البيانات المنظَّمة الخاصة ببيانات التاجر (Product، Offer)

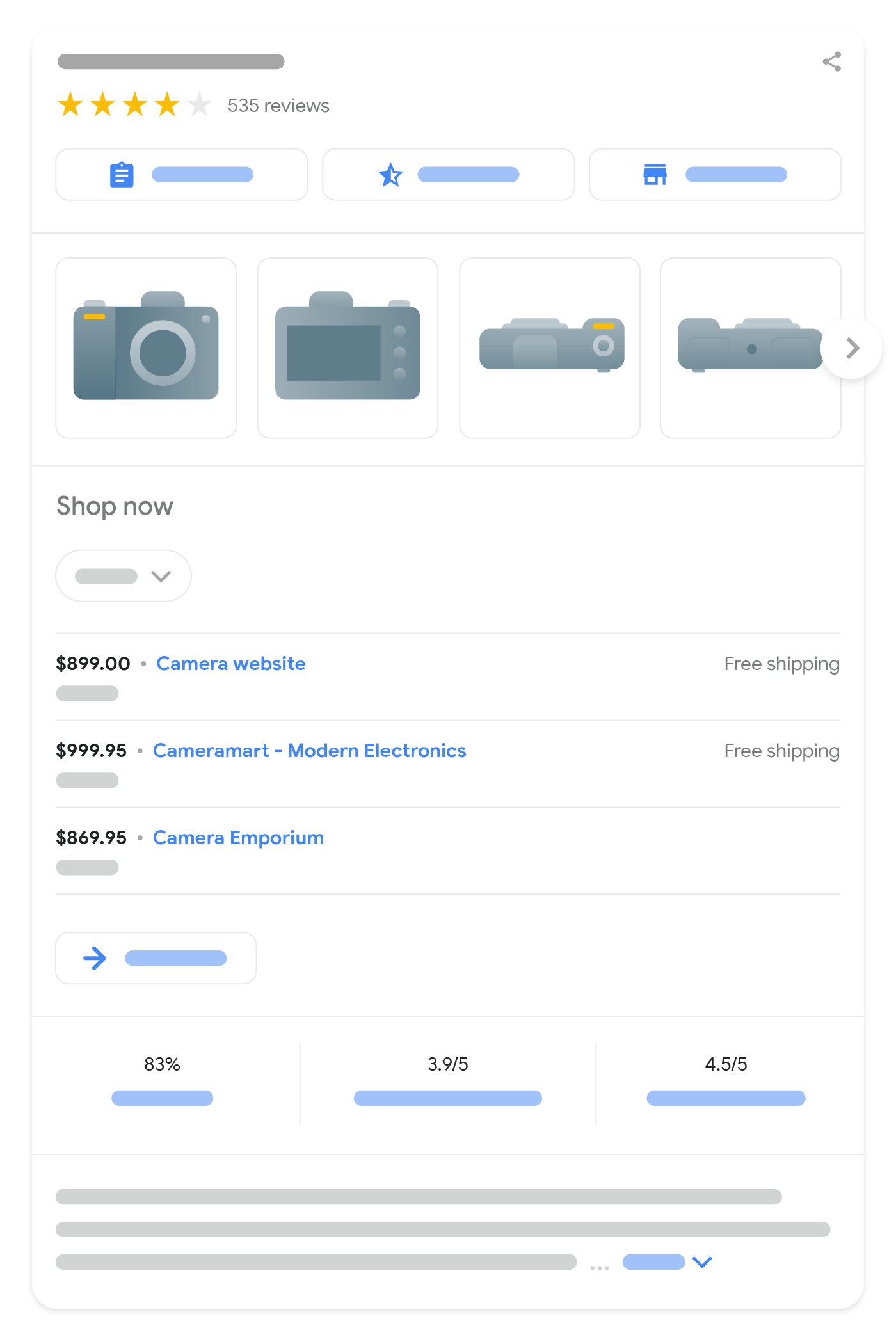
عند إضافة ترميز Product إلى صفحتك، يمكن أن تصبح مؤهَّلة للعرض ضمن التجارب المتعلّقة ببيانات التاجر على "بحث Google" والتي تشمل بطاقة معلومات التسوّق و"صور بحث Google" والنتائج حول المنتجات الرائجة ومقتطفات المنتجات. يمكن أن تساهم بيانات التاجر في تمييز بيانات أكثر تحديدًا حول منتج ما، مثل سعره ومدى توفّره ومعلومات الشحن والإرجاع.
يركّز هذا الدليل على متطلّبات بيانات Product المنظَّمة لبيانات التاجر. إذا لم تكُن متأكّدًا من الترميز المناسب لحالتك، راجِع
المقدّمة حول ترميز Product.
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، يمكنك معرفة مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
توضّح الأمثلة التالية كيفية تضمين البيانات المنظَّمة على صفحات الويب الخاصة بك في حالات مختلفة.
صفحة منتج تتضمن عرضًا
في ما يلي مثال على صفحة تبيع منتجًا، وتعرض مراجعاته.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>التسعير
يتعرّف محرّك بحث Google على ثلاثة أنواع مختلفة من الأسعار:
- السعر النشط
- هو السعر الحالي للمنتج.
- السعر الأصلي المشطوب
- هو السعر المعتاد للمنتج قبل التخفيض، ويكون أعلى من السعر الذي يُعرض به خلال فترة التخفيض. وقد يظهر على شكل سعر مشطوب بهدف لفت الانتباه إلى السعر النشط المخفّض.
- السعر المخصّص للمشتركين
- هو السعر الذي يُعرض به المنتج للمشتركين في برنامج ولاء محدّد.
يتم ترميز هذه الأسعار باستخدام مواصفات السعر ضمن الكائن Offer (باستثناء السعر النشط الذي يمكن ترميزه أيضًا على مستوى العرض). ويتم تحديد مواصفات السعر ذات الصلة من خلال السمتَين priceType وvalidForMemberTier لمواصفات السعر، عِلمًا أنّه يجب عدم استخدامهما معًا:
- لا تشمل الأسعار النشطة السمة
priceTypeأو السمةvalidForMemberTier. - بالنسبة إلى الأسعار الأصلية المشطوبة، يتم ضبط السمة
priceTypeعلىStrikethroughPrice(يُسمح أيضًا باستخدامListPriceلفترة انتقالية)، ويجب ألّا تتضمّن هذه الأسعار السمةvalidForMemberTier. - يُشار إلى الأسعار المخصّصة للمشتركين باستخدام السمة
validForMemberTier، ويجب ألّا تتضمّن السمةpriceType.
يتم تجاهل مواصفات السعر التي تشمل كلتا هاتين السمتَين.
السعر النشط
إليك مثالان على ترميز السعر النشط بتنسيق JSON-LD. يمكن تحديد السعر النشط باستخدام السمة price على النحو التالي:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
يمكنك بدلاً من ذلك تحديد السعر النشط باستخدام السمة priceSpecification.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
الأسعار المخفَّضة
يعرض المثال التالي منتجًا بسعر مخفَّض. يصبح السعر النشط الحالي سعرًا مخفَّضًا تلقائيًا عندما تقدّم سعرًا ثانيًا مع السعر الأصلي المشطوب وتضع علامة عليه باستخدام السمة priceType مع ضبط قيمتها على https://schema.org/StrikethroughPrice. يُرجى عدم استخدام السمة priceType لوضع علامة على السعر النشط.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
بدلاً من ذلك، يمكنك استخدام كائنَي UnitPriceSpecification لتحديد السعر المخفَّض والسعر الأصلي المشطوب:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
الأسعار المخصّصة للمشتركين
إليك أربعة أمثلة على ترميز سعر مخصّص للمشتركين. في المثال الأول، تم تحديد السعر النشط باستخدام السمة price على مستوى العرض، وتم تحديد السعر المخصّص للمشتركين في واحدة من مواصفات السعر تمت الإشارة إليها باستخدام السمة validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
يعرض المثال الثاني السعر النشط والسعر المخصّص للمشتركين، وقد تم ترميز كليهما باستخدام مواصفات السعر:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
يُظهر المثال الثالث كيف يمكن ترميز سعر مخفَّض وسعر أصلي مشطوب وأسعار مخصّصة للمشتركين في عدة فئات ضمن برنامج الولاء، وكل ذلك ضمن عرض واحد:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
يمكن أيضًا ترميز السعر النشط على مستوى العرض، كما هو موضَّح في المثال الأول.
في المثال الرابع، تُظهر مواصفات السعر المخصَّص للمشتركين نقاط اشتراك بدلاً من سعر مخصَّص للمشتركين:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
التسعير باستخدام مقاييس تسعير الوحدات
إليك مثال على كيفية تحديد سعر 200 مل لمنتج يُباع عادةً بكميات مضاعفة من الحجم 100 مل. على سبيل المثال، إذا كنت تبيع زجاجات عطر من 200 مل، يمكنك أن تعرض للعملاء سعر كل زجاجة بسعة 100 مل. يعرض المثال التالي أنّ سعر زجاجة العطر 100 يورو لكل 100 مل، ما يعني أن الزجاجة من 200 مل سعرها 200 يورو. هذا النموذج من التسعير مهم بشكل خاص في الاتحاد الأوروبي ونيوزيلندا وأستراليا للمنتجات التي تُباع حسب الحجم أو الطول أو الوزن.
عند تقديم مقياس تسعير الوحدات والمقياس الأساسي لتسعير الوحدات، يجب تحديد السعر النشط داخل UnitPriceSpecification واستخدام السمة referenceQuantity لتوفير سعر الوحدة.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
تفاصيل الشحن
في ما يلي مثال على صفحة منتج تحتوي على تفاصيل الشحن. في هذا المثال، يبلغ سعر الشحن $3.49 لجميع المستخدمين المقيمين في الولايات المتحدة. للاطّلاع على المزيد من الأمثلة، راجِع قسم الشحن.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>الشحن المجاني
في ما يلي مثال على توفير شحن مجاني للمشترين في ولاية نيويورك في الولايات المتحدة.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
تفاصيل الإرجاع
في ما يلي مثال على صفحة منتج تشمل تفاصيل الإرجاع. يعبّر الترميز عن سياسة إرجاع تتطلّب إرجاع المنتجات المباعة في سويسرا بالبريد ضمن مهلة 60 يومًا، مع فرض رسوم إرجاع تبلغ 3.49 فرنك سويسري.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
الشهادات
توضّح الأمثلة التالية كيفية تحديد معلومات شهادة الاعتماد باستخدام بيانات منظَّمة. يحدّد المثال الأول فئة "D" ضمن التصنيف الألماني لانبعاثات ثاني أكسيد الكربون للمركبة.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
يحدّد المثال الثاني تصنيف كفاءة استهلاك الطاقة وفقًا لقاعدة بيانات EPREL لمصباح LED:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
تصميم ثلاثي الأبعاد
يعرض هذا المثال كيفية ربط تصميم ثلاثي الأبعاد بأحد المنتجات باستخدام السمة subjectOf والنوع 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
الإرشادات
عليك اتّباع الإرشادات التالية ليكون ترميز Product مؤهَّلاً للعرض ضمن التجارب المتعلّقة ببيانات التاجر:
- الإرشادات العامة حول البيانات المنظَّمة
- أساسيات "بحث Google"
- الإرشادات الفنية
- إرشادات المحتوى
- إرشادات البيانات المجانية (لتجارب بيانات التاجر)
الإرشادات الفنية
- الصفحات المؤهّلة للتجارب المتعلّقة ببيانات التاجر هي تلك التي يمكن للمتسوّق شراء منتج منها، وليس الصفحات التي تحتوي على روابط لمواقع إلكترونية أخرى تبيع المنتج. قد يحاول محرّك بحث Google التحقق من بيانات المنتج المدرَجة في بيانات التاجر قبل عرض المعلومات في نتائج البحث.
- نتائج المنتج الغنية بصريًا تتوافق فقط مع صفحات تركّز على منتج واحد (أو على خيارات متعدّدة من المنتج نفسه). على سبيل المثال، لا يمكن اعتبار قائمة "الأحذية في متجرنا" منتجًا محدّدًا. ويتضمّن ذلك خيارات المنتج التي تشمل عنوان URL منفصلاً لكل خيار. ننصحك بالتركيز على إضافة الترميز إلى صفحات المنتجات الفردية بدلاً من الصفحات التي تتضمّن عدّة منتجات أو فئة من المنتجات.
- لمزيد من التفاصيل حول كيفية ترميز خيارات المنتجات، راجِع المستندات حول البيانات المنظَّمة الخاصة بخيارات المنتجات.
- عند عرض منتجات للبيع بعملات متعددة، يجب أن يكون لديك عنوان URL منفصل لكل عملة. على سبيل المثال، إذا كان أحد المنتجات متاحًا للبيع بالدولار الكندي والدولار الأمريكي، استخدِم عنوان URL منفصلاً لكل عملة.
- لا تتوفر السمة
Carتلقائيًا كنوع فرعي من المنتج. لذلك، يجب في الوقت الحالي تضمين النوعَينCarوProductإذا كنت تريد إرفاق التقييمات الخاصة بهما وتأهيل المنتج للظهور في نتائج البحث. على سبيل المثال، بتنسيق JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- إذا كنت تاجرًا تجري تحسينات على المحتوى بهدف عرضه ضمن جميع أنواع نتائج التسوّق، ننصحك بوضع
بيانات
Productالمنظّمة في محتوى HTML الأولي للحصول على أفضل النتائج. - بالنسبة إلى ترميز
Productالذي تم إنشاؤه بواسطة JavaScript: عليك الانتباه إلى أنّ الترميز الذي يتم إنشاؤه ديناميكيًا قد يجعل عمليات زحف التسوّق أقل تكرارًا وأقل موثوقية، ما قد يشكل مشكلة في المحتوى السريع التغيّر، مثل توفّر المنتج وسعره. إذا كنت تستخدم JavaScript لإنشاء ترميزProduct، تأكَّد من توفر موارد حوسبة كافية في الخادم للتعامل مع عدد الزيارات المتزايد من Google.
إرشادات المحتوى
- لا نسمح بالمحتوى الذي يروّج للسلع أو الخدمات أو المعلومات المحظورة على نطاق واسع أو الخاضعة للرقابة أو التي تسهّل إلحاق الضرر الجسيم أو المباشر أو الطويل الأمد بالأشخاص. يشمل ذلك المحتوى المتعلّق بالأسلحة النارية والأسلحة الأخرى، أو العقاقير الترويحية أو التبغ أو منتجات سجائر التبخير أو المنتجات ذات الصلة بالمقامرة.
تعريفات أنواع البيانات المنظّمة
يجب تضمين السمات المطلوبة لكي يصبح المحتوى مؤهّلاً للعرض كنتيجة غنيّة بصريًا. يمكنك أيضًا تضمين السمات التي يُنصح بها لإضافة المزيد من المعلومات إلى بياناتك المنظَّمة، ما يؤدي إلى تحسين التجربة التي تقدمها للمستخدم.
معلومات المنتج
Product
يتوفّر تعريف السمة Product الكامل على schema.org/Product. عند ترميز محتواك لعرض معلومات المنتج، استخدِم السمات التالية للنوع Product:
| السمات المطلوبة | |
|---|---|
name |
اسم المنتج |
image |
حقل متكرّر للسمتَين تمثّل هذه السمة عنوان URL لصورة المنتج. ويفضَّل استخدام الصور التي تعرض المنتج بوضوح (على خلفية بيضاء مثلاً). إرشادات إضافية خاصة بالصور:
مثلاً: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
هي سمة تقبل المقتطفات عن المنتجات السمتَين |
| السمات المقترَحة | |
|---|---|
aggregateRating |
إنّها سمة |
audience |
معلومات اختيارية بشأن الجمهور المقترَح للمنتج، مثل الجنس والفئة العمرية المقترَحة. السمة المتوافقة هي من النوع |
brand.name |
أدخِل العلامة التجارية للمنتج في السمة |
color |
تمثّل هذه السمة اللون أو تركيبة اللون للمنتج (على سبيل المثال، "أحمر" أو "أصفر/أزرق سماوي"). اطّلِع أيضًا على سمة اللون في مساعدة Google Merchant Center. |
description |
وصف المنتج. علمًا أنّ وصف المنتج ليس إلزاميًا، فإنّنا ننصح بشدة بتقديم وصف في هذه السمة. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
تتضمن هذه السمة جميع المعرّفات العامة القابلة للتطبيق، ويمكنك الاطّلاع على هذه المعرّفات على schema.org/Product.
على الرغم من أنّه يمكنك استخدام سمة { "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
تمثّل هذه السمة شهادات الاعتماد المرتبطة بمنتج معيَّن، مثل تقييمات كفاءة استهلاك الطاقة. يمكن تحديد ما يصل إلى 10 شهادات. هذه السمة مهمة بشكل خاص في الدول الأوروبية. اطّلِع أيضًا على قائمة بسمات |
inProductGroupWithID |
تمثّل معرّف مجموعة المنتجات التي ينتمي إليها خيار المنتج هذا. اطّلِع أيضًا على |
isVariantOf |
تمثّل مجموعة المنتجات التي ينتمي إليها خيار المنتج، إذا كان ذلك منطبقًا. لمزيد من التفاصيل حول كيفية إضافة ترميز خيارات المنتجات، راجِع المستندات حول البيانات المنظَّمة الخاصة بخيارات المنتجات. |
material |
تركيبة المواد أو المواد التي صُنع منها المنتج، مثل "الجلد" أو "القطن/البوليستر". اطّلِع أيضًا على |
mpn |
رقم القطعة المحدّد من الشركة المصنّعة. تبيّن هذه السمة لأي شركة تصنيع يعود هذا المنتج تحديدًا. |
pattern |
نمط المنتج، مثل "منقّط" أو "مخطّط". اطّلِع أيضًا على |
review |
إنّها سمة إذا أضفت مراجعة للمنتج، عليك أن يكون اسم المُراجع اسمًا صالحًا للسمتَين صيغة غير محبَّذة: خصم %50 يوم الجمعة البيضاء صيغة محبَّذة: "منير كامل" أو "مُراجعو جريدة القاهرة الإلكترونية" |
size |
مقاس المنتج، مثل "XL" أو "متوسط". اطّلِع كذلك على |
sku |
تمثّل هذه السمة معرِّف المنتج الخاص بالتاجر. يجب تحديد قيمة واحدة كحدّ أقصى.
|
subjectOf |
تمثّل هذه السمة تصميمًا ثلاثي الأبعاد للمنتج، إذا كان ذلك منطبقًا. اطّلِع على قائمة بسمات |
3DModel
يتوفّر تعريف السمة 3DModel الكامل على
schema.org/3DModel.
استخدِم السمات التالية لربط المنتج بتصميم ثلاثي الأبعاد. يمكن حاليًا استخدام التصاميم التي تكون بتنسيق glTF فقط.
| السمات المطلوبة | |
|---|---|
encoding |
تمثّل هذه السمة محتوى الوسائط للتصميم الثلاثي الأبعاد. |
encoding.contentUrl |
تمثّل هذه السمة الرابط إلى ملف تعريف للتصميم الثلاثي الأبعاد بالتنسيق glTF. يجب أن يتضمّن الرابط اللاحقة |
تفاصيل العرض
Offer
يتوفّر تعريف السمة Offer الكامل على schema.org/Offer. عند ترميز العروض داخل منتج ما، استخدِم السمات التالية الخاصة بالنوع schema.org
Offer.
| السمات المطلوبة | |
|---|---|
price أو priceSpecification.price |
تمثّل هذه السمة السعر الحالي النشط للمنتج. اتّبِع إرشادات الاستخدام من schema.org.
إليك مثال على السمة "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } على عكس مقتطفات المنتجات، تتطلب تجارب بيانات التاجر سعرًا أكبر من صفر. السعر النشط مطلوب، ولكن يمكن دمجه داخل السمة |
priceCurrency أو priceSpecification.priceCurrency |
تمثّل هذه السمة العملة المستخدمة لتحديد سعر المنتج وتكون بالتنسيق ISO 4217 المكوّن من ثلاثة أحرف.
السمة |
priceSpecification |
يمكن أيضًا تحديد السعر النشط باستخدام تتيح السمة |
| السمات المقترَحة | |
|---|---|
availability |
تمثّل هذه السمة الخيارات المتاحة لمدى توفُّر المنتج. يمكن أيضًا استخدام الأسماء المختصرة بدون بادئة عنوان URL (على سبيل المثال
لا تحدّد أكثر من قيمة واحدة. |
hasMerchantReturnPolicy |
تمثّل هذه السمة معلومات مضمَّنة عن سياسات الإرجاع المرتبطة بالسمة |
itemCondition |
تمثّل هذه السمة حالة السلعة المعروضة للبيع. يمكن أيضًا استخدام الأسماء المختصرة بدون بادئة عنوان URL (على سبيل المثال
لا تحدّد أكثر من قيمة واحدة. |
shippingDetails |
تمثّل هذه السمة معلومات مضمَّنة عن سياسة الشحن المرتبطة بالسمة |
url |
تمثّل هذه السمة عنوان URL لصفحة الويب الخاصة بالمنتج، والذي يمكن للمتسوّق من خلاله شراء المنتج. قد يكون عنوان URL هذا هو عنوان URL المفضّل للصفحة الحالية والذي يتضمن كل خيارات المنتج التي تم تحديدها بالشكل الملائم. يمكن حذف عنوان URL. لا تقدِّم عناوين URL متعددة. لمزيد من التفاصيل حول كيفية إضافة ترميز خيارات المنتجات، راجِع المستندات حول البيانات المنظَّمة الخاصة بخيارات المنتجات. |
UnitPriceSpecification
يتوفّر تعريف السمة UnitPriceSpecification الكامل على
schema.org/UnitPriceSpecification.
استخدِم السمات التالية لتضمين مخططات تسعير أكثر تعقيدًا.
| السمات المطلوبة | |
|---|---|
price |
تمثّل هذه السمة سعر العرض للمنتج. اطّلِع أيضًا على سمة |
priceCurrency |
تمثّل هذه السمة العملة المستخدمة لتحديد سعر المنتج وتكون بالتنسيق ISO 4217 المكوّن من ثلاثة أحرف.
اطّلِع أيضًا على سمة |
| السمات المقترَحة | |
|---|---|
membershipPointsEarned |
تمثّل هذه السمة عدد النقاط (الكاملة) التي يكسبها المشتركون في برنامج ولاء معيّن مقابل عملية الشراء. لا تستخدم هذه السمة إلا مع السمة |
priceType |
تشير هذه السمة إلى السعر الأصلي الكامل للمنتج من المصنع إن وُجد. لا تستخدِم هذه السمة إلا إذا كنت تريد أن يعرض محرّك بحث Google السعر المخفَّض للمنتج. يجب ضبط السمة
في حال استخدام السمة |
referenceQuantity |
تشير إلى كمية المنتج المتاحة مقابل السعر المحدّد. اطّلِع على المثال التسعير باستخدام مقاييس تسعير الوحدات وعلى المقالة حول مقياس تسعير الوحدات في مركز مساعدة Google Merchant Center للحصول على شرح مفصَّل حول تسعير الوحدات. |
validForMemberTier |
يشير توفُّر هذه السمة إلى أنّ هذا السعر متاح للمشتركين في برنامج ولاء معيّن. يمكنك تحديد فئات اشتراك متعددة إذا كان السعر هو نفسه لجميع الفئات، أو عدة مواصفات أسعار باستخدام هذه السمة إذا كان السعر يختلف باختلاف فئة الاشتراك.
في حال استخدام السمة
يجب تحديد برامج الولاء والفئات التي تقدّمها لمؤسستك إما في حساب Merchant Center أو في صفحة منفصلة توضّح تفاصيل مؤسستك الإدارية وسياساتها، وذلك باستخدام نوع بيانات في ما يلي مثال على السمة "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } في ما يلي مثال على السمة "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
في حال استخدام priceType وvalidForMemberTier معًا، يتم تجاهل مواصفات السعر.
QuantitativeValue (لسعر الوحدة)
يتناول هذا القسم مسألة استخدام السمة QuantitativeValue ضمن السمة referenceQuantity الخاصة بمواصفات تسعير الوحدة.
(تُستخدم السمة QuantitativeValue أيضًا لمُدد الشحن، ولكن حسب قواعد مختلفة.) يتوفّر تعريف السمة QuantitativeValue الكامل على schema.org/QuantitativeValue.
يمكن استخدام السمة QuantitativeValue للتسعير الذي يعتمد على قياس الوحدة، مثل شراء أرضيات بالمتر المربّع أو سوائل بنصف الغالون. اطّلِع على المثال التسعير باستخدام مقاييس تسعير الوحدات وعلى المقالة حول مقياس تسعير الوحدات في مركز مساعدة Google Merchant Center للحصول على شرح مفصَّل حول تسعير الوحدات.
استخدِم السمات التالية لعرض تفاصيل سعر الوحدة.
| السمات المطلوبة | |
|---|---|
unitCode |
تشير هذه السمة إلى وحدة القياس. الرموز المتوافقة هي إما رموز UN/CEFACT أو مكافئاتها التي يمكن لشخص عادي قراءتها كما هو مدرَج في مقياس تسعير الوحدات ضمن مركز مساعدة Google Merchant Center (باستثناء الرمزين |
value |
تشير هذه السمة إلى القيمة الرقمية للوحدة المُباعة. |
| السمات المقترَحة | |
|---|---|
valueReference |
تشير إلى الكمية الأساسية التي تم تسعير المنتج استنادًا إليها. |
SizeSpecification
يُستخدم النوع SizeSpecification للإشارة إلى مقاس منتج.
التعريف الكامل للنوع متاح على
schema.org/SizeSpecification.
| السمات المقترَحة | |
|---|---|
name |
تمثّل هذه السمة اسم مقاس سهل القراءة للمستخدم، مثل "XL". اطّلِع على سمة المقاس في Google Merchant Center للحصول على مزيد من التفاصيل. |
sizeGroup |
مجموعة المقاسات المقترَحة للمنتج، إذا وجدت. يتم تحديد تفسير المجموعة
من خلال السمة
يمكن أيضًا استخدام الأسماء المختصرة بدون بادئة عنوان URL (على سبيل المثال، راجِع أيضًا |
sizeSystem |
تمثّل هذه السمة نظام المقاسات للمنتج، إذا وجد. القيم المسموح بها هي:
يمكن أيضًا استخدام الأسماء المختصرة بدون بادئة عنوان URL (على سبيل المثال، اطّلِع أيضًا على |
PeopleAudience
يتوفّر تعريف السمة PeopleAudience الكامل على
schema.org/PeopleAudience.
استخدِم السمات التالية عند الإشارة إلى الجمهور المقترَح لمنتج ما. راجِع أيضًا سمات وقيم البيانات المنظَّمة المسموح بها في مساعدة Google Merchant Center.
| السمات المقترَحة | |
|---|---|
suggestedGender |
تمثّل هذه السمة الجنس المقترَح الذي يناسبه المنتج. يجب أن تكون القيمة واحدة مما يلي:
اطّلِع على السمة يُرجى العِلم أنّ محرك بحث Google سيُكمل قيم |
suggestedMaxAge (أو suggestedAge.maxValue) |
تمثّل هذه السمة الحد الأقصى للأعمار المقترَحة لهذا المنتج، بالأعوام. يربط محرك بحث Google الحد الأقصى للأعمار المقترَحة للمنتجات بالمجموعة الثابتة التالية من القيم:
|
suggestedMinAge (أو suggestedAge.minValue) |
تمثّل هذه السمة الحد الأدنى للأعمار المقترَحة لهذا المنتج، بالأعوام. يربط محرك بحث Google الحد الأدنى للأعمار المقترَحة للمنتجات بالمجموعة الثابتة التالية من القيم:
|
Certification
يتوفّر تعريف السمة Certification الكامل على schema.org/Certification.
يمكنك استخدام السمات التالية لتحديد شهادة الاعتماد.
| السمات المطلوبة | |
|---|---|
issuedBy |
تشير هذه السمة إلى الجهة أو الهيئة التي أصدرت شهادة الاعتماد. استخدِم السمة
|
name |
تمثّل هذه السمة اسم شهادة الاعتماد. في الوقت الحالي، يمكن استخدام القيم التالية:
|
| السمات المقترَحة | |
|---|---|
certificationIdentification |
تمثّل هذه السمة رقم شهادة الاعتماد. على سبيل المثال، بالنسبة إلى شهادة EPREL التي تتضمّن الرابط |
certificationRating |
تمثّل هذه السمة قيمة شهادة الاعتماد. يتم تجاهل هذه السمة للشهادات التي تتضمنّ السمة
يجب إدراج السمة في ما يلي مثال على السمة hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } في ما يلي مثال على السمة "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
الشحن
OfferShippingDetails
تتيح السمة OfferShippingDetails للمستخدمين الاطّلاع على تكاليف الشحن
والأطُر الزمنية المقدّرة للتسليم استنادًا إلى موقعهم الجغرافي وسياسات الشحن في شركتك.
لكي تصبح منتجاتك مؤهّلة لتحسين تفاصيل الشحن، أضِف سمات
OfferShippingDetails التالية إلى صفحات منتجاتك إلى جانب بيانات
Product المنظَّمة.
في بعض الأحيان، قد يوفّر التجّار عدة خيارات للمستخدمين في ما يتعلق بشحن منتج إلى
وجهة معيّنة (على سبيل المثال، تسليم سريع في اليوم التالي، وتسليم خلال يومَين، وتسليم عادي). يمكنك الإشارة إلى كلّ
من هذه الخيارات باستخدام سمات shippingDetails متعددة، ولكل منها
تركيبات مختلفة من السمتَين shippingRate وdeliveryTime.
رغم أنّ السمة OfferShippingDetails غير مطلوبة، يجب إضافة السمات التالية إذا أردت أن تكون تفاصيل الشحن مؤهَّلة للاستفادة من عملية تحسين تفاصيل الشحن.
يتوفّر تعريف السمة OfferShippingDetails الكامل على
schema.org/OfferShippingDetails.
| السمات المطلوبة | |
|---|---|
deliveryTime |
تمثّل هذه السمة إجمالي المهلة بين استلام الطلب ووصول السلع إلى
العميل النهائي. يمكن دمج السمات التالية في السمة
لا تُضِف أكثر من سمة |
shippingDestination |
تشير هذه السمة إلى وجهات الشحن. حدِّد معلومات السمة |
shippingRate |
معلومات عن تكلفة الشحن إلى الوجهة المحدّدة.
يجب تحديد سمة واحدة على الأقل من يمكنك فقط تحديد
سمة |
shippingRate.currency |
تمثّل هذه السمة عملة تكلفة الشحن بتنسيق ISO 4217 المكوّن من 3 أحرف. يجب أن تكون العملة هي نفسها تلك المحدّدة في العرض. |
shippingRate.value أو shippingRate.maxValue |
تمثّل هذه السمة تكلفة الشحن إلى لتحديد خدمة الشحن المجاني، اضبط القيمة على |
DefinedRegion
تُستخدم السمة DefinedRegion لإنشاء مناطق مخصصة كي يصبح من الممكن ضبط تكاليف الشحن ومدة النقل الدقيقة في عدة خدمات شحن. إنّ هذه السمة متاحة في الوقت الحالي في مجموعة محدودة من البلدان، كما هو موثق في إعداد المناطق في مساعدة Google Merchant Center.
| السمات المطلوبة | |
|---|---|
addressCountry |
تمثّل هذه السمة رمز البلد المكوّن من حرفَين بالتنسيق ISO 3166-1 alpha-2 . |
| السمات المقترَحة | |
|---|---|
اختَر إما addressRegion أو postalCode |
تحدد هذه السمة المنطقة الخاصة بمنطقة التسليم الخاصة بالعميل. إذا تم حذفها، يتم تحديد البلد بأكمله على أنّه المنطقة المعنيّة. يمكنك إدراج عدة مناطق،
لكن لا يمكنك المزج بين طرق مختلفة لتحديد المناطق في مثيل واحد من السمة |
addressRegion |
إذا ضمّنت السمة، يجب أن تكون المنطقة رمز تقسيم فرعي يتألف من رقمَين أو ثلاثة أرقام بتنسيق ISO 3166-2، بدون بادئة البلد. في الوقت الحالي، لا يتيح محرك بحث Google استخدام هذا الرمز إلا في الولايات المتحدة وأستراليا واليابان. أمثلة: NY (للولايات المتحدة، ولاية نيويورك) ، NSW (لأستراليا، ولاية نيو ساوث ويلز) ، أو 03 (لليابان، محافظة ايواتي). لا تقدِّم معلومات عن المنطقة والرمز البريدي معًا. |
postalCode |
تمثّل هذه السمة الرمز البريدي. مثلاً، 94043. إنّ الرموز البريدية المتاحة في الوقت الحالي هي تلك الخاصة بأستراليا وكندا والولايات المتحدة. |
ShippingDeliveryTime
تُستخدم السمة ShippingDeliveryTime لمشاركة إجمالي التأخير بين استلام الطلب ووصول البضائع إلى العميل النهائي.
| السمات المقترَحة | |
|---|---|
handlingTime |
تمثّل هذه السمة التأخير المعتاد بين استلام الطلب ومغادرة السلع للمستودع. |
transitTime |
تمثّل هذه السمة التأخير المعتاد بين وقت إرسال الطلب للتسليم ووقت وصول السلع إلى العميل النهائي. |
QuantitativeValue (لأوقات الشحن)
تُستخدم السمة QuantitativeValue هنا لتمثيل أوقات الشحن. يجب تحديد حد أدنى وحد أقصى لعدد الأيام. (تُستخدم السمة QuantitativeValue أيضًا لتسعير الوحدة، مع قواعد تحقُّق مختلفة للسمات.)
| السمات المطلوبة | |
|---|---|
maxValue |
تمثّل هذه السمة الحد الأقصى لعدد الأيام. يجب أن تكون القيمة رقمًا صحيحًا غير سالب. |
minValue |
تمثّل هذه السمة الحد الأدنى لعدد الأيام. يجب أن تكون القيمة رقمًا صحيحًا غير سالب. |
unitCode |
تمثّل هذه السمة وحدات القيم الدنيا/القصوى. يجب أن تكون القيمة |
المرتجعات
MerchantReturnPolicy
استخدِم السمات التالية لجعل بطاقة بيانات التاجر الخاصة بك مؤهَّلة لعرض معلومات سياسة الإرجاع، بما في ذلك رسوم الإرجاع والفترة الزمنية التي يجب خلالها إرجاع المنتج.
| السمات المطلوبة | |
|---|---|
applicableCountry |
تمثّل هذه السمة رمز البلد الذي تنطبق عليه سياسة الإرجاع، باستخدام تنسيق رمز البلد ISO 3166-1 alpha-2 المكوّن من حرفَين. يمكنك تحديد 50 بلدًا كحد أقصى. |
returnPolicyCategory |
تمثّل هذه السمة نوع سياسة الإرجاع. استخدِم إحدى القيم التالية:
في حال استخدام السمة |
| السمات المقترَحة | |
|---|---|
merchantReturnDays |
تمثّل هذه السمة عدد الأيام التي يمكن خلالها إرجاع المنتج بدءًا من تاريخ التسليم. يجب استخدام هذه السمة في حال ضبط |
returnFees |
تمثّل هذه السمة نوع رسوم الإرجاع. استخدِم إحدى القيم التالية المتوافقة:
|
returnMethod |
تمثّل هذه السمة طريقة الإرجاع التي توفّرها. لا نقترح هذه السمة إلا عند ضبط
|
returnShippingFeesAmount |
تمثّل تكلفة الشحن مقابل إرجاع المنتج. يجب استخدام هذه السمة فقط إذا كان مطلوبًا من المستهلك دفع رسوم شحن لا تساوي صفرًا مقابل إرجاع المنتج، وفي تلك الحالة، يجب ضبط قيمة |
أساليب بديلة لضبط إعدادات الشحن والإرجاع باستخدام Google
يمكن أن تكون سياسات الشحن والإرجاع لدى بائعي التجزئة معقّدة وقد تتغيّر بشكل متكرر. إذا كنت تواجه مشكلة في الإشارة إلى تفاصيل الشحن والإرجاع وتعديلها باستمرار من خلال الترميز وكان لديك حساب على Google Merchant Center، ننصحك بضبط إعدادات الشحن وسياسات الإرجاع في قسم المساعدة في Google Merchant Center. يمكنك بدلاً من ذلك ضبط سياسات الشحن والإرجاع في Search Console على مستوى الحساب، وستتم إضافتها تلقائيًا إلى Merchant Center.
الجمع بين إعدادات متعددة للشحن والإرجاع
إذا عرّفت عن سياسة الشحن والإرجاع في أماكن متعددة، يستخدم محرّك بحث Google الترتيب التالي للأولوية (من الأهم إلى الأقل أهمية):
- الخلاصات المرسَلة في Merchant Center على مستوى المنتج
- الإعدادات في Content API for Shopping
- الإعدادات في Merchant Center أو Search Console
- ترميز بطاقة بيانات التاجر على مستوى المنتج
- الترميز على مستوى المؤسسة
تتبُّع النتائج الغنية بصريًا باستخدام Search Console
Search Console هي أداة تساعدك في مراقبة مستوى أداء صفحاتك في "بحث Google". ليس عليك الاشتراك في Search Console لإدراج موقعك الإلكتروني ضمن نتائج "بحث Google"، ولكن تساعدك هذه الأداة في معرفة الطريقة التي يظهر بها موقعك لمحرّك بحث Google وتحسين هذه الطريقة. ننصح بالتحقق من Search Console في الحالات التالية:
بعد نشر بيانات منظَّمة للمرة الأولى
بعد أن ينتهي محرّك بحث Google من فهرسة الصفحات، تحقَّق مما إذا كان هناك أي مشاكل باستخدام تقرير "حالة النتائج الغنية بصريًا" المناسب. من المفترض أن ترى زيادة في العناصر الصالحة وليس في العناصر غير الصالحة. إذا عثرت على مشاكل في بياناتك المنظَّمة:
- أصلِح العناصر غير الصالحة.
- افحص عنوان URL منشور لمعرفة ما إذا لا تزال المشكلة مستمرّة.
- اطلب إجراء تحقُّق من الإصلاحات باستخدام تقرير الحالة.
بعد إصدار نماذج جديدة أو تعديل الترميز
عندما تُجري تغييرات كبيرة على موقعك الإلكتروني، عليك مراقبة الزيادات في عدد العناصر غير الصالحة ضمن البيانات المنظَّمة.- إذا لاحظت زيادة في عدد العناصر غير الصالحة، قد يكون السبب أنّك طرحت نموذجًا جديدًا لا يعمل أو أنّ موقعك الإلكتروني يتفاعل مع النموذج الحالي بطريقة جديدة وغير صحيحة.
- إذا لاحظت انخفاضًا في العناصر الصالحة (لا تقابله زيادة في عدد العناصر غير الصالحة)، قد يشير ذلك إلى أنّك توقّفت عن تضمين بيانات منظَّمة في صفحاتك. استخدِم أداة فحص عنوان URL للاطّلاع على سبب المشكلة.
تحليل الزيارات بشكل دوري
يمكنك تحليل الزيارات إلى صفحتك في "بحث Google" باستخدام تقرير الأداء. ستعرض لك البيانات عدد مرات ظهور صفحتك كنتيجة غنية بصريًا في "بحث Google" وعدد المرات التي نقر فيها المستخدمون على الصفحة ومتوسط موضع ظهور الصفحة في نتائج البحث. يمكنك أيضًا عرض هذه النتائج تلقائيًا باستخدام Search Console API.
有两种与 Product 结构化数据相关的 Search Console 报告:
这两种报告都会提供与 Product 结构化数据相关的警告和错误,但由于关联的体验的要求不同,两者是独立的。例如,商家信息报告会对包含 Offer 结构化数据的商品摘要进行检查,所以对于非商家信息页面,只需查看商品摘要报告。
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
