구조화된 판매자 등록정보(Product, Offer) 데이터

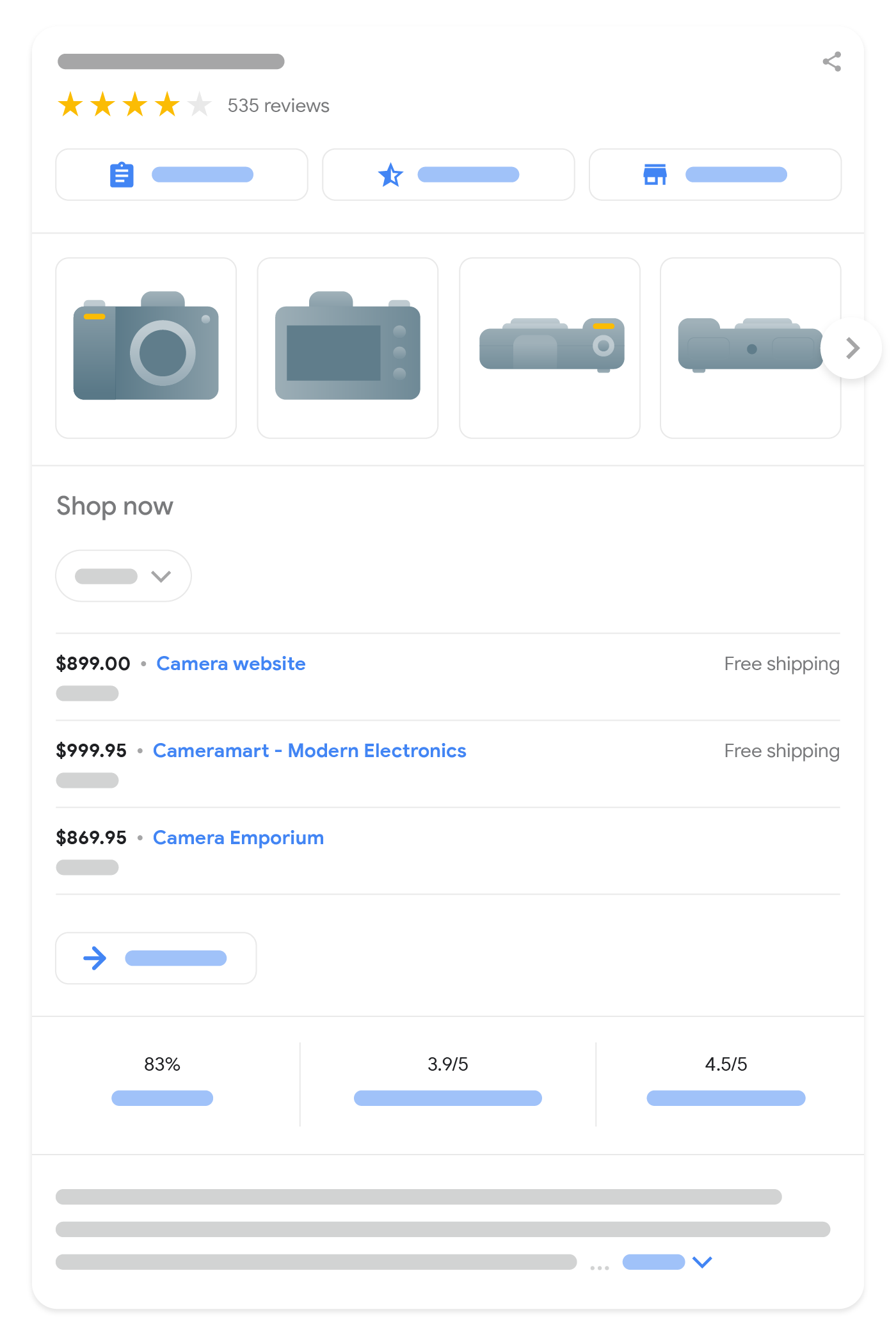
페이지에 Product 마크업을 추가하면 쇼핑 지식 패널, Google 이미지, 인기 제품 검색 결과, 제품 스니펫을 포함하여 Google 검색의 판매자 등록정보 환경에 표시될 수 있습니다. 판매자 등록정보에서는 가격, 재고, 배송 및 반품 정보 등 제품과 관련된 구체적인 데이터를 강조 표시할 수 있습니다.
이 가이드에서는 판매자 등록정보의 구조화된 Product 데이터 요구사항에 관해 중점적으로 설명합니다. 어떤 마크업을 사용해야 할지 잘 모르겠다면 Product 마크업 소개를 읽어보세요.
구조화된 데이터를 추가하는 방법
구조화된 데이터는 페이지 정보를 제공하고 페이지 콘텐츠를 분류하기 위한 표준화된 형식입니다. 구조화된 데이터를 처음 사용한다면 구조화된 데이터의 작동 방식을 자세히 알아보세요.
다음은 구조화된 데이터를 빌드, 테스트 및 출시하는 방법의 개요입니다.
- 필수 속성을 추가합니다. 사용 중인 형식에 따라 페이지에 구조화된 데이터를 삽입하는 위치를 알아보세요.
- 가이드라인을 따릅니다.
- 리치 결과 테스트를 사용하여 코드의 유효성을 검사하고 심각한 오류를 해결하세요. 또한 도구에서 신고될 수 있는 심각하지 않은 문제는 구조화된 데이터의 품질을 개선하는 데 도움이 될 수 있으므로 해결하는 것이 좋습니다. 그러나 리치 결과를 사용하기 위한 필수사항은 아닙니다.
- 구조화된 데이터를 포함하는 일부 페이지를 배포하고 URL 검사 도구를 사용하여 Google에서 페이지를 표시하는 방법을 테스트합니다. Google이 페이지에 액세스할 수 있으며
robots.txt 파일,
noindex태그 또는 로그인 요구사항에 의해 차단되지 않는지 확인합니다. 페이지가 정상적으로 표시되면 Google에 URL을 재크롤링하도록 요청할 수 있습니다. - Google에 향후 변경사항을 계속 알리려면 사이트맵을 제출하는 것이 좋습니다. 이는 Search Console Sitemap API를 사용하여 자동화할 수 있습니다.
예
다음 예는 다양한 상황에 맞게 웹페이지에 구조화된 데이터를 포함하는 방법을 보여줍니다.
혜택이 있는 제품 페이지
다음은 제품 리뷰가 포함되어 있으며 제품을 판매하는 제품 페이지의 예입니다.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>마이크로데이터
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>가격 책정
Google에서는 다음 세 가지 유형의 가격을 인식합니다.
- 활성 가격
- 제품이 현재 제공되는 가격입니다.
- 할인 전 가격
- 할인 기간에 제품이 일반적으로 제공되는 더 높은 정상가입니다. 인하된 활성 가격에 사용자의 관심을 끌기 위해 취소선이 그어진 가격으로 표시될 수 있습니다.
- 회원가
- 특정 포인트 제도 회원에게 제품이 제공되는 가격입니다.
이러한 가격은 Offer 객체의 가격 사양을 사용하여 인코딩됩니다(제품 수준에서 인코딩할 수도 있는 활성 가격 제외). 각 가격 사양은 가격 사양 속성인 priceType 및 validForMemberTier로 식별되며, 이 두 속성은 함께 사용해서는 안 됩니다.
- 활성 가격에는
priceType속성도validForMemberTier속성도 없습니다. - 할인 전 가격은
priceType속성을StrikethroughPrice로 설정하며(전환 기간의 경우ListPrice도 허용됨)validForMemberTier속성을 보유할 수 없습니다. - 회원 가격은
validForMemberTier속성으로 표시되며priceType속성을 보유할 수 없습니다.
이러한 속성이 모두 포함된 가격 사양은 무시됩니다.
활성 가격
다음은 JSON-LD 형식으로 활성 가격을 인코딩하는 방법을 보여주는 두 가지 예입니다. 다음과 같이 price 속성을 사용하여 활성 가격을 지정할 수 있습니다.
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
또는 priceSpecification 속성을 사용하여 활성 가격을 지정할 수도 있습니다.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
할인 가격 책정
다음은 할인가가 적용된 제품의 예입니다. 원래 할인 전 가격과 함께 2순위 가격을 제공하고 값이 https://schema.org/StrikethroughPrice인 priceType 속성으로 표시하면 현재 활성 가격이 자동으로 할인가가 됩니다. 활성 가격을 priceType 속성으로 표시하지 마세요.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
또는 두 개의 UnitPriceSpecification 객체를 사용하여 할인가와 할인 전 가격을 지정할 수 있습니다.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
회원 가격
다음은 회원 가격을 인코딩하는 네 가지 예입니다. 첫 번째 예에서는 활성 가격이 상품 수준의 price 속성으로 지정되고 회원 가격은 validForMemberTier 속성이 표시된 가격 사양으로 제공됩니다.
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
두 번째 예에서는 활성 가격과 회원 가격이 모두 가격 사양으로 인코딩되어 있습니다.
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
세 번째 예에서는 단일 제품에서 여러 포인트 멤버십 등급의 할인가, 할인 전 가격, 회원 가격을 인코딩하는 방법을 보여줍니다.
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
활성 가격은 첫 번째 예와 같이 제품 수준에서 인코딩할 수도 있습니다.
네 번째 예에서는 회원 가격 사양에 회원 가격 대신 멤버십 포인트가 표시됩니다.
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
단가 책정 단위를 사용한 가격 책정
다음은 일반적으로 100ml의 배수로 판매되는 제품 중 200ml 제품의 가격을 지정하는 방법의 예입니다. 예를 들어 향수 200ml를 판매한다면 고객에게 향수 100ml당 가격을 표시할 수 있습니다. 다음 예시에서는 향수 100ml당 가격이 100유로이므로 향수 200ml 1병의 가격은 200유로임을 보여줍니다. 이러한 가격 책정 방식은 EU, 뉴질랜드, 오스트레일리아에서 부피나 길이, 또는 중량을 기준으로 판매되는 제품에서 특히 중요합니다.
단가 책정 단위와 단가 책정 기준 단위가 제공되는 경우 UnitPriceSpecification 내에 활성 가격을 지정하고 referenceQuantity 속성을 사용하여 단가를 제공합니다.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
배송 세부정보
다음은 배송 세부정보가 포함된 제품 페이지의 예입니다. 이 예에서 미국에 거주하는 모든 사용자의 배송비는 $3.49입니다. 더 많은 예를 보려면 배송 섹션을 참고하세요.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>마이크로데이터
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>무료 배송
다음은 미국 뉴욕에 있는 구매자에게 무료 배송을 제공하는 예입니다.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
반품 세부정보
다음은 반품 세부정보가 포함된 제품 페이지 예입니다. 이 마크업은 스위스에서 판매되는 제품을 60일 이내에 우편으로 반품해야 하며 반품 수수료가 3.49스위스 프랑인 반품 정책과 일치합니다.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
인증
다음 예는 구조화된 데이터를 사용하여 인증 정보를 지정하는 방법을 보여줍니다. 첫 번째 예에서는 차량의 독일 CO2 배출 등급 "D"을 지정합니다.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
두 번째 예에서는 LED의 EPREL 에너지 효율 라벨을 지정합니다.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
3D 모델
이 예에서는 subjectOf 속성과 3DModel 유형을 사용하여 3D 모델을 제품에 연결하는 방법을 보여줍니다.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
가이드라인
Product 마크업이 판매자 등록정보 환경에 적용되려면 다음 가이드라인을 따라야 합니다.
- 구조화된 데이터 일반 가이드라인
- 검색 Essentials
- 기술 가이드라인
- 콘텐츠 가이드라인
- 무료 등록정보 가이드라인(판매자 등록정보 환경용)
기술 가이드라인
- 쇼핑객이 제품을 구매할 수 있는 페이지에서만 판매자 등록정보 환경을 사용할 수 있으며, 제품을 판매하는 다른 사이트로 연결되는 링크가 있는 페이지에서는 사용할 수 없습니다. Google에서 검색결과에 정보를 표시하기 전에 판매자 등록정보 제품 데이터를 인증하려고 시도할 수 있습니다.
- 제품 리치 결과는 단일 제품(또는 동일한 제품의 여러 옵션)에 중점을 둔 페이지만 지원합니다. 예를 들어 '우리 가게 신발'은 특정 제품이 아닙니다. 여기에는 제품 옵션마다 고유한 URL이 있는 제품 옵션이 포함됩니다. 제품 또는 제품 카테고리가 나열된 페이지가 아닌 제품 페이지에 마크업을 추가하는 데 집중하는 것이 좋습니다.
- 제품 옵션을 마크업하는 방법에 대한 자세한 내용은 구조화된 제품 옵션 데이터 문서에서 확인하세요.
- 제품을 여러 통화로 판매하는 경우 제품별로 다른 URL을 사용하세요. 예를 들어 제품이 캐나다 달러와 미국 달러로 판매되는 경우 통화당 하나씩 두 개의 고유한 URL을 사용하는 것이 좋습니다.
Car는 제품의 하위유형으로 자동 지원되지 않습니다. 현재로서는Car및Product유형을 모두 포함해야 평점을 추가하고 Google 검색 결과 기능을 사용할 수 있습니다. 다음은 JSON-LD 형식의 예입니다.{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- 모든 유형의 쇼핑 결과에 최적화하는 판매자인 경우 최상의 결과를 얻으려면 구조화된
Product데이터를 초기 HTML에 배치하는 것이 좋습니다. - JavaScript 생성
Product마크업: 동적으로 생성된 마크업으로 인해 쇼핑 크롤링의 빈도가 줄고 신뢰도가 떨어질 수 있습니다. 이는 제품 재고 및 가격과 같이 빠르게 변화하는 콘텐츠에서 문제가 될 수 있습니다. JavaScript를 사용하여Product마크업을 생성하는 경우 서버에 Google에서 발생하는 트래픽 증가를 처리할 수 있는 충분한 컴퓨팅 리소스가 있는지 확인하세요.
콘텐츠 가이드라인
- 사용자에게 심각하거나, 즉각적이거나, 장기적인 피해를 입히도록 조장할 수 있으며 광범위하게 금지되거나 규제되는 상품, 서비스 또는 정보를 홍보하는 콘텐츠는 허용되지 않습니다. 여기에는 총기 및 무기, 기분전환용 약물, 담배 및 전자담배 제품, 도박 관련 제품과 관련된 콘텐츠가 포함됩니다.
구조화된 데이터 유형 정의
리치 결과에 콘텐츠를 표시하려면 필수 속성이 있어야 합니다. 권장 속성을 통해 구조화된 데이터에 더 많은 정보를 추가하여 더욱 만족스러운 사용자 환경을 제공할 수도 있습니다.
제품 정보
Product
Product의 전체 정의는 schema.org/Product에서 확인할 수 있습니다. 제품 정보 콘텐츠를 마크업할 때 Product 유형의 다음 속성을 사용하세요.
| 필수 속성 | |
|---|---|
name |
제품 이름입니다. |
image |
반복되는 제품 사진의 URL입니다. 제품을 명확하게 나타내는 사진(예: 흰색 배경)이 좋습니다. 추가 이미지 가이드라인은 다음과 같습니다.
예: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
제품 판매를 위한 중첩된 제품 스니펫에는 |
| 권장 속성 | |
|---|---|
aggregateRating |
제품의 중첩된 |
audience |
권장 성별, 연령대 등 제품의 추천 잠재고객에 관한 선택사항 정보입니다. |
brand.name |
제품 브랜드를 알 수 있는 경우 |
color |
제품의 단일 색상 또는 색상 조합입니다(예: '빨간색' 또는 '노란색/하늘색'). Google 판매자 센터 도움말의 색상 속성도 참고하세요. |
description |
제품 설명입니다. 제품 설명은 필수는 아니지만 이 속성에 제품 설명을 제공하는 것이 좋습니다. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
적용 가능한 전역 식별자를 모두 포함합니다. schema.org/Product를 참고하세요.
모든 GTIN에 일반
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
에너지 효율 등급 등 제품과 관련된 인증입니다. 최대 10개의 인증을 지정할 수 있습니다. 이 속성은 특히 유럽 국가와 관련이 있습니다. Google에서 지원하는 |
inProductGroupWithID |
이 제품 옵션이 속해 있는 제품 그룹의 ID입니다. Google 판매자 센터 도움말의 |
isVariantOf |
이 제품 옵션이 속한 제품 그룹입니다(해당하는 경우). 제품 옵션의 마크업을 추가하는 방법을 자세히 알아보려면 구조화된 제품 옵션 데이터 문서를 참고하세요. |
material |
'가죽' 또는 '면/폴리에스터' 등 제품의 단일 소재 또는 소재 조합입니다. Google 판매자 센터 도움말의 |
mpn |
제조업체 부품 번호입니다. 이 속성은 특정 제조업체 제품의 고유 식별자입니다. |
pattern |
'물방울무늬' 또는 '줄무늬' 등 제품에 사용된 패턴입니다. Google 판매자 센터 제품 데이터 사양 페이지의 |
review |
제품의 중첩된 제품 리뷰를 추가하는 경우 리뷰 작성자의 이름은 권장하지 않음: 블랙 프라이데이 50% 할인 권장: '제임스 스미스' 또는 'CNET 리뷰어' |
size |
'XL' 또는 'M' 등 제품 사이즈입니다. Google 판매자 센터 제품 데이터 사양 페이지의 |
sku |
판매자별 제품 식별자입니다. 최대 1개의 값을 지정하세요.
|
subjectOf |
해당하는 경우의 제품의 3D 모델입니다. Google에서 지원하는 |
3DModel
3DModel의 전체 정의는 schema.org/3DModel에서 확인할 수 있습니다.
다음 속성을 사용하여 3D 모델에 연결하세요. 현재 glTF 형식의 모델만 지원됩니다.
| 필수 속성 | |
|---|---|
encoding |
3D 모델용 미디어입니다. |
encoding.contentUrl |
glTF 형식의 3D 모델 정의 파일에 대한 링크입니다. 파일에 |
혜택 세부정보
Offer
Offer의 전체 정의는 schema.org/Offer에서 확인할 수 있습니다. 제품 내 혜택을 마크업할 때는 schema.org
Offer 유형의 다음 속성을 사용하세요.
| 필수 속성 | |
|---|---|
price 또는 priceSpecification.price |
제품의 현재 활성 혜택 가격입니다. schema.org 사용 가이드라인을 따르세요.
다음은 "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } 제품 스니펫과 달리 판매자 등록정보 환경에서는 가격이 0보다 커야 합니다. 활성 가격은 필수 항목이지만 |
priceCurrency 또는 priceSpecification.priceCurrency |
제품 가격을 설명하는 데 사용된 통화이며, 3글자의 ISO 4217 형식으로 나타냅니다.
|
priceSpecification |
|
| 권장 속성 | |
|---|---|
availability |
가능한 제품 재고 옵션입니다. URL 접두사가 없는 닉네임도 지원됩니다(예:
값을 두 개 이상 지정하지 마세요. |
hasMerchantReturnPolicy |
|
itemCondition |
판매용 상품의 상태입니다. URL 접두사가 없는 닉네임도 지원됩니다(예:
값을 두 개 이상 지정하지 마세요. |
shippingDetails |
|
url |
쇼핑객이 제품을 구매할 수 있는 제품 웹페이지의 URL입니다. 이 URL은 현재 페이지에서 변형 옵션이 모두 적절하게 선택되어 있는 선호 URL일 수 있습니다. URL은 생략할 수 있습니다. 여러 개의 URL을 제공하지 마세요. 제품 옵션의 마크업을 추가하는 방법을 자세히 알아보려면 구조화된 제품 옵션 데이터 문서를 참고하세요. |
UnitPriceSpecification
UnitPriceSpecification의 전체 정의는 schema.org/UnitPriceSpecification에서 확인할 수 있습니다.
다음 속성을 사용하여 더 복잡한 가격 책정 체계를 나타내세요.
| 필수 속성 | |
|---|---|
price |
제품의 판매 가격입니다. |
priceCurrency |
제품 가격을 설명하는 데 사용된 통화이며, 3글자의 ISO 4217 형식으로 나타냅니다.
|
| 권장 속성 | |
|---|---|
membershipPointsEarned |
특정 포인트 멤버십 회원이 이 구매로 적립하는 포인트 수(정수)입니다. 이 속성은 |
priceType |
이 속성이 있으면 제품의 전체 원래 정가(해당하는 경우)가 표시됩니다. Google에서 제품의 할인가를 표시하려는 경우에만 이 속성을 사용하세요.
|
referenceQuantity |
지정된 가격으로 제공되는 제품의 수량입니다. 단가 책정에 관한 자세한 내용은 단가 책정 단위를 사용한 가격 책정 예시와 Google 판매자 센터 도움말의 단가 책정 단위 도움말을 참고하세요. |
validForMemberTier |
이 속성이 있으면 이 가격이 특정 포인트 멤버십 회원에게 유효함을 나타냅니다. 여러 회원 등급에서 가격이 동일한 경우 해당하는 여러 회원 등급을 지정할 수 있고, 회원 등급별로 가격이 다른 경우 이 속성을 사용하여 여러 가격 사양을 지정할 수 있습니다.
비즈니스에 제공하는 포인트 멤버십 및 등급은 판매자 센터 계정에 정의되어 있거나 조직의 관리 세부정보 및 정책을 정의하는 별도의 페이지에 있는 구조화된 다음은 판매자 센터에 정의된 회원 프로그램 및 등급을 참조하는 "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } 다음은 "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
priceType과 validForMemberTier가 모두 사용되면 가격 사양이 무시됩니다.
QuantitativeValue(단가 책정용)
이 섹션에서는 QuantitativeValue를 단가 책정 사양의 referenceQuantity 속성에 사용하는 방법을 설명합니다.
QuantitativeValue는 배송 기간에도 사용되지만 다른 규칙이 적용됩니다. QuantitativeValue의 전체 정의는 schema.org/QuantitativeValue에서 확인할 수 있습니다.
QuantitativeValue는 제곱미터 단위로 판매되는 바닥재 구매 또는 0.5리터 단위로 판매되는 액체 구매와 같이 단가를 기준으로 한 가격 책정에 사용할 수 있습니다. 단가 책정에 대한 자세한 내용은 단가 책정 단위를 사용한 가격 책정 예시와 Google 판매자 센터 도움말의 단가 책정 단위 도움말을 참고하세요.
다음 속성을 사용하여 단가 책정 세부정보를 명시합니다.
| 필수 속성 | |
|---|---|
unitCode |
측정 단위입니다. UN/CEFACT 코드 또는 Google 판매자 센터 도움말 단가 책정 단위에 명시된 것과 같이 사람이 읽을 수 있는 코드가 지원됩니다( |
value |
판매 단위의 숫자 값입니다. |
| 권장 속성 | |
|---|---|
valueReference |
제품의 가격이 책정되는 기본 수량입니다. |
SizeSpecification
SizeSpecification 유형은 제품 사이즈를 나타내는 데 사용됩니다.
해당 유형의 전체 정의는 schema.org/SizeSpecification에서 확인할 수 있습니다.
| 권장 속성 | |
|---|---|
name |
"XL"과 같이 사람이 읽을 수 있는 사이즈 이름입니다. 자세한 내용은 Google 판매자 센터 도움말의 사이즈 속성을 참고하세요. |
sizeGroup |
해당하는 경우의 제품 추천 사이즈 그룹입니다. 그룹의 해석은
URL 접두사가 없는 닉네임도 지원됩니다(예: 지원되는 사이즈 체계에 관한 자세한 내용은 Google 판매자 센터 도움말의 |
sizeSystem |
제품의 사이즈 체계입니다. 지원되는 값은 다음과 같습니다.
URL 접두사가 없는 닉네임도 지원됩니다(예: Google 판매자 센터 도움말의 |
PeopleAudience
PeopleAudience의 전체 정의는 schema.org/PeopleAudience에서 확인할 수 있습니다.
제품의 권장 잠재고객을 표시할 때 다음 속성을 사용하세요. Google 판매자 센터 도움말에서 지원되는 구조화된 데이터 속성 및 값도 참고하세요.
| 권장 속성 | |
|---|---|
suggestedGender |
제품에 적합한 추천 성별입니다. 다음 값 중 하나여야 합니다.
자세한 내용은 Google 판매자 센터 도움말의 Google은 schema.org 프리픽스 없이 |
suggestedMaxAge (또는 suggestedAge.maxValue) |
제품에 권장되는 최대 연령(세)입니다. Google에서는 다음과 같은 고정된 값에 제품의 최대 권장 연령을 매핑합니다.
|
suggestedMinAge (또는 suggestedAge.minValue) |
제품에 권장되는 최소 연령(세)입니다. Google에서는 다음과 같은 고정된 값에 제품의 최소 권장 연령을 매핑합니다.
|
Certification
Certification의 전체 정의는 schema.org/Certification에서 확인할 수 있습니다.
다음 속성을 사용하여 인증을 지정하세요.
| 필수 속성 | |
|---|---|
issuedBy |
인증 발급을 담당하는 당국 또는 인증 기관입니다.
|
name |
인증 이름입니다. 현재 지원하는 값은 다음과 같습니다.
|
| 권장 속성 | |
|---|---|
certificationIdentification |
인증 코드입니다. 예를 들어 링크가 |
certificationRating |
인증 값입니다. 이 속성은
다음은 EU 에너지 효율 등급을 지정하는 중첩 속성이 있는 hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } 다음은 CO2 배출량 등급을 지정하는 중첩 속성이 있는 "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
배송
OfferShippingDetails
OfferShippingDetails를 사용하면 사용자는 지역과 회사의 배송 정책에 따른 배송비와 배송 예상 기간을 확인할 수 있습니다.
제품에서 배송 세부정보 개선사항을 사용하려면 다음 OfferShippingDetails 속성을 구조화된 Product 데이터와 함께 제품 페이지에 추가하세요.
목적지로 제품을 배송할 때 판매자는 사용자가 선택 가능한 옵션을 여러 개 제공할 수 있습니다(예: 다음 날 배송, 2일 내 배송, 표준 배송). shippingRate과 deliveryTime 속성을 다양하게 조합한 여러 shippingDetails 속성을 사용하여 이러한 옵션을 각각 나타낼 수 있습니다.
OfferShippingDetails는 필수가 아니지만 배송 세부정보를 개선하려면 다음 속성이 필요합니다.
OfferShippingDetails의 전체 정의는 schema.org/OfferShippingDetails에서 확인할 수 있습니다.
| 필수 속성 | |
|---|---|
deliveryTime |
주문이 접수되는 시점과 상품이 최종 고객에게 도착하는 사이의 총 지연 시간입니다. 다음 속성은
|
shippingDestination |
배송지를 나타냅니다. |
shippingRate |
지정된 목적지까지 보내는 배송비에 관한 정보입니다.
|
shippingRate.currency |
배송비의 통화이며 3글자의 ISO 4217 형식을 사용합니다. 통화는 판매하는 제품의 통화와 동일해야 합니다. |
shippingRate.value 또는 shippingRate.maxValue |
무료 배송을 지정하려면 값을 |
DefinedRegion
DefinedRegion를 사용하여 맞춤 지역을 만들면 다양한 배송 서비스에서 정확한 배송비와 운송 시간을 설정할 수 있습니다. Google 판매자 센터 도움말의 지역 설정에 설명된 것과 같이 이 기능은 현재 제한된 국가에서만 지원됩니다.
| 필수 속성 | |
|---|---|
addressCountry |
ISO 3166-1 alpha-2 형식의 두 자리 국가 코드입니다. |
| 권장 속성 | |
|---|---|
addressRegion 또는 postalCode 선택 |
고객 배송 지역에 해당하는 지역을 식별합니다. 생략하면 국가 전체가 설정됩니다. 여러 지역을 나열할 수 있지만 하나의 |
addressRegion |
이 속성을 포함하는 경우 지역은 국가 코드 없이 2자리 또는 3자리의 ISO 3166-2 하위 코드여야 합니다. 현재 Google 검색은 미국, 오스트레일리아, 일본만 지원합니다. 예: 'NY'(미국 뉴욕 주), 'NSW'(오스트레일리아 뉴사우스웨일스의 주), '03' (일본 이와테 현) 지역 및 우편번호 정보를 동시에 제공하지 마세요. |
postalCode |
우편번호입니다. 예: 94043 현재 우편번호는 오스트레일리아, 캐나다, 미국에서 지원됩니다. |
ShippingDeliveryTime
ShippingDeliveryTime은 주문 접수 시점부터 최종 고객에게 상품이 도달하는 시점 간의 총 지연 시간을 공유하는 데 사용됩니다.
| 권장 속성 | |
|---|---|
handlingTime |
주문이 접수되는 시점부터 상품이 창고를 떠나기까지의 총 지연 시간입니다. |
transitTime |
주문이 배송을 위해 전송되고 상품이 최종 고객에게 도착하기까지 걸리는 일반적인 지연 시간입니다. |
QuantitativeValue(배송 시간)
여기서 QuantitativeValue는 배송 시간에 해당합니다. 최소 및 최대 일수를 지정해야 합니다. QuantitativeValue은 단가 책정에도 사용되지만 속성에 적용되는 유효성 검사 규칙이 다릅니다.
| 필수 속성 | |
|---|---|
maxValue |
최대 일수입니다. 이 값은 음수가 아닌 정수여야 합니다. |
minValue |
최소 일수입니다. 이 값은 음수가 아닌 정수여야 합니다. |
unitCode |
최솟값/최댓값의 단위입니다. 값은 |
반환
MerchantReturnPolicy
다음 속성을 사용하여 반품 수수료 및 제품 반품 기간을 포함한 반품 정책 정보를 표시할 수 있는 판매자 등록정보를 만듭니다.
| 필수 속성 | |
|---|---|
applicableCountry |
반품 정책이 적용되는 국가 코드로 두 글자로 된 ISO 3166-1 alpha-2 국가 코드 형식을 사용합니다. 최대 50개의 국가를 지정할 수 있습니다. |
returnPolicyCategory |
반품 정책 유형입니다. 다음 중 한 가지 값을 사용하세요.
|
| 권장 속성 | |
|---|---|
merchantReturnDays |
배송일로부터 제품을 반품할 수 있는 일수입니다. 이 속성은 |
returnFees |
반품 수수료 유형입니다. 지원되는 다음 값 중 하나를 사용하세요.
|
returnMethod |
제공되는 반품 방법 유형입니다.
|
returnShippingFeesAmount |
제품을 반품할 때 청구되는 배송비입니다. 이 속성은 제품을 반품하기 위해 소비자가 판매자에게 지불하는 배송비가 0이 아닌 경우에만 필요하며, 이 경우 |
Google에서 배송 및 반품 설정을 구성하는 다른 방법
소매업체 배송 및 반품 정책은 복잡할 수 있으며 자주 변경될 수 있습니다. 마크업으로 배송 및 반품 세부정보를 최신 상태로 나타내고 저장하는 데 문제가 있고 Google 판매자 센터 계정이 있는 경우에는 Google 판매자 센터 도움말에서 배송 설정 및 반품 정책을 구성하는 것이 좋습니다. 또는 Search Console에서 계정 수준 배송 및 반품 정책을 설정하면 판매자 센터에 자동으로 추가됩니다.
여러 건의 배송 및 반품 구성 결합
여러 위치에서 배송 또는 반품 정책을 정의하는 경우 Google에서는 다음 우선순위 순서(가장 강력한 순서부터 가장 약한 순서)를 사용합니다.
- 판매자 센터에 제출된 제품 수준 피드
- Content API for Shopping의 설정
- 판매자 센터 또는 Search Console 설정
- 제품 수준 판매자 등록정보 마크업
- 조직 수준 마크업
Search Console로 리치 결과 모니터링하기
Search Console은 Google 검색에서의 페이지 실적을 모니터링하는 데 도움이 되는 도구입니다. Search Console에 가입해야만 페이지가 Google 검색결과에 포함되는 것은 아니지만, 가입하면 Google에서 사이트를 인식하는 방식을 이해하고 개선하는 데 도움이 될 수 있습니다. 다음과 같은 경우 Search Console을 확인하는 것이 좋습니다.
구조화된 데이터를 처음 배포한 후
Google에서 페이지의 색인을 생성하고 나면 관련 리치 결과 상태 보고서를 사용하여 문제를 확인합니다. 유효한 항목 수가 증가하고 잘못된 항목 수는 증가하지 않는 것이 가장 좋습니다. 구조화된 데이터에 문제가 있는 경우 다음과 같이 해결하세요.
- 잘못된 항목을 수정하세요.
- 실제 URL을 검사하여 문제가 지속되는지 확인합니다.
- 상태 보고서를 사용하여 유효성 검사를 요청합니다.
새 템플릿을 출시하거나 코드를 업데이트한 후
웹사이트를 대폭 변경한 후 구조화된 데이터의 잘못된 항목이 증가하는지 모니터링하세요.- 잘못된 항목이 증가했다면 새로 출시한 템플릿이 제대로 작동하지 않거나 사이트가 기존의 템플릿과 좋지 않은 방식으로 상호작용하게 된 것일 수 있습니다.
- 유효한 항목이 감소했다면(잘못된 항목 증가와 일치하지 않음) 페이지에 구조화된 데이터를 더 이상 삽입하지 않는 것일 수 있습니다. URL 검사 도구를 사용하여 문제를 일으키는 원인을 알아보세요.
주기적으로 트래픽 분석
실적 보고서를 사용하여 Google 검색 트래픽을 분석합니다. 데이터를 통해 페이지가 Google 검색의 리치 결과로 표시되는 빈도, 사용자가 검색결과를 클릭하는 빈도, 검색결과에 표시되는 평균 게재순위를 확인할 수 있습니다. Search Console API를 사용하여 이러한 결과를 자동으로 가져오는 방법도 있습니다.
구조화된 Product 데이터와 관련된 Search Console 보고서 2개가 있습니다.
- 판매자 등록정보 보고서: 쇼핑객이 제품을 구매할 수 있는 페이지에 사용합니다.
- 제품 스니펫 보고서: 제품 리뷰 및 애그리게이터 사이트와 같은 기타 제품 관련 페이지에 사용합니다.
두 보고서 모두 구조화된 Product 데이터와 관련된 경고와 오류를 제공하지만 관련 환경에 대한 요구사항이 다르기 때문에 분리되어 있습니다. 예를 들어 판매자 등록정보 보고서에는 구조화된 Offer 데이터를 포함하는 제품 스니펫에 대한 검사가 포함되어 있으므로, 제품 스니펫 보고서는 판매자 등록정보와 무관한 페이지에 대해서만 참조하면 됩니다.
문제 해결
구조화된 데이터를 구현하거나 디버깅하는 데 문제가 있다면 다음 리소스를 참고하세요.
- 콘텐츠 관리 시스템(CMS)을 사용하거나 다른 사람이 내 사이트를 관리한다면 도움을 요청하세요. 문제를 자세히 설명하는 모든 Search Console 메시지를 CMS나 관리자에게 전달해야 합니다.
- Google은 구조화된 데이터를 사용하는 기능이라고 해서 검색결과에 표시된다고 보장하지 않습니다. Google에서 콘텐츠를 리치 결과로 표시할 수 없는 일반적인 이유 목록은 구조화된 데이터 일반 가이드라인을 참고하세요.
- 구조화된 데이터에 오류가 있을 수 있습니다. 구조화된 데이터 오류 목록 및 파싱할 수 없는 구조화된 데이터 보고서를 확인하세요.
- 페이지에 구조화된 데이터 직접 조치를 취하는 경우 페이지에 있는 구조화된 데이터는 무시됩니다. 하지만 페이지는 계속 Google 검색결과에 표시될 수 있습니다. 구조화된 데이터 문제를 해결하려면 직접 조치 보고서를 사용하세요.
- 가이드라인을 다시 검토하여 콘텐츠가 가이드라인을 준수하지 않는지 확인합니다. 스팸성 콘텐츠 또는 스팸성 마크업의 사용으로 인해 문제가 발생할 수 있습니다. 하지만 해당 문제가 구문 문제가 아닐 수도 있고, 이 경우 리치 결과 테스트에서는 이 문제를 식별할 수 없습니다.
- 누락된 리치 결과/전체 리치 결과 수 감소 문제 해결
- 다시 크롤링이 이루어지고 색인이 생성될 때까지 기다리세요. 페이지가 게시된 후 Google에서 페이지를 찾고 크롤링하기까지 며칠 정도 걸릴 수 있습니다. 크롤링 및 색인 생성에 관한 일반적인 질문은 Google 검색 크롤링 및 색인 생성 FAQ를 참고하세요.
- Google 검색 센터 포럼에 질문을 올려보세요.
