Datos estructurados de resúmenes de productos (Product, Review, Offer)

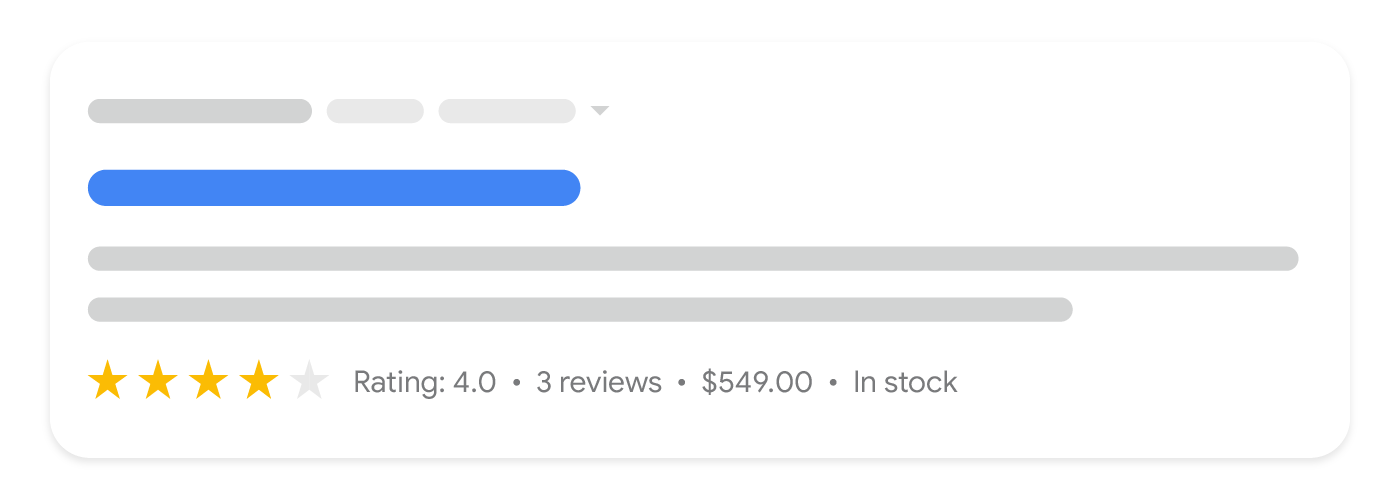
Cuando agregas el lenguaje de marcado de Product a tu página, esta puede ser apta para mostrarse como un resumen
de producto, que es un resultado de texto
con información adicional del producto, como calificaciones, información de opiniones,
precio
y disponibilidad.
Esta guía se centra en los requisitos de los datos estructurados de Product
para resúmenes de productos. Si no sabes qué lenguaje de marcado debes usar, lee nuestra
introducción al lenguaje de marcado de Product.
Cómo agregar datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación, presentamos una descripción general para aprender a compilar, probar y actualizar datos estructurados.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos y corrige cualquier error crítico. Procura también corregir los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URLs para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Ejemplos
Con siguientes ejemplos, se ilustra cómo incluir datos estructurados en páginas web para diferentes situaciones.
Página de opiniones sobre productos
A continuación se incluye un ejemplo de los datos estructurados en una página de opiniones sobre productos para tratar fragmentos de producto en los resultados de la búsqueda.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Pros y contras
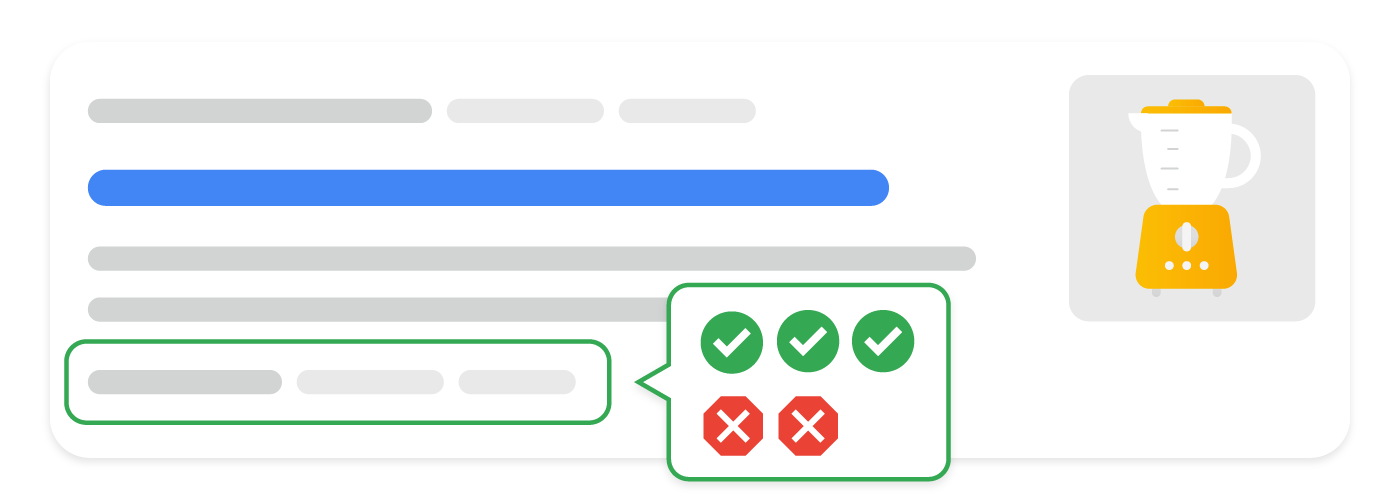
Este es un ejemplo de una página de opiniones sobre un producto editorial con ventajas y desventajas para el tratamiento de resúmenes de productos en los resultados de la búsqueda.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Página de agregador de compras
Aquí tienes un ejemplo de una página de agregador de compras para tratar fragmentos de producto en los resultados de la búsqueda.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Lineamientos
Para que tu lenguaje de marcado de Product sea apto para resúmenes de productos, debes seguir estos lineamientos:
- Lineamientos generales de datos estructurados
- Conceptos básicos sobre la Búsqueda
- Lineamientos técnicos
- Lineamientos de contenido
Lineamientos técnicos
- Actualmente, los resultados enriquecidos de productos solo admiten páginas que se enfocan en un solo producto (o diferentes variantes del mismo producto). Por ejemplo, "calzado de nuestra tienda" no es un producto específico. Se incluyen variantes de productos en las que cada variante tiene una URL diferente. Te recomendamos que te enfoques en agregar lenguaje de marcado a las páginas de productos, en lugar de a las páginas que enumeran productos o una categoría de productos.
- Consulta la documentación sobre datos estructurados de variantes de productos para obtener más información sobre cómo marcar variantes de productos.
- Cuando ofrezcas productos para la venta en varias monedas, ten una URL diferente para cada una. Por ejemplo, si un producto está disponible para la venta en dólares canadienses y estadounidenses, usa dos URLs distintas, una por moneda.
Carno se admite automáticamente como subtipo deProduct. Por ahora, incluye tipos deCaryProductsi deseas adjuntar calificaciones y que cumplan los requisitos para la función de búsqueda. Por ejemplo, en JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- En el caso de los datos estructurados de ventajas y desventajas, solo las páginas de opiniones sobre productos editoriales son aptas para aparecer en las ventajas y desventajas de la Búsqueda, no las páginas de productos de comercios o las opiniones sobre productos de clientes.
- Si tienes un comercio y realizas optimizaciones para todos los tipos de resultados de Shopping, te recomendamos colocar los datos estructurados de
Producten el código HTML inicial para obtener mejores resultados. - En el caso del lenguaje de marcado
Productgenerado por JavaScript: Ten en cuenta que el lenguaje de marcado generado de forma dinámica puede hacer que los rastreos de Shopping sean menos frecuentes y menos confiables, lo que puede ser un problema para el contenido que cambia rápidamente, como la disponibilidad y el precio de los productos. Si usas JavaScript para generar lenguaje de marcadoProduct, asegúrate de que tu servidor tenga suficientes recursos de procesamiento para manejar el aumento de tráfico de Google.
Lineamientos de contenido
- No permitimos contenido que promocione productos, servicios ni información ampliamente prohibidos o regulados que puedan facilitar daños graves, inmediatos o a largo plazo a las personas. Esto incluye contenido relacionado con armas de fuego y armas blancas, drogas recreativas, productos de tabaco y cigarrillos electrónicos, y productos relacionados con juegos de apuestas.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias a fin de que tu contenido sea apto para aparecer como resultado enriquecido. También puedes incluir las propiedades recomendadas para agregar más información a tus datos estructurados, lo que podría mejorar la experiencia del usuario.
Product
La definición completa de Product está disponible en
schema.org/Product. Cuando incluyas lenguaje de marcado
en el contenido de la información del producto, usa las siguientes propiedades del
tipo Product:
| Propiedades obligatorias | |
|---|---|
name |
Es el nombre del producto. |
Los fragmentos de producto requieren review, aggregateRating o offers. |
Debes incluir una de las siguientes propiedades:
|
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Corresponde a un objeto |
offers |
Corresponde a un objeto
Usa |
review |
Corresponde a un objeto Si agregas una opinión sobre el producto, el nombre del autor de la opinión debe ser el nombre válido de una No se recomienda: 50% de descuento durante Black Friday Se recomienda: "Juan Pérez" o "Revisores de CNET"
Para informar a Google de forma manual sobre las ventajas y desventajas de una página de opiniones sobre productos editoriales,
agrega las propiedades |
Opiniones sobre productos
Review
Debido a que varios tipos de datos estructurados, como
Recipe y
Movie, comparten las opiniones, el tipo
Review se describe por separado en la
documentación sobre fragmento de opinión.
Las siguientes propiedades son adicionales para el tipo Review para ayudar a las personas a ver un resumen de alto nivel de las ventajas y desventajas de la opinión de un producto editorial. La experiencia de las ventajas y desventajas está disponible en alemán, español, francés, holandés, inglés, italiano, japonés, polaco, portugués y turco en todos los países donde está disponible la Búsqueda de Google.
Si bien Google intenta comprender automáticamente las ventajas y desventajas de la opinión de un producto
editorial, puedes agregar las propiedades positiveNotes o
negativeNotes para proporcionar esta información de forma explícita a la opinión sobre productos anidada. Asegúrate de seguir los
lineamientos sobre ventajas y desventajas.
| Propiedades obligatorias | |
|---|---|
| Dos sentencias sobre el producto | Debes proporcionar al menos dos declaraciones sobre el producto que pueden ser
positivas o negativas (por ejemplo, el lenguaje de marcado de ItemList con dos declaraciones positivas es válido):
|
| Propiedades recomendadas | |
|---|---|
negativeNotes |
Una lista anidada opcional de declaraciones negativas sobre el producto (desventajas).
Para enumerar varias declaraciones negativas, especifica varias propiedades
"review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Una lista anidada opcional de declaraciones positivas sobre el producto (ventajas).
Para enumerar varias declaraciones positivas, especifica varias propiedades "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList para notas positivas y negativas
Las notas positivas y negativas (ventajas y desventajas) del tipo Review usan
los tipos genéricos ItemList y ListItem.
En esta sección, se describe cómo usar estos tipos de notas positivas y negativas.
Las siguientes propiedades se usan para capturar las ventajas y desventajas de una opinión.
| Propiedades obligatorias | |
|---|---|
itemListElement |
Una lista de declaraciones sobre el producto, ordenadas de manera específica.
Especifica cada declaración con un |
itemListElement.name |
Es la declaración clave de la opinión. |
| Propiedades recomendadas | |
|---|---|
itemListElement.position |
Es la posición de la opinión. La posición 1 representa la primera declaración de la lista. |
Detalles de la oferta
Offer
La definición completa de Offer está disponible en schema.org/Offer. Cuando incluyas lenguaje de marcado
en ofertas en un producto, usa las siguientes propiedades del tipo schema.org
Offer.
| Propiedades obligatorias | |
|---|---|
price o priceSpecification.price |
Es el precio de oferta de un producto. Sigue los lineamientos de uso de schema.org.
Este es un ejemplo de la propiedad "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } A continuación, se muestra un ejemplo de cómo especificar que un producto está disponible sin pago: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Como alternativa, el precio de la oferta se puede anidar dentro de una propiedad "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Propiedades recomendadas | |
|---|---|
availability |
Usa la opción de disponibilidad de productos más adecuada de la siguiente lista.
También se admiten los nombres cortos sin el prefijo de la URL (por ejemplo, |
priceCurrency o priceSpecification.priceCurrency |
Corresponde a la moneda utilizada para describir el precio del producto con el formato ISO 4217 de tres letras. Actualmente, esta propiedad se recomienda en resúmenes de productos para ayudar a Google a determinar la moneda con mayor precisión, pero es obligatorio para las experiencias en las fichas de comercios. Por lo tanto, es mejor proporcionar siempre esta propiedad. |
priceValidUntil |
Corresponde a la fecha (con el formato de fecha
ISO 8601) después de la cual el precio dejará de estar disponible, si corresponde. Es posible que el resumen del producto
no aparezca si la propiedad |
UnitPriceSpecification
La definición completa de UnitPriceSpecification está disponible en
schema.org/UnitPriceSpecification.
Usa las siguientes propiedades para capturar esquemas de precios más complejos.
| Propiedades obligatorias | |
|---|---|
price |
Es el precio de oferta de un producto. Consulta también la propiedad |
| Propiedades recomendadas | |
|---|---|
priceCurrency |
Corresponde a la moneda utilizada para describir el precio del producto con el formato ISO 4217 de tres letras.
Consulta también la propiedad Si bien esta propiedad es opcional para los resúmenes de productos, te recomendamos que lo hagas, ya que evita ambigüedades de precios y es obligatoria para las experiencias de fichas de comercios. |
AggregateOffer
La definición completa de AggregateOffer está disponible en
schema.org/AggregateOffer.
AggregateOffer es un tipo de Offer que representa una agregación de
otras ofertas. Por ejemplo, se puede usar para un producto que venden varios comerciantes.
No uses AggregateOffer para describir un conjunto de variantes de productos.
Cuando incluyas lenguaje de marcado en ofertas agregadas en un producto, usa las siguientes propiedades del tipo schema.org
AggregateOffer:
| Propiedades obligatorias | |
|---|---|
lowPrice |
Es el precio más bajo de todas las ofertas disponibles. Usa un separador decimal ( |
priceCurrency |
Corresponde a la moneda utilizada para describir el precio del producto con el formato ISO 4217 de tres letras. |
| Propiedades recomendadas | |
|---|---|
highPrice |
Es el precio más alto de todas las ofertas disponibles. Si es necesario, usa un número de punto flotante. |
offerCount |
Es la cantidad de ofertas del producto. |
Cómo supervisar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a supervisar el rendimiento de tus páginas en la Búsqueda de Google. Si bien no es necesario que te registres en Search Console para que se incluya tu contenido en los resultados de la Búsqueda de Google, puede ayudarte a comprender y mejorar la forma en que Google ve tu sitio. Te recomendamos que revises Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de lanzar plantillas nuevas o actualizar código
- Para analizar tráfico periódicamente
Después de implementar datos estructurados por primera vez
Después de que Google haya indexado tus páginas, busca problemas con el informe de estado de resultados enriquecidos relevante. Lo ideal es que haya un aumento de los elementos válidos y no de los elementos no válidos. Si encuentras problemas en los datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona una URL publicada para verificar si persiste el problema.
- Solicita una validación desde el informe de estado.
Después de lanzar plantillas nuevas o actualizar código
Cuando realices cambios significativos en tu sitio web, supervisa los aumentos en los elementos no válidos de datos estructurados.- Si notas un aumento en la cantidad de elementos no válidos, tal vez se deba a que implementaste una plantilla que no funciona o a que tu sitio interactúa con la plantilla actual de una forma diferente e incorrecta.
- Si notas una disminución de los elementos válidos (que no coincide con un aumento en la cantidad de elementos no válidos), es posible que ya no estés incorporando datos estructurados en tus páginas. Usa la Herramienta de inspección de URLs para saber cuál es la causa del problema.
Cómo analizar tráfico periódicamente
Analiza el tráfico de la Búsqueda de Google con el Informe de rendimiento. Los datos te mostrarán con qué frecuencia tu página aparece como resultado enriquecido en la Búsqueda, con qué frecuencia los usuarios hacen clic en ella y cuál es la posición promedio en la que apareces en los resultados de la búsqueda. También puedes extraer esos resultados automáticamente con la API de Search Console.
Existen dos informes de Search Console relacionados con los datos estructurados de Product:
- Informe de fichas de comercios: Para páginas en las que los compradores pueden comprar productos.
- Informe de resúmenes de productos: Para otras páginas relacionadas con productos, como sitios de opiniones sobre productos y agregadores.
Ambos informes brindan advertencias y errores relacionados con los datos estructurados de Product,
pero son independientes debido a los diferentes requisitos de las experiencias asociadas. Por ejemplo, el
informe de fichas de comercios
incluye verificaciones de resúmenes de productos que incluyen datos estructurados de Offer,
por lo que los
resúmenes de productos
solo se deben consultar para las páginas de fichas que no pertenecen al comercio.
Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
