सर्च इंजन ऑप्टिमाइज़ेशन (एसईओ) स्टार्टर गाइड
जब आपने अपनी वेबसाइट बनाई थी, तब शायद आपने इसे उपयोगकर्ताओं को ध्यान में रखकर बनाया था. हमारा मकसद है कि उपयोगकर्ता आपका कॉन्टेंट आसानी से खोज सकें और एक्सप्लोर कर सकें. उनमें से एक उपयोगकर्ता, सर्च इंजन है, जो लोगों को आपका कॉन्टेंट खोजने में मदद करता है. सर्च इंजन ऑप्टिमाइज़ेशन का छोटा रूप—एसईओ—आपका कॉन्टेंट समझने में सर्च इंजन की मदद करता है. इससे लोगों को आपकी साइट ढूंढने और यह तय करने में मदद मिलती है कि उन्हें सर्च इंजन के ज़रिए आपकी साइट पर जाना चाहिए या नहीं.
Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देशों में वे ज़रूरी बातें बताई गई हैं जो आपकी वेबसाइट को Google Search पर दिखाने के लिए ज़रूरी हैं. इस बात की कोई गारंटी नहीं है कि किसी खास साइट को Google के इंडेक्स में जोड़ा जाएगा. हालांकि, Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देशों का पालन करने वाली साइटों के, Google के खोज नतीजों में दिखने की संभावना ज़्यादा होती है. एसईओ की मदद से सही कदम उठाकर, Search में अपनी साइट की मौजूदगी को बेहतर बनाया जा सकता है. इस गाइड में, आपको अपनी साइट को बेहतर बनाने के लिए कुछ आम तौर पर इस्तेमाल होने वाले और असरदार तरीकों के बारे में जानकारी मिलेगी.
माफ़ करें! ऐसा कोई सीक्रेट नहीं है जिसकी मदद से आपकी साइट को अपने-आप Google पर अच्छी रैंक मिल सके. ऐसा हो सकता है कि कुछ सुझाव आपके कारोबार के लिए भी लागू न हों. हालांकि, सबसे सही तरीके अपनाने से, सिर्फ़ Google के लिए ही नहीं बल्कि सर्च इंजन के लिए भी, आपके कॉन्टेंट को समझना, क्रॉल करना, और इंडेक्स करना आसान हो जाएगा.
Google Search कैसे काम करता है?
Google पूरी तरह से अपने-आप काम करने वाला सर्च इंजन है. यह वेब को लगातार एक्सप्लोर करने के लिए, क्रॉलर नाम के प्रोग्राम का इस्तेमाल करता है. क्रॉलर की मदद से ऐसे पेज खोजे जाते हैं जिन्हें हमारे इंडेक्स में जोड़ा जाता है. आम तौर पर, आपको वेब पर अपनी साइट पब्लिश करने के अलावा, कुछ भी करने की ज़रूरत नहीं होती. असल में, हमारे खोज के नतीजों में शामिल की गई ज़्यादातर साइटें, खोज के नतीजों में अपने-आप जुड़ जाती हैं. वेब को क्रॉल करने पर ऐसा अपने-आप हो जाता है. अगर आपको ज़्यादा जानकारी चाहिए, तो हमारे ये दस्तावेज़ देखें. इनमें बताया गया है कि Google, वेब पेजों को कैसे खोजता है, कैसे क्रॉल करता है, और उन्हें किस तरह दिखाता है.
खोज के नतीजों पर असर दिखने में कितना समय लगेगा?
किसी भी बदलाव को Google की ओर से लागू करने में कुछ समय लगेगा. कुछ बदलावों को लागू होने में कुछ घंटे लग सकते हैं, जबकि कुछ बदलावों को लागू होने में कई महीने लग सकते हैं. आम तौर पर, Google Search के नतीजों में बदलाव देखने के लिए, आपको कुछ हफ़्तों तक इंतज़ार करना पड़ सकता है. ध्यान रखें कि आपकी वेबसाइट में किए गए सभी बदलाव, खोज के नतीजों पर खास असर नहीं डालते. अगर आप अपने नतीजों से संतुष्ट नहीं हैं और आपके कारोबार की रणनीतियों में बदलाव किया जा सकता है, तो वेबसाइट में फिर से बदलाव करें और देखें कि इनसे क्या असर पड़ता है.
अपना कॉन्टेंट ढूंढने में Google की मदद करना
इस सेक्शन में बताया गया कोई भी बदलाव करने से पहले, देख लें कि कहीं Google को आपका कॉन्टेंट मिल तो नहीं गया है. शायद आपको कुछ करने की ज़रूरत न पड़े! site: search operator की मदद से, Google पर अपनी साइट खोजें.
अगर खोज के नतीजों में आपकी साइट दिखती है, तो इसका मतलब है कि आपकी साइट को इंडेक्स कर लिया गया है. उदाहरण के लिए, site:wikipedia.org खोजने पर, ये नतीजे दिखते हैं.
अगर आपको अपनी साइट नहीं दिख रही है, तो तकनीकी ज़रूरतों से जुड़ी जानकारी देखें. पक्का करें कि आपने अपनी साइट के लिए Google Search के नतीजों में शामिल होने की सभी तकनीकी ज़रूरतों को पूरा किया हो. इसकी जांच कर लेने के बाद, इस पेज पर वापस आएं.
Google, मुख्य रूप से उन पेजों के लिंक से पेजों को ढूंढता है जिन्हें वह पहले ही क्रॉल कर चुका है. कई मामलों में, ये ऐसी दूसरी वेबसाइटें होती हैं जो आपके पेजों से लिंक होती हैं. समय के साथ, अन्य साइटें आपकी साइट से लिंक होने लगती हैं. अपनी साइट का प्रमोशन करके भी लोगों को आपका कॉन्टेंट ढूंढने के लिए प्रेरित किया जा सकता है.
अगर आपको कोई तकनीकी समस्या आ रही है, तो साइटमैप सबमिट किया जा सकता है. यह एक ऐसी फ़ाइल होती है जिसमें आपकी साइट के वे सभी लिंक मौजूद होते हैं जो अहम होते हैं. कुछ कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस), आपके लिए अपने-आप भी ऐसा कर सकते हैं. हालांकि, ऐसा करना ज़रूरी नहीं है. आपको सबसे पहले, यह पक्का करना चाहिए कि लोग आपकी साइट के बारे में जानते हों.
यह जांचें कि क्या Google उसी तरह आपका पेज देख सकता है जैसे यह पेज किसी उपयोगकर्ता को दिखता है
जब Google किसी पेज को क्रॉल करता है, तो उसे वह पेज उसी तरह दिखना चाहिए जिस तरह किसी सामान्य उपयोगकर्ता को दिखता है. इसके लिए, Google के पास उन रिसॉर्स का ऐक्सेस होना चाहिए जो उपयोगकर्ता के ब्राउज़र के पास हैं. अगर आपकी साइट ऐसे ज़रूरी कॉम्पोनेंट छिपा रही है जिनका आपकी वेबसाइट में इस्तेमाल हुआ है (जैसे, सीएसएस और JavaScript), तो हो सकता है कि Google को आपके पेज समझने में परेशानी हो. इसका मतलब यह हो सकता है कि वे पेज, खोज के नतीजों में न दिखें या आपके टारगेट किए गए शब्दों के लिए उनकी रैंकिंग सही न हो.
अगर आपके पेजों में लोगों की जगह के हिसाब से अलग-अलग जानकारी मौजूद है, तो पक्का करें कि आप क्रॉलर से Google को मिलने वाली जगह की जानकारी से संतुष्ट हों. आम तौर पर, यह जगह की जानकारी अमेरिका की होती है.
Google को आपका पेज कैसा दिखता है, यह जानने के लिए, Search Console में मौजूद यूआरएल जांचने वाला टूल इस्तेमाल करें.
क्या आपको Google के खोज के नतीजों में अपना पेज नहीं देखना है?
आप चाहें, तो अपनी पूरी साइट या उसके कुछ हिस्सों को खोज के नतीजों में दिखने से हटा दें. उदाहरण के लिए, हो सकता है कि आप अपने नए हेयरकट से जुड़ी पोस्ट, खोज के नतीजों में न दिखाना चाहें. Google ऐसी कई सुविधाएं देता है जिनकी मदद से अपने यूआरएल के लिए, क्रॉल करने और इंडेक्स करने की सुविधा से ऑप्ट आउट किया जा सकता है. अगर आपको कुछ फ़ाइलों को, डायरेक्ट्री को या फिर पूरी साइट को Google Search से ब्लॉक करना है, तो कॉन्टेंट को खोज के नतीजों में दिखने से रोकने के तरीके से जुड़ी हमारी गाइ़ड देखें.
अपनी साइट व्यवस्थित करें
अपनी साइट को सेट अप करते या फिर से बनाते समय, आपको इसे सही तरीके से व्यवस्थित करना चाहिए. इससे सर्च इंजन और उपयोगकर्ताओं को यह समझने में मदद मिल सकती है कि आपके पेज, आपकी साइट के दूसरे पेजों के साथ कैसे जुड़े होते हैं. साइट को इसी हाल में छोड़ने के बजाय इसे फिर से व्यवस्थित करना शुरू करें: ये सुझाव लंबे समय तक मददगार साबित हो सकते हैं (खास तौर पर जब आप किसी बड़ी वेबसाइट पर काम कर रहे हों). हालांकि, सर्च इंजन आपके पेजों को उनकी मौजूदा स्थिति के हिसाब से समझेंगे. इस बात से कोई फ़र्क नहीं पड़ेगा कि आपकी साइट को कैसे व्यवस्थित किया गया है.
जानकारी देने वाले यूआरएल का इस्तेमाल करना
यूआरएल के कुछ हिस्सों को खोज के नतीजों में ब्रेडक्रंब के तौर पर दिखाया जा सकता है. इससे उपयोगकर्ताओं को यूआरएल का इस्तेमाल करके यह समझने में मदद मिलती है कि खोज का नतीजा उनके काम का है या नहीं.
Google, यूआरएल में मौजूद शब्दों के आधार पर ब्रेडक्रंब को अपने-आप सीख लेता है. हालांकि, कोई तकनीकी परेशानी आने पर स्ट्रक्चर्ड डेटा की मदद से भी, Google के लिए इसे सीखना आसान बनाया जा सकता है. यूआरएल में ऐसे शब्दों का इस्तेमाल करने की कोशिश करें जो उपयोगकर्ताओं के लिए काम के हों; उदाहरण के लिए:
https://www.example.com/pets/cats.html
जिस यूआरएल में सिर्फ़ रैंडम आइडेंटिफ़ायर होते हैं वे उपयोगकर्ताओं के लिए कम मददगार होते हैं. उदाहरण के लिए:
https://www.example.com/2/6772756D707920636174
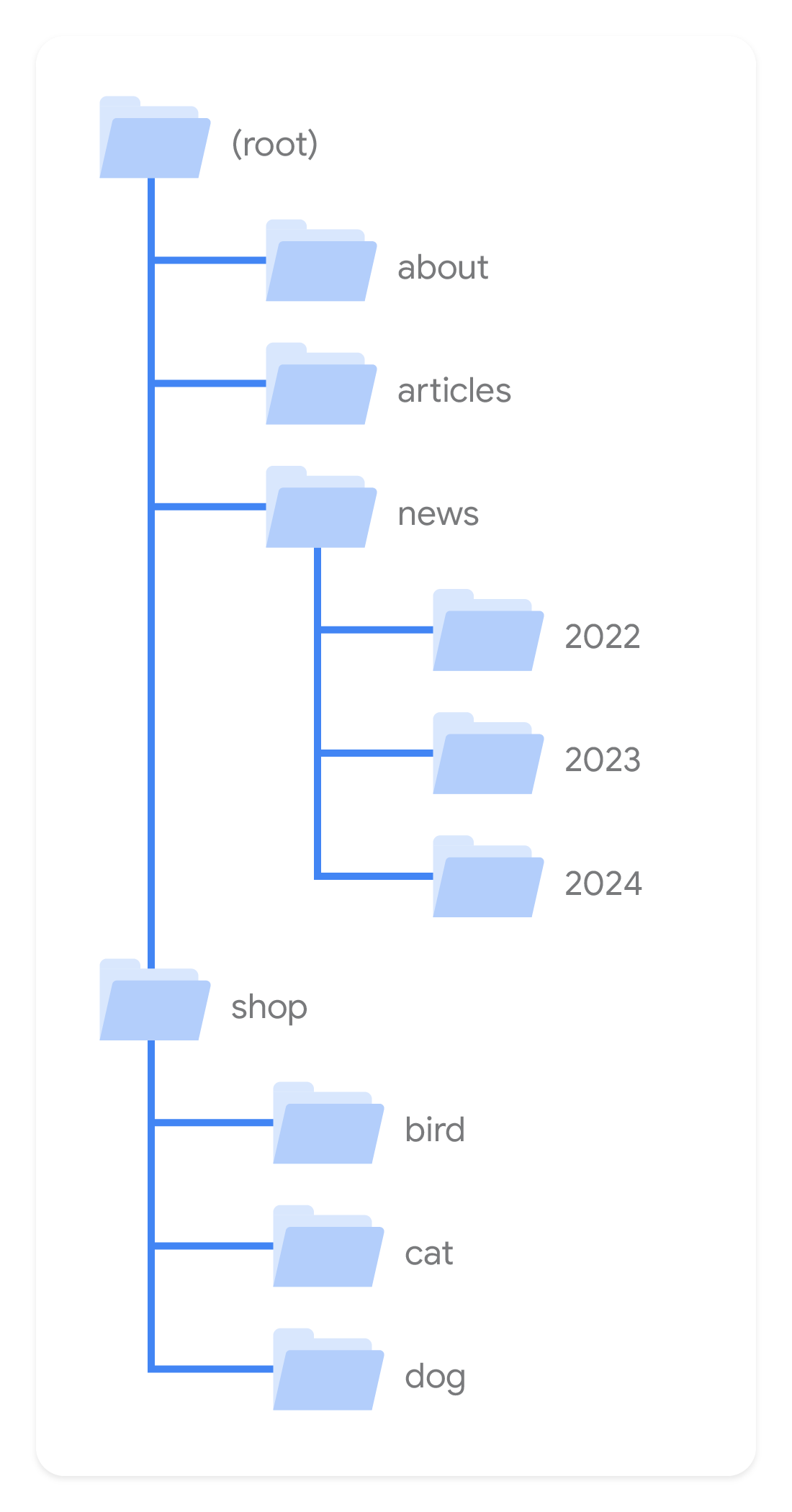
डायरेक्ट्री में एक जैसे पेजों का ग्रुप बनाना

अगर आपकी साइट पर कुछ हज़ार से ज़्यादा यूआरएल हैं, तो कॉन्टेंट को व्यवस्थित करने के आपके तरीके का असर, Google के आपकी वेबसाइट को क्रॉल करने और इंडेक्स करने के तरीके पर पड़ सकता है. खास तौर पर, एक जैसे विषयों का ग्रुप बनाने के लिए डायरेक्ट्री (या फ़ोल्डर) का इस्तेमाल करने से, Google को यह समझने में मदद मिल सकती है कि अलग-अलग डायरेक्ट्री के यूआरएल में कब-कब बदलाव किया जाता है.
उदाहरण के लिए, ये यूआरएल देखें:
https://www.example.com/policies/return-policy.html
https://www.example.com/promotions/new-promos.html
policies डायरेक्ट्री में मौजूद कॉन्टेंट शायद ही कभी बदलता है. हालांकि, promotions में मौजूद कॉन्टेंट अक्सर बदलता रहता है. Google इस जानकारी को समझ सकता है और अलग-अलग डायरेक्ट्री को अलग-अलग फ़्रीक्वेंसी पर क्रॉल कर सकता है. खोज के हिसाब से अच्छे, साइट स्ट्रक्चर के बारे में ज़्यादा जानने के लिए, हमारी ई-कॉमर्स साइटों के लिए बनी गाइड देखें. इसके लिए, यूआरएल का अच्छा स्ट्रक्चर होना ज़्यादा ज़रूरी है, क्योंकि ई-कॉमर्स साइटें आम तौर पर बड़ी होती हैं.
डुप्लीकेट कॉन्टेंट को कम करना
कुछ वेबसाइटें अलग-अलग यूआरएल पर एक ही कॉन्टेंट दिखाती हैं. इसे डुप्लीकेट कॉन्टेंट कहा जाता है. सर्च इंजन, उपयोगकर्ताओं को कॉन्टेंट के सभी हिस्से दिखाने के लिए, एक यूआरएल (कैननिकल यूआरएल) चुनते हैं.
आपकी साइट पर डुप्लीकेट कॉन्टेंट होने से, स्पैम की रोकथाम के लिए बनी हमारी नीतियों का उल्लंघन नहीं होता. हालांकि, इससे उपयोगकर्ता का अनुभव खराब हो सकता है. साथ ही, सर्च इंजन उन यूआरएल के रिसॉर्स को फ़िज़ूल ही क्रॉल करते हैं जो आपके काम के नहीं होते. हालांकि, अगर आपको अलग तरीके से डेटा उपलब्ध कराना है, तो अपने पेजों का कैननिकल वर्शन तय करें. हालांकि, अगर यूआरएल के कैननिकल होने की जांच नहीं की जाती, तो Google अपने-आप ऐसा करने की कोशिश करेगा.
यूआरएल के कैननिकल होने की जांच करते समय, यह पक्का करें कि आपकी साइट पर मौजूद हर कॉन्टेंट को सिर्फ़ एक यूआरएल से ऐक्सेस किया जा सके. आपके प्रमोशन की जानकारी वाले एक जैसे दो पेज मौजूद होने से उपयोगकर्ता का अनुभव खराब हो सकता है. उदाहरण के लिए, इससे लोगों को सही पेज पहचानने में समस्या आ सकती है और दोनों पेजों में अंतर को समझने में भी परेशानी हो सकती है.
अगर आपके पास एक से ज़्यादा ऐसे पेज मौजूद हैं, जिन पर एक जैसी जानकारी उपलब्ध है, तो दूसरे पेजों के यूआरएल को उस पेज पर रीडायरेक्ट करें जो इस जानकारी को सबसे सही तरीके से दिखाता है. अगर आपको रीडायरेक्ट करने में परेशानी आ रही है, तो rel="canonical" link एलिमेंट का इस्तेमाल करें. हालांकि, चिंता की कोई बात नहीं है. आम तौर पर ज़्यादातर समय, सर्च इंजन आपके लिए इसका पता लगा सकते हैं.
अपनी साइट को दिलचस्प और काम का बनाना
लोगों के लिए दिलचस्प और काम का कॉन्टेंट बनाने से, खोज के नतीजे में आपकी वेबसाइट के दिखने पर असर डाला जा सकता है. यह तरीका, इस गाइड में बताए गए किसी भी दूसरे तरीके से बेहतर है. हालांकि, अलग-अलग लोगों के लिए "दिलचस्प और काम का कॉन्टेंट" अलग हो सकता है. इस तरह के कॉन्टेंट की कुछ विशेषताएं एक जैसी होती हैं. जैसे:
- टेक्स्ट पढ़ने में आसान और व्यवस्थित हो: कॉन्टेंट को आसान और सामान्य तरीके से लिखें. कॉन्टेंट में सही शब्दों का चुनाव करें, इसे समझना आसान बनाएं. साथ ही, ध्यान दें कि इसमें स्पैलिंग और व्याकरण की गलतियां न हो. लंबे कॉन्टेंट को पैराग्राफ़ और सेक्शन में बांटें. साथ ही, हेडिंग का इस्तेमाल करें ताकि लोग आसानी से आपके पेजों पर जा सकें.
- कॉन्टेंट यूनीक हो: नया कॉन्टेंट लिखते समय, दूसरे लोगों का पूरा कॉन्टेंट या कॉन्टेंट के हिस्से कॉपी न करें: विषय के बारे में आपको जितनी जानकारी है उसके आधार पर अपना कॉन्टेंट खुद बनाएं. दूसरे लोगों ने जो जानकारी पहले पब्लिश कर दी है उसे फिर से पब्लिश न करें.
- कॉन्टेंट अप-टू-डेट हो: पहले पब्लिश किए गए कॉन्टेंट की जांच करें और ज़रूरत के हिसाब से उसे अपडेट करें. अगर अब वह कॉन्टेंट काम का नहीं है, तो उसे मिटा दें.
- कॉन्टेंट काम का, भरोसेमंद, और लोगों के लिए सबसे अहम हो: पक्का करें कि आपका कॉन्टेंट लोगों के लिए काम का और भरोसेमंद हो. उदाहरण के लिए, अपने लेखों में विशेषज्ञों की दी गई या किसी जाने-माने सोर्स से ली गई जानकारी देने से, आपके लेखों को लोगों के लिए ज़्यादा काम का बनाया जा सकता है.
देखें कि लोगों ने खोज के लिए कौनसे शब्द इस्तेमाल किए हैं
उन शब्दों के बारे में सोचें जिन्हें लोग आपके कॉन्टेंट का एक हिस्सा खोजने के लिए इस्तेमाल कर सकते हैं. जो उपयोगकर्ता, विषय के बारे में काफ़ी जानकारी रखते हैं वे विषय के लिए किसी नए उपयोगकर्ता के मुकाबले, अपनी खोज क्वेरी में अलग-अलग कीवर्ड का इस्तेमाल कर सकते हैं. उदाहरण के लिए, कुछ उपयोगकर्ता "शार्क्यूट्री" खोज सकते हैं, जबकि अन्य "चीज़ बोर्ड" के बारे में खोज सकते हैं. लिखने से पहले, खोज करने के तरीकों में इन अंतर के बारे में जानें और पढ़ने वालों को ध्यान में रखकर कॉन्टेंट लिखें. ऐसा करने से, खोज के नतीजों में आपकी साइट की परफ़ॉर्मेंस बेहतर हो सकती है.
हालांकि, अगर आप आपने कॉन्टेंट को खोजने के लिए इस्तेमाल होने वाले सभी वैरिएशन का पता न लगा पाएं, तो चिंता न करें. भाषा का मिलान करने वाले Google के सिस्टम बहुत बारीक हैं और वे यह समझ सकते हैं कि आपका पेज कई क्वेरी से किस तरह जुड़ा है, भले ही आपने उसमें साफ़ तौर पर सटीक शब्दों का इस्तेमाल न किया हो.
ध्यान भटकाने वाले विज्ञापनों से बचना
हालांकि, विज्ञापन, इंटरनेट का हिस्सा हैं और उन्हें लोगों को दिखाने के लिए बनाया जाता है. फिर भी, ध्यान रखें कि इनकी वजह से लोगों का ध्यान भटक सकता है या लोगों को आपका कॉन्टेंट पढ़ने में परेशानी हो सकती है. उदाहरण के लिए, विज्ञापन या अचानक दिखने वाले पेज (पेज पर आपकी उम्मीद के मुताबिक कॉन्टेंट दिखने से पहले या बाद में दिखाए जाने वाले पेज), जिनकी वजह से वेबसाइट इस्तेमाल करना मुश्किल हो जाता है.
काम के संसाधनों से लिंक करना
लिंक की मदद से, लोगों और सर्च इंजन को आपकी साइट के अलग-अलग हिस्सों या दूसरी साइटों पर मौजूद काम के पेजों से जोड़ा जा सकता है. असल में, Google को हर दिन ज़्यादातर नए पेज लिंक के ज़रिए मिलते हैं. इन्हीं लिंक को अहम रिसॉर्स के तौर पर इस्तेमाल करते हुए, आपके पेज खोजने और खोज के नतीजों में इन्हें दिखाने के लिए, आपको Google की मदद करने की ज़रूरत है. इसके अलावा, उपयोगकर्ताओं (और Google) को किसी ऐसे दूसरे रिसोर्स से जोड़ने में भी लिंक मददगार साबित हो सकते हैं जो आपकी लिखी हुई बातों की पुष्टि करता हो.

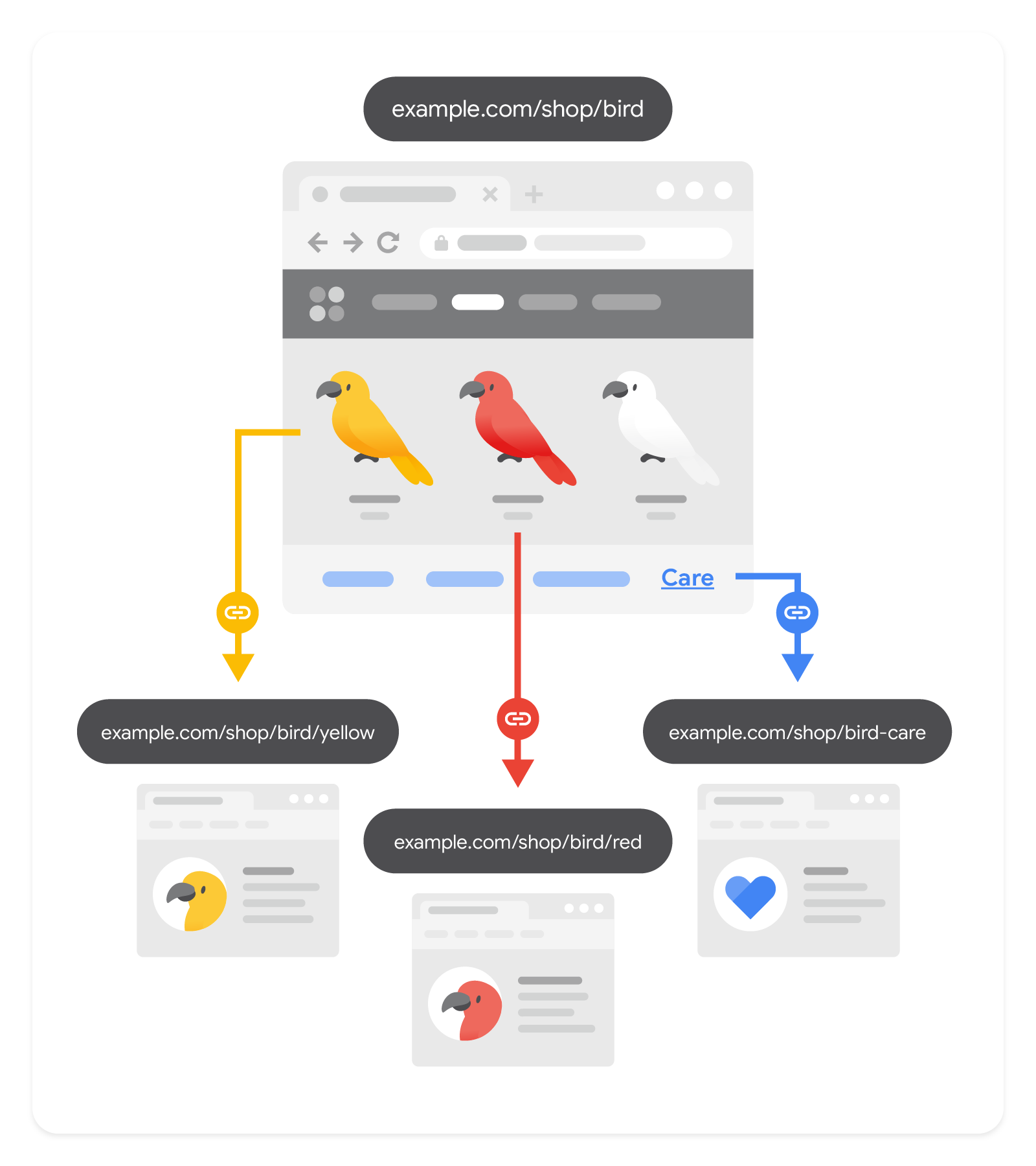
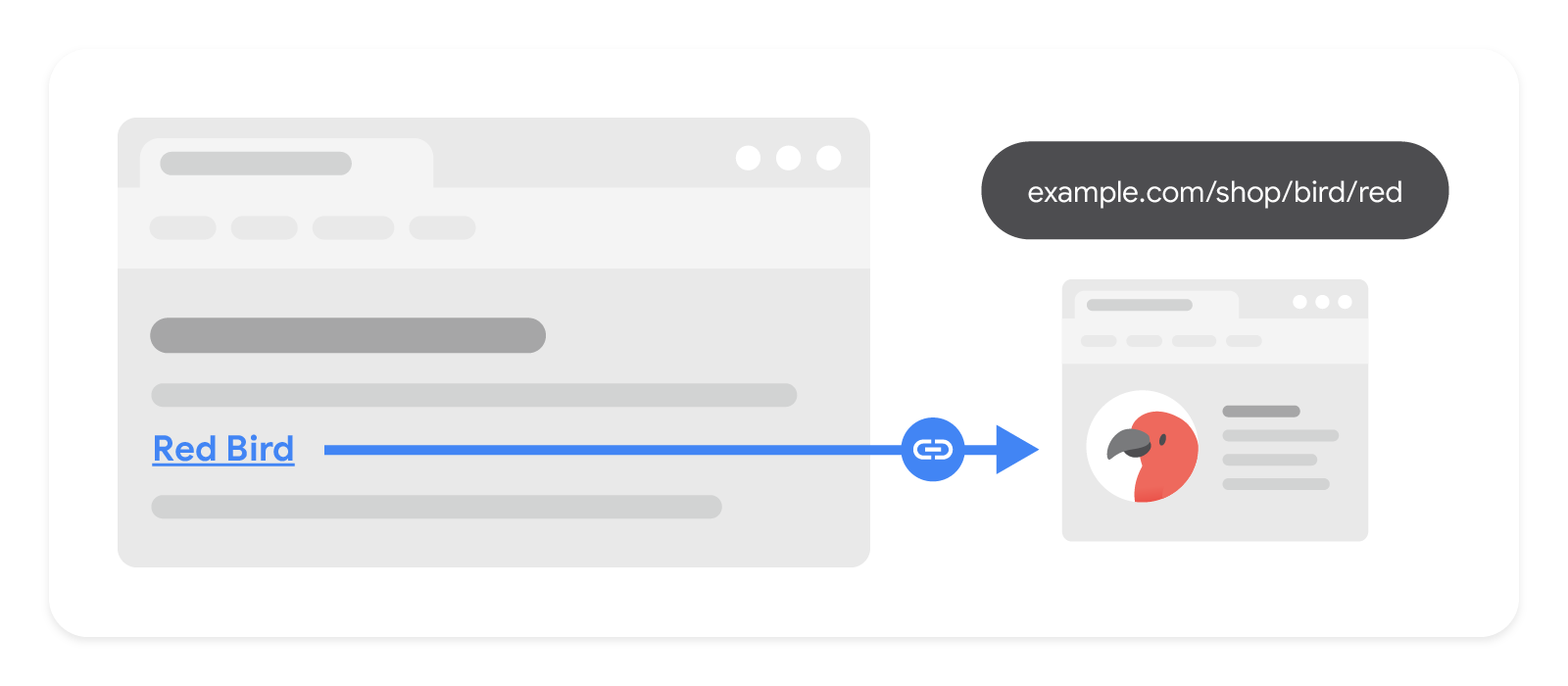
पढ़ने में आसान और पूरी जानकारी वाला लिंक टेक्स्ट लिखना
लिंक टेक्स्ट (जिसे ऐंकर टेक्स्ट भी कहा जाता है), लिंक का टेक्स्ट वाला हिस्सा होता है. इसे देखा जा सकता है.
यह टेक्स्ट, उपयोगकर्ताओं और Google को उस पेज के बारे में कुछ बताता है जिसे आप जोड़ रहे हैं. सही ऐंकर टेक्स्ट की मदद से, उपयोगकर्ताओं और सर्च इंजन को आपके लिंक किए गए पेजों पर जाने से पहले, आसानी से यह समझने में मदद मिल सकती है कि उन पर किस तरह का कॉन्टेंट मौजूद है.

ज़रूरत के समय लिंक करना
लिंक की मदद से, उपयोगकर्ताओं और सर्च इंजन दोनों को विषय के बारे में ज़्यादा जानकारी मिल सकती है. इससे यह जानने में मदद मिल सकती है कि आपको किसी विषय के बारे में कितनी जानकारी है. हालांकि, जब ऐसे पेजों को लिंक करें जिन पर आपका कंट्रोल नहीं है, जैसे कि दूसरी साइटों पर मौजूद कॉन्टेंट से, तब यह पक्का कर लें कि आपको उस रिसॉर्स पर भरोसा है जिसे लिंक किया जा रहा है.
अगर आपको कॉन्टेंट पर भरोसा नहीं है और आपको अब भी उसे लिंक करना है, तो लिंक में nofollow या इससे मिलता-जुलता एनोटेशन जोड़ें. इससे, सर्च इंजन आपकी साइट को उस साइट से लिंक नहीं कर पाएंगे, जिसके कॉन्टेंट को आपके पेजों से लिंक किया जा रहा है. इससे Google Search में आपकी रैंकिंग पर बुरा असर पड़ने से बचा जा सकता है.
अगर आपको अपनी साइट पर फ़ोरम पोस्ट या टिप्पणियों जैसा यूज़र जनरेटेड कॉन्टेंट स्वीकार करना है, तो पक्का करें कि लोगों के पोस्ट किए गए हर लिंक में nofollow या इससे मिलता-जुलता एनोटेशन आपके कॉन्टेंट मैनेजमेंट सिस्टम ने अपने-आप जोड़ा हो. इस मामले में, कॉन्टेंट आप नहीं बना रहे हैं. इसलिए, हो सकता है कि आप अपनी साइट को बिना सोचे-समझे उन साइटों से लिंक न करना चाहें जिनसे, उन दूसरी साइटों के उपयोगकर्ता लिंक करते हों. इससे, स्पैम करने वाले लोगों को आपकी वेबसाइट का गलत इस्तेमाल करने से रोकने में भी मदद मिल सकती है.
Google Search पर आपकी साइट कैसी दिखेगी यह तय करना
Google Search के नतीजों वाले सामान्य पेज में कुछ अलग तरह के विज़ुअल एलिमेंट होते हैं. इनके आधार पर, लोगों को यह तय करने में मदद मिलती है कि उन्हें खोज के नतीजों से आपकी साइट पर जाना चाहिए या नहीं. इस सेक्शन में, हम टाइटल के लिंक और स्निपेट पर फ़ोकस कर रहे हैं, क्योंकि ये साइट पर दिखने वाले काफ़ी अहम एलिमेंट हैं.
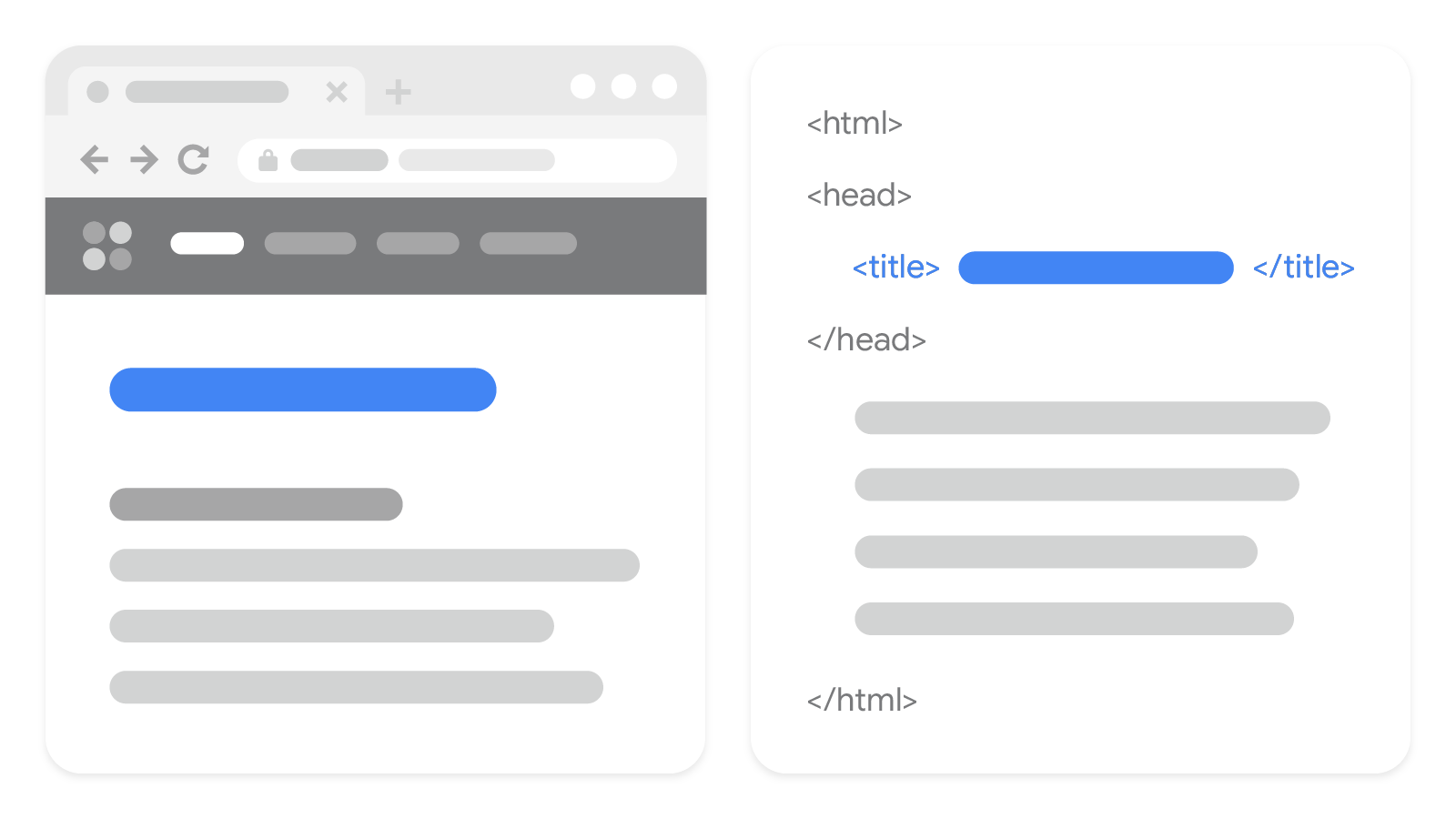
अपने टाइटल के लिंक को असरदार बनाना
टाइटल का लिंक, खोज के नतीजे का हेडलाइन वाला हिस्सा होता है. इससे लोगों को यह तय करने में मदद मिलती है कि वे खोज के किस नतीजे पर क्लिक करें. Google, टाइटल का लिंक जनरेट करने के लिए कुछ सोर्स का इस्तेमाल करता है. इनमें, <title> एलिमेंट (इसे टाइटल का टेक्स्ट भी कहा जाता है) में मौजूद शब्द और पेज पर मौजूद अन्य हेडिंग शामिल हैं. टाइटल के इस टेक्स्ट का इस्तेमाल, ब्राउज़र और बुकमार्क में दिखने वाले टाइटल के लिए भी किया जा सकता है.

अच्छे टाइटल लिखकर, Search में टाइटल के लिंक को बेहतर बनाया जा सकता है: एक अच्छा टाइटल हर पेज के लिए अलग होता है. साथ ही, कम शब्दों में जानकारी देता है और पेज पर मौजूद कॉन्टेंट के बारे में सटीक जानकारी देता है. उदाहरण के लिए, टाइटल में आपकी वेबसाइट या कारोबार का नाम और कारोबार की जगह जैसी ज़रूरी जानकारी शामिल हो सकती है. इसके अलावा, इसमें किसी पेज पर उपयोगकर्ताओं को मिलने वाले ऑफ़र के बारे में जानकारी शामिल हो सकती है. टाइटल लिंक के बारे में हमारे दस्तावेज़ों में, अच्छे टाइटल बनाने और खोज के नतीजों में दिखने वाले साइट के टाइटल के लिंक को बेहतर बनाने के बारे में सुझाव दिए गए हैं.
स्निपेट को कंट्रोल करना
टाइटल के लिंक के नीचे, खोज के नतीजों में आम तौर पर टारगेट पेज की जानकारी होती है. इससे लोगों को यह तय करने में मदद मिलती है कि उन्हें खोज के नतीजे पर क्लिक करना चाहिए या नहीं. इसे स्निपेट कहा जाता है.
स्निपेट, उस पेज के असल कॉन्टेंट से लिया जाता है जिससे खोज के नतीजे लिंक किए जा रहे हैं. इसलिए, स्निपेट जनरेट करने के लिए इस्तेमाल किए जा सकने वाले शब्दों पर आपका पूरा कंट्रोल होता है. कभी-कभी स्निपेट, मुख्य जानकारी वाले टैग के कॉन्टेंट से लिया जा सकता है. आम तौर पर, इस टैग में पेज के बारे में कम शब्दों में, एक या दो वाक्यों में जानकारी दी जाती है. अच्छी मुख्य जानकारी, छोटी और खास तौर पर एक पेज के लिए बनी होती है. साथ ही, उसमें पेज के बारे में ज़रूरी बातें शामिल होती हैं. प्रेरणा पाने के लिए, अच्छी मुख्य जानकारी लिखने के बारे में हमारी सलाह देखें.
अपनी साइट में इमेज जोड़ें और उन्हें ऑप्टिमाइज़ करें
बहुत से लोग विज़ुअल तौर पर खोज करते हैं. इसलिए, इमेज की मदद से भी लोग पहली बार आपकी वेबसाइट तक पहुंच सकते हैं. उदाहरण के लिए, अगर आपका रेसिपी का ब्लॉग है, तो लोग "फ़्रूट टार्ट की रेसिपी" खोजकर और कई तरह के फ़्रूट टार्ट की फ़ोटो ब्राउज़ करके आपका कॉन्टेंट देख सकते हैं.
अपनी साइट में इमेज जोड़ते समय, पक्का करें कि लोग और सर्च इंजन उन्हें ढूंढ और समझ सकें.
इमेज से जुड़े टेक्स्ट के आस-पास अच्छी क्वालिटी की इमेज लगाना
अच्छी क्वालिटी की इमेज इस्तेमाल करने पर, उपयोगकर्ताओं को ज़रूरी कॉन्टेक्स्ट और जानकारी मिलती है. इससे वे यह तय कर पाते हैं कि कौनसी इमेज उनकी खोज से सबसे ज़्यादा मेल खाती है. उदाहरण के लिए, अगर लोग "डेज़ी" के बारे में खोज रहे हैं और उन्हें खोज के नतीजों में कोई जंगली फूल मिलता है, तो अच्छी क्वालिटी की इमेज से उन्हें, फूल को पहचानने में मदद मिलेगी.
अच्छी क्वालिटी की साफ़ इमेज का इस्तेमाल करें. साथ ही, उन्हें उस टेक्स्ट के पास रखें जो इमेज के हिसाब से सही हो. इमेज के पास मौजूद टेक्स्ट की मदद से Google को यह समझने में मदद मिलती है कि इमेज किस बारे में है और आपके पेज के हिसाब से इसका क्या मतलब है.
उदाहरण के लिए अगर पेज, लंदन में धागे की दुकानों की समीक्षा के बारे में है, तो जिस सेक्शन में दुकान की जगह और उसकी समीक्षा से जुड़ी जानकारी मौजूद है उसमें धागे की दुकान वाली इमेज जोड़ना सही रहेगा. इससे Google और उपयोगकर्ताओं को इमेज को टेक्स्ट के साथ जोड़कर समझने में मदद मिलती है. इससे यह समझना आसान हो जाता है कि पेज किस बारे में है.
इमेज में जानकारी देने वाला वैकल्पिक लेख जोड़ना
वैकल्पिक लेख एक छोटा, लेकिन जानकारी देने वाला टेक्स्ट होता है. इससे यह पता चलता है कि एम्बेड की गई इमेज, आपके कॉन्टेंट से कैसे जुड़ी है. इससे सर्च इंजन को यह समझने में मदद मिलती है कि आपकी इमेज किस बारे में है. साथ ही, यह भी पता चलता है कि आपकी इमेज आपके पेज से कैसे जुड़ी हुई है. इसलिए, बेहतर वैकल्पिक लेख लिखना बहुत ज़रूरी है. इसे img एलिमेंट के alt एट्रिब्यूट की मदद से एचटीएमएल में जोड़ा जा सकता है. इसके अलावा, किसी इमेज को आपकी साइट पर अपलोड करते समय, आपके कॉन्टेंट मैनेजमेंट सिस्टम में, उसके लिए आसानी से ब्यौरा देने का कोई तरीका मौजूद हो सकता है. अच्छा वैकल्पिक लेख लिखने के तरीके और उसे अपनी इमेज में जोड़ने के तरीके के बारे में ज़्यादा जानें.
अपने वीडियो ऑप्टिमाइज़ करना
अगर आपकी वेबसाइट में ऐसे पेज शामिल हैं जो मुख्य रूप से अलग-अलग वीडियो से जुड़े हैं, तो लोग Google Search में वीडियो वाले खोज नतीजों से भी आपकी साइट खोज सकते हैं. इमेज और टेक्स्ट को सेट अप करने के कई सबसे सही तरीके, वीडियो पर भी लागू होते हैं:
- अच्छी क्वालिटी का वीडियो कॉन्टेंट बनाएं और उसे किसी ऐसे पेज पर जोड़ें जिस पर इससे जुड़ा टेक्स्ट लिखा गया हो.
- किसी वीडियो के टाइटल और ब्यौरे वाले फ़ील्ड में, जानकारी देने वाला टेक्स्ट लिखें (वीडियो का टाइटल भी टाइटल ही होता है. इसलिए, टाइटल लिखने के सबसे सही तरीके यहां भी लागू किए जा सकते हैं).
अगर आपकी साइट पर ज़्यादातर कॉन्टेंट वीडियो फ़ॉर्मैट में बनाया जाता है, तो सर्च इंजन के हिसाब से अपने वीडियो को ऑप्टिमाइज़ करने के तरीकों के बारे में जानकारी लेते रहें.
अपनी वेबसाइट का प्रमोशन करना
अपने नए कॉन्टेंट का असरदार तरीके से प्रमोशन करने से, सर्च इंजन और उस विषय में दिलचस्पी रखने वाले लोग इसे ज़्यादा तेज़ी से खोज पाएंगे. ऐसा करने के कई तरीके हैं:
- सोशल मीडिया प्रमोशन
- कम्यूनिटी से जुड़ना
- ऑफ़लाइन और ऑनलाइन, दोनों तरीकों से विज्ञापन दिखाना
- दूसरों से पता चलना और कई अन्य तरीके
सबसे असरदार और लंबे समय तक काम करने वाले तरीकों में से एक है दूसरों से पता चलना: इसका मतलब है कि आपकी साइट के बारे में जानकारी रखने वाले लोग, अपने दोस्तों/जानने वाले लोगों को इसके बारे में बताते हैं. इसके बाद ये लोग आपकी साइट पर आते हैं. इसमें समय लग सकता है. आम तौर पर, पहले आपको कम्यूनिटी से जुड़ने जैसे अन्य तरीकों पर थोड़ा समय देना होगा और मेहनत करनी होगी. Google for Creators पर काम करने वाली हमारी टीम के पास, आपके दर्शकों की संख्या और उनकी दिलचस्पी बढ़ाने के बारे में बेहतरीन रिसॉर्स हैं.
आपकी कंपनी या साइट के ऑफ़लाइन प्रचार के लिए मेहनत करना भी फ़ायदेमंद हो सकता है. उदाहरण के लिए, अगर आपके पास कारोबार की साइट है, तो पक्का करें कि उसका यूआरएल आपके बिज़नेस कार्ड, लेटरहेड, पोस्टर, और दूसरी सामग्री पर दिया गया हो. अपनी ऑडियंस से अनुमति लेकर उन्हें, अपनी वेबसाइट के नए कॉन्टेंट के बारे में जानकारी देने के लिए, हर बार न्यूज़लेटर भी भेजे जा सकते हैं.
आम चीज़ों की तरह ही अपनी साइट का ज़रूरत से ज़्यादा प्रमोशन करने से, उसे नुकसान पहुंच सकता है: इससे लोग आपके प्रमोशन देखकर थक सकते हैं. साथ ही, सर्च इंजन इस तरह की गतिविधियों को खोज के नतीजों में हेर-फेर करने के तौर पर देख सकता है.
हमारे हिसाब से, ऐसी बातें जिन पर आपको ध्यान नहीं देना चाहिए
एसईओ में सुधार होने के साथ-साथ, इससे जुड़े आइडिया और तरीकों (कभी-कभी ग़लतफ़हमियों) में भी बदलाव आया है. समय के साथ सर्च इंजन और इंटरनेट में हुए बदलावों की वजह से, हो सकता है कि पहले जिस तरीके को सबसे सही तरीका या सबसे बड़ी प्राथमिकता माना जाता था वह अब काम का या असरदार न हो.
एसईओ से जुड़ी ज़रूरी बातों पर ध्यान देने में आपकी मदद करने के लिए, हमने इंटरनेट पर मौजूद कुछ ज़रूरी और अहम विषयों से जुड़ी जानकारी इकट्ठा की है. इन विषयों पर आपके लिए, हमारा मैसेज यह है कि आपको अपने कारोबार के हिसाब से सबसे सही तरीका अपनाना चाहिए. हम यहां कुछ खास बिंदुओं के बारे में बताएंगे:
|
|
अगले चरण
- Search Console का इस्तेमाल शुरू करें: Search Console खाता सेट अप करने से, आपको Google Search पर अपनी वेबसाइट की परफ़ॉर्मेंस पर नज़र रखने और उसे ऑप्टिमाइज़ करने में मदद मिलती है. अपना खाता सेट अप करने का तरीका जानें. साथ ही, यह भी जानें कि सबसे पहले कौनसी रिपोर्ट देखनी चाहिए.
- समय के साथ अपनी वेबसाइट का एसईओ बेहतर बनाएं: लंबे समय तक अपनी साइट की मौजूदगी को मैनेज करने के बारे में ज़्यादा जानें. इसमें एसईओ से जुड़े तकनीकी टास्क और स्थितियों के बारे में ज़्यादा जानकारी शामिल है. जैसे, किसी साइट को दूसरे डोमेन पर ले जाने की तैयारी करना या कई भाषाओं में कॉन्टेंट मुहैया कराने वाली साइट को मैनेज करना.
- Google Search के नतीजों में आपकी साइट दिखने के तरीके को बेहतर बनाएं: आपके पेजों पर मान्य स्ट्रक्चर्ड डेटा मौजूद होने से, Google Search के नतीजों में भी आपके पेजों को कई खास सुविधाएं मिलती हैं. इनमें स्टार वाली समीक्षाएं, कैरसेल वगैरह शामिल हैं. खोज के अलग-अलग नतीजों वाली गैलरी में देखें कि आपके पेज को किस तरह के खोज नतीजों में शामिल किया जा सकता है.
अप-टू-डेट रहना और सवाल पूछना
एसईओ का अपना सफ़र शुरू करने से पहले, यहां दिए गए रिसॉर्स देखें. इनसे आपको होने वाले बदलावोंं और पब्लिश किए जाने वाले नए रिसॉर्स के बारे में जानकारी मिलती रहेगी:
|
|
