Dati strutturati per snippet prodotto (Product, Review, Offer)

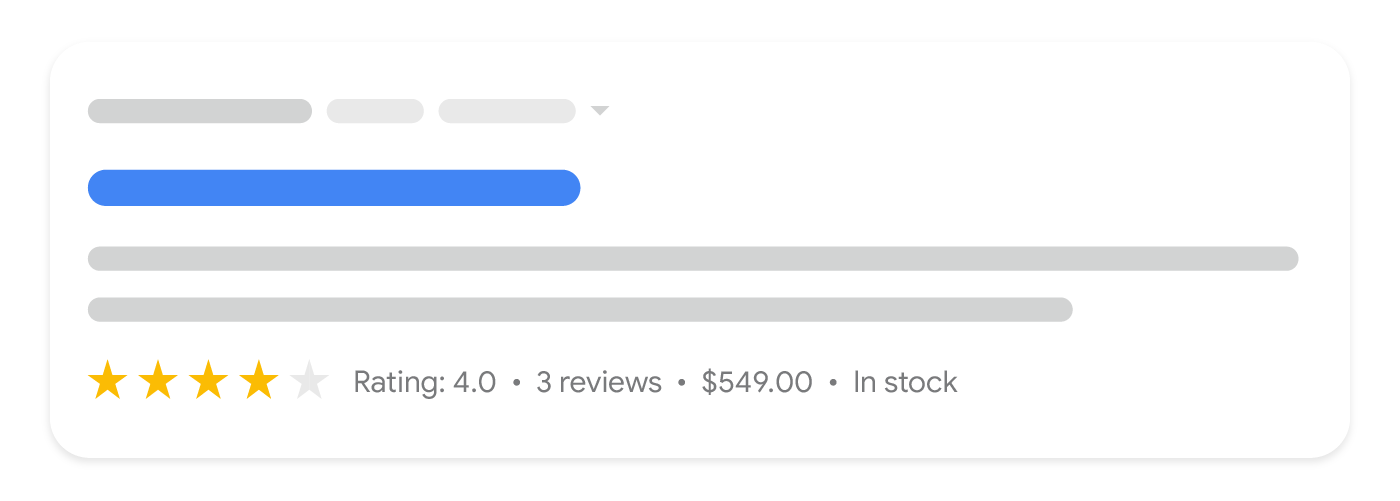
Quando aggiungi il markup Product alla tua pagina, questa può essere idonea a essere mostrata come snippet prodotto, ovvero un risultato di testo che include informazioni aggiuntive sul prodotto, come valutazioni, informazioni sulle recensioni, prezzo e disponibilità.
Questa guida si concentra sui requisiti dei dati strutturati Product per gli snippet prodotto. Se hai dubbi su quale markup utilizzare, leggi la nostra introduzione al markup Product.
Come aggiungere dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati e correggi eventuali errori critici. Prendi in considerazione anche la possibilità di correggere eventuali problemi non critici che potrebbero essere segnalati nello strumento, in quanto possono contribuire a migliorare la qualità dei tuoi dati strutturati (tuttavia, questo non è necessario per l'idoneità per i risultati avanzati).
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
I seguenti esempi illustrano come includere dati strutturati nelle tue pagine web per situazioni diverse.
Pagina di recensioni prodotto
Ecco un esempio di dati strutturati nella pagina di recensioni prodotto per il trattamento degli snippet prodotto nei risultati di ricerca.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdati
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Pro e contro
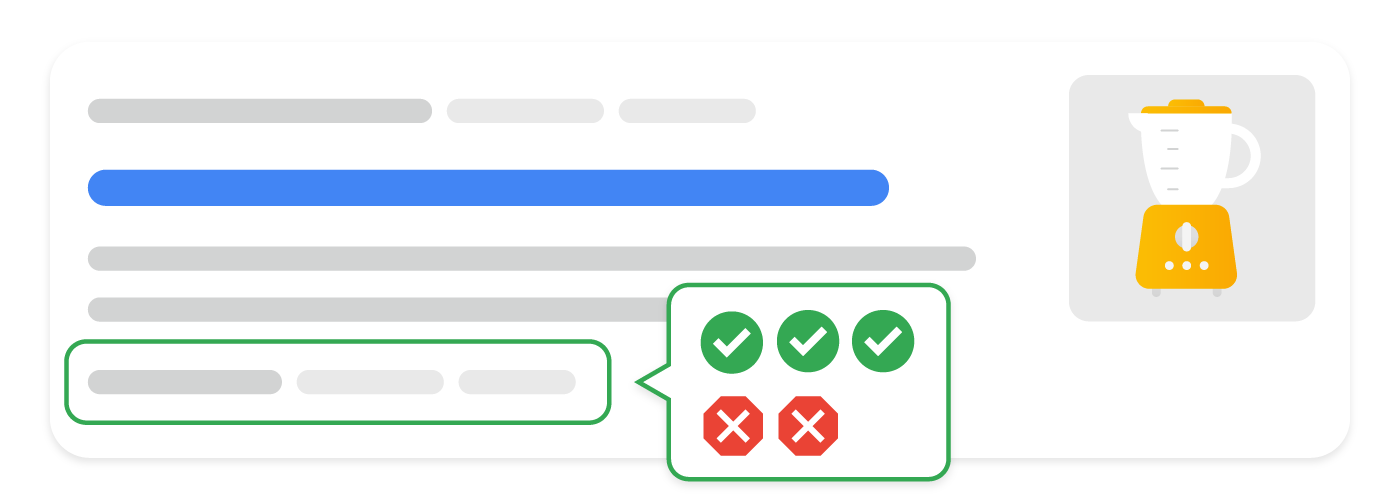
Ecco un esempio di una pagina con recensioni editoriali di un prodotto con pro e contro, per il trattamento degli snippet prodotto nei risultati di ricerca.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Microdati
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Pagina di un aggregatore di Shopping
Ecco un esempio di pagina di aggregazione di Shopping per il trattamento degli snippet prodotto nei risultati di ricerca.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdati
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Linee guida
Affinché il tuo markup Product sia idoneo per gli snippet di prodotto, devi seguire queste linee guida:
- Linee guida generali sui dati strutturati.
- Nozioni di base sulla Ricerca
- Linee guida tecniche
- Linee guida relative ai contenuti
Linee guida tecniche
- Attualmente, i risultati avanzati dei prodotti supportano solo le pagine incentrate su un singolo prodotto (o più varianti dello stesso prodotto). Ad esempio, "scarpe nel nostro negozio" non è un prodotto specifico. Sono incluse le varianti di prodotto per cui ogni variante ha un URL distinto. Ti consigliamo di concentrarti sull'aggiunta del markup alle pagine di prodotto, anziché alle pagine che contengono un elenco o una categoria di prodotti.
- Per informazioni dettagliate su come eseguire il markup delle varianti di prodotto, consulta la documentazione relativa ai dati strutturati per varianti di prodotto.
- Quando offri prodotti in vendita in più valute, devi avere un URL distinto per ogni valuta; ad esempio, se un prodotto è disponibile per la vendita in dollari canadesi e statunitensi, utilizza due URL distinti, uno per ogni valuta.
Carnon è supportato automaticamente come sottotipo diProduct. Per il momento, includi sia i tipiCarcheProductse vuoi aggiungere le valutazioni e ottenere l'idoneità per la funzionalità della Ricerca. Ad esempio in JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Per i dati strutturati per pro e contro: solo le pagine di recensioni editoriali di prodotti sono idonee per l'aspetto di pro e contro nella Ricerca; le pagine di prodotto dei commercianti o le recensioni prodotto dei clienti non sono idonee.
- Se sei un commerciante che esegue l'ottimizzazione per tutti i tipi di risultati correlati agli acquisti, ti consigliamo di inserire i dati strutturati
Productnel codice HTML iniziale per avere il massimo dei benefici. - Per il markup
Productgenerato da JavaScript: tieni presente che il markup generato dinamicamente può rendere le scansioni di Shopping meno frequenti e meno affidabili, il che può essere un problema per i contenuti che cambiano rapidamente come il prezzo e la disponibilità del prodotto. Se utilizzi JavaScript per generare il markupProduct, assicurati che il tuo server disponga di risorse di calcolo sufficienti per gestire l'aumento del traffico da Google.
Norme relative ai contenuti
- Non sono ammessi contenuti che promuovono prodotti, servizi o informazioni ampiamente vietati o regolamentati che possono causare danni gravi, immediati o a lungo termine alle persone. Sono inclusi i contenuti correlati ad armi da fuoco e armi, sostanze stupefacenti per uso ricreativo, prodotti per tabacco e per sigarette elettroniche e prodotti correlati a giochi e scommesse.
Definizioni dei tipi di dati strutturati
Affinché i tuoi contenuti siano idonei per la visualizzazione come risultato avanzato, devi includere le proprietà obbligatorie. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni ai dati strutturati, fornendo un'esperienza utente migliore.
Product
La definizione completa di Product è disponibile all'indirizzo schema.org/Product. Quando esegui il markup dei contenuti per le informazioni sul prodotto, utilizza le seguenti proprietà del tipo Product:
| Proprietà obbligatorie | |
|---|---|
name |
Il nome del prodotto. |
Gli snippet prodotto richiedono review, aggregateRating o offers |
Devi includere una delle seguenti proprietà:
|
| Proprietà consigliate | |
|---|---|
aggregateRating |
Un elemento |
offers |
Una proprietà Per poter utilizzare il miglioramento di riduzione del prezzo, aggiungi |
review |
Un elemento Se aggiungi una recensione per il prodotto, il nome del recensore deve essere un nome valido di una persona ( Sconsigliato: 50% di sconto durante il Black Friday Consigliato: Marco Rossi" o "Recensori di CNET"
Per comunicare manualmente a Google i pro e i contro di una pagina con recensioni editoriali di prodotti, aggiungi le proprietà |
Recensioni di prodotti
Review
Poiché le recensioni sono condivise da più tipi di dati strutturati (come Recipe e Movie), il tipo Review viene descritto separatamente nella documentazione sugli snippet recensione.
Le seguenti proprietà sono aggiuntive per il tipo Review e aiutano le persone a visualizzare un riepilogo generale dei pro e dei contro di una recensione editoriale di un prodotto. L'esperienza con i pro e contro è accessibile in francese, giapponese, inglese, italiano, olandese, polacco, portoghese, spagnolo, tedesco e turco in tutti i paesi in cui è disponibile la Ricerca Google.
Anche se Google cerca di comprendere automaticamente i pro e i contro di una recensione editoriale del prodotto, puoi fornire queste informazioni in modo esplicito aggiungendo le proprietà positiveNotes e/o negativeNotes alla tua recensione prodotto nidificata. Assicurati di seguire le linee guida per pro e contro.
| Proprietà obbligatorie | |
|---|---|
| Due affermazioni sul prodotto | Devi fornire almeno due affermazioni sul prodotto in qualsiasi combinazione di
affermazioni positive o negative (ad esempio, il markup ItemList con due
affermazioni positive è valido):
|
| Proprietà consigliate | |
|---|---|
negativeNotes |
Un elenco facoltativo nidificato di affermazioni negative sul prodotto (contro).
Per elencare più affermazioni negative, specifica più proprietà "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Un elenco facoltativo nidificato di affermazioni negative sul prodotto (contro).
Per elencare più affermazioni positive, specifica più proprietà "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList per le note positive e negative
Le note positive e negative (pro e contro) all'interno del tipo Review utilizzano
i tipi generici ItemList e ListItem.
In questa sezione viene descritto come utilizzare questi tipi di note positive e negative.
Le proprietà che seguono vengono utilizzate per acquisire pro e contro in una recensione.
| Proprietà obbligatorie | |
|---|---|
itemListElement |
Un elenco di affermazioni sul prodotto, elencate in un ordine specifico.
Specifica ogni affermazione con |
itemListElement.name |
L'affermazione chiave della recensione. |
| Proprietà consigliate | |
|---|---|
itemListElement.position |
La posizione della recensione. La posizione 1 indica la prima affermazione dell'elenco. |
Dettagli dell'offerta
Offer
La definizione completa di Offer è disponibile all'indirizzo schema.org/Offer. Quando esegui il markup di offerte all'interno di un prodotto, utilizza le seguenti proprietà del tipo schema.org Offer.
| Proprietà obbligatorie | |
|---|---|
price o priceSpecification.price |
Il prezzo dell'offerta di un prodotto. Segui le linee guida per l'uso di schema.org.
Ecco un esempio della proprietà "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Ecco un esempio di come specificare che un prodotto è disponibile senza pagamento: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Il prezzo dell'offerta potrebbe anche essere nidificato all'interno di una proprietà "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Proprietà consigliate | |
|---|---|
availability |
Utilizza la singola opzione di disponibilità del prodotto più appropriata tra quelle del seguente elenco.
Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio, |
priceCurrency o priceSpecification.priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere. Al momento, questa proprietà è consigliata per gli snippet prodotto per consentire a Google di determinare la valuta in modo più accurato, ma è obbligatoria per le esperienze con la scheda del commerciante. Pertanto, è meglio indicare sempre questa proprietà. |
priceValidUntil |
La data (nel formato data ISO 8601) dopo la quale il prezzo non sarà più disponibile, se applicabile. Il tuo snippet prodotto potrebbe non essere visualizzato se la proprietà |
UnitPriceSpecification
La definizione completa di UnitPriceSpecification è disponibile all'indirizzo schema.org/UnitPriceSpecification.
Utilizza le seguenti proprietà per acquisire schemi di prezzo più complessi.
| Proprietà obbligatorie | |
|---|---|
price |
Il prezzo dell'offerta di un prodotto. Vedi anche la proprietà |
| Proprietà consigliate | |
|---|---|
priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere.
Vedi anche la proprietà Sebbene questa proprietà sia facoltativa per gli snippet prodotto, è vivamente consigliata perché evita ambiguità relative ai prezzi; invece, è obbligatoria per le esperienze con la scheda del commerciante. |
AggregateOffer
La definizione completa di AggregateOffer è disponibile all'indirizzo schema.org/AggregateOffer.
AggregateOffer è un tipo di Offer che rappresenta un'aggregazione di altre offerte. Ad esempio, può essere utilizzato per un prodotto che viene venduto da più commercianti.
Non utilizzare AggregateOffer per descrivere un insieme di varianti del prodotto.
Quando esegui il markup di offerte aggregate all'interno di un prodotto, utilizza le seguenti proprietà del tipo schema.org
AggregateOffer:
| Proprietà obbligatorie | |
|---|---|
lowPrice |
Il prezzo minimo tra tutte le offerte disponibili. Utilizza un separatore decimale ( |
priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere. |
| Proprietà consigliate | |
|---|---|
highPrice |
Il prezzo massimo tra tutte le offerte disponibili. Se necessario, utilizza un numero con rappresentazione in virgola mobile. |
offerCount |
Il numero di offerte per il prodotto. |
Monitorare i risultati avanzati con Search Console
Search Console è uno strumento che consente di monitorare il rendimento delle tue pagine in Ricerca Google. Registrarsi in Search Console non è obbligatorio per essere inclusi nei risultati di Ricerca Google, ma può aiutarti a capire e migliorare il modo in cui Google vede il tuo sito. Ti consigliamo di controllare Search Console nei seguenti casi:
- Dopo aver effettuato il deployment dei dati strutturati per la prima volta
- Dopo aver rilasciato nuovi modelli o aggiornato il codice
- Analisi periodica del traffico
Dopo aver effettuato il deployment dei dati strutturati per la prima volta
Dopo che Google ha indicizzato le tue pagine, cerca i problemi utilizzando il report sullo stato dei risultati avanzati pertinente. L'ideale sarebbe un aumento degli elementi validi e nessun aumento di quelli non validi. Se riscontri problemi nei dati strutturati:
- Correggi gli elementi non validi.
- Controlla un URL pubblicato per verificare se il problema persiste.
- Richiedi la convalida utilizzando il report sullo stato.
Dopo aver rilasciato nuovi modelli o aggiornato il codice
Quando apporti modifiche significative al tuo sito web, monitora l'aumento degli elementi non validi relativi ai dati strutturati.- Se vedi un aumento di errori, forse hai reso disponibile un nuovo modello non funzionante oppure il tuo sito interagisce con il modello esistente in modo nuovo, ma non corretto.
- Se noti una diminuzione degli elementi validi (non associata a un aumento di quelli non validi), forse non stai più incorporando dati strutturati nelle tue pagine. Utilizza lo strumento Controllo URL per scoprire la causa del problema.
Analisi periodica del traffico
Analizza il traffico di Ricerca Google utilizzando il rapporto sul rendimento. I dati mostrano la frequenza con cui la pagina viene visualizzata nei risultati multimediali nella Ricerca, la frequenza con cui gli utenti fanno clic e qual è la posizione media che visualizzi nei risultati di ricerca. Puoi anche estrarre automaticamente questi risultati con l'API Search Console.
Esistono due report di Search Console relativi ai dati strutturati Product:
- Report Schede del commerciante: per le pagine in cui gli acquirenti possono acquistare prodotti.
- Report Snippet prodotto: per altre pagine correlate ai prodotti, come le recensioni prodotto e i siti di aggregatori.
Entrambi i report forniscono avvisi ed errori relativi ai dati strutturati Product, ma sono separati
a causa dei diversi requisiti per le esperienze associate. Ad esempio, il report Schede del commerciante
include i controlli relativi agli snippet prodotto che includono dati strutturati Offer, pertanto
il report Snippet prodotto
deve essere consultato solo per le pagine di schede non relative a commercianti.
Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
