Bant (ItemList) yapılandırılmış verisi
Bant, kullanıcıların mobil cihazlarda kaydırarak göz atabildikleri liste benzeri zengin sonuçtur. Aynı siteden (ev sahibi bant olarak bilinir) birden fazla kart görüntüler. Sitenizde bir ana makine
bandı zengin sonucuna uygun olmak için ItemList yapılandırılmış
verilerini, aşağıdaki desteklenen yapılandırılmış veri özelliklerinden biriyle birlikte ekleyin:
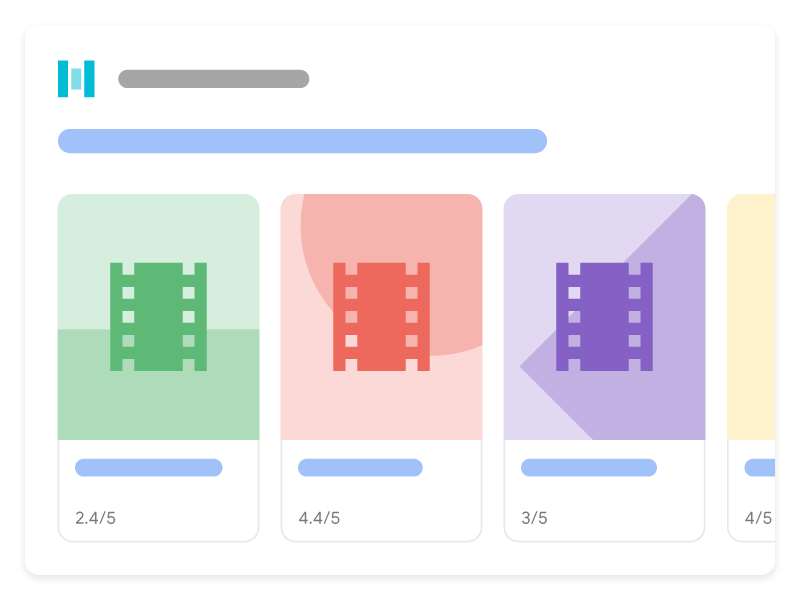
Desteklenen içerik türüyle birlikte ItemList işaretlemesi eklediğinizde, bantlar Google Arama'da şu şekilde görünebilir:


Yapılandırılmış veri ekleme
Yapılandırılmış veriler, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için kullanılan standart bir biçimdir. Yapılandırılmış veri konusunda yeniyseniz yapılandırılmış verinin nasıl çalıştığı hakkında daha fazla bilgi edinebilirsiniz.
Aşağıda, yapılandırılmış verilerin sitenize nasıl ekleneceği hakkında bir genel bakış sunulmuştur:
- Hangi sayfanın bant yapılandırılmış verileri içereceğine karar verin. İki seçeneğiniz vardır:
- Özet sayfası ve birden fazla ayrıntı sayfası: Özet sayfasında, listedeki her öğenin kısa bir açıklaması bulunur. Her açıklama, tamamen tek bir öğeye odaklanan ayrı bir ayrıntı sayfasına işaret eder. Örneğin, en iyi kurabiye tariflerini listeleyen bir özet sayfası olabilir. Bu özet sayfasındaki her açıklama, ilgili kurabiyenin tarifinin tamamının olduğu sayfaya bağlantı verir.
- Tek bir hepsi bir arada sayfa listesi: Her öğenin tam metni de dahil olmak üzere tüm liste bilgilerini içeren tek bir sayfadır. Örneğin, tek bir sayfada yer alan 2020'nin en popüler filmlerinin listesi.
- Zorunlu özellikleri ekleyin. Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin nereye ekleneceğini öğrenin.
- Bant'ın ilgili olduğu belirli içerik türü için hem gerekli hem de önerilen özellikleri ekleyin:
- Yönergeleri uygulayın.
- Zengin Sonuçlar Testini kullanarak kodunuzu doğrulayın.
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Özet sayfası ve birden fazla ayrıntı sayfası
Özet sayfasında, listedeki her bir öğenin kısa bir açıklaması vardır. Her açıklama tamamen bir öğeye odaklanan ayrı bir ayrıntı sayfasını işaret eder.
Özet sayfası
Bir ItemList tanımlar ve bunun içinde yer alan her ListItem öğesi yalnızca üç özelliğe sahip olur: @type ("ListItem" olarak ayarlanır), position (listedeki yeri) ve url (söz konusu öğe hakkında tüm ayrıntıları içeren bir sayfanın URL'si).
Özet sayfasının nasıl göründüğüne ait bir örneği aşağıda bulabilirsiniz:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Ayrıntılar sayfası
Ayrıntılar sayfası, bandın ilgili olduğu yapılandırılmış veri türünü tanımlar. Örneğin, özet sayfası en iyi kurabiye tarifleri ile ilgiliyse her ayrıntı sayfası belirli bir tarifin Recipe yapılandırılmış verilerini içerir.
Ayrıntı sayfalarının nasıl göründüğüne ait bir örneği aşağıda bulabilirsiniz:
Fıstık ezmeli kurabiye
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Üç Kat Daha Fazla Çikolata Parçacıklı Kurabiye
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Şekerli tarçınlı kurabiyeler
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Tek bir hepsi bir arada sayfa listesi
Tek bir hepsi bir arada sayfa listesi, her öğenin tam metni dahil olmak üzere tüm bant bilgilerini içerir. Örneğin, tek bir sayfada yer alan 2020'nin en popüler filmlerinin listesi. Bu sayfa, diğer ayrıntı sayfalarına bağlantı vermez.
Tek bir hepsi bir arada sayfasına ait örneği aşağıda bulabilirsiniz:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Yönergeler
Sayfanızın bant zengin sonucuna uygun olması için Arama Yönergeleri ve genel yapılandırılmış veri yönergelerini uygulamanız gerekir. Ayrıca aşağıdaki yönergeler bant yapılandırılmış verileri için geçerlidir:
- Listedeki tüm öğeler aynı türde olmalıdır. Örneğin, liste yemek tarifleri ile ilgiliyse yalnızca
Recipeöğeleri ekleyin. Farklı türleri birlikte kullanmayın. - Bant yapılandırılmış verilerin eksiksiz olmasını sağlamanın yanı sıra sayfada listelenen tüm öğeleri içerdiğinden emin olun.
- Kullanıcının görebildiği metin, sayfadaki yapılandırılmış verilerde bulunan bilgilere benzer olmalıdır.
- Liste biçiminde gösterilen öğeler,
positionözelliği ile belirtilen sırada görüntülenir.
Yapılandırılmış verileri doğrulama ve dağıtma
- Zengin Sonuçlar Testini kullanarak kodunuzu doğrulayın.
Özet sayfası için kendinizin doğrulaması gereken bazı şeyler vardır:
itemListElementöğesinin iki veya daha fazlaListItemöğe içerip içermediğini kontrol edin.- Tüm
ListItemöğelerinin aynı türde olduğundan emin olun (örneğin, tümü yemek tarifiyle ilgili olmalıdır). - Zengin Sonuçlar Testi'ni kullanarak listede bahsedilen her URL'yi doğrulayın. Listedeki her sayfa, listenin ilgili olduğu desteklenen içerik türü dokümanına göre yapılandırılmış veriler içermelidir: Yemek Tarifi, Kurs, Restoran, Film.
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Yapılandırılmış veri türü tanımları
İçeriğinizin zengin sonuç olarak görüntülenmeye uygun olması için gereken özellikleri eklemeniz gerekir.
ItemList
ItemList listedeki tüm öğeleri içeren kapsayıcı öğedir. Bir özet sayfasında kullanılıyorsa listedeki tüm URL'lerin aynı alandaki farklı sayfaları işaret etmesi gerekir. Hepsi bir arada sayfa listesinde kullanılıyorsa tüm URL'lerin, liste yapılandırılmış verilerini barındıran sayfadaki bir bağlantıya işaret etmesi gerekir.
ItemList öğesinin tam tanımını schema.org/ItemList adresinde bulabilirsiniz.
Google tarafından desteklenen özellikler şunlardır:
| Zorunlu özellikler | |
|---|---|
itemListElement |
Öğe listesi. Liste belirtmek için en az iki |
ListItem
ListItem listedeki bağımsız bir öğeyle ilgili ayrıntıları içerir.
- Bu bir özet sayfasıysa
ListItem, yalnızcatype,positionveurlözelliklerini içermelidir. - Bu bir hepsi bir arada sayfa listesiyse açıkladığı veri türüyle ilgili tüm ek schema.org özelliklerini içermelidir. Desteklenen veri türleri şunlardır:
ListItem öğesinin tam tanımını schema.org/ListItem adresinde bulabilirsiniz.
Özet sayfaları
Aşağıdaki özellikler AMP sayfaları için geçerlidir:
| Zorunlu özellikler | |
|---|---|
position
|
Öğenin banttaki konumu. Bu, 1 tabanlı bir sayıdır. |
url
|
Öğe ayrıntısı sayfasının standart URL'si. Listedeki tüm URL'ler benzersiz olmalı ancak aynı alanda (geçerli sayfa ile aynı alan veya alt/üst alan) bulunmalıdır. |
Hepsi bir arada sayfalar
Aşağıdaki özellikler hepsi bir arada sayfalar için geçerlidir:
| Zorunlu özellikler | |
|---|---|
item
|
Listedeki bağımsız bir şey. Bu nesneyi aşağıdaki değerlerle, ayrıca açıklanmakta olan belirli yapılandırılmış veri türünün tüm özellikleriyle doldurun: |
item.name
|
Öğenin dize adı. |
item.url
|
Tam nitelikli URL ve sayfadaki bu öğeye sayfa bağlantısı. URL, geçerli sayfa olmalıdır ve sayfanızda, kullanıcının görebildiği metnin yanına bir HTML bağlantısı ( |
position
|
Öğenin banttaki konumu. Bu, 1 tabanlı bir sayıdır. |
Sorun giderme
Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- İçerik yönetim sistemi (İYS) kullanıyorsanız veya sitenizle başka biri ilgileniyorsa bu kişiden size yardım etmesini isteyin. Sorunla ilgili ayrıntılı bilgiler içeren Search Console mesajlarını bu kişiye yönlendirdiğinizden emin olun.
- Google, yapılandırılmış veriler kullanan özelliklerin arama sonuçlarında görüneceğini garanti etmez. Google'ın içeriğinizi zengin sonuç içinde göstermemesinin yaygın nedenlerini içeren liste için Genel Yapılandırılmış Veri Yönergeleri'ni inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini ve Ayrıştırılamayan yapılandırılmış veri raporunu kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin. Sorun, spam içeriği veya spam içerikli işaretleme kullanımından kaynaklanıyor olabilir. Bununla birlikte, sorunun söz diziminden kaynaklanmadığı durumlarda Zengin Sonuçlar Testi bu sorunları tanımlayamaz.
- Eksik zengin sonuçlar/toplam zengin sonuç sayısında düşüş sorununu giderin.
- Yeniden tarama ve yeniden dizine ekleme için zaman tanıyın. Google’ın yayınlandıktan sonra bir sayfayı bulmasının ve taramasının birkaç gün sürebileceğini unutmayın. Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Google Arama Merkezi forumunda soru yayınlayın.
