Datos estructurados de variantes del producto (ProductGroup, Product)

Muchos tipos de productos, como indumentaria, calzado, muebles, dispositivos electrónicos y equipaje, se venden
en diferentes variantes (por ejemplo, varias tallas, colores, materiales o diseños). Para ayudar a Google
a comprender mejor qué productos son variaciones del mismo producto superior, usa la clase ProductGroup con
las propiedades asociadas variesBy, hasVariant y productGroupID
para agrupar las variantes, además de los datos estructurados de Product.
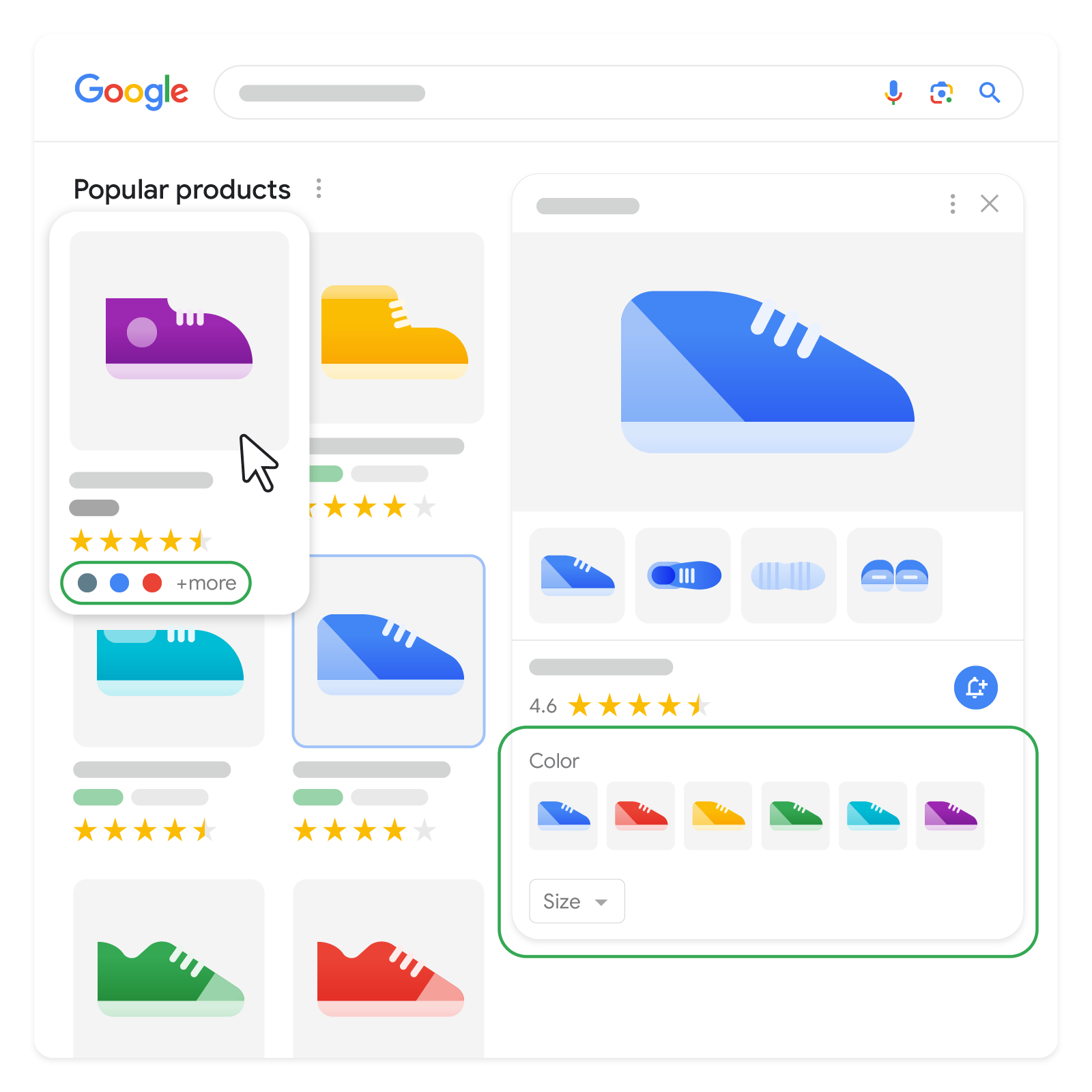
Si agregas este lenguaje de marcado, tus productos también serán aptos para mostrarse con información de las variantes en
las experiencias de fichas de comercios.
ProductGroup también te permite especificar propiedades de producto comunes para todas las variantes, como la
información de la marca y las opiniones, además de las propiedades que determinan las variantes, lo que
puede reducir la duplicación de la información.
Cómo agregar datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación, presentamos una descripción general para aprender a compilar, probar y actualizar datos estructurados.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos y corrige cualquier error crítico. Procura también corregir los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URLs para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Ejemplos
En general, hay dos enfoques de diseño principales que usan los sitios web de comercio electrónico para las variantes de productos. En esta sección, se describe cómo configurar el lenguaje de marcado de la variante del producto, según el enfoque de diseño de tu sitio web:
- Una sola página, en la que se pueden seleccionar todas las variantes en una sola página sin que se vuelva a cargar la página (por lo general, a través de parámetros de consulta)
- Varias páginas, en las que se puede acceder a variantes del mismo producto en diferentes páginas
Sitio web de una sola página
Los ejemplos de sitios web de una sola página usan un sitio web con las siguientes suposiciones:
- Cuando no se selecciona ninguna variante, la siguiente URL devuelve la página principal del producto:
https://www.example.com/coat - Se muestra la misma página con una variante específica preseleccionada con las siguientes URLs:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Cuando el usuario selecciona una variante diferente en la página (mediante menús desplegables para el color y la talla), la información de la imagen, el precio y la disponibilidad cambian de forma dinámica en la página sin que esta se vuelva a cargar. El lenguaje de marcado de la página no cambia dinámicamente, ya que el usuario selecciona diferentes variantes.
Ejemplo de una sola página: variantes anidadas en ProductGroup
En este ejemplo, las variantes están anidadas en la entidad ProductGroup de nivel superior con la propiedad hasVariant:
- Las entidades
ProductGroupy tresOffer(en las propiedadesProduct) tienen URLs distintas. Como alternativa, las URLs también se podrían haber proporcionado enProduct. - Un título y una descripción comunes se especifican en el nivel de
ProductGroup. Los títulos y las descripciones específicas de las variantes se detallan a nivel deProduct. - También se especifican otras propiedades comunes de variantes (como la marca, el diseño, el material y la información del público) a nivel de
ProductGroup. ProductGroupespecifica las propiedades que identifican variantes con la propiedadvariesBy.ProductGroupespecifica el SKU superior conproductGroupID(que no necesita repetirse en las propiedadesProductconinProductGroupWithID).
Recomendamos este enfoque porque es la representación más compacta y natural de un grupo de productos y sus variantes.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Ejemplo de una sola página: variantes separadas de ProductGroup
Esta estructura es similar al ejemplo anterior, excepto que las variantes se definen por separado (no anidadas) de ProductGroup. Algunos sistemas de administración de contenido (CMS) pueden generar este enfoque con
mayor facilidad.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Sitio web de varias páginas
Los ejemplos de lenguaje de marcado de sitios web de varias páginas usan un sitio web con las siguientes suposiciones:
- Las variantes celestes están disponibles en las siguientes URLs para tallas pequeñas y grandes:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- La variante verde solo está disponible en talla pequeña,
https://www.example.com/coat/green?size=small. - Ambas páginas permiten "saltar" a la otra página (es decir, la página se vuelve a cargar) a través de un selector de color en la IU
- El sitio divide el lenguaje de marcado equivalente de los ejemplos de una sola página en las dos páginas.
Ten en cuenta que no hay una definición de ProductGroup en una sola página a la que se hace referencia desde otra página. Esto se debe a que ProductGroup debe hacer referencia a atributos comunes de las variantes, como la marca, el material y la edad. Esto también significa que se debe repetir la definición completa de ProductGroup en cada una de las páginas de las variantes.
Ejemplo de varias páginas: variantes anidadas en ProductGroup
Este es el equivalente del primer ejemplo de una sola página, con las propiedades Product de la variante anidadas en el ProductGroup de nivel superior usando la propiedad hasVariant. La definición de ProductGroup está duplicada en ambas páginas. Ten en cuenta lo siguiente:
ProductGroupno tiene una URL canónica, ya que no hay una sola URL que represente el códigoProductGroup.- El
ProductGroupde cada página tiene una definición completa de las variantes de la página, así como una variante con solo la propiedadurlpara vincular a las variantes de la otra página, lo que ayuda a Google encontrar las variantes.
Página 1: Variantes celestes
En el siguiente ejemplo, se muestran datos estructurados en la primera página para las variantes de color celeste:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Página 2: Variante verde
En el siguiente ejemplo, se muestran los datos estructurados de la segunda página correspondiente a la variante verde:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Ejemplo de varias páginas: variantes separadas de ProductGroup
Esta estructura es similar al ejemplo anterior de varias páginas, con la excepción de que las variantes se definen por separado (no anidadas) de ProductGroup. Algunos CMS podrían generar este enfoque con mayor facilidad.
Página 1: Variantes celestes
En el siguiente ejemplo, se muestran datos estructurados en la primera página para las variantes de color celeste:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Página 2: Variante verde
En el siguiente ejemplo, se muestran los datos estructurados de la segunda página correspondiente a la variante verde:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Lineamientos
Para que el lenguaje de marcado de variantes de tu producto sea apto para usarlo en la Búsqueda de Google, debes seguir estos lineamientos:
- Lineamientos generales de datos estructurados
- Conceptos básicos sobre la Búsqueda
- Lineamientos técnicos
- Lineamientos de las fichas gratuitas (para las experiencias relacionadas con las fichas de comercios)
Lineamientos técnicos
- Cada variante debe tener un ID único en el lenguaje de marcado de datos estructurados correspondiente (por ejemplo, con las propiedades
skuogtin). - Cada grupo de productos debe tener un ID único en el lenguaje de marcado de datos estructurados correspondiente, especificado con la propiedad
inProductGroupWithIDen las propiedadesProductde la variante o la propiedadproductGroupIDen la propiedadProductGroup. - Asegúrate de agregar datos estructurados de
Productademás de las propiedades de la variante del producto según la lista de propiedades obligatorias para las fichas de comercios (o fragmentos de productos). - En el caso de los sitios de una sola página, debe haber solo una URL canónica distinta para el
ProductGroupgeneral a la que pertenecen todas las variantes. Por lo general, es la URL base que dirige a una página sin una variante preseleccionada, por ejemplo:https://www.example.com/winter_coat. - En el caso de los sitios de varias páginas, cada una debe tener lenguaje de marcado completo e independiente para las entidades definidas en ella (es decir, las entidades fuera de página no deberían ser necesarias para comprender el lenguaje de marcado de la página).
- El sitio debe tener la capacidad de preseleccionar cada variante directamente con una URL distinta (con parámetros de consulta de URL), por ejemplo,
https://www.example.com/winter_coat/size=small&color=green. Esto permite que Google rastree cada variante y la identifique. La selección previa de cada variante incluye mostrar la imagen, el precio y la disponibilidad correctos, además de permitir que el usuario agregue la variante al carrito. - Si tienes un comercio y realizas optimizaciones para todos los tipos de resultados de Shopping, te recomendamos colocar los datos estructurados de
Producten el código HTML inicial para obtener mejores resultados. - En el caso del lenguaje de marcado
Productgenerado por JavaScript: Ten en cuenta que el lenguaje de marcado generado de forma dinámica puede hacer que los rastreos de Shopping sean menos frecuentes y menos confiables, lo que puede ser un problema para el contenido que cambia rápidamente, como la disponibilidad y el precio de los productos. Si usas JavaScript para generar lenguaje de marcadoProduct, asegúrate de que tu servidor tenga suficientes recursos de procesamiento para manejar el aumento de tráfico de Google.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tus datos estructurados sean aptos para usarse en la Búsqueda de Google. También puedes incluir las propiedades recomendadas para agregar más información sobre las variantes d etus productos, lo que podría brindar una mejor experiencia del usuario.
ProductGroup
Google reconoce las siguientes propiedades de un ProductGroup. La definición completa de ProductGroup está disponible en schema.org/ProductGroup. Cuando incluyas lenguaje de marcado en tu contenido con información de variantes de productos, usa las siguientes propiedades de la propiedad ProductGroup.
| Propiedades obligatorias | |
|---|---|
name |
Es el nombre de |
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Es un |
brand |
Información de la marca sobre |
brand.name |
Es el nombre de la marca del |
description |
Es la descripción de |
hasVariant |
Una propiedad Como alternativa, una propiedad |
productGroupID |
Es el identificador del grupo de productos (también conocido como SKU superior). Este identificador se debe proporcionar para la propiedad |
review |
Corresponde a una |
url |
Solo para sitios web de una sola página: Es la URL (sin selectores de variantes) en la que se encuentra la propiedad |
variesBy |
Aspectos por los que varían las variantes en
|
Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
