प्रॉडक्ट स्निपेट (Product, Review, Offer) का स्ट्रक्चर्ड डेटा

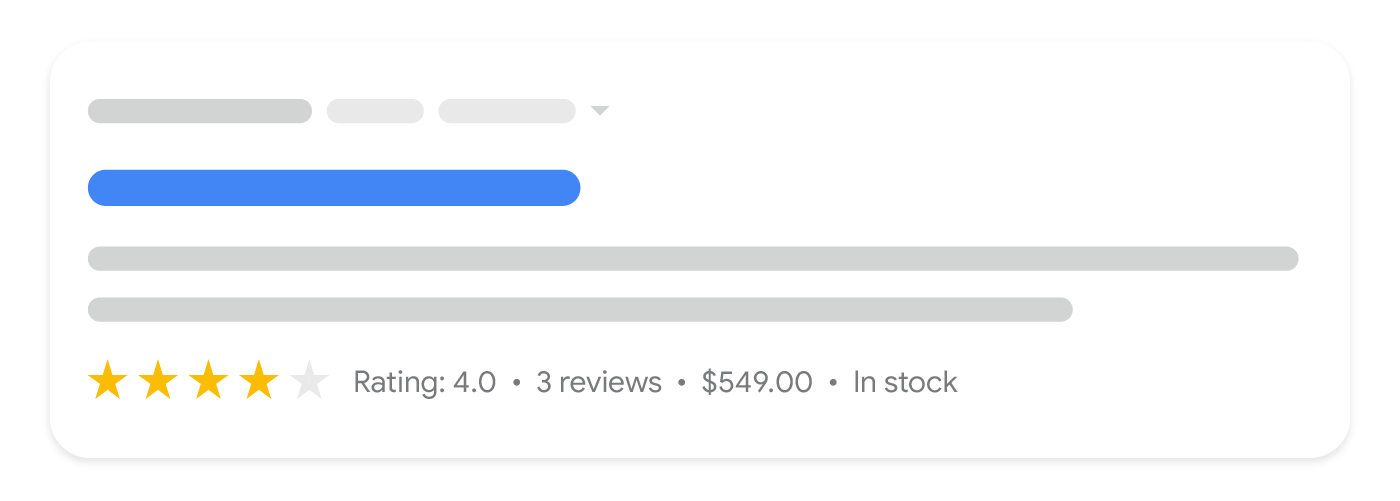
अपने पेज में Product मार्कअप जोड़ने पर, इसे प्रॉडक्ट का स्निपेट के तौर पर दिखाया जा सकता है. यह एक टेक्स्ट वाला नतीजा होता है, जिसमें प्रॉडक्ट की अन्य जानकारी शामिल होती है. जैसे, रेटिंग, समीक्षा की जानकारी, कीमत, और उपलब्धता की जानकारी.
यह गाइड, प्रॉडक्ट स्निपेट के लिए Product स्ट्रक्चर्ड डेटा की ज़रूरी शर्तों पर ध्यान देती है. अगर आपसे यह तय नहीं किया जा रहा है कि किस मार्कअप का इस्तेमाल करना चाहिए, तो हमारा Product मार्कअप के बारे में शुरुआती जानकारी पढ़ें.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
यहां दिए गए उदाहरणों में, अलग-अलग स्थितियों के लिए, वेब पेजों पर स्ट्रक्चर्ड डेटा शामिल करने का तरीका बताया गया है.
प्रॉडक्ट की समीक्षा वाला पेज
यहां खोज के नतीजों में प्रॉडक्ट स्निपेट दिखाने के लिए, प्रॉडक्ट की समीक्षा वाले पेज पर स्ट्रक्चर्ड डेटा का उदाहरण दिया गया है.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>माइक्रोडेटा
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>फ़ायदे और नुकसान
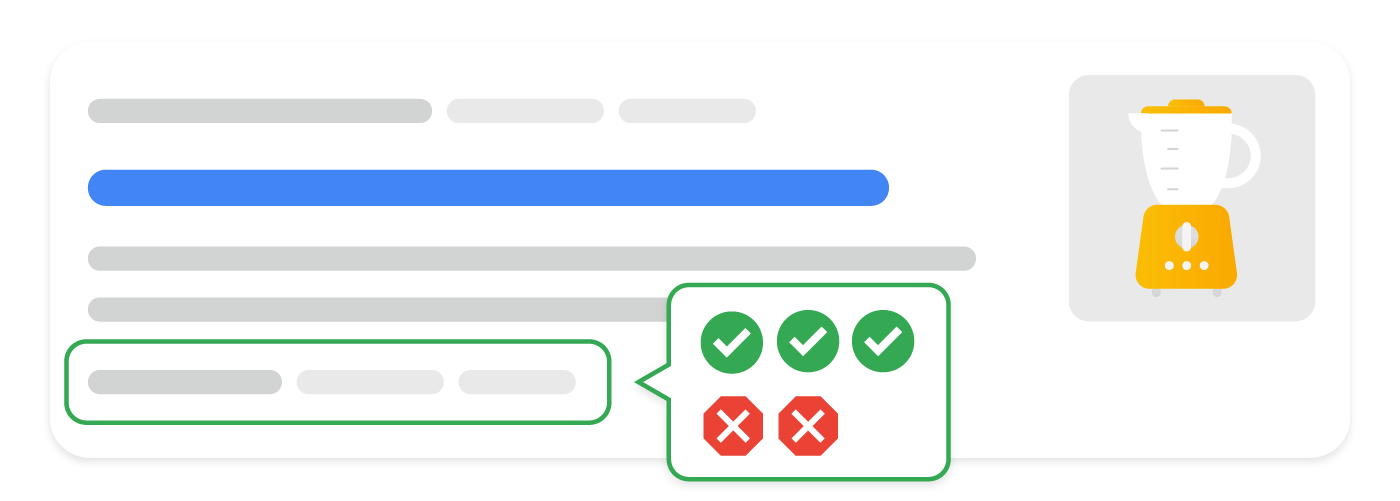
यहां प्रॉडक्ट की एडिटोरियल समीक्षा वाले पेज का उदाहरण दिया गया है. इसमें खोज के नतीजों में प्रॉडक्ट स्निपेट दिखाने के फ़ायदों और नुकसानों के बारे में बताया गया है.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>माइक्रोडेटा
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>शॉपिंग एग्रीगेटर पेज
यहां खोज के नतीजों में प्रॉडक्ट स्निपेट दिखाने के लिए, शॉपिंग एग्रीगेटर पेज का उदाहरण दिया गया है.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>माइक्रोडेटा
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>दिशा-निर्देश
अगर आपको Product मार्कअप को प्रॉडक्ट का स्निपेट में दिखाना है, तो इन दिशा-निर्देशों का पालन करना होगा:
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- तकनीकी दिशा-निर्देश
- कॉन्टेंट के लिए दिशा-निर्देश
तकनीकी दिशा-निर्देश
- फ़िलहाल, प्रॉडक्ट के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में, सिर्फ़ ऐसे पेज दिखाए जाते हैं जिनमें सिर्फ़ किसी एक प्रॉडक्ट या एक ही प्रॉडक्ट के कई वैरिएंट के बारे में जानकारी होती है. उदाहरण के लिए, "हमारी दुकान के जूते" कोई प्रॉडक्ट नहीं है. इसमें प्रॉडक्ट के ऐसे वैरिएंट शामिल हैं जहां प्रॉडक्ट के हर वैरिएंट का अलग यूआरएल होता है. हमारा सुझाव है कि मार्कअप को प्रॉडक्ट के पेजों पर मार्कअप जोड़ें. इन्हें ऐसे पेजों पर न जोड़ें जिनमें प्रॉडक्ट की सूची या कैटगरी होती है.
- प्रॉडक्ट के वैरिएंट को मार्क अप करने के तरीके के बारे में जानने के लिए, प्रॉडक्ट वैरिएंट के स्ट्रक्चर्ड डेटा का दस्तावेज़ देखें.
- एक से ज़्यादा मुद्राओं में प्रॉडक्ट बेचने के लिए, हर मुद्रा के लिए एक अलग यूआरएल होना चाहिए. उदाहरण के लिए, अगर कोई प्रॉडक्ट कैनेडियन और यूएस डॉलर में बिक्री के लिए उपलब्ध है, तो हर मुद्रा के लिए अलग-अलग यूआरएल का इस्तेमाल करें.
- किसी
Productके सबटाइप के तौर पर,Carका इस्तेमाल अपने-आप नहीं हो सकता. अगर आपको इसमें रेटिंग जोड़नी है और खोज के नतीजे पाने की सुविधा से जुड़ी ज़रूरी शर्तें पूरी करनी हैं, तोCarऔरProductटाइप, दोनों शामिल करने होंगे. उदाहरण के लिए, JSON-LD में:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- फ़ायदे और नुकसान वाले स्ट्रक्चर्ड डेटा के लिए: फ़िलहाल, Search में प्रॉडक्ट के फ़ायदे और नुकसान सिर्फ़ एडिटोरियल प्रॉडक्ट की समीक्षा वाले पेजों पर दिखाए जा सकते हैं, न कि व्यापारी/कंपनी/कारोबारी के प्रॉडक्ट पेजों के तौर पर या ग्राहक के प्रॉडक्ट की समीक्षाएं.
- अगर आप एक कारोबारी या कंपनी हैं और आपको सभी तरह के शॉपिंग नतीजों के लिए ऑप्टिमाइज़ करना है, तो हमारा सुझाव है कि सबसे अच्छे नतीजों के लिए, शुरुआती एचटीएमएल में
Productस्ट्रक्चर्ड डेटा शामिल करें. - JavaScript से जनरेट किए गए
Productमार्कअप के लिए: ध्यान रखें कि डाइनैमिक तौर पर जनरेट होने वाले मार्कअप की वजह से, शॉपिंग क्रॉल की फ़्रीक्वेंसी कम हो सकती है और ये कम भरोसेमंद साबित हो सकते हैं. इससे, प्रॉडक्ट की उपलब्धता और कीमत जैसे तेज़ी से बदलने वाले कॉन्टेंट के लिए समस्या हो सकती है. अगरProductमार्कअप जनरेट करने के लिए, JavaScript का इस्तेमाल किया जा रहा है, तो पक्का करें कि आपके सर्वर में, ज़रूरत के हिसाब से कंप्यूटिंग रिसॉर्स हों, ताकि Google से आने वाले बढ़े हुए ट्रैफ़िक को हैंडल किया जा सके.
कॉन्टेंट के लिए दिशा-निर्देश
- हम ऐसे सामानों और सेवाओं का प्रमोशन करने वाले कॉन्टेंट को अनुमति नहीं देते हैं जो कानून के तहत आते हैं या जिन पर बड़े पैमाने पर पाबंदी लगाई गई है. इसके अलावा, ऐसी जानकारी दिखाने की अनुमति भी नहीं दी जाती है जिससे लोगों को गंभीर, तुरंत या आने वाले समय में नुकसान पहुंच सकता है. इसमें, बंदूकों और हथियारों से जुड़ा कॉन्टेंट, नशीली दवाओं, तंबाकू और वेपिंग प्रॉडक्ट के साथ-साथ, जुए से जुड़े प्रॉडक्ट शामिल हैं.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
आपका कॉन्टेंट रिच रिज़ल्ट में दिखे, इसके लिए आपको ज़रूरी प्रॉपर्टी जोड़नी होंगी. अपने स्ट्रक्चर्ड डेटा में ज़्यादा जानकारी जोड़ने के लिए, आपके पास सुझाई गई प्रॉपर्टी भी शामिल करने का विकल्प है. इससे उपयोगकर्ताओं को बेहतर अनुभव मिल सकता है.
Product
Product की पूरी जानकारी schema.org/Product पर मौजूद है. प्रॉडक्ट की जानकारी देने वाले कॉन्टेंट को मार्कअप करते समय, Product टाइप की इन प्रॉपर्टी का इस्तेमाल करें:
| ज़रूरी प्रॉपर्टी | |
|---|---|
name |
प्रॉडक्ट का नाम. |
प्रॉडक्ट स्निपेट के लिए, review, aggregateRating या offers ज़रूरी है |
आपको यहां दी गई प्रॉपर्टी में से किसी एक का इस्तेमाल करना होगा:
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
aggregateRating |
प्रॉडक्ट का नेस्ट किया गया |
offers |
प्रॉडक्ट बेचने के लिए, नेस्ट किया गया कीमत में गिरावट दिखाने की सुविधा इस्तेमाल करने के लिए, |
review |
प्रॉडक्ट का नेस्ट किया गया अगर आपको किसी प्रॉडक्ट के लिए समीक्षा जोड़नी है, तो इस तरह न लिखें: ब्लैक फ़्राइडे पर 50% की छूट इस तरह लिखें: "राजेश शर्मा" या "CNET से जुड़े समीक्षक"
Google को प्रॉडक्ट की एडिटोरियल समीक्षा वाले पेज के फ़ायदों और नुकसानों के बारे में मैन्युअल तौर पर बताने के लिए, प्रॉडक्ट की नेस्ट की गई समीक्षा में, |
उत्पाद समीक्षा
Review
समीक्षाओं को कई तरह के स्ट्रक्चर्ड डेटा के साथ शेयर किया जाता है. जैसे, Recipe और Movie. समीक्षा स्निपेट के दस्तावेज़ में Review टाइप के बारे में अलग से बताया गया है.
ये प्रॉपर्टी, समीक्षा के टाइप के लिए अन्य प्रॉपर्टी हैं. इनसे लोगों को प्रॉडक्ट की एडिटोरियल समीक्षा के फ़ायदों और नुकसानों के बारे में खास जानकारी मिलती है. जिन देशों में Google Search की सुविधा उपलब्ध है उनमें फ़ायदे और नुकसान की जानकारी डच, अंग्रेज़ी, फ़्रेंच, जर्मन, इटैलियन, जैपनीज़, पोलिश, पॉर्चगीज़, स्पैनिश, और टर्किश भाषा में दी जा सकती है.
Google, प्रॉडक्ट की एडिटोरियल समीक्षा के फ़ायदों और नुकसानों को अपने-आप समझने की कोशिश करता है. हालांकि, आपके पास भी यह जानकारी देने का विकल्प होता है. इसके लिए, प्रॉडक्ट की नेस्ट की गई समीक्षा में, positiveNotes और/या negativeNotes प्रॉपर्टी को जोड़ें. फ़ायदे और नुकसान से जुड़े दिशा-निर्देशों का पालन ज़रूर करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
| प्रॉडक्ट के बारे में दो स्टेटमेंट | आपको प्रॉडक्ट के बारे में कम से कम दो स्टेटमेंट देनी होंगी. ये स्टेटमेंट पॉज़िटिव या नेगेटिव किसी भी कॉम्बिनेशन में हो सकती हैं (उदाहरण के लिए, दो पॉज़िटिव स्टेटमेंट के साथ ItemList मार्कअप मान्य है):
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
negativeNotes |
प्रॉडक्ट के बारे में नेगेटिव स्टेटमेंट की नेस्ट की गई वैकल्पिक सूची (नुकसान).
कई नेगेटिव स्टेटमेंट को सूची में रखने के लिए, "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
प्रॉडक्ट के बारे में पॉज़िटिव स्टेटमेंट की नेस्ट की गई वैकल्पिक सूची (फ़ायदे).
कई पॉज़िटिव स्टेटमेंट को सूची में रखने के लिए, "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
पॉज़िटिव और नेगेटिव नोट के लिए ItemList
Review टाइप में मौजूद पॉज़िटिव और नेगेटिव नोट (फ़ायदे और नुकसान), जेनरिक ItemList और ListItem टाइप का इस्तेमाल करते हैं.
इस सेक्शन में बताया गया है कि पॉज़िटिव और नेगेटिव नोट के लिए, इस तरह के टैग का इस्तेमाल कैसे किया जा सकता है.
इन प्रॉपर्टी का इस्तेमाल, किसी समीक्षा में फ़ायदों और नुकसानों की जानकारी लेने के लिए किया जाता है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
itemListElement |
प्रॉडक्ट के बारे में, एक खास क्रम में जानकारी देने वाली सूची.
हर स्टेटमेंट को |
itemListElement.name |
समीक्षा की खास बातें. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
itemListElement.position |
समीक्षा की स्थिति. क्रम संख्या 1, सूची का पहला स्टेटमेंट दिखाती है. |
ऑफ़र की जानकारी
Offer
Offer की पूरी जानकारी schema.org/Offer पर मौजूद है. प्रॉडक्ट में ऑफ़र को मार्कअप करते समय, schema.org Offer टाइप की इन प्रॉपर्टी का इस्तेमाल करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
price या priceSpecification.price |
किसी प्रॉडक्ट के लिए ऑफ़र की गई कीमत. schema.org इस्तेमाल करने के दिशा-निर्देशों का पालन करें.
यहां "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } यहां उदाहरण के तौर पर, यह तय करने का तरीका बताया गया है कि प्रॉडक्ट बिना किसी शुल्क के उपलब्ध है: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
इसके अलावा, ऑफ़र की कीमत को "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| सुझाई गई प्रॉपर्टी | |
|---|---|
availability |
नीचे दी गई सूची में से, प्रॉडक्ट की उपलब्धता के सबसे सही विकल्प का इस्तेमाल करें.
बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए, |
priceCurrency या priceSpecification.priceCurrency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा. फ़िलहाल, इस प्रॉपर्टी को प्रॉडक्ट स्निपेट के लिए इस्तेमाल करने का सुझाव दिया जाता है. इससे, Google को मुद्रा के बारे में ज़्यादा सटीक जानकारी देने में मदद मिलती है. हालांकि, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग के लिए यह प्रॉपर्टी ज़रूरी है. इसलिए, इस प्रॉपर्टी की जानकारी हमेशा देनी चाहिए. |
priceValidUntil |
वह तारीख (ISO 8601 तारीख के फ़ॉर्मैट में) जिसके बाद कीमत दिखनी बंद हो जाएगी. अगर |
UnitPriceSpecification
UnitPriceSpecification की पूरी जानकारी, schema.org/UnitPriceSpecification पर मौजूद है.
ज़्यादा मुश्किल कीमतें तय करने के लिए, इन प्रॉपर्टी का इस्तेमाल करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
price |
किसी प्रॉडक्ट के लिए ऑफ़र की गई कीमत. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
priceCurrency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में,
प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा.
प्रॉडक्ट के स्निपेट के लिए, इस प्रॉपर्टी का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, इसका सुझाव दिया जाता है. हालांकि, इसमें प्रॉडक्ट के बारे में साफ़ तौर पर जानकारी नहीं दी जाती. साथ ही, व्यापारी/कंपनी/कारोबारी की लिस्टिंग के अनुभव के लिए, यह ज़रूरी है. |
AggregateOffer
AggregateOffer की पूरी जानकारी, schema.org/AggregateOffer पर मौजूद है.
AggregateOffer एक तरह का Offer है, जो अन्य ऑफ़र को इकट्ठा दिखाता है. उदाहरण के लिए, इसका इस्तेमाल उस प्रॉडक्ट के लिए किया जा सकता है जिसे कई व्यापारी/कंपनियां बेच रही हैं.
प्रॉडक्ट के वैरिएंट के सेट की जानकारी देने के लिए, AggregateOffer का इस्तेमाल न करें.
प्रॉडक्ट में ऑफ़र को मार्कअप करते समय, schema.org AggregateOffer टाइप की इन प्रॉपर्टी का इस्तेमाल करें:
| ज़रूरी प्रॉपर्टी | |
|---|---|
lowPrice |
इस समय मौजूद सबसे कम मूल्य का ऑफ़र. किसी मुद्रा की इकाई के भिन्नों को दिखाते समय, दशमलव सेपरेटर ( |
priceCurrency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
highPrice |
इस समय मौजूद सबसे ज़्यादा कीमत वाला ऑफ़र. ज़रूरत होने पर, फ़्लोटिंग-पॉइंट नंबर का इस्तेमाल करें. |
offerCount |
प्रॉडक्ट के लिए ऑफ़र की संख्या. |
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.
Product के स्ट्रक्चर्ड डेटा के बारे में Search Console की दो रिपोर्ट मौजूद होती हैं:
- कारोबारी या कंपनी की लिस्टिंग की रिपोर्ट: उन पेजों के लिए जहां खरीदार प्रॉडक्ट खरीद सकते हैं.
- प्रॉडक्ट के स्निपेट की रिपोर्ट: प्रॉडक्ट की समीक्षाएं और एग्रीगेटर साइटों जैसे प्रॉडक्ट से जुड़े अन्य पेजों के लिए.
दोनों रिपोर्ट में, Product के स्ट्रक्चर्ड डेटा से जुड़ी चेतावनियां और गड़बड़ियां मिलती हैं. हालांकि, इनसे जुड़ी सुविधाओं की अलग-अलग शर्तों की वजह से चेतावनियां और गड़बड़ियां भी अलग-अलग होती हैं. उदाहरण के लिए, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी रिपोर्ट में, प्रॉडक्ट स्निपेट की जांच से जुड़ी जानकारी शामिल होती है. इसमें Offer का स्ट्रक्चर्ड डेटा शामिल होता है. इसलिए, प्रॉडक्ट स्निपेट की रिपोर्ट का इस्तेमाल, सिर्फ़ ऐसे पेजों को करना चाहिए जो व्यापारी/कंपनी के प्रॉडक्ट की लिस्टिंग नहीं दिखाते हैं.
समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
