para membros. No primeiro exemplo, o preço ativo é especificado com a propriedade price no nível da oferta, e o preço para membros é fornecido em uma especificação de preço marcada com a propriedade validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
O segundo exemplo mostra o preço ativo e o preço para membros codificados com especificações de preço:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
O terceiro exemplo demonstra como codificar um preço promocional, um preço tachado e preços para membros de vários níveis do programa de fidelidade em uma única oferta:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
O preço ativo também pode ser codificado no nível da oferta, como mostrado no primeiro exemplo.
No quarto exemplo, a especificação de preço para membros mostra pontos de assinatura em vez de um preço:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Preços com medidas de preço unitário
Veja um exemplo de como especificar um preço para 200 ml de um produto que é vendido em múltiplos de 100 ml. Por exemplo, se você vende um vidro de perfume de 200 ml, pode mostrar o custo do item por 100 ml para os clientes. O exemplo a seguir mostra que o perfume custa € 100 por 100 ml, o que significa que um frasco de 200 ml custaria € 200. Esse tipo de preço é particularmente importante na UE, na Nova Zelândia e na Austrália para produtos vendidos por volume, comprimento ou peso.
Quando a medida de preço unitário e a medida base de preço unitário estiverem presentes, especifique o preço ativo dentro de uma UnitPriceSpecification e use a propriedade referenceQuantity para fornecer o preço unitário.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Detalhes do frete
Veja um exemplo de página de um produto com detalhes de frete. Este exemplo resultaria em uma taxa de frete de $3.49 para todos os usuários que moram nos EUA. Para mais exemplos, consulte a seção Frete.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdados
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Frete grátis
Veja um exemplo de frete grátis para compradores no estado de Nova York, nos EUA.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Detalhes da devolução
Veja um exemplo de página de produto com detalhes de devolução. A marcação corresponde a uma política de devolução que exige que os produtos vendidos na Suíça sejam devolvidos por correio em até 60 dias por uma taxa de devolução de 3,49 francos suíços.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Certificações
Os exemplos a seguir mostram como especificar informações de certificação usando dados estruturados. O primeiro exemplo especifica a classe de emissões de CO₂ "D" na Alemanha para um veículo.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
O segundo exemplo especifica um selo de eficiência energética EPREL para um LED:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
Modelo 3D
Este exemplo mostra como vincular um modelo 3D a um produto com a propriedade subjectOf.
e o tipo 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Diretrizes
Para que sua marcação Product se qualifique para as experiências com produto do comerciante, siga estas diretrizes:
- Diretrizes gerais de dados estruturados
- Fundamentos da Pesquisa
- Diretrizes técnicas
- Diretrizes de conteúdo
- Diretrizes de listagens sem custo financeiro (para experiências com produto do comerciante)
Diretrizes técnicas
- Somente páginas em que um comprador pode adquirir um produto são qualificadas para experiências com listagens de comerciantes, não páginas com links para outros sites que vendem o produto. O Google pode tentar verificar os dados dos produtos do comerciante antes de mostrar as informações nos resultados da pesquisa.
- A pesquisa aprimorada de produtos é compatível apenas com páginas que se concentram em um único produto (ou várias variantes dele). Por exemplo, "sapatos da nossa loja" não é um produto específico. Isso inclui variantes do produto em que cada uma tem um URL diferente. Recomendamos que você priorize adicionar marcações às páginas de produtos em vez de páginas que os listem ou listem uma categoria deles.
- Para ver detalhes sobre como fazer a marcação de variantes do produto, consulte a documentação de dados estruturados das variantes do produto.
- Ao oferecer produtos à venda em várias moedas, tenha um URL distinto para cada uma. Por exemplo, se um produto estiver disponível para venda em dólares canadenses e dos EUA, use dois URLs distintos, um para cada moeda.
Carnão é automaticamente compatível como subtipo de Produto. Por enquanto, inclua os tiposCareProduct, caso queira anexar classificações a ele e se qualificar para o recurso de pesquisa. Por exemplo, em JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Se você é um comerciante que otimiza para todos os tipos de resultados do Shopping, recomendamos colocar
dados estruturados de
Productno HTML inicial para ter os melhores resultados. - Para marcação
Productgerada por JavaScript: as marcações geradas dinamicamente podem diminuir a quantidade e a qualidade dos rastreamentos do Shopping. Isso pode ser um problema em conteúdos que mudam rapidamente, como disponibilidade e preço do produto. Se você usa JavaScript para gerar marcaçãoProduct, verifique se o servidor tem recursos de computação suficientes para lidar com o aumento de tráfego do Google.
Diretrizes de conteúdo
- Não é permitido conteúdo que promova produtos amplamente regulamentados ou proibidos, nem informações que possam causar danos graves, imediatos ou de longo prazo às pessoas. Isso inclui conteúdo relacionado a armas de fogo ou de outros tipos, drogas recreativas, tabaco e cigarro eletrônico, além de produtos relacionados a jogos de azar.
Definições de tipos de dados estruturados
É necessário incluir as propriedades obrigatórias para que seu conteúdo seja qualificado para exibição na pesquisa aprimorada. Também é possível incluir as propriedades recomendadas para adicionar mais informações aos seus dados estruturados, o que pode proporcionar uma melhor experiência do usuário.
Informações do produto
Product
A definição completa de Product está disponível em
schema.org/Product (todos os links de schema.org estão em inglês). Ao fazer a marcação
do seu conteúdo de informações do produto, use as seguintes propriedades do
tipo Product:
| Propriedades obrigatórias | |
|---|---|
name |
É o nome do produto. |
image |
Repetição de É o URL da foto de um produto. Imagens que mostram claramente o produto (por exemplo, em um fundo branco) são preferenciais. Veja outras diretrizes relacionadas:
Exemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
É um Os snippets de produto aceitam um |
| Propriedades recomendadas | |
|---|---|
aggregateRating |
É o |
audience |
Informações opcionais sobre o público-alvo sugerido para o produto, como
gênero e faixa etária sugeridos. Somente o tipo |
brand.name |
Inclua a marca do produto na propriedade
|
color |
A cor ou a combinação de cores do produto (por exemplo, "vermelho" ou "amarelo/azul-claro"). Veja também o atributo de cor na Ajuda do Google Merchant Center. |
description |
É a descrição do produto. Embora a descrição do produto não seja obrigatória, é altamente recomendável fornecer uma descrição do item nessa propriedade. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Inclua todos os identificadores globais relevantes, descritos em
schema.org/Product.
Embora
você possa usar a propriedade genérica
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Certificações associadas a um produto, por exemplo, relacionadas à eficiência energética. É possível
especificar até 10 certificações. Esta propriedade é particularmente relevante em países europeus. Veja também a lista de propriedades |
inProductGroupWithID |
O ID de um grupo de produtos ao qual essa variante do produto pertence. Veja também
|
isVariantOf |
É um grupo de produtos ao qual essa variante do produto pertence, se aplicável. Para ver detalhes sobre como adicionar marcação para variantes do produto, consulte a documentação de dados estruturados de variantes do produto. |
material |
O material ou a combinação do material de que o produto é feito, como "couro"
ou "algodão/poliéster". Veja também
|
mpn |
O número de peça do fabricante. Esta propriedade identifica exclusivamente o produto de certo fabricante. |
pattern |
A estampa do produto, como "bolinhas" ou "listrado". Veja também
|
review |
É o Se você adicionar uma avaliação do produto, o nome do avaliador precisará ser válido para Não recomendado: "50% de desconto na Black Friday" Recomendado: "João da Silva" ou "Avaliadores do CNET" |
size |
O tamanho do produto, como "GG" ou "M". Veja também |
sku |
O identificador específico da loja para o produto. Especifique no máximo um valor.
|
subjectOf |
É um modelo 3D do produto, se aplicável. Veja a lista de propriedades |
3DModel
A definição completa de 3DModel está disponível em
schema.org/3DModel.
Use as propriedades a seguir para vincular a um modelo 3D. No momento, apenas modelos no formato glTF são aceitos.
| Propriedades obrigatórias | |
|---|---|
encoding |
A mídia do modelo 3D. |
encoding.contentUrl |
É o link para um arquivo de definição de modelo 3D no formato glTF. O arquivo precisa ter um sufixo |
Detalhes da oferta
Offer
A definição completa de Offer está disponível em
schema.org/Offer. Ao fazer a marcação de ofertas em um produto, use as seguintes propriedades do tipo
Offer schema.org.
| Propriedades obrigatórias | |
|---|---|
price ou priceSpecification.price |
É o preço da oferta ativa atual de um produto. Siga as diretrizes de uso do schema.org.
Veja um exemplo da propriedade "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Ao contrário dos snippets de produto, as experiências com listagens do comerciante exigem um preço maior que zero. O preço ativo é obrigatório, mas pode ser aninhado em uma propriedade |
priceCurrency ou priceSpecification.priceCurrency |
É a moeda usada para descrever o preço do produto, no formato ISO 4217 de três letras.
|
priceSpecification |
O preço ativo também pode ser especificado usando A propriedade |
| Propriedades recomendadas | |
|---|---|
availability |
São as possíveis opções de disponibilidade do produto. Os nomes curtos sem o prefixo de URL também são compatíveis (por exemplo,
Não especifique mais de um valor. |
hasMerchantReturnPolicy |
Informações aninhadas sobre as políticas de devolução associadas a |
itemCondition |
Condição do item oferecido para venda. Os nomes curtos sem o prefixo de URL também são compatíveis (por exemplo,
Não especifique mais de um valor. |
shippingDetails |
Informações aninhadas sobre a política de frete associada a um
|
url |
URL da página da web em que o usuário pode comprar o produto. Esse pode ser o URL preferencial da página atual, com todas as opções de variantes selecionadas corretamente. O URL pode ser omitido. Não inclua vários URLs. Para ver detalhes sobre como adicionar marcação para variantes do produto, consulte a documentação de dados estruturados de variantes do produto. |
UnitPriceSpecification
A definição completa de UnitPriceSpecification está disponível em
schema.org/UnitPriceSpecification.
Use as propriedades a seguir para capturar esquemas de preços mais complexos.
| Propriedades obrigatórias | |
|---|---|
price |
É o preço da oferta de um produto. Consulte também a propriedade |
priceCurrency |
É a moeda usada para descrever o preço do produto, no formato
ISO 4217 de três letras.
Consulte também a propriedade |
| Propriedades recomendadas | |
|---|---|
membershipPointsEarned |
O número total de pontos que os membros de um programa de fidelidade específico ganham com essa compra. Use essa propriedade apenas com |
priceType |
A presença dessa propriedade marca o preço de tabela original completo de um produto, se aplicável. Use essa propriedade apenas se quiser que o Google mostre o preço promocional do produto. Defina
Se você usar a propriedade |
referenceQuantity |
É a quantidade do produto oferecida pelo preço especificado. Consulte o exemplo Preços com medidas de preço unitário e o artigo Medida de preço unitário na Ajuda do Google Merchant Center para uma discussão detalhada sobre o preço unitário. |
validForMemberTier |
A presença dessa propriedade indica que o preço é válido para membros de um programa de fidelidade específico. É possível especificar vários níveis de membro se o preço é o mesmo para eles e várias especificações de preço com essa propriedade se o preço é diferente para diferentes níveis de membro.
Se você usar a propriedade
Os programas de fidelidade e níveis oferecidos pela sua empresa precisam ser definidos na conta do Merchant Center ou usando o tipo de dados estruturados Confira um exemplo da propriedade "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Confira um exemplo da propriedade "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Se priceType e validForMemberTier forem usados, a especificação de preço será ignorada.
QuantitativeValue (para preço unitário)
Nesta seção, falamos sobre o uso do QuantitativeValue para a propriedade referenceQuantity de uma especificação de preço unitário.
QuantitativeValue também é usado para durações de frete, mas com regras diferentes. A definição completa de QuantitativeValue está disponível em schema.org/QuantitativeValue.
QuantitativeValue pode ser usado para um preço baseado em uma medida de unidade, como a compra de pisos por metro quadrado ou líquidos por litro. Consulte o exemplo Preços com medidas de preço unitário e o artigo Medida de preço unitário na Ajuda do Google Merchant Center para uma discussão detalhada sobre o preço unitário.
Use as propriedades a seguir para capturar detalhes dos preços unitários.
| Propriedades obrigatórias | |
|---|---|
unitCode |
A unidade de medida. Os códigos UN/CEFACT ou os equivalentes legíveis por humanos,
conforme listado na medida de preço unitário
da Ajuda do Google Merchant Center, são compatíveis. Isso só não é válido para os códigos |
value |
O valor numérico da unidade vendida. |
| Propriedades recomendadas | |
|---|---|
valueReference |
A quantidade base em que o produto é precificado. |
SizeSpecification
O tipo SizeSpecification é usado para indicar o tamanho de um produto.
A definição completa do tipo está disponível em
schema.org/SizeSpecification.
| Propriedades recomendadas | |
|---|---|
name |
Um nome legível para o tamanho, como "XL". Para mais detalhes, consulte o atributo de tamanho na Ajuda do Google Merchant Center. |
sizeGroup |
O grupo de tamanho sugerido para o produto, se aplicável. A interpretação do
grupo é definida pela propriedade
Os nomes curtos sem o prefixo de URL também são compatíveis (por exemplo, Veja também |
sizeSystem |
O sistema de tamanhos do produto, se aplicável. Os valores compatíveis são:
Os nomes curtos sem o prefixo de URL também são compatíveis (por exemplo, Veja também |
PeopleAudience
A definição completa de PeopleAudience está disponível em
schema.org/PeopleAudience.
Use as propriedades a seguir ao indicar o público recomendado de um produto. Veja também Atributos e valores de dados estruturados compatíveis na Ajuda do Google Merchant Center.
| Propriedades recomendadas | |
|---|---|
suggestedGender |
O gênero sugerido para o produto. Precisa ser um destes valores:
Confira O Google vai preencher os valores |
suggestedMaxAge (ou suggestedAge.maxValue) |
A idade máxima sugerida em anos para o produto. O Google mapeia as idades máximas sugeridas para produtos no seguinte conjunto fixo de valores numéricos:
|
suggestedMinAge (ou suggestedAge.minValue) |
A idade mínima sugerida em anos para o produto. O Google mapeia as idades mínimas sugeridas para produtos no seguinte conjunto fixo de valores numéricos:
|
Certification
A definição completa de Certification está disponível em schema.org/Certification.
Use as propriedades a seguir para especificar a certificação.
| Propriedades obrigatórias | |
|---|---|
issuedBy |
O órgão ou a autoridade responsável pela emissão da certificação. Use a propriedade
|
name |
É o nome da certificação. No momento, são aceitos os seguintes valores:
|
| Propriedades recomendadas | |
|---|---|
certificationIdentification |
É o código da certificação. Por exemplo, para o certificado EPREL com o link |
certificationRating |
É o valor da certificação. Essa propriedade é ignorada no caso de certificações que têm a propriedade
A propriedade Confira um exemplo da propriedade hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Confira um exemplo da propriedade "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Frete
OfferShippingDetails
OfferShippingDetails permite que os usuários vejam os custos de frete e
os prazos de entrega com base na localização deles e nas políticas de frete da sua empresa.
Se quiser qualificar seus produtos para a melhoria de detalhes do frete, adicione
as propriedades de OfferShippingDetails a seguir às páginas deles, além dos
dados estruturados de Product.
Às vezes, os comerciantes oferecem várias opções de envio para que os usuários escolham
uma delas. Por exemplo, entrega expressa, rápida ou padrão. Indique cada uma
com várias propriedades shippingDetails, cada uma com
diferentes combinações das propriedades shippingRate
e deliveryTime.
Embora OfferShippingDetails não seja obrigatória, as seguintes propriedades são obrigatórias se você quiser que seus detalhes de frete se qualifiquem para a melhoria.
A definição completa de OfferShippingDetails está disponível em
schema.org/OfferShippingDetails.
| Propriedades obrigatórias | |
|---|---|
deliveryTime |
É o período total entre o recebimento do pedido e a chegada dos produtos
ao cliente final. As propriedades a seguir podem ser aninhadas na propriedade
Não forneça mais de um |
shippingDestination |
Indica destinos de frete. Especifique as
informações do |
shippingRate |
São informações sobre o custo do frete para o destino especificado.
Pelo menos uma das propriedades Só é possível especificar um
|
shippingRate.currency |
É a moeda do custo do frete, no formato ISO 4217 de três letras. A moeda precisa ser igual à moeda da oferta. |
shippingRate.value ou shippingRate.maxValue |
É o custo do frete para
Para especificar frete grátis, defina o valor como |
DefinedRegion
A propriedade DefinedRegion é usada para criar áreas personalizadas. Assim, os custos de frete e os tempos em trânsito corretos poderão ser configurados em vários serviços de entrega. No momento, isso é compatível apenas
com um conjunto restrito de países, conforme documentado em
Configurar regiões
na Ajuda do Google Merchant Center.
| Propriedades obrigatórias | |
|---|---|
addressCountry |
O código de país com duas letras, no formato ISO 3166-1 alpha-2. |
| Propriedades recomendadas | |
|---|---|
Escolha addressRegion ou postalCode |
Identifica a região da área de entrega do cliente. Se omitido,
o país inteiro será a região definida. Várias regiões podem ser listadas,
mas não é possível misturar maneiras diferentes de especificar as regiões em uma
instância |
addressRegion |
Se você incluir , a região precisará ser um código de subdivisão ISO 3166-2 de dois ou três dígitos sem o prefixo do país. No momento, a Pesquisa Google é compatível somente com os EUA, a Austrália e o Japão. Exemplos: "NY" (para EUA, estado de Nova York), "NSW" (para Austrália, estado de Nova Gales do Sul) ou "03" (para Japão, prefeitura de Iwate). Não inclua informações sobre uma região e um código postal ao mesmo tempo. |
postalCode |
É o código postal. Por exemplo, 94043. Atualmente, códigos postais são aceitos para a Austrália, o Canadá e os EUA. |
ShippingDeliveryTime
O ShippingDeliveryTime é usado para compartilhar o atraso total entre o recebimento de um pedido e a chegada dos produtos ao cliente final.
| Propriedades recomendadas | |
|---|---|
handlingTime |
É o período médio entre o recebimento do pedido e a saída dos produtos do depósito. |
transitTime |
É o período médio entre o envio do pedido e a chegada dos produtos ao cliente final. |
QuantitativeValue (para prazos de envio)
O atributo QuantitativeValue é usado aqui para representar os prazos de envio. Um número mínimo e
máximo de dias precisam ser especificados. O QuantitativeValue também é usado para preços unitários, com diferentes regras de validação para propriedades.
| Propriedades obrigatórias | |
|---|---|
maxValue |
O número máximo de dias. O valor precisa ser um número inteiro não negativo. |
minValue |
Número mínimo de dias. O valor precisa ser um número inteiro não negativo. |
unitCode |
As unidades dos valores mínimo/máximo. O valor precisa ser |
Retorna
MerchantReturnPolicy
Use as propriedades a seguir para qualificar os produtos do comerciante e mostrar as informações da política de devolução, incluindo as taxas de devolução e o período para devolver um produto.
| Propriedades obrigatórias | |
|---|---|
applicableCountry |
O código do país ao qual a política de devolução se aplica, usando a formatação de código de país ISO 3166-1 alfa-2 de duas letras. É possível especificar até 50 países. |
returnPolicyCategory |
É o tipo de política de devolução. Use um dos seguintes valores:
Se você usar |
| Propriedades recomendadas | |
|---|---|
merchantReturnDays |
O número de dias (a partir da data de entrega) que um produto pode ser devolvido. Essa propriedade só vai ser obrigatória se você definir |
returnFees |
É o tipo de taxa de devolução. Use um dos seguintes valores compatíveis:
|
returnMethod |
É o tipo de método de devolução oferecido. Isso só é recomendado se você definir
|
returnShippingFeesAmount |
É o custo do frete para devolver um produto. Essa propriedade só será obrigatória se houver uma
taxa de frete diferente de zero a ser paga pelo consumidor ao comerciante para devolver um produto. Nesse caso, |
Abordagens alternativas para definir as configurações de frete e devolução no Google
As políticas de frete e devolução de varejistas podem ser complexas e mudar com frequência. Se você estiver com problemas para indicar e manter os detalhes de frete e devolução atualizados com marcações e tiver uma conta do Google Merchant Center, considere definir suas configurações de frete e políticas de devolução na Ajuda do Google Merchant Center. Também é possível configurar políticas de frete e devolução no nível da conta no Search Console, que são adicionadas automaticamente ao Merchant Center.
Combinar várias configurações de frete e devolução
Se você definir políticas de frete ou devolução em vários lugares, o Google vai usar a seguinte ordem de precedência (da mais forte para a mais fraca):
- Feeds no nível de produtos enviados no Merchant Center
- Configurações na API Content for Shopping
- Configurações no Merchant Center ou no Search Console
- Marcação dos produtos do comerciante no nível do produto
- Marcação no nível da organização
Monitorar pesquisas aprimoradas com o Search Console
O Search Console é uma ferramenta que ajuda você a monitorar o desempenho das suas páginas na Pesquisa Google. Não é preciso se inscrever na plataforma para ser incluído nos resultados da Pesquisa Google, mas isso pode ajudar você a entender e melhorar como vemos seu site. Recomendamos verificar o Search Console nos seguintes casos:
- Depois de implantar os dados estruturados pela primeira vez
- Depois de lançar novos modelos ou atualizar o código
- Análise periódica do tráfego
Depois de implantar os dados estruturados pela primeira vez
Depois que o Google indexar as páginas, procure problemas com o relatório de status da pesquisa aprimorada relevante. Em condições ideais, vai haver um aumento de itens válidos e nenhum aumento de itens inválidos. Se você encontrar problemas nos dados estruturados, faça o seguinte:
- Corrija os itens inválidos.
- Inspecione um URL ativo para verificar se o problema persiste.
- Solicite a validação com o relatório de status.
Depois de lançar novos modelos ou atualizar o código
Ao fazer mudanças significativas no site, monitore aumentos nos itens inválidos de dados estruturados.- Caso você perceba um aumento nos itens inválidos, talvez tenha lançado um novo modelo que não funcione ou o site esteja interagindo com o modelo existente de uma maneira nova e incorreta.
- Caso você veja uma diminuição nos itens válidos (não correspondidos por um aumento nos itens inválidos), talvez não esteja mais incorporando os dados estruturados às páginas. Use a Ferramenta de inspeção de URL para saber o que está causando o problema.
Análise periódica do tráfego
Analise o tráfego da Pesquisa Google com o Relatório de desempenho. Os dados vão mostrar com que frequência sua página aparece como aprimorada na Pesquisa, com que frequência os usuários clicam nela e qual é a posição média dela nos resultados. Também é possível extrair automaticamente esses resultados com a API Search Console.
Há dois relatórios do Search Console relacionados aos dados estruturados de Product:
- Relatório de informações de produtos do comerciante: para páginas em que os compradores podem comprar produtos.
- Relatório de snippets de produto: para outras páginas relacionadas a produtos, como avaliações de produtos e sites agregadores.
Os dois relatórios fornecem avisos e erros relacionados aos dados estruturados de Product, mas são separados
devido aos diferentes requisitos das experiências associadas. Por exemplo, o
Relatório de informações do produto do comerciante
inclui verificações de snippets de produto que incluem
dados estruturados de Offer, para que o relatório Snippets do produto
só precise ser consultado para páginas que não sejam de informações do produto do comerciante.
Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Confira a lista de erros de dados estruturados e o Relatório de dados estruturados que não podem ser analisados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Resolva problemas relacionados à ausência e à queda no total de pesquisas aprimoradas.
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
