Datos estructurados de carrusel (ItemList)
Un carrusel es un resultado enriquecido, similar a una lista que puedes deslizar, que los usuarios pueden consultar desde sus dispositivos móviles. Muestra varias tarjetas de un mismo sitio, denominado "carrusel de host". Si quieres que tu sitio pueda tener un resultado enriquecido de carrusel de host, añade datos estructurados de ItemList junto con una de las siguientes funciones de datos estructurados compatibles:
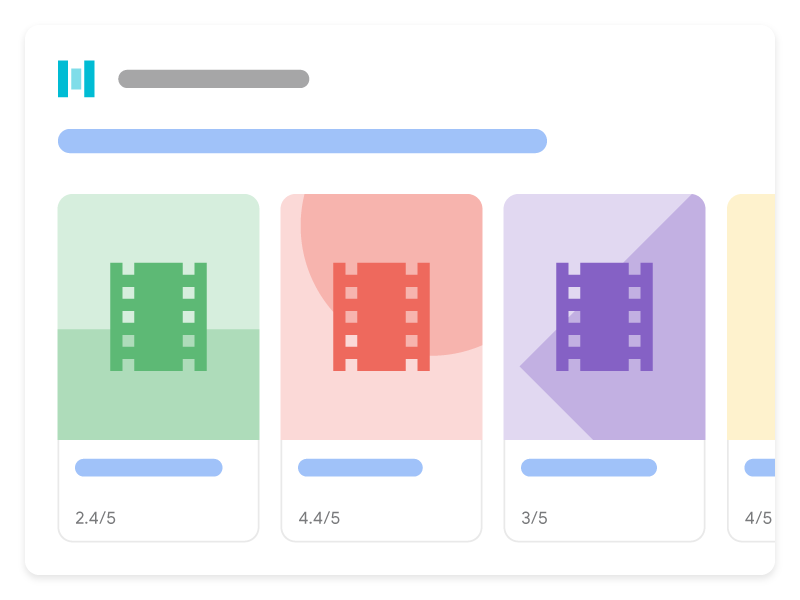
A continuación, se muestra el aspecto que pueden tener los carruseles en la Búsqueda de Google si se añaden etiquetas de ItemList junto con un tipo de contenido compatible:


Añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación, se muestra una descripción general de cómo añadir datos estructurados a tu sitio.
- Decide qué página contendrá los datos estructurados del carrusel. Hay dos opciones:
- Una página de resumen y varias páginas de detalles: la página de resumen tiene una breve descripción de cada elemento de la lista, y cada descripción redirige a una página de detalles dedicada por completo a un elemento. Por ejemplo, una página de resumen en la que figuran las mejores recetas de galletas y donde cada descripción incluye un enlace a la receta completa.
- Lista única todo en uno: una página que contiene toda la información de la lista, incluido el texto completo de cada elemento. Por ejemplo, una lista con las mejores películas del 2020 en una sola página.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Añade las propiedades obligatorias y recomendadas para el tipo de contenido específico del carrusel:
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos.
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Una página de resumen y varias páginas de detalles
La página de resumen tiene una breve descripción de cada elemento de la lista, y cada descripción redirige a una página de detalles dedicada por completo a un elemento.
Página de resumen
Define un elemento ItemList, donde cada elemento ListItem solo tiene tres propiedades: @type (que es "ListItem"), position (la posición en la lista) y url (la URL de una página con todos los detalles sobre ese elemento).
Este es un ejemplo de página de resumen:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Página de detalles
En las páginas de detalles se define el tipo de datos estructurados específico de un carrusel. Por ejemplo, si la página de resumen trata sobre las mejores recetas de galletas, cada página de detalles contendría datos estructurados de tipo Recipe para una receta específica.
A continuación se muestra un ejemplo de cómo son las páginas de detalles:
Galletas de mantequilla de cacahuete
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Galletas de tres chocolates
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Galletas de azúcar y canela
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Lista única todo en uno
Una lista única con todo en una página que aloja toda la información de un carrusel, incluido el texto completo de cada elemento. Por ejemplo, una lista con las mejores películas del 2020 en una sola página. Esta página no incluye enlaces a otras páginas de detalles.
A continuación se muestra un ejemplo de una página todo en uno:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Directrices
Para que tu página pueda aparecer en resultados enriquecidos de carrusel, debes seguir las Directrices básicas de la Búsqueda y las directrices generales de datos estructurados. Además, las siguientes directrices se aplican a datos estructurados de carrusel:
- Todos los elementos de la lista deben ser del mismo tipo. Por ejemplo, si una lista está relacionada con recetas, incluye solo elementos
Recipe. No combines varios tipos. - Comprueba que los datos estructurados de un carrusel están completos y que contienen todos los elementos que aparecen en la página relacionada.
- El texto visible para el usuario debe ser similar a la información contenida en los datos estructurados de la página.
- Los elementos que aparecen en formato de lista se mostrarán en el orden especificado por la propiedad
position.
Validar e implementar datos estructurados
- Valida tu código con la prueba de resultados enriquecidos.
En el caso de las páginas de resumen, debes verificar lo siguiente:
- Comprueba que el valor
itemListElementcontenga dos o más elementosListItem. - Asegúrate de que todos los elementos
ListItemsean del mismo tipo (por ejemplo, que todos estén relacionados con recetas). - Valida cada URL mencionada en la lista mediante la prueba de resultados enriquecidos. Cada página de la lista debe contener datos estructurados válidos según la documentación correspondiente a alguno de estos tipos de contenido compatibles: receta, curso, restaurante y película.
- Comprueba que el valor
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tu contenido pueda mostrarse como un resultado enriquecido.
ItemList
ItemList es el elemento que contiene todos los elementos de la lista. Si se usa en una página de resumen, todas las URLs de la lista deben dirigir a diferentes páginas del mismo dominio. Si se utiliza en una lista todo en uno, deben dirigir a la página que aloja los datos estructurados de la lista.
Puedes consultar la definición completa de ItemList en schema.org/ItemList.
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
itemListElement |
Es una lista de elementos. Para especificar una lista, define un valor |
ListItem
ListItem contiene detalles sobre un elemento concreto de la lista.
- Si se trata de una página de resumen, incluye solo las propiedades
type,positionyurlenListItem. - Si se trata de una lista todo en uno, incluye todas las propiedades adicionales de schema.org del tipo de datos que describe. Los tipos de datos compatibles son los siguientes:
Puedes consultar la definición completa de ListItem en schema.org/ListItem.
Páginas de resumen
Las siguientes propiedades se aplican a las páginas de resumen:
| Propiedades obligatorias | |
|---|---|
position
|
Indica la posición del elemento en el carrusel. Se trata de un número que tomará como referencia el 1. |
url
|
Indica la URL canónica de la página de detalles de un elemento. Todas las URLs que aparecen en la lista deben ser únicas, pero tienen que pertenecer al mismo dominio o al mismo subdominio o superdominio que la página actual. |
Páginas todo en uno
Las siguientes propiedades se aplican a páginas todo en uno:
| Propiedades obligatorias | |
|---|---|
item
|
Indica un elemento concreto de una lista. Rellena este objeto con los siguientes valores, además de con todas las propiedades del tipo de datos estructurados específico que se esté describiendo: |
item.name
|
Indica el nombre de la cadena del elemento. |
item.url
|
Indica la URL completa y el ancla de este elemento de la página. La URL debe ser la de la página actual y se debe incluir un ancla HTML (con etiqueta |
position
|
Indica la posición del elemento en el carrusel. Se trata de un número que tomará como referencia el 1. |
Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados y el informe de datos estructurados que no se pueden analizar.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Da cierto margen a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
