Datos estructurados de fragmento de producto (Product, Review, Offer)

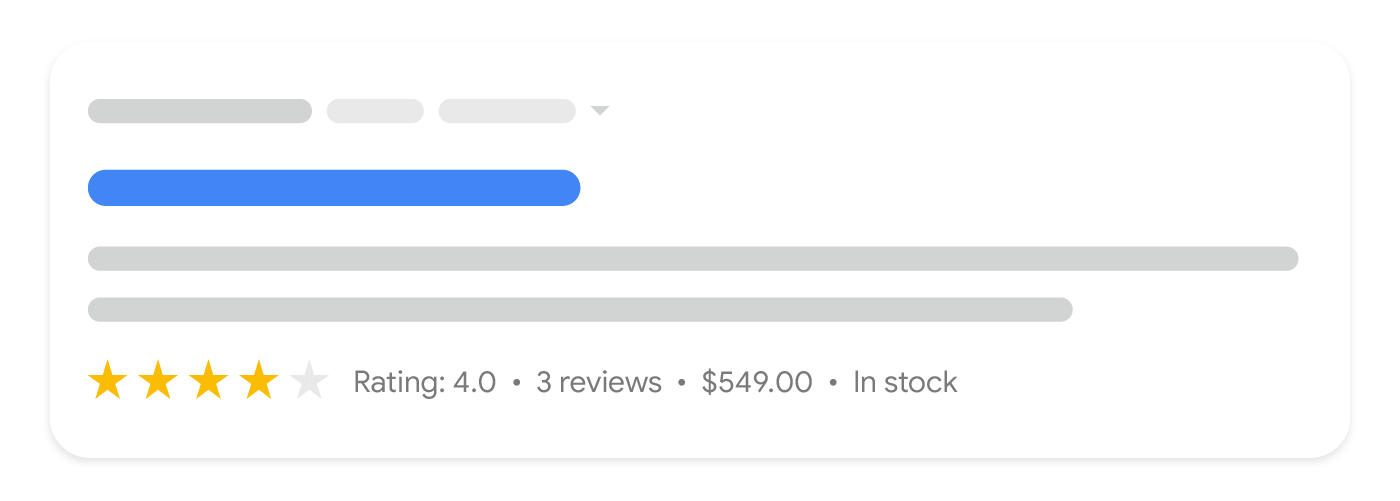
Si añades la etiqueta Product a tu página, podrá ser apta para aparecer como un fragmento de producto, que es un resultado de texto que incluye información adicional del producto, como valoraciones, información de reseñas, precio y disponibilidad.
Esta guía se centra en los requisitos de datos estructurados de Product para los fragmentos de producto. Si no sabes qué etiquetas usar, consulta nuestra introducción a las etiquetas Product.
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
En los siguientes ejemplos se muestra cómo incluir datos estructurados en tus páginas web en diferentes situaciones.
Página de reseñas de producto
A continuación se muestra un ejemplo de datos estructurados en una página de reseñas de producto para obtener el tratamiento de fragmentos de producto en los resultados de búsqueda.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Ventajas e inconvenientes
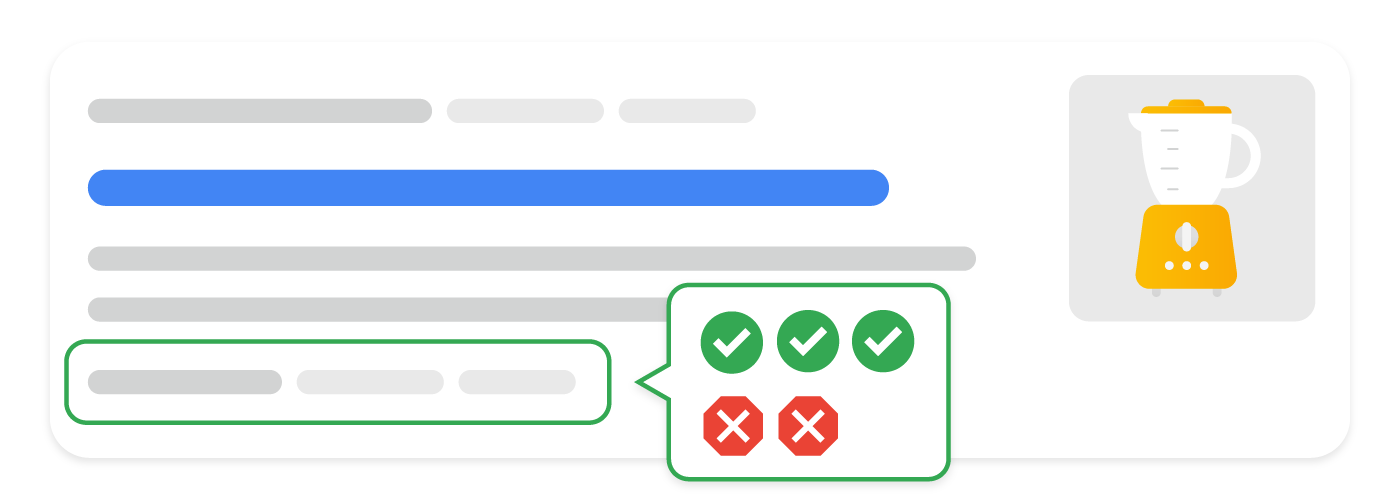
A continuación, se muestra un ejemplo de una página de reseña de producto editorial con ventajas e inconvenientes para obtener el tratamiento de fragmentos de producto en los resultados de búsqueda.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Páginas con agregadores de compras
A continuación, se muestra un ejemplo de una página con agregadores de compras para obtener el tratamiento de fragmentos de producto en los resultados de búsqueda.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Directrices
Para que la etiqueta Product pueda incluir fragmentos de producto, debes seguir estas directrices:
- Directrices generales sobre datos estructurados
- Directrices básicas de la Búsqueda
- Directrices técnicas
- Directrices de contenido
Directrices técnicas
- Por el momento, los resultados enriquecidos de producto solo admiten páginas que se centran en un solo producto (o en distintas variantes de ese producto). Por ejemplo, "calzado de nuestra tienda" no es un producto concreto. Se incluyen las variantes de productos en las que cada variante del producto tenga una URL distinta. Por este motivo, te recomendamos que marques con datos estructurados páginas de productos concretos, y no páginas que incluyan listas o categorías de productos.
- Para obtener más información sobre cómo marcar variantes de productos, consulta la documentación de datos estructurados de variantes de productos.
- Si vendes productos en varias monedas, debes tener una URL distinta por cada moneda. Por ejemplo, si un producto está a la venta en dólares canadienses y estadounidenses, debes utilizar dos URLs distintas, una por cada moneda.
Carno se admite automáticamente como subtipo deProduct. De momento, incluye los tiposCaryProductsi quieres adjuntar valoraciones al contenido y que se pueda ver en la función de resultados de la Búsqueda. Por ejemplo, en JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- En el caso de los datos estructurados de ventajas e inconvenientes: Actualmente, solo las páginas de reseñas de productos editoriales son aptas para aparecer en las ventajas e inconvenientes de la Búsqueda, no las páginas de productos de los comerciantes ni las reseñas de productos de clientes.
- Si eres un comerciante que está optimizando todos los tipos de resultados de Shopping, te recomendamos que coloques los datos estructurados
Producten el HTML inicial para obtener los mejores resultados. - Para el marcado
Productgenerado por JavaScript: ten en cuenta que el marcado generado de forma dinámica puede hacer que los rastreos de Shopping sean menos frecuentes y menos fiables, lo que puede suponer un problema si el contenido cambia rápidamente (por ejemplo, si la disponibilidad o el precio de los productos varían con frecuencia). Si utilizas JavaScript para generar marcadoProduct, asegúrate de que tu servidor tenga suficientes recursos informáticos para gestionar el aumento del tráfico de Google.
Directrices de contenido
- No permitimos el contenido que promocione productos, servicios o información que estén prohibidos o regulados de forma genérica, y que puedan causar daños graves, inmediatos o a largo plazo a las personas. Este contenido incluye todo lo relacionado con armas y armas de fuego, drogas recreativas, tabaco y cigarrillos electrónicos, y productos relacionados con juegos de azar y apuestas.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tu contenido pueda mostrarse como un resultado enriquecido. Si quieres, puedes especificar también las propiedades recomendadas para añadir más información a tus datos estructurados, lo que quizá mejore la experiencia de los usuarios.
Product
La definición completa de Product está disponible en schema.org/Product. Cuando marques tu contenido para dar información sobre un producto, utiliza las siguientes propiedades de tipo Product:
| Propiedades obligatorias | |
|---|---|
name |
Es el nombre del producto. |
Los fragmentos de productos requieren review, aggregateRating o offers |
Debes incluir una de las siguientes propiedades:
|
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Un valor |
offers |
Indica valores
Para poder aprovechar la mejora de bajadas de precio, añade |
review |
Un valor Si añades una opinión sobre el producto, el nombre del autor de la reseña debe ser un nombre que pueda indicarse con No recomendado: 50 % de descuento en el Black Friday Recomendado: "Laura Torres" o "Reseñador de CNET"
Para informar manualmente a Google sobre las ventajas e inconvenientes de una página de reseñas de productos editoriales, añade las propiedades |
Opiniones sobre productos
Review
Como las reseñas se comparten mediante varios tipos de datos estructurados (como Recipe y Movie), el tipo Review se describe por separado en la documentación de fragmentos de reseñas.
Las siguientes propiedades son propiedades adicionales del tipo Reseña que permiten a los usuarios ver un resumen general de las ventajas e inconvenientes de una reseña de producto editorial. La experiencia de las ventajas e inconvenientes está disponible en alemán, español, francés, inglés, italiano, japonés, neerlandés, polaco, portugués y turco, en todos los países en los que está disponible la Búsqueda de Google.
Aunque Google intenta entender automáticamente las ventajas e inconvenientes de las reseñas de productos editoriales, puedes proporcionar esta información de forma explícita añadiendo las propiedades positiveNotes o negativeNotes a tu reseña de producto anidada. Recuerda seguir las directrices sobre ventajas e inconvenientes.
| Propiedades obligatorias | |
|---|---|
| Dos afirmaciones sobre el producto | Debes proporcionar al menos dos afirmaciones sobre el producto. Se pueden combinar afirmaciones positivas y negativas de cualquier forma (por ejemplo, es válido usar una etiqueta ItemList con dos afirmaciones positivas):
|
| Propiedades recomendadas | |
|---|---|
negativeNotes |
Lista anidada opcional de declaraciones negativas sobre el producto (inconvenientes).
Para incluir varias declaraciones negativas, especifica varias propiedades "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Lista anidada opcional de declaraciones positivas sobre el producto (ventajas).
Para incluir varias declaraciones positivas, especifica varias propiedades "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList para notas positivas y negativas
Las notas positivas y negativas (ventajas e inconvenientes) del tipo Review se basan en los tipos genéricos ItemList y ListItem.
En esta sección se describe cómo usar estos tipos en las notas positivas y negativas.
Las siguientes propiedades se usan para especificar ventajas e inconvenientes en una reseña.
| Propiedades obligatorias | |
|---|---|
itemListElement |
Lista de declaraciones sobre el producto, enumeradas en un orden concreto.
Especifica cada declaración con un elemento |
itemListElement.name |
Declaración clave de la reseña. |
| Propiedades recomendadas | |
|---|---|
itemListElement.position |
Indica la posición de la reseña. La posición 1 representa la primera declaración de la lista. |
Detalles de ofertas
Offer
La definición completa de Offer está disponible en schema.org/Offer. Al marcar ofertas en un producto, utiliza las siguientes propiedades del tipo Offer de schema.org.
| Propiedades obligatorias | |
|---|---|
price o priceSpecification.price |
Indica el precio de oferta de un producto. Sigue las directrices de uso de schema.org.
A continuación, se muestra un ejemplo de la propiedad "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Este es un ejemplo de cómo especificar que se trata de un producto disponible sin coste económico: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
También puedes anidar el precio de la oferta en una propiedad "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Propiedades recomendadas | |
|---|---|
availability |
Utiliza la opción de disponibilidad del producto más adecuada de la lista siguiente.
También se admiten nombres cortos sin el prefijo de URL (por ejemplo, |
priceCurrency o priceSpecification.priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217. Esta propiedad está recomendada en los fragmentos de productos para que Google pueda determinar la moneda de forma más precisa, pero es obligatoria en las experiencias de fichas de comerciantes. Por tanto, lo mejor es que la proporciones siempre. |
priceValidUntil |
Indica la fecha (en formato de fecha ISO 8601) tras la cual el precio dejará de estar disponible, si corresponde. Es posible que el fragmento de tu producto no se muestre si la propiedad |
UnitPriceSpecification
Puedes consultar la definición completa de UnitPriceSpecification en schema.org/UnitPriceSpecification.
Usa las siguientes propiedades para indicar esquemas de precios más complejos.
| Propiedades obligatorias | |
|---|---|
price |
Indica el precio de oferta de un producto. Consulta también la propiedad |
| Propiedades recomendadas | |
|---|---|
priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217.
Consulta también la propiedad Aunque esta propiedad es opcional para los fragmentos de producto, te recomendamos encarecidamente que la uses, ya que evita ambigüedades en los precios y es obligatoria para las fichas de comerciantes. |
AggregateOffer
Puedes consultar la definición completa de AggregateOffer en schema.org/AggregateOffer.
Un elemento AggregateOffer es un tipo de Offer en el que aparecen agregadas otras ofertas. Por ejemplo, se puede utilizar para un producto que venden varios comerciantes.
No utilices AggregateOffer para describir un conjunto de variantes de producto.
Al marcar ofertas agregadas en un producto, utiliza las siguientes propiedades del tipo AggregateOffer de schema.org:
| Propiedades obligatorias | |
|---|---|
lowPrice |
Indica el precio más bajo de todas las ofertas disponibles. Utiliza un separador decimal ( |
priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217. |
| Propiedades recomendadas | |
|---|---|
highPrice |
Indica el precio más elevado de todas las ofertas disponibles. Si es necesario, utiliza un número de punto flotante. |
offerCount |
Indica el número de ofertas del producto. |
Monitorizar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a monitorizar el rendimiento de tus páginas en la Búsqueda de Google. No hace falta que te registres en Search Console para que tu sitio web aparezca en los resultados de la Búsqueda de Google, pero, si lo haces, sabrás cómo lo ve Google y qué puedes hacer para mejorarlo. Te recomendamos que consultes Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de publicar plantillas nuevas o modificar el código
- Al hacer el análisis periódico del tráfico
Después de implementar datos estructurados por primera vez
Una vez que Google haya indexado tus páginas, puedes comprobar si hay algún problema en el informe de estado de resultados enriquecidos correspondiente. Lo ideal es que haya un aumento en el número de elementos válidos y que no lo haya en el número de elementos no válidos. Si detectas problemas en tus datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona la URL en tiempo real para ver si el problema continúa.
- Solicita que se valide la corrección desde el informe de estado.
Después de publicar plantillas nuevas o modificar el código
Cuando hagas cambios significativos en tu sitio web, observa si se incrementa la cantidad de elementos no válidos de datos estructurados.- Si notas que hay más elementos no válidos, quizá sea porque has implementado una plantilla que no funciona, o puede que tu sitio esté interactuando con la plantilla que utilizas de un modo diferente que no es adecuado.
- Si notas que hay menos elementos válidos, pero no hay un incremento de elementos no válidos, es posible que hayas dejado de insertar datos estructurados en tus páginas. Para saber cuál es la causa del problema, utiliza la herramienta de inspección de URLs.
Al hacer el análisis periódico del tráfico
Consulta el informe de rendimiento para analizar el tráfico de tus páginas en la Búsqueda de Google. En él, verás con qué frecuencia aparece tu página como resultado enriquecido en la Búsqueda, cada cuánto hacen clic en ella los usuarios y cuál es la posición media que ocupa tu sitio web en los resultados de búsqueda. También puedes obtener automáticamente estos resultados con la API de Search Console.
Existen dos informes de Search Console relacionados con los datos estructurados de Product:
- Informe de fichas de comercios: Para páginas en las que los compradores pueden comprar productos.
- Informe de resúmenes de productos: Para otras páginas relacionadas con productos, como sitios de opiniones sobre productos y agregadores.
Ambos informes brindan advertencias y errores relacionados con los datos estructurados de Product,
pero son independientes debido a los diferentes requisitos de las experiencias asociadas. Por ejemplo, el
informe de fichas de comercios
incluye verificaciones de resúmenes de productos que incluyen datos estructurados de Offer,
por lo que los
resúmenes de productos
solo se deben consultar para las páginas de fichas que no pertenecen al comercio.
Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados y el informe de datos estructurados que no se pueden analizar.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Da cierto margen a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
