Impaginazione, caricamento incrementale delle pagine e relativo impatto sulla Ricerca Google
Puoi migliorare l'esperienza degli utenti sul tuo sito mostrando un sottoinsieme di risultati per migliorare le prestazioni delle pagine, ma potrebbe essere necessario adottare misure per assicurarti che il crawler di Google possa trovare tutti i contenuti del sito.
Ad esempio, potresti mostrare un sottoinsieme di prodotti disponibili in risposta a un utente che utilizza la casella di ricerca sul tuo sito di e-commerce; l'insieme completo delle corrispondenze potrebbe essere troppo grande per essere visualizzato in una singola pagina web oppure il recupero potrebbe richiedere troppo tempo.
Oltre ai risultati di ricerca, sul tuo sito di e-commerce potresti caricare risultati parziali per:
- Pagine delle categorie in cui vengono visualizzati tutti i prodotti di una determinata categoria.
- Post del blog o titoli di newsletter pubblicati da un sito nel corso del tempo.
- Recensioni degli utenti su una pagina di prodotto.
- Commenti su un post del blog.
Il caricamento incrementale dei contenuti del tuo sito in risposta alle azioni degli utenti può andare a loro vantaggio; infatti, contribuisce a quanto segue:
- Migliorare l'esperienza utente, poiché il caricamento iniziale della pagina è più veloce rispetto a quello di tutti i risultati in una sola volta.
- Ridurre il traffico di rete, aspetto particolarmente importante per i dispositivi mobili.
- Migliorare le prestazioni del backend riducendo il volume di contenuti recuperati da database o simili.
- Migliorare l'affidabilità evitando elenchi troppo lunghi che potrebbero far raggiungere i limiti per le risorse causando errori nel browser e nei sistemi di backend.
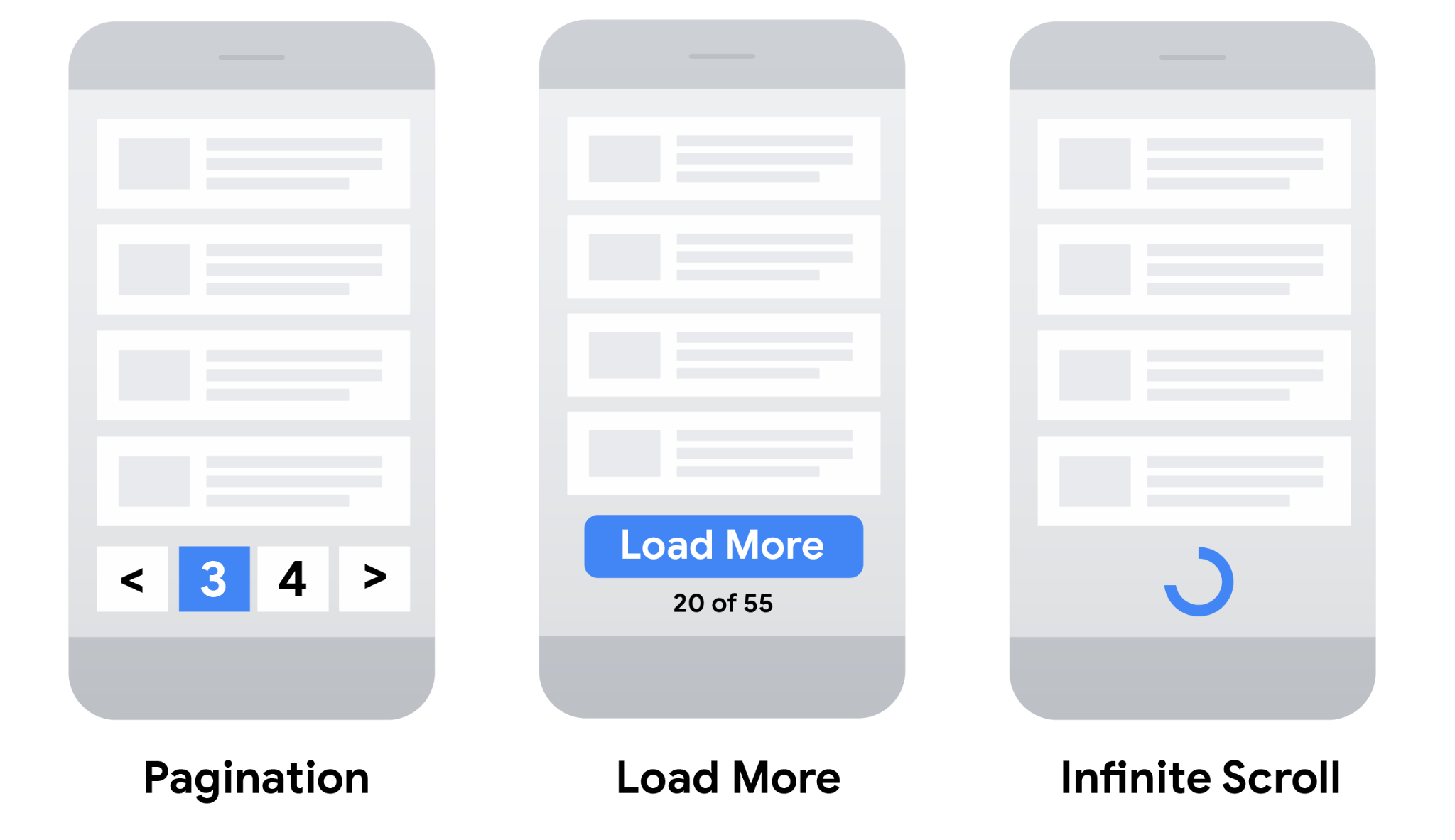
Scegliere il modello UX migliore per il tuo sito
Per mostrare un sottoinsieme di un elenco più ampio, puoi scegliere tra diversi modelli UX:
- Impaginazione: un utente può utilizzare link come "successivo", "precedente" e numeri di pagina per passare da una pagina all'altra, visualizzando una pagina di risultati alla volta.
- Carica altro: pulsanti su cui un utente può fare clic per estendere un insieme iniziale di risultati visualizzati.
- Scorrimento continuo: un utente può scorrere fino alla fine della pagina per caricare altri contenuti. Scopri di più sui suggerimenti per lo scorrimento continuo ottimizzati per la ricerca.

Per scegliere l'esperienza utente più adatta al tuo sito, tieni presente la seguente tabella.
| Modello UX | |||
|---|---|---|---|
| Impaginazione |
|
||
| Carica altro |
|
||
| Scorrimento continuo |
|
||
In che modo Google esegue l'indicizzazione in base alle diverse strategie
Dopo aver selezionato la strategia UX più appropriata per il tuo sito e per la SEO, assicurati che il crawler di Google possa trovare tutti i contenuti.
Ad esempio, puoi implementare l'impaginazione utilizzando link a nuove pagine sul tuo sito di e-commerce o usare JavaScript per aggiornare la pagina corrente. Le funzionalità "Carica altro" e lo scorrimento continuo
sono implementati in genere tramite JavaScript. Quando esegue la scansione di un sito per trovare pagine da indicizzare,
Google in genere esegue la scansione degli URL trovati nell'attributo href degli elementi <a>. I crawler di Google non "fanno clic" sui pulsanti e in genere non attivano funzioni JavaScript che richiedono azioni dell'utente per aggiornare i contenuti della pagina corrente.
Se il tuo sito utilizza JavaScript, segui queste best practice sulla SEO per JavaScript. Oltre alle best practice, ad esempio assicurarti che i link sul tuo sito possano essere sottoposti a scansione, valuta la possibilità di utilizzare un file Sitemap o un feed di Google Merchant Center per aiutare Google a trovare tutti i prodotti sul tuo sito.
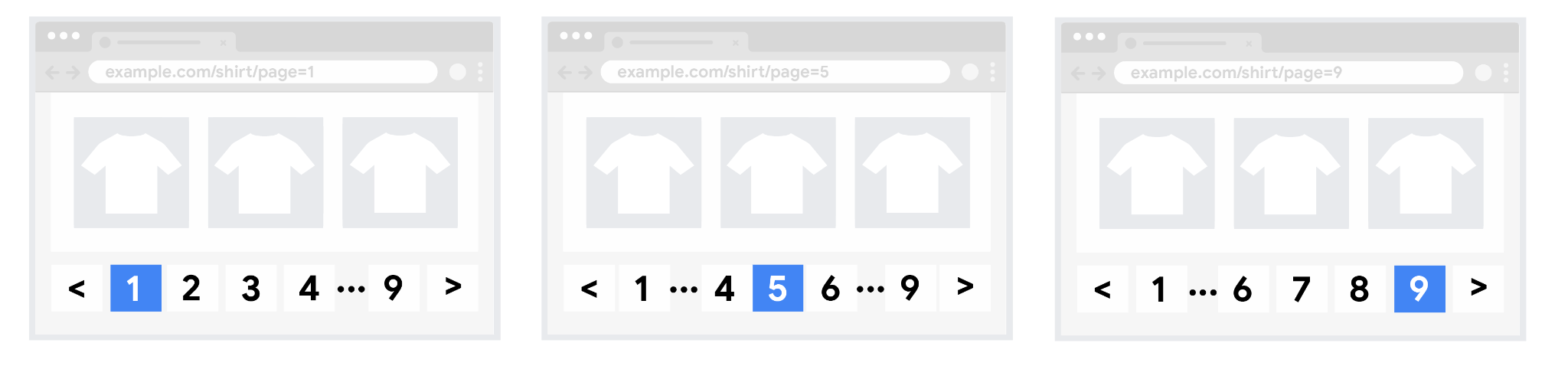
Best practice per l'implementazione dell'impaginazione
Per assicurarti che Google possa eseguire la scansione e l'indicizzazione dei tuoi contenuti impaginati, segui queste best practice:
- Collega le pagine in ordine sequenziale.
- Utilizza correttamente gli URL.
- Evita l'indicizzazione degli URL con filtri o ordinamenti alternativi.
Collegare le pagine in ordine sequenziale
Per assicurarti che i motori di ricerca comprendano la relazione tra le pagine di contenuti impaginati, includi link da ogni pagina a quella successiva utilizzando i tag <a href>. Questo può aiutare Googlebot (il web crawler di Google) a trovare le pagine successive.

Inoltre, valuta se inserire link da tutte le singole pagine di una raccolta che rimandino alla prima pagina della stessa, per precisare meglio l'inizio della raccolta a Google. Questo serve a indicare a Google che la prima pagina di una raccolta potrebbe essere una pagina di destinazione migliore rispetto alle altre.
Utilizzare correttamente gli URL
-
Assegna a ogni pagina un URL univoco.
Ad esempio, includi un parametro di ricerca
?page=n, in quanto gli URL in una sequenza impaginata sono trattati come pagine separate da Google. - Non utilizzare come pagina canonica la prima pagina di una sequenza impaginata. Indica invece ogni pagina con il proprio URL canonico.
-
Non utilizzare identificatori di frammenti di URL (il testo dopo un
#in un URL) per i numeri di pagina in una raccolta, dato che Google ignora gli identificatori di frammenti. Se Googlebot vede un URL alla pagina successiva che si differenzia solo per il testo dopo#, potrebbe non seguire il link, presumendo di aver già recuperato la pagina. - Prendi in considerazione l'utilizzo di precaricamento, preconnessione o prefetch per ottimizzare le prestazioni per un utente che passa alla pagina successiva.
Evitare l'indicizzazione degli URL con filtri o ordinamenti alternativi
Puoi scegliere di supportare filtri o ordinamenti diversi per lunghi elenchi di risultati sul tuo sito. Ad esempio, puoi supportare ?order=price negli URL per restituire lo stesso elenco di risultati ordinato in base al prezzo.
Per evitare di indicizzare varianti dello stesso elenco di risultati, impedisci l'indicizzazione degli URL indesiderati con il
meta tag robots noindex
oppure scoraggia la scansione di determinati pattern URL con un file robots.txt.
