L'affichage dynamique comme solution de contournement
Sur certains sites Web, JavaScript charge du contenu supplémentaire lorsque la page est ouverte dans un navigateur. C'est ce qu'on appelle le rendu côté client. La recherche Google voit ce contenu ainsi que le contenu HTML d'un site Web. N'oubliez pas que JavaScript présente certaines limites dans la recherche Google. Certaines pages peuvent également rencontrer des problèmes avec un contenu qui n'apparaît pas dans le rendu HTML. D'autres moteurs de recherche peuvent choisir d'ignorer JavaScript et de masquer ainsi le contenu généré par ce langage.
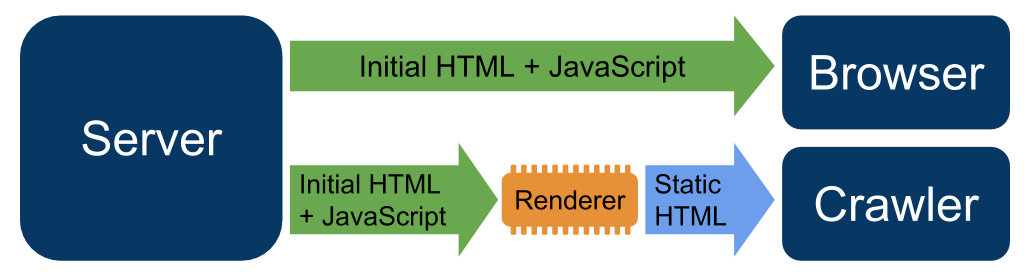
L'affichage dynamique est une solution de rechange pour les sites Web dont le contenu généré par JavaScript n'est pas disponible pour les moteurs de recherche. Un serveur d'affichage dynamique détecte les robots susceptibles de rencontrer des difficultés avec le contenu généré par JavaScript, et leur diffuse une version dont le rendu est généré côté serveur sans JavaScript. Les utilisateurs voient quant à eux la version dont le rendu est généré côté client.
L'affichage dynamique peut servir de solution de rechange, mais n'est pas recommandé, car il crée des complexités supplémentaires et exige davantage de ressources.
Sites susceptibles d'utiliser l'affichage dynamique
L'affichage dynamique était une solution de contournement dans le cas d'un contenu public indexable généré par JavaScript et changeant rapidement, ou d'un contenu utilisant des fonctionnalités JavaScript non compatibles avec les robots d'exploration qui vous intéressent. Tous les sites n'ont pas besoin d'utiliser l'affichage dynamique, et il existe de meilleures solutions, comme expliqué dans cette présentation de l'affichage sur le Web.
Comprendre le fonctionnement de l'affichage dynamique
L'affichage dynamique nécessite que votre serveur Web détecte les robots d'exploration (par exemple, en vérifiant le user-agent). Lorsque votre serveur Web identifie une requête provenant d'un robot d'exploration qui n'est pas compatible avec JavaScript ou les fonctionnalités JavaScript requises pour afficher votre contenu, cette requête est acheminée vers un serveur de rendu. Les requêtes des utilisateurs et des robots d'exploration sans problèmes liés à JavaScript sont traitées normalement. Le serveur de rendu répond aux requêtes avec une version du contenu qui convient au robot d'exploration (par exemple, il peut également diffuser une version HTML statique). Vous pouvez choisir d'activer le moteur de rendu dynamique pour toutes les pages ou page par page.

L'affichage dynamique n'est pas une technique de dissimulation
Googlebot ne considère pas l'affichage dynamique comme une technique de dissimulation (cloaking) tant que le contenu généré par ce biais est similaire.
Lorsque vous configurez l'affichage dynamique, votre site peut engendrer des pages d'erreur. Googlebot ne considère pas ces pages d'erreur comme une technique de dissimulation et les traite comme toute autre page d'erreur.
L'utilisation de l'affichage dynamique pour proposer un contenu complètement différent aux utilisateurs et aux robots d'exploration peut être considérée comme une technique de dissimulation. Par exemple, un site Web qui diffuse une page sur les chats aux utilisateurs et une page sur les chiens aux robots d'exploration effectue du cloaking.
