URLs für E-Commerce-Websites gut strukturieren
Gut und sorgfältig strukturierte URLs helfen Google, die Seiten auf deiner E-Commerce-Website effizienter zu finden und abzurufen. Wenn du selbst die Kontrolle über die Struktur deiner URLs hast (etwa, wenn du eine Website von Grund auf neu erstellst), kannst du mithilfe dieser Anleitung die URL-Struktur so wählen, dass die Indexierungsprobleme vermieden werden, auf die Google bei E-Commerce-Websites immer wieder stößt.
Warum die URL-Struktur wichtig ist
Eine gute URL-Struktur hilft Google beim Crawlen und Indexieren deiner Website. Eine schlechte URL-Struktur kann dagegen die folgenden Probleme verursachen:
-
Inhalte können übersehen werden, wenn der Googlebot fälschlicherweise annimmt, dass zwei URLs dieselben Inhalte zurückgeben, da dann nur eine URL vom Crawler abgerufen und die andere als Duplikat verworfen wird. Dies kann passieren, wenn zur Darstellung verschiedener Inhalte Fragmentbezeichner (z. B.
#fragment) verwendet werden. Google berücksichtigt keine Fragmentbezeichner bei der Indexierung.Beispiel:
/product/t-shirt#blackund/product/t-shirt#whitewerden von Google als dieselbe Seite angesehen. -
Derselbe Inhalt kann mehrmals vom Crawler abgerufen werden, wenn Google davon ausgeht, dass sich zwei URLs unterscheiden, aber dieselbe Seite zurückgegeben wird. Dadurch kann das Crawling deiner Website verlangsamt werden und dein Webserver wird durch überflüssige Zugriffe zusätzlich belastet.
Beispiel:
/product/black-t-shirtund/product?sku=1234geben eventuell dieselbe Produktseite zurück, Google kann dies jedoch nicht allein anhand der URL feststellen. -
Der Crawler könnte annehmen, dass deine Website eine unendliche Anzahl von Seiten enthält. Dies kann passieren, wenn deine URLs einen Wert enthalten, der sich ständig ändert, z. B. einen Zeitstempel. Deshalb kann es länger dauern, bis Google alle relevanten Inhalte auf deiner Website gefunden hat.
Beispiel:
/about?now=12:34amund/about?now=12:35amwerden von Google möglicherweise als unterschiedliche URLs behandelt, obwohl beide URLs dieselbe Seite aufrufen.
Weitere Informationen dazu, wie Google deine Website crawlt und indexiert, findest du unter So funktioniert die Google Suche und So indexieren die Website-Crawler von Google deine Website.
Best Practices für eine gute URL-Struktur
Beachte die folgenden Best Practices zur Strukturierung deiner URLs, um das Crawling und die Indexierung deiner Website durch Google zu optimieren.
Allgemeine URL-Empfehlungen
- Halte die Anzahl an alternativen URLs, die dieselben Inhalte zurückgeben, möglichst gering. So verhinderst du, dass Google mehr Anfragen an deine Website stellt als nötig. Dass zwei URLs dieselbe Seite zurückgeben, erkennt Google möglicherweise erst, nachdem beide URLs abgerufen wurden.
- Wenn Groß- und Kleinschreibung im Text einer URL vom Webserver gleich behandelt werden, wandle den gesamten Text entweder in Groß- oder Kleinschreibung um. So kann Google besser erkennen, wenn URLs auf dieselbe Seite verweisen.
- Achte darauf, dass alle Seiten in paginierten Ergebnissen eine eindeutige URL haben. Die meisten URL-Fehler sind unserer Erfahrung nach in URL-Strukturen mit Paginierung zu finden.
-
Füge URL-Pfaden beschreibende Wörter hinzu. Die Wörter in den URLs können Google helfen, die Seite besser zu verstehen.
Empfohlen:
/product/black-t-shirt-with-a-white-collarNicht empfohlen:
/product/3243
Empfehlungen für URL-Suchparameter
Beachte bei der Verwendung von Suchparametern die folgenden Empfehlungen, damit Google deine Website besser crawlen und indexieren kann:
-
Verwende nach Möglichkeit
?key=value-URL-Parameter anstelle von?value. URL-Parameter helfen der Google Suche, die Struktur deiner Website zu verstehen und die Website effizienter zu crawlen und zu indexieren.Empfohlen:
/photo-frames?page=2,/t-shirt?color=greenNicht empfohlen:
/photo-frames?2,/t-shirt?green -
Vermeide es, dieselben Parameter zweimal zu verwenden. Andernfalls ignoriert der Googlebot eventuell einen der Werte.
Empfohlen:
?type=candy,sweetNicht empfohlen:
?type=candy&type=sweet -
Vermeide interne Verknüpfungen mit temporären Parametern wie Sitzungs-IDs, Tracking-Codes, nutzerbezogenen Werten (
location=nearby,time=last-week) und der aktuellen Uhrzeit. Dies kann zu URLs führen, die nur eine kurze Lebensdauer haben, oder zu doppelten URLs für dieselbe Seite. Optimal für die Google Suche sind langfristig und dauerhaft bestehende URLs.Empfohlen:
/t-shirt?location=UKNicht empfohlen:
/t-shirt?location=nearby,/t-shirt?current-time=12:02,/t-shirt?session=123123123
So erkennt Google URLs für Produktvarianten
Eine häufige Überlegung bei E-Commerce-Websites ist die Strukturierung von URLs, wenn ein Produkt in mehreren Größen und Farben verfügbar ist. Die einzelnen Kombinationen aus Produktattributen werden hierbei als Produktvarianten bezeichnet. Damit Google deine Produktvarianten besser einordnen kann, muss jede Variante durch eine separate URL identifiziert werden können. Wir empfehlen die folgenden URL-Strukturen für Varianten-URLs:
-
Ein Pfadsegment, z. B.
/t-shirt/green -
Einen Suchparameter, z. B.
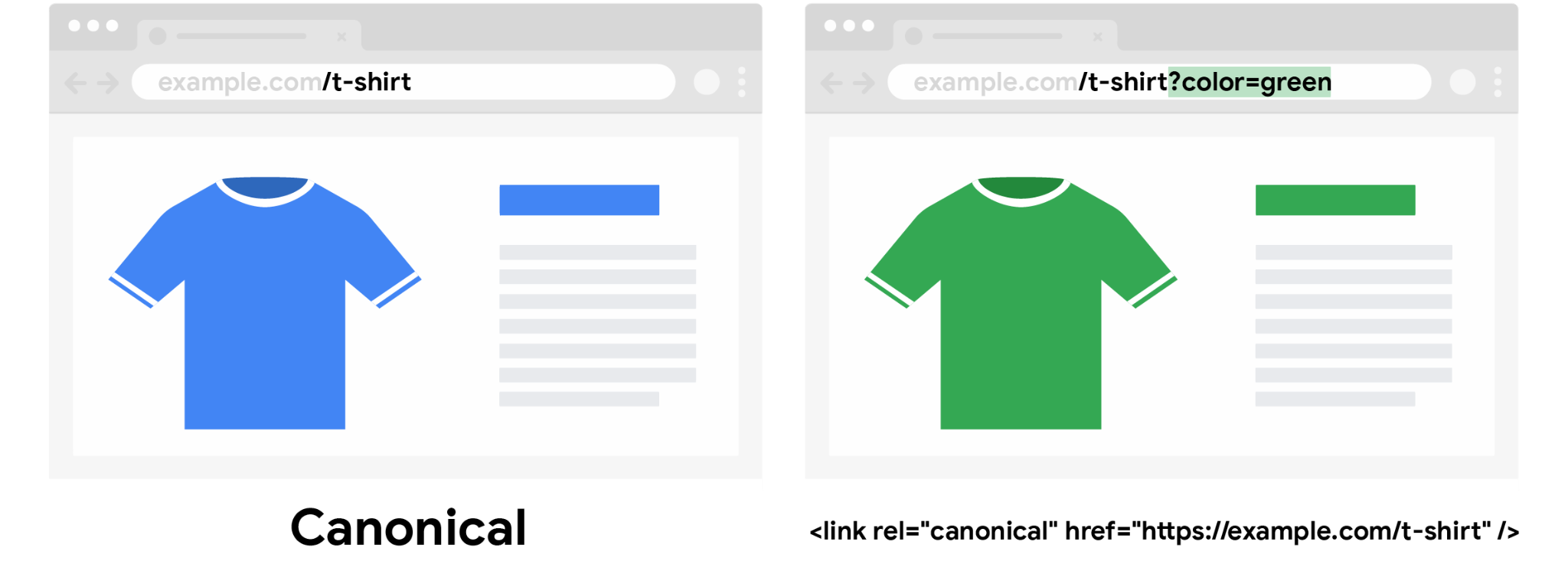
/t-shirt?color=green
Weitere Informationen findest du in der Dokumentation zu strukturierten Daten für Produktvarianten.
Wenn du optionale Suchparameter verwendest, um Varianten zu kennzeichnen, verwende die URL ohne Suchparameter als kanonische URL. Dies hilft Google dabei, die Beziehung zwischen Produktvarianten besser zu verstehen.

URLs in deinen Inhalten verwenden
Wenn du URLs in deinen Inhalten verwendest, beachte die folgenden Best Practices, damit die Google Suche und Google Shopping deine Produkte und die Beziehung zwischen Produktvarianten besser erkennen können.
-
Verwende in internen Links, Sitemap-Dateien und
<link rel="canonical">-Tags überall dieselbe URL. Wenn du beispielsweise anhand eines Suchparameters zur ersten Seite einer Sequenz mit paginierten Seiten verlinkst, wobei die Standardseite die erste Seite ist, nimm?page=1konsequent auf der gesamten Website in die URL auf oder lass den Parameter auf der gesamten Website konsequent weg. -
Verwende auf allen indexierbaren Seiten ein auf sich selbst verweisendes
<link rel="canonical">-Tag, also eines, bei dem die URL im Tag auf die aktuelle Seite verweist, und füge diese URLs in eine sitemap ein. -
Gib bei Produkten mit eindeutigen URLs pro Variante die kanonische Produkt-URL auf allen Variantenseiten mithilfe eines
<link rel="canonical">-Tags an. Weitere Informationen findest du in diesem Artikel zum Attributcanonical_linkim Google Merchant Center. -
Füge Links direkt mit
<a href>-Tags auf den Seiten ein. Verwende für den Wechsel zwischen Seiten kein JavaScript. Der Googlebot erkennt auf JavaScript-Code basierende Navigationselemente unter Umständen nicht. Weitere Informationen zur Verarbeitung von JavaScript durch Google findest du im Artikel Grundlagen von JavaScript-SEO. -
Achte darauf, dass zwischen den Tags
<a href>und</a>aussagekräftiger Text steht, z. B. der Titel des Produkts, auf das verlinkt wird. Verwende keine generischen Formulierungen wie „klicken Sie hier“. -
Vermeide es, auf Seiten ohne relevante Inhalte zu verlinken, oder schließe diese zumindest von der Indexierung aus. Falls eine Kategorie keine Artikel enthält, verwende ein
noindexrobotsmeta-Tag. Wenn deine Website so eingerichtet ist, dass sie erkennt, wenn eine Kategorie keine Einträge mehr enthält, und die Kategorie automatisch aus der Website-eigenen Suche entfernt, empfiehlt es sich, für die Seite festzulegen, dass sie den HTTP-Statuscode404 (not found)zurückgibt.
Zusätzliche Ressourcen
Möchtest du mehr erfahren? Folgende Ressourcen stehen dir zur Verfügung:
