เริ่มต้นใช้งาน Search: คู่มือสำหรับนักพัฒนาซอฟต์แวร์
การทำให้เนื้อหาเหมาะกับ Search ถือเป็นเรื่องสำคัญเพราะจะทำให้ผู้ใช้ที่มีความเกี่ยวข้องเข้ามาชมเนื้อหาของเว็บไซต์มากขึ้น เราเรียกวิธีนี้ว่าการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) ซึ่งจะช่วยเพิ่มจำนวนผู้ใช้ที่สนใจให้เข้ามาที่เว็บไซต์ หาก Google Search มีปัญหาในการทำความเข้าใจหน้าเว็บของคุณ คุณก็อาจพลาดโอกาสจากแหล่งที่มาที่สำคัญของการเข้าชม
คู่มือนี้จะพูดถึงสิ่งที่นักพัฒนาซอฟต์แวร์ทำได้เพื่อให้เว็บไซต์ทำงานกับ Google Search ได้อย่างมีประสิทธิภาพ นอกเหนือจากรายการที่อยู่ในคู่มือนี้แล้ว โปรดตรวจสอบว่าเว็บไซต์มีความปลอดภัย โหลดได้รวดเร็ว ทุกคนเข้าถึงได้ และทำงานได้ในอุปกรณ์ทุกชนิด
ดูว่า Google เห็นเว็บไซต์ของคุณเป็นอย่างไร
หากต้องการเริ่มต้นใช้งาน ให้ทดสอบเว็บไซต์ในเครื่องมือตรวจสอบ URL หรือการทดสอบผลการค้นหาที่เป็นริชมีเดียเพื่อดูว่า Google เห็นเว็บไซต์ของคุณในลักษณะใด Googlebot เป็นบ็อตของ Google ที่ทำการ Crawl เว็บ มีหน้าที่ค้นหาหน้าเว็บใหม่และหน้าเว็บที่อัปเดตเพื่อจัดทำดัชนีของ Google ดูข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการทำงานได้ที่วิธีการทำงานของ Google Search
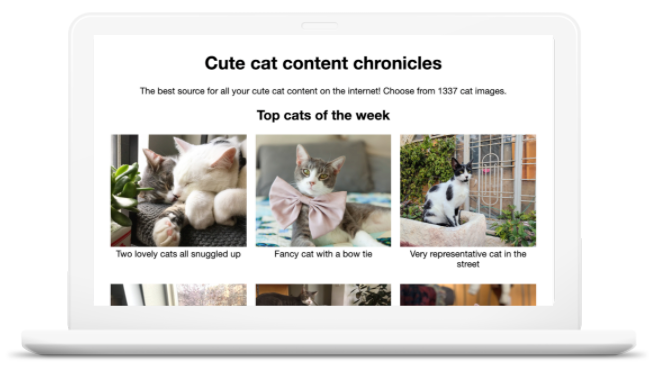
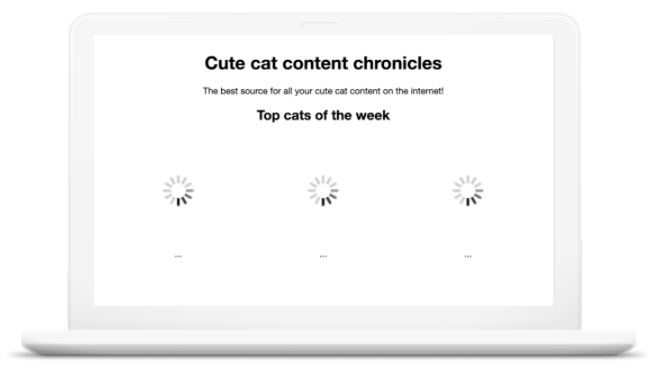
คุณอาจแปลกใจถ้าได้รู้ว่า Google ไม่ได้เห็นทุกอย่างที่คุณเห็นในเบราว์เซอร์เสมอไป ในตัวอย่างด้านล่างนี้ Google ไม่รู้ว่ามีรูปภาพในหน้านี้เพราะหน้าดังกล่าวใช้ฟีเจอร์ JavaScript ซึ่ง Google ไม่รองรับ
ผู้ใช้จะเห็นหน้าตามรูปภาพด้านล่าง เพราะผู้ใช้ดูรูปภาพและข้อความในเบราว์เซอร์ได้

Google จะเห็นหน้าตามรูปภาพด้านล่าง เพราะไม่ทราบว่ามีรูปภาพในหน้านี้เนื่องจากหน้าดังกล่าวใช้ฟีเจอร์ JavaScript ซึ่ง Google ไม่รองรับ

ตรวจสอบลิงก์ของคุณ
Googlebot จะเข้าดู URL ทีละรายการโดยดึงข้อมูลและแยกวิเคราะห์ลิงก์, Sitemap และการเปลี่ยนเส้นทางต่างๆ Googlebot ปฏิบัติต่อ URL ทุกรายการเหมือนกับว่า URL นั้นเป็นรายการแรกและรายการเดียวที่บ็อตเห็นจากเว็บไซต์ของคุณ หากต้องการให้ Googlebot พบ URL ทุกรายการในเว็บไซต์ ให้ทำดังนี้
- ใช้เอลิเมนต์
<a>ที่ Google สามารถ Crawl ได้ ตรวจสอบว่าทุกหน้าของเว็บไซต์เข้าถึงได้จากลิงก์ในหน้าที่ค้นหาได้อีกหน้าหนึ่ง ตรวจสอบว่าลิงก์ที่อ้างอิงมีข้อความหรือแอตทริบิวต์ Alt สำหรับรูปภาพที่เกี่ยวข้องกับหน้าเว็บเป้าหมาย - สร้างและส่ง Sitemap เพื่อช่วยให้ Googlebot ทำการ Crawl เว็บไซต์คุณได้อย่างชาญฉลาดขึ้น แผนผังเว็บไซต์คือไฟล์ที่คุณให้ข้อมูลเกี่ยวกับหน้าเว็บ วิดีโอ และไฟล์อื่นๆ ในเว็บไซต์ รวมถึงความสัมพันธ์ระหว่างไฟล์เหล่านั้น
- สำหรับแอป JavaScript ที่มีหน้า HTML เพียงหน้าเดียว โปรดตรวจสอบว่าหน้าจอหรือเนื้อหาแต่ละรายการมี URL เป็นของตนเอง
ตรวจสอบวิธีที่คุณใช้ JavaScript
แม้ว่า Google จะเรียกใช้ JavaScript ได้ แต่มีข้อแตกต่างและข้อจำกัดบางประการที่คุณต้องคำนึงถึงเมื่อออกแบบหน้าเว็บและแอปพลิเคชันให้รองรับวิธีที่โปรแกรมรวบรวมข้อมูลเข้าถึงและแสดงเนื้อหาของคุณ ดูข้อมูลเพิ่มเติมเกี่ยวกับพื้นฐานของ JavaScript SEO หรือวิธีแก้ไขปัญหา JavaScript ที่เกี่ยวข้องกับ Search
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ Google จัดการ JavaScript เมื่อรวบรวมข้อมูล แสดงผล และจัดทำดัชนี ให้ดูวิดีโอต่อไปนี้
คอยแจ้งให้ Google ทราบเมื่อมีการเปลี่ยนแปลงเนื้อหา
ทำให้ Google พบหน้าใหม่หรือหน้าที่อัปเดตได้อย่างรวดเร็วโดยทำดังนี้
หากคุณยังพบปัญหาในการจัดทำดัชนีหน้า โปรดตรวจสอบบันทึกของเซิร์ฟเวอร์เพื่อดูข้อผิดพลาด
อย่าลืมให้ความสำคัญกับข้อความในหน้าเว็บ
Googlebot จะพบเนื้อหาที่แสดงเป็นข้อความเท่านั้น เช่น Googlebot จะมองเห็นข้อความในวิดีโอ โปรดทำดังนี้เพื่อให้ Google Search เข้าใจเนื้อหาในหน้าของคุณ
- อธิบายเนื้อหาที่เป็นรูปภาพในรูปแบบข้อความ เช่น หน้าหมวดหมู่ผลิตภัณฑ์ที่มีรายการรูปภาพเสื้อโดยไม่มีบริบทเป็นข้อความเกี่ยวกับรูปแต่ละรูปเลยนั้นถือว่าเป็นหน้าที่ไม่ดี เพราะหน้าหมวดหมู่ผลิตภัณฑ์ควรใส่คำอธิบายที่เป็นข้อความสำหรับแต่ละรูปด้วย
- ตรวจสอบว่าทุกหน้ามีชื่อที่สื่อความหมายและคำอธิบายเมตา ชื่อที่ไม่ซ้ำและคำอธิบายเมตาช่วยบอก Google ว่าหน้านั้นเกี่ยวข้องกับผู้ใช้อย่างไร ซึ่งจะช่วยเพิ่มการเข้าชมจากการค้นหาให้คุณได้
- ใช้ HTML เชิงความหมาย แม้ว่า Google จะจัดทำดัชนี HTML, เนื้อหา PDF, รูปภาพ และวิดีโอ แต่ Googlebot ไม่ได้จัดทำดัชนีเนื้อหาที่ต้องใช้ปลั๊กอิน (เช่น Java หรือ Silverlight) หรือเนื้อหาที่แสดงผลใน Canvas ใช้มาร์กอัป HTML เชิงความหมายสำหรับเนื้อหาแทนการใช้ปลั๊กอินทุกครั้งที่ทำได้
-
ตรวจสอบว่าเนื้อหาข้อความเข้าถึงได้ใน DOM
ตัวอย่างเช่น เนื้อหาที่เพิ่มผ่าน พร็อพเพอร์ตี้ CSS
contentไม่ได้เป็นส่วนหนึ่งของ DOM และ ตอนนี้ Google Search จะไม่สนใจเนื้อหาดังกล่าว คุณใช้พร็อพเพอร์ตี้contentสำหรับเนื้อหาที่ใช้ตกแต่งได้ แต่ Google Search อาจไม่จัดทำดัชนีเนื้อหานี้
แจ้งให้ Google ทราบเกี่ยวกับเนื้อหาเวอร์ชันอื่นๆ
Google ไม่ได้ทราบโดยอัตโนมัติว่าเว็บไซต์หรือเนื้อหาของคุณมีหลายเวอร์ชัน เช่น เวอร์ชันในอุปกรณ์เคลื่อนที่และเดสก์ท็อป หรือเวอร์ชันสากลของเว็บไซต์ คุณทำสิ่งต่อไปนี้ได้เพื่อให้ Google แสดงเวอร์ชันที่ถูกต้องแก่ผู้ใช้
- รวม URL ที่ซ้ำกัน
- แจ้งให้ Google ทราบเกี่ยวกับเวอร์ชันที่แปลแล้วของเว็บไซต์
- ทำให้ผู้ใช้ค้นพบหน้า AMP ของคุณได้
ควบคุมเนื้อหาที่ Google เห็น
วิธีบล็อก Googlebot มีอยู่หลายวิธีดังนี้
- หากต้องการบล็อกไม่ให้ Google พบหน้าของคุณ ให้จำกัดการเข้าถึงเนื้อหาไว้สำหรับผู้ใช้ที่ลงชื่อเข้าสู่ระบบเท่านั้น (เช่น ใช้หน้าลงชื่อเข้าสู่ระบบหรือปกป้องหน้าเว็บด้วยรหัสผ่าน)
- หากต้องการบล็อกไม่ให้ Googlebot รวบรวมข้อมูลหน้า ให้สร้าง robots.txt
- หากต้องการบล็อก Google ไม่ให้จัดทำดัชนีหน้าเว็บ แต่ยังอนุญาตให้รวบรวมข้อมูลได้ ให้เพิ่มแท็ก
noindex
หากเนื้อหาไม่ปรากฏใน Google Search แต่คุณต้องการให้ปรากฏขึ้น ให้ทำตามขั้นตอนต่อไปนี้
- ตรวจดูว่า Googlebot เข้าถึงหน้าได้ไหมโดยใช้เครื่องมือตรวจสอบ URL
- ทดสอบไฟล์ robot.txt เพื่อดูว่าคุณบล็อกไม่ให้ Googlebot ทำการ Crawl เว็บไซต์โดยไม่ได้ตั้งใจหรือไม่
- ตรวจสอบ HTML ของคุณเพื่อดูกฎ
noindexในแท็กmeta
เปิดใช้ผลการค้นหาที่เป็นริชมีเดียสำหรับเว็บไซต์
ผลการค้นหาที่เป็นสื่อสมบูรณ์จะรวมการจัดรูปแบบ รูปภาพ หรือฟีเจอร์เชิงโต้ตอบอื่นๆ ที่จะช่วยให้เว็บไซต์ของคุณโดดเด่นยิ่งขึ้นในผลการค้นหาของ Search คุณช่วยให้ Google เข้าใจหน้าของคุณได้ดียิ่งขึ้นและแสดงผลการค้นหาที่เป็นริชมีเดียสำหรับหน้านั้นๆ ใน Search ได้ด้วยการใส่ข้อมูลที่ชัดเจนเกี่ยวกับหมายความของหน้าด้วย Structured Data ในหน้า หากไม่แน่ใจว่าต้องเริ่มต้นตรงไหน ให้ลองสำรวจแกลเลอรีของฟีเจอร์ที่พร้อมใช้งาน

