Datos estructurados de fichas de tienda (Product, Offer)

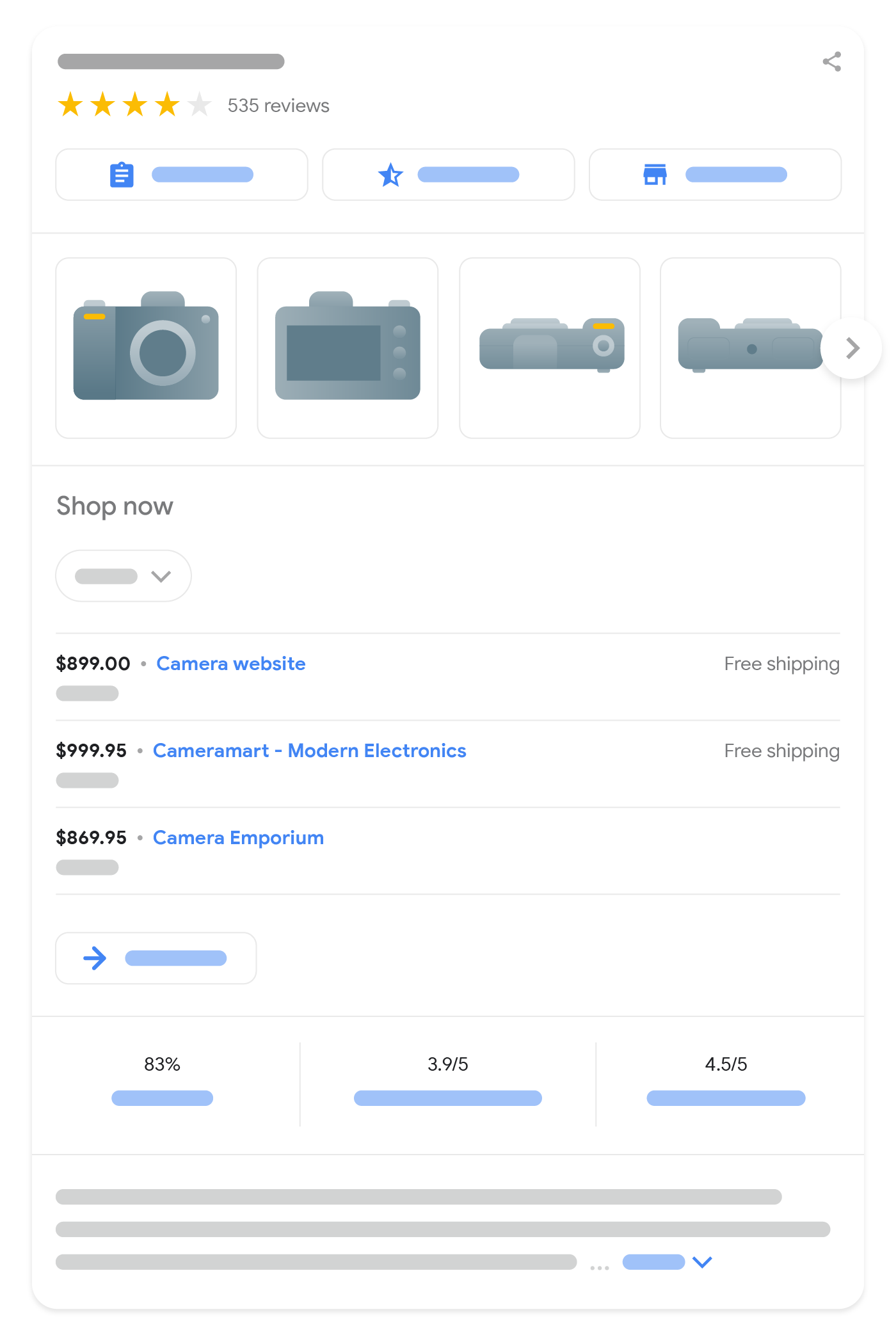
Si añades la etiqueta Product a tu página, podrá ser apta para aparecer en las experiencias de fichas de tiendas de la Búsqueda de Google, como el panel de información de Shopping, Google Imágenes, los resultados de productos populares y los fragmentos de productos. Las fichas de tiendas pueden destacar datos más específicos sobre un producto, como el precio, la disponibilidad e información de envío y devolución.
Esta guía se centra en los requisitos de datos estructurados de Product para las fichas de tiendas. Si no sabes qué etiquetas usar, consulta nuestra introducción a las etiquetas Product.
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
En los siguientes ejemplos se muestra cómo incluir datos estructurados en tus páginas web en diferentes situaciones.
Página de producto con una oferta
Este es un ejemplo de una página en la que se vende un producto y que incluye reseñas del producto.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Precios
Google reconoce tres tipos de precios:
- Precio activo
- El precio al que se ofrece el producto en ese momento.
- Precio tachado
- Durante una oferta, el precio habitual más alto al que se ofrece el producto normalmente. Puede que se muestre tachado para llamar la atención sobre un precio activo más bajo.
- Precio para miembros
- El precio al que se ofrece el producto a un miembro de un programa de fidelización concreto.
Estos precios se codifican mediante especificaciones de precio en el objeto Offer (con la excepción del precio activo, que también se puede codificar a nivel de oferta). Las respectivas especificaciones de precio se identifican mediante las propiedades de especificación de precio priceType y validForMemberTier, que no deben usarse conjuntamente:
- Los precios activos no tienen ninguna propiedad
priceTypenivalidForMemberTier. - Los precios tachados asignan a la propiedad
priceTypeel valorStrikethroughPrice(durante un periodo de transición, también se permiteListPrice) y no pueden tener la propiedadvalidForMemberTier. - Los precios para miembros se marcan con la propiedad
validForMemberTiery no pueden tener la propiedadpriceType.
Las especificaciones de precio que contengan ambas propiedades se ignorarán.
Precio activo
A continuación se muestran dos ejemplos de codificación del precio activo en JSON-LD. El precio activo se puede especificar con la propiedad price de la siguiente manera:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
También se puede especificar el precio activo con la propiedad priceSpecification.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Precios de oferta
En el siguiente ejemplo se muestra un producto con un precio de oferta. El precio actual de la oferta se convierte automáticamente en un precio de oferta cuando proporcionas un segundo precio con el precio original tachado y lo marcas con una propiedad priceType de valor https://schema.org/StrikethroughPrice. No marques el precio activo con una propiedad priceType.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
También puedes usar dos objetos UnitPriceSpecification para especificar el precio de oferta y el precio tachado:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Precios para miembros
A continuación se muestran cuatro ejemplos de codificación de un precio para miembros. En el primer ejemplo, el precio activo se especifica con la propiedad price a nivel de oferta, y el precio para miembros se indica en una especificación de precio marcada con la propiedad validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
En el segundo ejemplo se muestra tanto el precio activo como el precio para miembros codificado con las especificaciones de precio:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
En el tercer ejemplo se muestra cómo codificar un precio de oferta, un precio tachado y los precios para miembros de varios niveles de un programa de fidelización en una misma oferta:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
El precio activo también se puede codificar a nivel de oferta, como se muestra en el primer ejemplo.
En el cuarto ejemplo, la especificación del precio para miembros muestra los puntos de fidelidad en lugar del precio para miembros:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Precios con medidas de precio por unidad
A continuación, se muestra un ejemplo de cómo especificar un precio para 200 ml de un producto que se vende habitualmente en múltiplos de 100 ml. Por ejemplo, si vende una botella de perfume de 200 ml, puedes mostrar a los clientes cuánto cuesta el perfume por 100 ml. En el siguiente ejemplo se muestra que el perfume cuesta 100 € por 100 ml, lo que significa que una botella de perfume de 200 ml costaría 200 €. Este formato de precios es especialmente importante en la UE, Nueva Zelanda y Australia para los productos que se venden por volumen, longitud o peso.
Si hay una medida de precio por unidad y una medida base de precio por unidad, especifique el precio activo en una propiedad UnitPriceSpecification y utilice la propiedad referenceQuantity para indicar el precio por unidad.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Detalles del envío
Este es un ejemplo de una página de producto que incluye detalles sobre el envío. En este caso, la tarifa de envío sería de $3.49 para todos los usuarios residentes en EE. UU. Para ver más ejemplos, consulta la sección Envío.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Envío gratuito
A continuación, se muestra un ejemplo de cómo ofrecer envío gratuito a compradores del estado de Nueva York en EE. UU.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Detalles de la devolución
Este es un ejemplo de una página de producto que incluye datos sobre la devolución. Las etiquetas se corresponden con una política de devoluciones que requiere que los productos vendidos en Suiza se devuelvan por correo postal en un plazo de 60 días, y la devolución es de 3,49 francos suizos.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Certificaciones
En los siguientes ejemplos se muestra cómo especificar información sobre las certificaciones por medio de datos estructurados. En el primer ejemplo se especifica la clase de emisiones de CO2 "D" de un vehículo en Alemania.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
En el segundo ejemplo, se especifica una etiqueta de eficiencia energética EPREL para un LED:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
Modelo 3D
En este ejemplo se muestra cómo vincular un modelo 3D a un producto con la propiedad subjectOf y el tipo 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Directrices
Para que tu etiqueta Product sea apta para las experiencias de ficha de tienda, debes seguir estas directrices:
- Directrices generales sobre datos estructurados
- Directrices básicas de la Búsqueda
- Directrices técnicas
- Directrices de contenido
- Directrices sobre fichas sin coste (para experiencias de ficha de tienda)
Directrices técnicas
- Solo pueden aparecer en páginas en las que los usuarios pueden comprar un producto, no en páginas que incluyan enlaces a otros sitios en los que se vende. Google puede intentar verificar los datos de producto de las fichas de tienda antes de mostrar la información en los resultados de búsqueda.
- Por el momento, los resultados enriquecidos de producto solo admiten páginas que se centran en un solo producto (o en distintas variantes de ese producto). Por ejemplo, "calzado de nuestra tienda" no es un producto concreto. Se incluyen las variantes de productos en las que cada variante del producto tenga una URL distinta. Por este motivo, te recomendamos que marques con datos estructurados páginas de productos concretos, y no páginas que incluyan listas o categorías de productos.
- Para obtener más información sobre cómo marcar variantes de productos, consulta la documentación de datos estructurados de variantes de productos.
- Si vendes productos en varias monedas, debes tener una URL distinta por cada moneda. Por ejemplo, si un producto está a la venta en dólares canadienses y estadounidenses, debes utilizar dos URLs distintas, una por cada moneda.
Carno se admite automáticamente como subtipo de Product. De momento, incluye los tiposCaryProductsi quieres adjuntar valoraciones al contenido y que se pueda ver en la función de resultados de la Búsqueda. Por ejemplo, en JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Si eres un comerciante que está optimizando todos los tipos de resultados de Shopping, te recomendamos que coloques los datos estructurados
Producten el HTML inicial para obtener los mejores resultados. - Para el marcado
Productgenerado por JavaScript: ten en cuenta que el marcado generado de forma dinámica puede hacer que los rastreos de Shopping sean menos frecuentes y menos fiables, lo que puede suponer un problema si el contenido cambia rápidamente (por ejemplo, si la disponibilidad o el precio de los productos varían con frecuencia). Si utilizas JavaScript para generar marcadoProduct, asegúrate de que tu servidor tenga suficientes recursos informáticos para gestionar el aumento del tráfico de Google.
Directrices de contenido
- No permitimos el contenido que promocione productos, servicios o información que estén prohibidos o regulados de forma genérica, y que puedan causar daños graves, inmediatos o a largo plazo a las personas. Este contenido incluye todo lo relacionado con armas y armas de fuego, drogas recreativas, tabaco y cigarrillos electrónicos, y productos relacionados con juegos de azar y apuestas.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tu contenido pueda mostrarse como un resultado enriquecido. Si quieres, puedes especificar también las propiedades recomendadas para añadir más información a tus datos estructurados, lo que quizá mejore la experiencia de los usuarios.
Información del producto
Product
La definición completa de Product está disponible en schema.org/Product. Cuando marques tu contenido para dar información sobre un producto, utiliza las siguientes propiedades de tipo Product:
| Propiedades obligatorias | |
|---|---|
name |
Es el nombre del producto. |
image |
Valores Indica la URL de la fotografía de un producto. Se prefieren imágenes que muestren claramente el producto (por ejemplo, que tengan el fondo blanco). Directrices de imágenes adicionales:
Por ejemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Indica un valor Los fragmentos de productos aceptan una propiedad |
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Un valor |
audience |
Información opcional sobre la audiencia propuesta para el producto, como el sexo y la edad sugeridos. Solo se admite el tipo |
brand.name |
Incluye la marca del producto en la propiedad |
color |
El color o la combinación de colores del producto (por ejemplo, "rojo" o "amarillo/azul celeste"). Consulta también el atributo Color en la Ayuda de Google Merchant Center. |
description |
Proporciona la descripción del producto. Aunque la descripción del producto no es obligatoria, es muy recomendable que proporciones una descripción del producto en esta propiedad. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Incluye todos los identificadores internacionales aplicables; que se describen en schema.org/Product.
Aunque puedes usar la propiedad genérica La propiedad { "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Certificaciones asociadas a un producto, como los niveles de eficiencia energética Se pueden especificar hasta 10 certificaciones. Esta propiedad es especialmente importante en los países europeos. Consulta también la lista de propiedades |
inProductGroupWithID |
El ID de un grupo de productos al que pertenece esta variante de producto. Consulta también |
isVariantOf |
Grupo de productos al que pertenece esta variante de producto, si procede. Para obtener más información sobre cómo añadir etiquetas de variantes de productos, consulta la documentación de datos estructurados de variantes de productos. |
material |
El material o la combinación de materiales del producto, como "Piel" o "algodón/poliéster". Consulta también |
mpn |
El número de pieza del fabricante. Esta propiedad identifica de forma exclusiva el producto de un fabricante determinado. |
pattern |
El diseño del producto, como "lunares" o "rayas". Consulta también la propiedad |
review |
Un valor Si añades una opinión sobre el producto, el nombre del autor de la reseña debe ser un nombre que pueda indicarse con No recomendado: 50 % de descuento en el Black Friday Recomendado: "Laura Torres" o "Reseñador de CNET" |
size |
Talla del producto, como "XL" o "mediana". Consulta también |
sku |
Identificador específico del comerciante del producto. Solo puede especificarse un valor.
|
subjectOf |
Un modelo 3D del producto, si procede. Consulta la lista de propiedades |
3DModel
Puedes consultar la definición completa de 3DModel en schema.org/3DModel.
Usa las siguientes propiedades para vincular un modelo 3D. Por el momento, solo se admiten modelos en formato glTF.
| Propiedades obligatorias | |
|---|---|
encoding |
Contenido multimedia del modelo 3D. |
encoding.contentUrl |
Enlace a un archivo de definición de modelo 3D en formato glTF. El archivo debe tener un sufijo |
Detalles de ofertas
Offer
La definición completa de Offer está disponible en schema.org/Offer. Al marcar ofertas en un producto, utiliza las siguientes propiedades del tipo Offer de schema.org.
| Propiedades obligatorias | |
|---|---|
price o priceSpecification.price |
Indica el precio de oferta actual y activo de un producto. Sigue las directrices de uso de schema.org.
Este es un ejemplo de la propiedad "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } A diferencia de los fragmentos de productos, las experiencias de fichas de tienda requieren un precio superior a cero.
Es obligatorio indicar el precio activo, pero puede estar anidado en una propiedad |
priceCurrency o priceSpecification.priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217.
La propiedad |
priceSpecification |
El precio activo también se puede especificar con La propiedad |
| Propiedades recomendadas | |
|---|---|
availability |
Indica las posibles opciones de disponibilidad del producto. También se admiten nombres cortos sin el prefijo de URL (por ejemplo,
No indiques más de un valor. |
hasMerchantReturnPolicy |
Información anidada sobre las políticas de devoluciones asociadas a |
itemCondition |
Estado del artículo que está a la venta. También se admiten nombres cortos sin el prefijo de URL (por ejemplo,
No indiques más de un valor. |
shippingDetails |
Información anidada sobre la política de envío asociada a un objeto |
url |
Indica la URL de la página web del producto en la que los compradores pueden comprarlo. Puede ser la URL preferida de la página del producto en cuestión con todas las opciones de variante seleccionadas como corresponda. La URL se puede omitir. No incluyas varias URLs. Para obtener más información sobre cómo añadir etiquetas de variantes de productos, consulta la documentación de datos estructurados de variantes de productos. |
UnitPriceSpecification
Puedes consultar la definición completa de UnitPriceSpecification en schema.org/UnitPriceSpecification.
Usa las siguientes propiedades para indicar esquemas de precios más complejos.
| Propiedades obligatorias | |
|---|---|
price |
Indica el precio de oferta de un producto. Consulta también la propiedad |
priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217.
Consulta también la propiedad |
| Propiedades recomendadas | |
|---|---|
membershipPointsEarned |
Número (entero) de puntos que los miembros de un programa de fidelización determinado obtienen con esta compra. Usa esta propiedad solo junto con |
priceType |
La presencia de esta propiedad indica el precio original completo de un producto, si corresponde. Utiliza esta propiedad solo si quieres que Google muestre el precio de oferta de tu producto. Debes asignar el valor
Si utilizas la propiedad |
referenceQuantity |
Cantidad del producto que se ofrece por el precio indicado. Consulta el ejemplo de precios con medidas de precio por unidad y el artículo Medida de precio por unidad del Centro de Ayuda de Google Merchant Center para obtener información detallada sobre los precios por unidad. |
validForMemberTier |
La presencia de esta propiedad indica que este precio es válido para los miembros de un programa de fidelización concreto. Puedes especificar varios niveles de miembros si el precio es el mismo para todos ellos y varias especificaciones de precio con esta propiedad si el precio es diferente para cada nivel de miembro.
Si utilizas la propiedad
Los programas y niveles de fidelización que ofrezcas para tu empresa deben definirse en tu cuenta de Merchant Center o mediante el tipo de datos estructurados A continuación, se muestra un ejemplo de la propiedad "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } A continuación se muestra un ejemplo de la propiedad "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Si se usan tanto priceType como validForMemberTier, se ignorará la especificación del precio.
QuantitativeValue (para precios por unidad)
En esta sección se explica cómo utilizar QuantitativeValue en la propiedad referenceQuantity de una especificación de precio por unidad.
(QuantitativeValue también se usa para indicar plazos de envío, pero con otras reglas). Puedes consultar la definición completa de QuantitativeValue en schema.org/QuantitativeValue.
QuantitativeValue se puede utilizar con precios que se basan en una medida de unidad, como la compra de materiales de suelo por metro cuadrado o de líquidos por litro. Consulta el ejemplo de precios con medidas de precio por unidad y el artículo Medida de precio por unidad del Centro de Ayuda de Google Merchant Center para obtener información más detallada sobre los precios por unidad.
Utiliza las siguientes propiedades para especificar detalles de precios por unidad.
| Propiedades obligatorias | |
|---|---|
unitCode |
Indica la unidad de medida. Se admiten los códigos CEFACT/ONU o sus equivalentes legibles tal y como se indican en el artículo Medida de precio por unidad del Centro de Ayuda de Google Merchant Center (excepto |
value |
Es el valor numérico de la unidad vendida. |
| Propiedades recomendadas | |
|---|---|
valueReference |
Cantidad base a la que se asigna un precio al producto. |
SizeSpecification
El tipo SizeSpecification sirve para indicar la talla de un producto.
Puedes consultar la definición completa de este tipo en schema.org/SizeSpecification.
| Propiedades recomendadas | |
|---|---|
name |
Es un nombre legible del tamaño, como "XL". Consulta el atributo de tamaño en la Ayuda de Google Merchant Center para obtener más información. |
sizeGroup |
El grupo de tallas recomendado para el producto, si procede. La interpretación del grupo viene definida por la propiedad
También se admiten nombres cortos sin el prefijo de URL (por ejemplo, Consulta también |
sizeSystem |
El sistema de tallas para el producto, si procede. Los valores posibles son:
También se admiten nombres cortos sin el prefijo de URL (por ejemplo, Consulta también |
PeopleAudience
Puedes consultar la definición completa de PeopleAudience en schema.org/PeopleAudience.
Cuando indiques la audiencia recomendada de un producto, usa las siguientes propiedades. Consulta también los atributos y valores de datos estructurados admitidos en la Ayuda de Google Merchant Center.
| Propiedades recomendadas | |
|---|---|
suggestedGender |
Sexo recomendado para el producto. Debe tener uno de los siguientes valores:
Consulta Ten en cuenta que Google completará los valores |
suggestedMaxAge (o suggestedAge.maxValue) |
Edad máxima sugerida del producto, en años. Google asigna las edades máximas sugeridas para los productos al siguiente conjunto fijo de valores numéricos:
|
suggestedMinAge (o suggestedAge.minValue) |
Edad mínima sugerida del producto, en años. Google asigna las edades mínimas sugeridas para los productos al siguiente conjunto fijo de valores numéricos:
|
Certification
Puedes consultar la definición completa de Certification en schema.org/Certification.
Usa las siguientes propiedades para especificar la certificación.
| Propiedades obligatorias | |
|---|---|
issuedBy |
La autoridad o el organismo de certificación responsables de emitir la certificación. Use la propiedad
|
name |
El nombre de la certificación. En este momento, admitimos los siguientes valores:
|
| Propiedades recomendadas | |
|---|---|
certificationIdentification |
Código de la certificación. Por ejemplo, para el certificado EPREL con el enlace |
certificationRating |
Valor de la certificación. Esta propiedad se ignora en el caso de las certificaciones que tienen la propiedad
La propiedad A continuación, se muestra un ejemplo de la propiedad hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Este es un ejemplo de la propiedad "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Envío
OfferShippingDetails
OfferShippingDetails permite a los clientes saber los gastos de envío y los plazos de entrega estimados en función de su ubicación y de las políticas de envío de tu empresa.
Para que tus productos puedan optar a la mejora de datos de envío, añade las siguientes propiedades de OfferShippingDetails a tus páginas de producto, además de los datos estructurados Product.
A veces, los comercios ofrecen a los usuarios distintas opciones para enviar el producto a su destino (por ejemplo, envío exprés al día siguiente, envío rápido en dos días o envío estándar). Puedes configurar cada una de estas opciones si incluyes varias propiedades shippingDetails, cada una con diferentes combinaciones de las propiedades shippingRate y deliveryTime.
Aunque OfferShippingDetails no es obligatorio, debes especificar las siguientes propiedades si quieres que tus datos de envío se puedan aplicar a la mejora de detalles de envío.
Puedes consultar la definición completa de OfferShippingDetails en schema.org/OfferShippingDetails.
| Propiedades obligatorias | |
|---|---|
deliveryTime |
El tiempo total que transcurre entre la recepción del pedido y la entrega del producto al cliente final. Las siguientes propiedades se pueden anidar en la propiedad
No indiques más de un elemento |
shippingDestination |
Indica destinos de envío. Especifica la información de |
shippingRate |
Información sobre los gastos de envío al destino correspondiente.
Se debe especificar al menos Solo puedes incluir un valor |
shippingRate.currency |
Indica la moneda de los gastos de envío en formato ISO 4217 de tres letras. La moneda debe ser la misma que la de la oferta. |
shippingRate.value o shippingRate.maxValue |
Indica el coste del envío al Para indicar que es un envío gratuito, asígnale el valor |
DefinedRegion
DefinedRegion se usa para crear zonas personalizadas, de forma que se puedan determinar los gastos de envío y los tiempos de transporte precisos con varios servicios de envío. De momento, esta función solo está disponible en un conjunto restringido de países, como se indica en el artículo Configurar regiones del Centro de Ayuda de Google Merchant Center.
| Propiedades obligatorias | |
|---|---|
addressCountry |
Indica el código de país de 2 letras en formato ISO 3166-1 alfa-2. |
| Propiedades recomendadas | |
|---|---|
Elige addressRegion o postalCode |
Identifica la región de la zona de reparto del cliente. Si se omite, la región definida será todo el país. Se pueden incluir varias regiones, pero no se pueden combinar formas diferentes de especificar las regiones en una misma instancia de |
addressRegion |
Si incluyes esta propiedad, la región debe ser un código de subdivisión ISO 3166-2 de dos o tres dígitos, sin el prefijo de país. Por ahora, la Búsqueda de Google solo admite Australia, Estados Unidos y Japón. Ejemplos: "NY" (para el estado de Nueva York en EE. UU.), "NSW" (para el estado de Nueva Gales del Sur en Australia) o "03" (para la prefectura de Iwate en Japón). No incluyas tanto información de la región como del código postal. |
postalCode |
Indica el código postal. Por ejemplo, 94043. Por el momento, los códigos postales solo están disponibles en Australia, Canadá y Estados Unidos. |
ShippingDeliveryTime
ShippingDeliveryTime se usa para indicar el tiempo total que transcurre entre la recepción de un pedido y la entrega del producto al cliente final.
| Propiedades recomendadas | |
|---|---|
handlingTime |
El tiempo que suele transcurrir entre la recepción del pedido y el momento en que los productos salen del almacén. |
transitTime |
El tiempo que suele transcurrir entre el momento en que se envía el pedido y la entrega del producto al cliente final. |
QuantitativeValue (para plazos de envío)
En este caso, QuantitativeValue se utiliza para representar los plazos de envío. Debes indicar el número mínimo y máximo de días. (QuantitativeValue también se usa para indicar precios por unidad, pero con diferentes reglas de validación de propiedades).
| Propiedades obligatorias | |
|---|---|
maxValue |
El número máximo de días. El valor debe ser un número entero no negativo. |
minValue |
El número mínimo de días. El valor debe ser un número entero no negativo. |
unitCode |
Unidades de los valores mínimo y máximo. El valor debe ser |
Devoluciones
MerchantReturnPolicy
Utiliza las siguientes propiedades para que tu ficha de tienda pueda mostrar información de la política de devoluciones, incluidas las tarifas de devolución y el plazo para devolver un producto.
| Propiedades obligatorias | |
|---|---|
applicableCountry |
El código de país al que se aplica la política de devoluciones, utilizando el formato de código de país de 2 letras ISO 3166-1 alpha-2. Puedes especificar hasta 50 países. |
returnPolicyCategory |
El tipo de política de devoluciones. Se debe usar uno de los valores indicados a continuación:
Si usas |
| Propiedades recomendadas | |
|---|---|
merchantReturnDays |
El número de días a partir de la fecha de entrega en que se puede devolver un producto. Esta propiedad solo es obligatoria si se asigna el valor |
returnFees |
El tipo de tarifas de devolución. Utiliza uno de los siguientes valores admitidos:
|
returnMethod |
El tipo de método de devolución que se ofrece. Solo se recomienda si asignas el valor
|
returnShippingFeesAmount |
Los gastos de envío de la devolución de un producto. Esta propiedad solo es necesaria si el consumidor debe pagar una tarifa de envío distinta de cero al comerciante para devolver un producto, en cuyo caso |
Método alternativo para configurar opciones de envío y devolución con Google
Las políticas de envío y devolución de los comercios pueden ser complejas y cambiar con frecuencia. Si te resulta complicado proporcionar y mantener actualizados tus datos de envío y devolución mediante etiquetas y tienes una cuenta de Google Merchant Center, puedes configurar las políticas de devoluciones y las opciones de envío en el Centro de Ayuda de Google Merchant Center. También tienes la opción de configurar las políticas de envío y devoluciones en Search Console a nivel de cuenta que se añaden automáticamente a Merchant Center.
Combinar varias configuraciones de envío y devolución
Si define políticas de envío o de devoluciones en varios sitios, Google usará el siguiente orden de prioridad (de mayor a menor):
- Feeds a nivel de producto enviados a Merchant Center
- Configuración de devoluciones de la API Content for Shopping
- Configuración de Merchant Center o Search Console
- Etiquetas de fichas de tienda a nivel de producto
- Etiquetas a nivel de organización
Monitorizar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a monitorizar el rendimiento de tus páginas en la Búsqueda de Google. No hace falta que te registres en Search Console para que tu sitio web aparezca en los resultados de la Búsqueda de Google, pero, si lo haces, sabrás cómo lo ve Google y qué puedes hacer para mejorarlo. Te recomendamos que consultes Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de publicar plantillas nuevas o modificar el código
- Al hacer el análisis periódico del tráfico
Después de implementar datos estructurados por primera vez
Una vez que Google haya indexado tus páginas, puedes comprobar si hay algún problema en el informe de estado de resultados enriquecidos correspondiente. Lo ideal es que haya un aumento en el número de elementos válidos y que no lo haya en el número de elementos no válidos. Si detectas problemas en tus datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona la URL en tiempo real para ver si el problema continúa.
- Solicita que se valide la corrección desde el informe de estado.
Después de publicar plantillas nuevas o modificar el código
Cuando hagas cambios significativos en tu sitio web, observa si se incrementa la cantidad de elementos no válidos de datos estructurados.- Si notas que hay más elementos no válidos, quizá sea porque has implementado una plantilla que no funciona, o puede que tu sitio esté interactuando con la plantilla que utilizas de un modo diferente que no es adecuado.
- Si notas que hay menos elementos válidos, pero no hay un incremento de elementos no válidos, es posible que hayas dejado de insertar datos estructurados en tus páginas. Para saber cuál es la causa del problema, utiliza la herramienta de inspección de URLs.
Al hacer el análisis periódico del tráfico
Consulta el informe de rendimiento para analizar el tráfico de tus páginas en la Búsqueda de Google. En él, verás con qué frecuencia aparece tu página como resultado enriquecido en la Búsqueda, cada cuánto hacen clic en ella los usuarios y cuál es la posición media que ocupa tu sitio web en los resultados de búsqueda. También puedes obtener automáticamente estos resultados con la API de Search Console.
Hay dos informes de Search Console relacionados con los datos estructurados de Product:
- Informe de fichas de comerciantes: para páginas donde los clientes pueden comprar productos.
- Informe de fragmentos de producto: para otras páginas relacionadas con productos, como sitios de reseñas de productos y agregadores.
Ambos informes incluyen advertencias y errores relacionados con los datos estructurados de Product, pero son independientes debido a los distintos requisitos que deben cumplir las experiencias asociadas. Por ejemplo, el informe de fichas de comerciantes incluye comprobaciones de los fragmentos de productos que incluyen datos estructurados Offer, de modo que solo hace falta consultar el informe de fragmentos de productos en páginas de fichas que no sean de comerciantes.
Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados y el informe de datos estructurados que no se pueden analizar.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Da cierto margen a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
