サイトリンク検索ボックス(WebSite)の構造化データ
サイトリンク検索ボックスを使用すると、ユーザーは検索結果ページから直接サイトやアプリを検索でき、時間を節約できます。検索ボックスには、リアルタイムのおすすめやその他の機能が実装されます。
Google 検索では、検索結果にウェブサイトが表示されると、そのサイトを対象とした検索ボックスが自動的に表示されます。特にそのための作業は必要ありません。この検索ボックスは、Google 検索を利用しています。ただし、WebSite 構造化データを追加して明示的に情報を提供することにより、Google がサイトをより正確に把握できるようになります。
Google 検索でお客様のサイトのサイトリンク検索ボックスがすでに公開されている場合、WebSite 構造化データを追加することで、サイトリンク検索ボックスの一部を制御できます。
サイトリンク検索ボックスの実装方法
サイトを Google 検索結果の検索ボックスから表示するための手順は以下のとおりです。
- ウェブサイトや Android アプリに、動作する検索エンジンをインストールします。
サイトリンク検索クエリを指定すると、ユーザーはサイトやアプリの検索結果ページに移動するため、この機能には動作する検索エンジンが必要です。
- ウェブサイト: ウェブサイトに検索エンジンを設定します。この機能では、構造化データで指定された構文に従ってユーザーのクエリがターゲットに転送されます。検索エンジンは UTF-8 エンコードのクエリをサポートする必要があります。
- アプリ: アプリの検索エンジンを実装する方法については、Android デベロッパー サイトの検索の概要をご覧ください。Android アプリは、検索結果からの
ACTION_VIEWインテントと、マークアップのpotentialAction.targetプロパティで指定された対応するデータ URI をサポートする必要があります。
- サイトのトップページに
WebSite構造化データ要素を実装します。この機能を有効にするには、アプリにウェブサイトを関連付けておく必要があります。ウェブサイトは 1 ページのみでも構いません。他に次のようなガイドラインがあります。- このマークアップはトップページにのみ追加してください。他のページには追加しないでください。
- サイト名機能用に
WebSite構造化データをすでに実装している場合は、サイト名の各プロパティを同じノードにネストしてください。つまり、可能な場合にはホームページに別のWebSite構造化データのブロックを作成しないようにします。 - ウェブサイトには必ず
SearchActionを 1 つ指定してください。アプリ検索をサポートする場合は必要に応じてもう 1 つ指定してください。アプリが優先検索ターゲットであっても、ウェブサイトに対するSearchActionを設定する必要があります。ユーザーが Android スマートフォンから検索していない場合や Android アプリをインストールしていない場合、ユーザーは検索結果からウェブサイトに移動します。 - 使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- ガイドラインを遵守します。
- リッチリザルト テストでコードを検証します。
- 検索エンジンの実装を確認します。そのためには、構造化データから
WebSite.potentialAction.targetの URL をコピーし、{search_term_string}をテストクエリに置き換えて、ウェブブラウザでその URL を参照します。たとえば、ウェブサイトが example.com の場合に「kittens」というクエリをテストするには、https://www.example.com/search/?q=kittensを参照します。 - ホームページのすべてのバリエーションで
rel="canonical"リンク要素を使用して、ドメインのホームページの優先的な正規 URL を設定します。この設定により、Google 検索でマークアップに対する正しい URL が選択されます。サーバーが UTF-8 文字エンコードをサポートしている必要があります。 - アプリの場合、マークアップのアプリ ターゲットで指定する URL をサポートするよう適切なインテント フィルタを有効にします。Google 検索 URL 用のインテント フィルタを作成する方法の例については、Android 向け Firebase App Indexing についての説明をご覧ください。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、またはログイン要件によってページがブロックされていないことを確認します。ページが正常に表示される場合は、Google に URL の再クロールを依頼できます。 - 今後の変更について Google への情報提供を続けるには、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
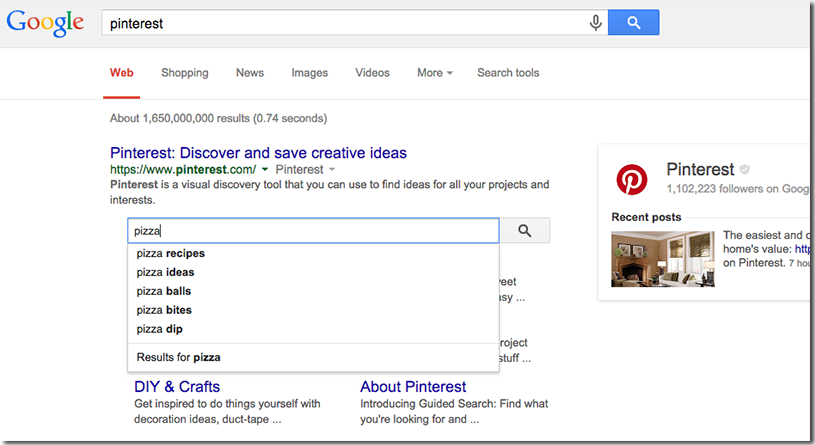
「Pinterest」の Google 検索結果に表示される Pinterest ウェブサイトのサイトリンク検索ボックスの例:

次のマークアップ例では、ウェブサイトのカスタム検索エンジンを使用するサイトリンク検索ボックスが実装されます。
JSON-LD で記述する例を示します。
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
microdata で記述する例を示します。
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
JSON-LD でサイトとアプリを記述する例を示します。
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
ガイドライン
サイトをリッチリザルトとして表示するには、下記のガイドラインを遵守する必要があります。
サイトリンク検索ボックスが表示されないようにする
ここに記載されている構造化データが含まれていない場合でも、Google 検索がサイトにサイトリンク検索ボックスを追加することがあります。サイトリンク検索ボックスが表示されないようにするには、トップページに次の meta タグを追加します。
<meta name="google" content="nositelinkssearchbox">
構造化データタイプの定義
コンテンツをサイトリンク検索ボックスとともに表示するには、必須プロパティを含めます。
変更型タイプ WebSite
Google 検索では、ウェブサイトとアプリの検索ボックスの両方に変更型の WebSite 構造化データタイプを使用します。WebSite の定義の全文は schema.org で確認できますが、Google 検索では標準から若干変更されています。Google がサポートするプロパティは、次のとおりです。
| 必須プロパティ | |||||
|---|---|---|---|---|---|
potentialAction
|
1 つまたは 2 つの SearchAction オブジェクトの配列 このオブジェクトは、クエリの送信先の URI と送信されるリクエストの構文を表します。リクエストを受け取り、送信された文字列で適切な検索を実行できる、ウェブページまたはインテント ハンドラを実装する必要があります。ユーザーが Android アプリを使用していない(または、Android アプリを使用しているが、Android インテント ターゲットを指定していない)場合、検索ボックスから指定の場所にウェブサイト バージョンのクエリが送信されます。ユーザーが Android デバイスを使用し、Android インテント URI を指定している場合は、そのインテントが送信されます。 パソコンでの検索を有効にするには、ウェブサイトの
ウェブサイトの例 次の例では、
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
アプリの例 次の例では、
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
文字列
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
}
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
例: https://query.example.com/search?q={search_term_string}
|
||||
url
|
検索先のサイトの URL を指定します。サイトの正規のトップページに設定します。例: |
||||
Search Console でリッチリザルトを監視する
Search Console は、Google 検索におけるページのパフォーマンスを監視できるツールです。Search Console に登録していなくても Google 検索結果に表示されますが、登録することにより、Google がサイトをどのように認識しているかを把握して改善できるようになります。次の場合は Search Console を確認することをおすすめします。
構造化データを初めてデプロイした後
ページがインデックスに登録されたら、関連するリッチリザルトのステータス レポートを使用して、問題がないかどうかを確認します。有効な項目が増え、無効な項目が増えていない状態が理想的です。構造化データに問題が見つかった場合の手順は次のとおりです。
- 無効な項目を修正します。
- 一般公開 URL の検査を行い、問題が解決したかどうかを確認します。
- ステータス レポートを使用して検証をリクエストします。
新しいテンプレートをリリースした後やコードを更新した後
ウェブサイトに大幅な変更を加えた場合は、構造化データの無効な項目が増加しないかどうか監視します。- 無効な項目が増加した場合は、新しく公開したテンプレートが正常に機能していないか、既存のテンプレートの新しい操作方法に問題があると考えられます。
- 有効な項目が減少している(無効な項目の増加と一致しない)場合は、ページに構造化データが埋め込まれていない可能性があります。URL 検査ツールを使用して問題の原因を特定します。
トラフィックを定期的に分析する場合
パフォーマンス レポートを使用して Google 検索のトラフィックを分析します。このデータから、検索でページがリッチリザルトとして表示される頻度、ユーザーがページをクリックする頻度、検索結果におけるページの平均掲載順位がわかります。この結果は、Search Console API を使用して自動的に取得することもできます。トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、サイトが他者によって管理されている場合は、それに応じて支援を依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧を確認してください。
- 構造化データへの手動による対策をページに対して実施すると、ページ上の構造化データが無視されるようになります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- ガイドラインを再度確認し、コンテンツがガイドラインを遵守していないことを確認します。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生する場合がありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合またはリッチリザルトの合計数が不足している場合のトラブルシューティングをご覧ください。
- 再クロールとインデックスの再登録に要する時間を考慮してください。ページを公開した後、Google が対象のページを検出してクロールするまでに数日を要する場合があることに留意してください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでもご質問をお受けしています。
