将动态呈现作为临时解决方法
在某些网站上,在浏览器中打开网页时,JavaScript 会加载其他内容。 这称为客户端呈现。Google 搜索会看到此内容以及网站 HTML 中的内容。请注意,Google 搜索中存在一些 JavaScript 限制,因此某些网页的内容可能无法在所渲染的 HTML 中显示。其他搜索引擎可能会选择忽略 JavaScript 而看不到 JavaScript 生成的内容。
对于 JavaScript 生成内容不可供搜索引擎访问的网站,动态呈现是一种临时解决方法。 动态渲染服务器会检测 JavaScript 生成内容时可能存在问题的漫游器,并向这些漫游器提供未启用 JavaScript 的服务器渲染版本,同时向用户显示客户端渲染的内容版本。
动态呈现是一种临时解决方法,而非建议的解决方案,因为它会带来额外的复杂性和资源要求。
可能使用动态渲染的网站
动态渲染是一种临时解决方法,适用于由 JavaScript 生成、可编入索引且快速变化的公开内容,或使用您关注的抓取工具不支持的 JavaScript 功能的内容。并非所有网站都需要使用动态渲染,并且有比动态渲染更好的解决方案,如网页渲染概览中所述。
了解动态呈现的运作方式
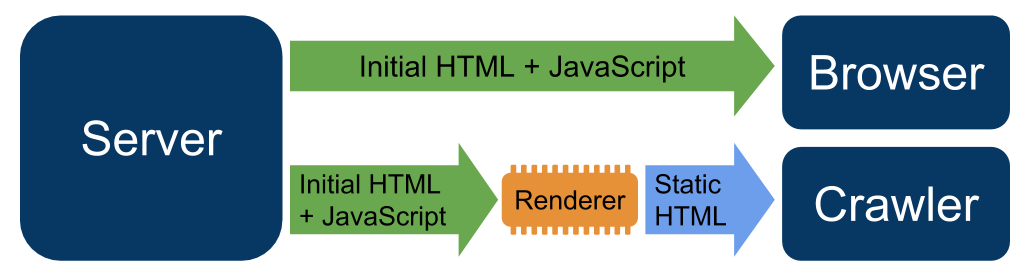
要采用动态渲染,您的网络服务器必须能够检测抓取工具(例如,通过检查用户代理)。如果您的网络服务器识别到来自抓取程序的请求不支持 JavaScript 或渲染内容所需的 JavaScript 功能,则会将此请求路由到渲染服务器。来自用户和抓取工具的请求如果没有 JavaScript 问题,则会正常呈现内容。渲染服务器会使用适合抓取工具的内容版本来响应请求,例如,它可能会提供静态 HTML 版本。 您可以选择为所有网页启用动态渲染程序,也可以逐个网页启用动态渲染程序。

动态呈现不属于伪装真实内容
Googlebot 通常不会将动态渲染视为伪装真实内容。 只要您的动态呈现显示的是类似内容,Googlebot 便不会将动态呈现视为伪装真实内容。
设置动态呈现后,您的网站可能会显示错误页面。Googlebot 不会将这些错误页面视为伪装真实内容,也不会将错误视为任何其他错误页面。
使用动态渲染为用户和抓取工具提供完全不同的内容会被视为伪装真实内容。例如,某个网站向用户提供有关猫的页面,但向抓取工具提供有关狗的页面,则该网站会被视为伪装真实内容。
