食谱(Recipe、HowTo、ItemList)结构化数据
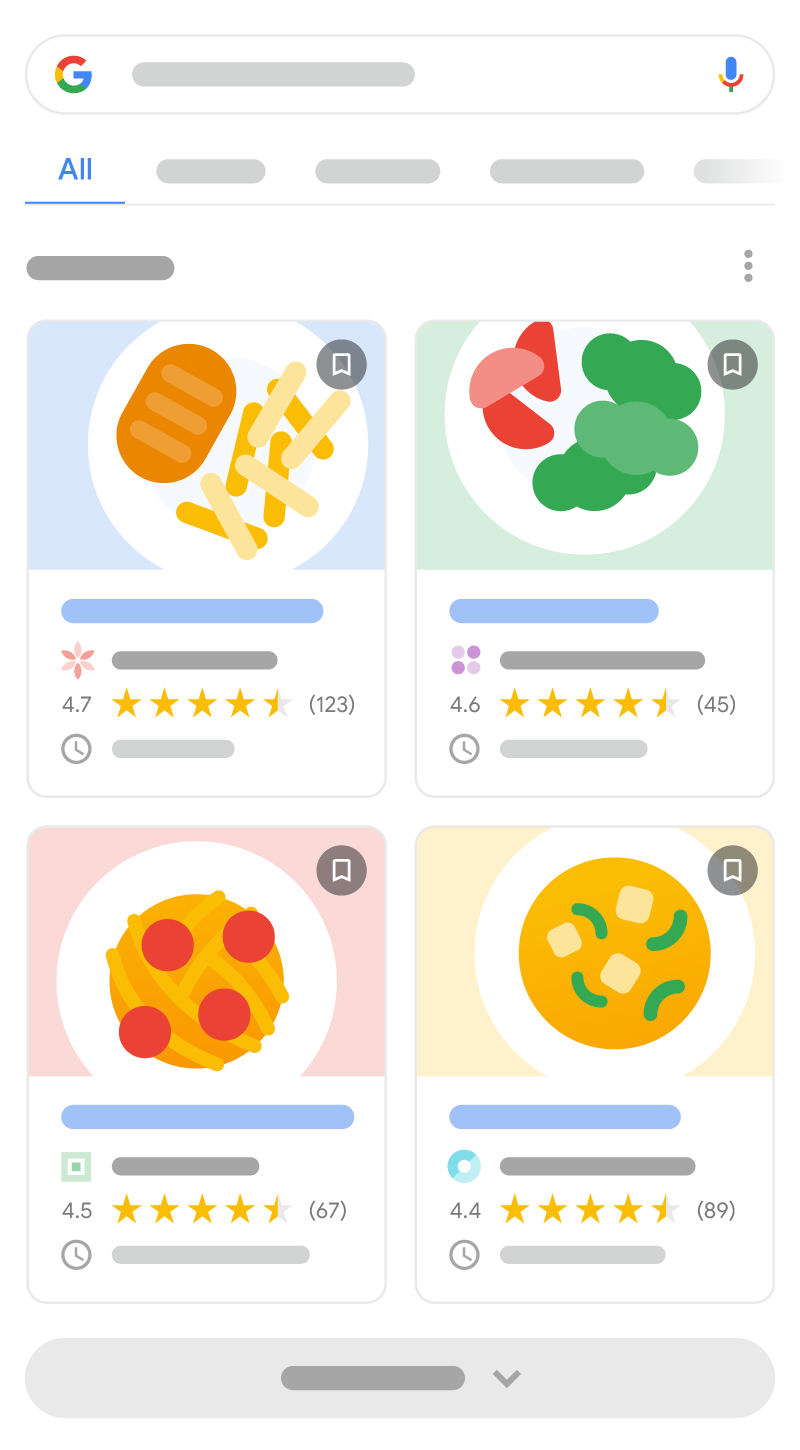
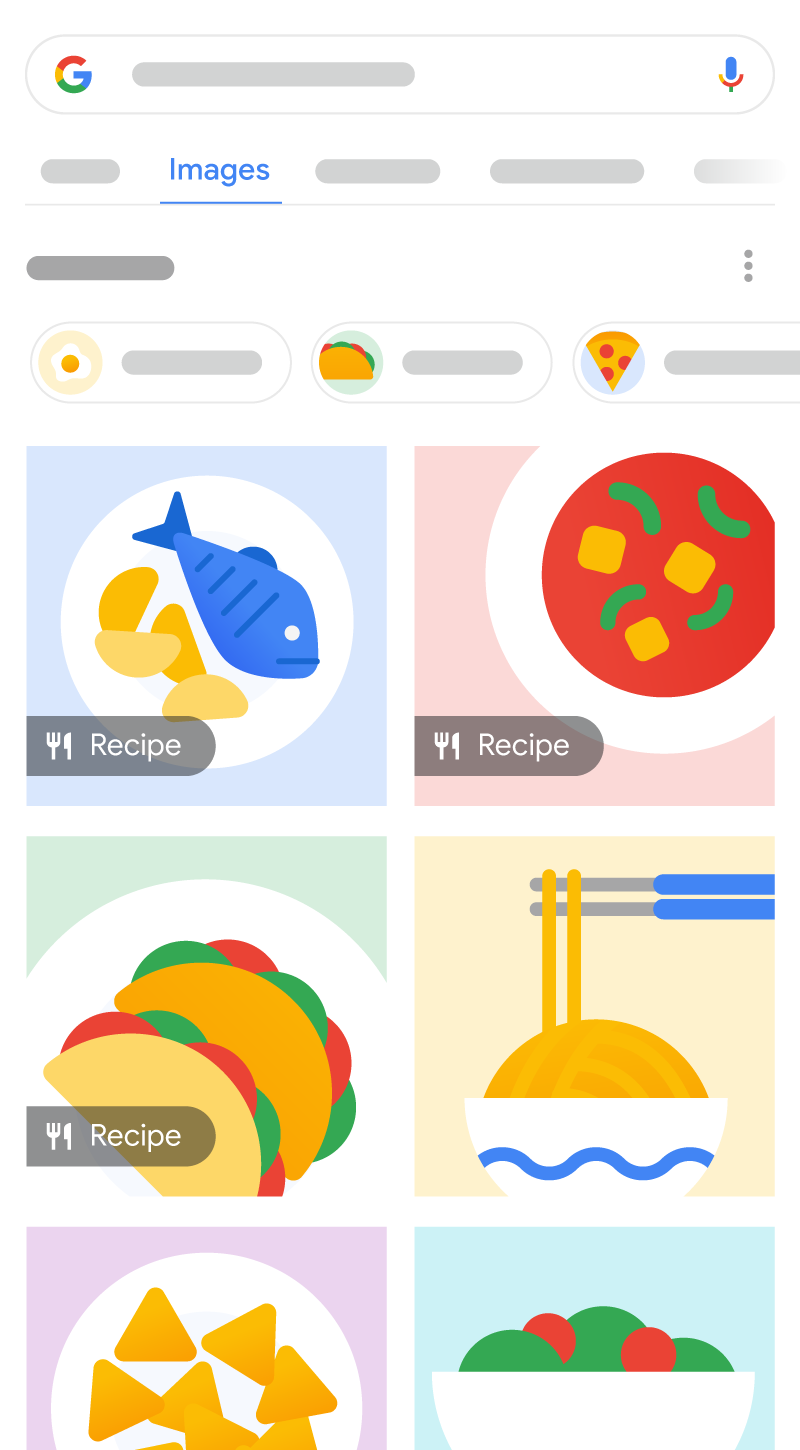
使用结构化数据让 Google 了解您的食谱,进而帮助用户找到您的食谱内容。 有了您提供的评价者评分、烹饪和准备时长以及营养成分等信息,Google 可以更好地了解您的食谱并以有趣的方式呈现给用户。食谱可以显示在 Google 搜索结果和 Google 图片中。


根据您对内容的标记方式,您的食谱可能符合以下食谱增强功能的使用条件:
| 食谱增强功能 | |
|---|---|
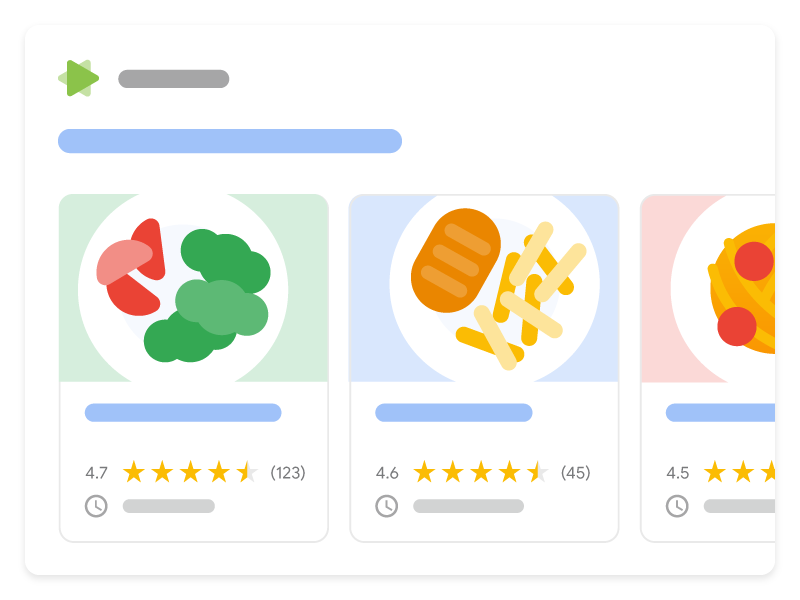
食谱托管轮播界面:通过添加 ItemList 结构化数据,使用户能浏览您的食谱库。
|

|
如何添加结构化数据
结构化数据是一种提供网页相关信息并对网页内容进行分类的标准化格式。如果您不熟悉结构化数据,可以详细了解结构化数据的运作方式。
下面概述了如何构建、测试和发布结构化数据。如需获得向网页添加结构化数据的分步指南,请查看结构化数据 Codelab。
- 添加必要属性。根据您使用的格式,了解在网页上的什么位置插入结构化数据。
- 遵循指南。
- 使用富媒体搜索结果测试验证您的代码,并修复所有严重错误。此外,您还可以考虑修正该工具中可能会标记的任何非严重问题,因为这些这样有助于提升结构化数据的质量(不过,要使内容能够显示为富媒体搜索结果,并非必须这么做)。
- 部署一些包含您的结构化数据的网页,然后使用网址检查工具测试 Google 看到的网页样貌。请确保您的网页可供 Google 访问,不会因 robots.txt 文件、
noindex标记或登录要求而被屏蔽。如果网页看起来没有问题,您可以请求 Google 重新抓取您的网址。 - 为了让 Google 随时了解日后发生的更改,我们建议您提交站点地图。Search Console Sitemap API 可以帮助您自动执行此操作。
示例
下面是一些使用 JSON-LD 代码的食谱示例。
Google 搜索上的食谱
下面是一个可在 Google 搜索结果中显示的网页示例。
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>轮播界面
下面是一个包含 itemList 结构化数据的食谱摘要网页(一个包含食谱列表的网页)示例。此内容可以显示在 Google 搜索结果中的网格内。
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>指南
您的标记必须遵循结构化数据常规指南,才能显示在 Google 搜索结果中。
以下指南适用于 Recipe 结构化数据。
- 只有当内容是关于特定菜肴的制作方式时,才应使用
Recipe结构化数据。例如,“磨砂膏”或“聚会创意”就不是有效的菜肴名称。 - 要使您的食谱显示在轮播界面或网格中,您必须遵循以下指南:
- 提供
ItemList结构化数据,为您的列表汇总食谱。您可以单独提供ItemList结构化数据,也可以和 Recipe 结构化数据一起提供。 - 您的网站必须有一个摘要网页,其中列出集合内的所有食谱。例如,当用户点击 Google 搜索结果中的摘要链接时,他们便会被正确地定向到您网站上的相应网页,其中列出了与搜索内容相关的食谱。
- 提供
结构化数据类型定义
要使您的内容能够作为富媒体搜索结果显示在 Google 搜索结果中,您必须为相应内容添加必需的属性。您还可添加建议的属性,以便添加与您的内容相关的更多信息,进而提供更好的用户体验。
Recipe
请使用 schema.org Recipe 类型的以下属性标记食谱内容。如需了解 Recipe 的完整定义,请访问 schema.org/Recipe。
Google 支持的属性如下:
| 必要属性 | |
|---|---|
image
|
菜肴成品图片。 其他的图片指南:
例如: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
菜肴的名称。 |
| 建议属性 | |
|---|---|
aggregateRating |
相应对象所获得的平均评价分数的注解。请遵循评价摘要指南,并查看必需和建议的 如果 |
author |
撰写食谱的个人或组织的名称。为了帮助 Google 更好地了解各种功能中的作者,应该遵循作者标记最佳实践。 |
cookTime |
实际烹饪菜肴所需的时间,采用 ISO 8601 格式(如果适用)。 始终与 |
datePublished |
食谱的发布日期,采用 ISO 8601 格式(如果适用)。 |
description |
一段用于描述菜肴的简短摘要。 |
keywords
|
用来描述您的食谱的其他字词,如季节(“夏季”)、假日(“万圣节”)或其他描述词(“快速”、“简单”、“正宗”)。 其他指南
|
nutrition.calories |
使用此食谱制作的每份菜肴所含的卡路里数。如果定义了 |
prepTime |
准备菜肴的食材和工作区所需的时间,采用 ISO 8601 格式(如果适用)。 始终与 |
recipeCategory |
您的食谱是关于三餐中的哪一餐或哪道菜。例如:“晚餐”、“主菜”或“甜点/点心”。 |
recipeCuisine |
与您的食谱相关的地理区域。例如,“法国菜”、“地中海菜”或“美国菜”。 |
recipeIngredient |
食谱中用到的配料。 例如: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] 其他指南:
|
recipeInstructions
|
制作菜肴的步骤。 有几个选项可用于设置
其他指南
|
recipeYield |
食谱的份量(如果适用)。您可以使用纯数字指定此食谱制作出的份量。如果您想使用其他单位(例如食物数量),可以添加其他份量信息。如果您指定了每份菜肴的任何营养信息(例如 示例 "recipeYield": [ "6", "24 cookies" ] |
totalTime |
准备和烹饪菜肴所需的总时间,采用 ISO 8601 格式(如果适用)。 使用 |
video
|
VideoObject
一段视频,描述菜肴的烹制步骤。需遵循必需和建议的视频属性的列表。 |
HowToSection
使用 HowToSection 对一系列步骤(或子部分)进行分组,它们构成了食谱说明的一部分。直接在 recipeInstructions 属性的定义内指定 HowToSection,或指定为另一个 HowToSection 的 itemListElement。
HowToSection 类型用于定义单个食谱的一部分,可包含一个或多个步骤。不得使用 HowToSection 定义同一菜肴的不同食谱,而是要将 HowToSection 用作单个食谱的一部分。如需列举菜肴的多个食谱,请使用多个 Recipe 对象。例如,对于制作苹果派的多种方法,请将它们列为多个 Recipe 对象,而不是 HowToSection 对象。
如需了解 HowToSection 的完整定义,请访问 schema.org/HowToSection。
| 必要属性 | |
|---|---|
itemListElement
|
HowToStep
部分和/或子部分的详细步骤列表。例如,在某道披萨食谱中,可能有一个部分会介绍披萨皮制作步骤,有一个部分会介绍馅料准备步骤,还有一个部分会介绍拌匀和烘焙步骤。 示例: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
相应部分的名称。 |
HowToStep
使用 HowToStep 对一个或多个句子进行分组,它们介绍了如何完成食谱的某个部分(如果这适用于您的内容)。使用句子定义 text 属性,或者使用 HowToDirection 或 HowToTip 为每个句子定义 itemListElement。
使用 HowToStep 类型的以下属性标记食谱步骤。直接在 recipeInstructions 属性的定义内指定 HowToStep,或指定为 HowToSection 的 itemListElement。
如需了解 HowToStep 的完整定义,请访问 schema.org/HowToStep。
| 必要属性 | |
|---|---|
itemListElement
|
HowToDirection 或 HowToTip
详细子步骤列表,包括指导或提示。 如果使用了 |
text
|
Text
相应步骤的完整说明文字。 如果使用了
|
| 建议属性 | |
|---|---|
image
|
ImageObject 或 URL
相应步骤的图片。其他图片指南:
|
name
|
Text
相应步骤的总结性字词或短语(例如“排列馅饼皮”)。请勿使用非描述性文字(例如“第 1 步:[文字]”)或其他形式的步骤编号(例如“1. [文字]”)。 |
url
|
URL
一个可直接链接到相应步骤的 |
video
|
VideoObject 或 Clip
相应步骤的视频或视频剪辑。 如果使用 |
HowToDirection 和 HowToTip
HowToDirection 和 HowToTip 用于描述指导或提示(如果适用)。这两者具有相同的必需属性和建议属性。
如需了解 HowToDirection 和 HowToTip 的完整定义,请访问 schema.org/HowToDirection 和 schema.org/HowToTip。
| 必要属性 | |
|---|---|
text
|
Text
相应指导或提示的文字。 |
ItemList
除了 Recipe 属性之外,您还可为托管专用列表添加以下属性。虽然 ItemList 不是必需的,但如果您希望食谱能够显示在托管方陈列界面中,则必须添加以下属性。如需详细了解托管轮播界面,请参阅 Carousel。
如需了解 ItemList 的完整定义,请访问 schema.org/ItemList。
| 必要属性 | |
|---|---|
itemListElement
|
列表中单个食谱网页的注释。 |
ListItem.position
|
列表中相应食谱网页的序数位置。例如:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
项目网页的规范网址。每个项目都必须具备一个独一无二的网址。 |
使用 Search Console 监控富媒体搜索结果
Search Console 是一款工具,可帮助您监控网页在 Google 搜索结果中的显示效果。即使没有注册 Search Console,您的网页也可能会显示在 Google 搜索结果中,但注册 Search Console 能够帮助您了解 Google 如何查看您的网站并做出相应的改进。建议您在以下情况下查看 Search Console:
首次部署结构化数据后
等 Google 将网页编入索引后,请在相关的富媒体搜索结果状态报告中查看是否存在问题。 理想情况下,有效项目数量会增加,而无效项目数量不会增加。如果您发现结构化数据存在问题,请执行以下操作:
发布新模板或更新代码后
如果对网站进行重大更改,请监控结构化数据无效项目的增幅。- 如果您发现无效项目增多了,可能是因为您推出的某个新模板无法正常工作,或者您的网站以一种新的错误方式与现有模板交互。
- 如果您发现有效项目减少了(但无效项目的增加情况并不对应),可能是因为您的网页中未再嵌入结构化数据。请通过网址检查工具了解导致此问题的原因。
定期分析流量时
请使用效果报告分析您的 Google 搜索流量。数据将显示您的网页在 Google 搜索结果中显示为富媒体搜索结果的频率、用户点击该网页的频率以及网页在搜索结果中的平均排名。您还可以使用 Search Console API 自动提取这些结果。问题排查
如果您在实施或调试结构化数据时遇到问题,请查看下面列出的一些实用资源。
- 如果您使用了内容管理系统 (CMS) 或其他人负责管理您的网站,请向其寻求帮助。请务必向其转发列明问题细节的任何 Search Console 消息。
- Google 不能保证使用结构化数据的功能一定会显示在搜索结果中。如需查看导致 Google 无法将您的内容显示为富媒体搜索结果的各种常见原因,请参阅结构化数据常规指南。
- 您的结构化数据可能存在错误。请参阅结构化数据错误列表。
- 如果您的网页受到结构化数据手动操作的影响,其中的结构化数据将会被忽略(但该网页仍可能会出现在 Google 搜索结果中)。如需修正结构化数据问题,请使用“人工处置措施”报告。
- 再次查看相关指南,确认您的内容是否未遵循指南。问题可能是因为出现垃圾内容或使用垃圾标记导致的。不过,问题可能不是语法问题,因此富媒体搜索结果测试无法识别这些问题。
- 针对富媒体搜索结果缺失/富媒体搜索结果总数下降进行问题排查。
- 请等待一段时间,以便 Google 重新抓取您的网页并重新将其编入索引。请注意,网页发布后,Google 可能需要几天时间才会找到和抓取该网页。有关抓取和索引编制的常见问题,请参阅 Google 搜索抓取和索引编制常见问题解答。
- 在 Google 搜索中心论坛中发帖提问。
