Разработчики могут использовать Google Менеджер тегов для реализации тегов и пикселей отслеживания в своих мобильных приложениях, а также для управления ими без необходимости повторно компилировать и отправлять в магазины исполняемые файлы. Если вы работаете с SDK Google Аналитики для Firebase, то с помощью Менеджера тегов вы сможете легко управлять тегами даже после публикации приложения.
Разработчики могут регистрировать важные события, чтобы позже решить, какие теги или пиксели отслеживания следует активировать.
Требования
- Добавьте приложение в проект Firebase в консоли Firebase.
- Настройте Google Аналитику в своем приложении, в том числе включите Google Аналитику в проекте Firebase и добавьте в приложение SDK Google Аналитики для Firebase.
- Создайте аккаунт Менеджера тегов.
- Настройте контейнер Менеджера тегов.
Следующий раздел содержит пошаговые инструкции по настройке и использованию Google Менеджера тегов в приложении для iOS.
1. Добавление Менеджера тегов в проект
Добавьте пакет Менеджера тегов:
CocoaPods
Чтобы добавить Менеджер тегов с помощью CocoaPods, выполните следующие действия:
В терминале выполните следующую команду:
$ sudo gem install cocoapodsПерейдите в каталог проекта.
Чтобы создать файл с названием
Podfile, выполните следующую команду:$ pod initВ
Podfileдобавьте следующую строку:pod 'GoogleTagManager', '~> 6.0'Чтобы скачать и добавить в проект зависимости Менеджера тегов, выполните следующую команду:
$ pod install
Swift Package Manager
Чтобы добавить Менеджер тегов с помощью Swift Package Manager, выполните следующие действия:
- Если вы переходите с проекта на основе CocoaPods, запустите
pod deintegrate, чтобы удалить CocoaPods из проекта Xcode. После этого вы можете удалить файл.xcworkspace, созданный CocoaPods. Если вы впервые добавляете Firebase в свой проект, пропустите этот шаг. - В Xcode 12 установите библиотеку Менеджера тегов. Для этого выберите File (Файл) > Tag Manager Packages (Пакеты Менеджера тегов) > Add Package Dependency (Добавить зависимость пакетов).
В появившемся окне укажите хранилище Менеджера тегов на GitHub:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.gitВыберите нужную версию Менеджера тегов. Для новых проектов рекомендуется использовать последнюю.
В разделе Other Linker Flags (Другие флаги компоновщика) в Build Settings (Настройки сборки) проекта добавьте флаг
-ObjC.
Если в вашем аккаунте Менеджера тегов нет контейнера iOS, создайте его:
- Войдите в аккаунт Менеджера тегов.
- Нажмите Администрирование на панели навигации вверху страницы.
- В столбце Контейнер нажмите на раскрывающееся меню и выберите Создать контейнер.
- Укажите название контейнера.
- Выберите контейнер iOS.
- Выберите версию SDK Firebase (iOS).
- Нажмите СОЗДАТЬ.
Скачайте контейнер:
- Войдите в аккаунт Менеджера тегов.
- Выберите контейнер iOS.
- Нажмите Версии на панели навигации вверху страницы.
Выберите для нужной версии контейнера Действия > Скачать.
Добавьте скачанный контейнер в проект:
- Скопируйте файл в папку
containerв корне проекта Xcode (обычно этоPROJECT_ROOT/container/GTM-XXXXXX.json). - Откройте Xcode.
- В меню File (Файл) выберите Add files to (Добавить файлы в).
- Выберите папку
container. - Нажмите Options (Настройки) и убедитесь, что выбрана настройка Create folder references (Создавать ссылки на папки).
- Нажмите Готово.
- Скопируйте файл в папку
2. Регистрация событий и переменных
Для сборки и активации тегов, которые вы настроили в Менеджере тегов, используются события, параметры и свойства пользователей из SDK Google Аналитики для Firebase.
О том, как регистрировать события и задавать свойства пользователей, читайте в документации для разработчиков Firebase.
Настройка переменных в Менеджере тегов
Чтобы регистрировать параметры событий и свойства пользователей для работы с ними в Менеджере тегов, настройте в нем переменные.
Допустим, вы регистрируете в своем приложении следующее специальное событие:
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
В этом случае вы можете настроить в Менеджере тегов новые переменные "Параметр события" для получения значений image_name и full_text parameter:
- Имя переменной: Image Name (название изображения).
- Тип переменной: Event Parameter (параметр события).
- Имя ключа параметра события:
image_name.
и
- Имя переменной: Full Text (полный текст).
- Тип переменной: Event Parameter (параметр события).
- Имя ключа параметра события:
full_text.
Аналогичным образом можно настроить в приложении следующее свойство пользователя:
Analytics.setUserProperty(food, forName: "favorite_food")
В этом случае можно задать в Менеджере тегов новую переменную Firebase "Свойство пользователя" для регистрации значения favorite_food:
- Имя переменной: Favorite Food (любимая еда).
- Тип переменной: Firebase User Property (свойство пользователя Firebase).
- Имя ключа параметра события:
favorite_food.
Изменение и блокировка событий
Менеджер тегов позволяет изменять и блокировать события до их регистрации в SDK Google Аналитики для Firebase. Благодаря этому вы можете добавлять, удалять и редактировать значения параметров событий или корректировать названия событий, не изменяя приложение. Незаблокированные события будут учитываться в SDK Google Аналитики для Firebase.
SDK Google Аналитики для Firebase также автоматически регистрирует некоторые события и свойства пользователей – вам не нужно добавлять для них код. Их можно использовать в Менеджере тегов, но нельзя заблокировать.
3. Отправка событий
Переменные названий и параметров событий Firebase, а также другие переменные используются при настройке триггеров. Условия их активации проверяются каждый раз, когда вы регистрируете событие Firebase. По умолчанию события Google Аналитики для Firebase активируются автоматически. В Менеджере тегов можно добавить тег, блокирующий отправку событий в Аналитику.
4. Предварительный просмотр, отладка и публикация контейнера
Перед публикацией версии контейнера просмотрите ее и убедитесь, что она работает корректно. В Менеджере тегов есть возможность просматривать версии контейнера, создавая в веб-интерфейсе ссылки и QR-коды для перехода в приложение.
Предварительный просмотр контейнера
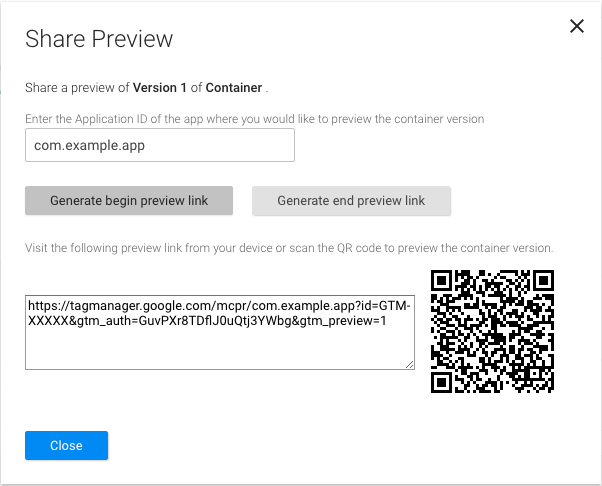
Чтобы просмотреть контейнер, создайте URL предварительного просмотра в веб-интерфейсе Менеджера тегов:
- Войдите в аккаунт Менеджера тегов.
- Выберите мобильный контейнер.
- Нажмите Версии на панели навигации вверху страницы.
- Выберите для нужной версии контейнера Действия > Предварительный просмотр.
- Укажите название пакета приложения.
Нажмите Создать ссылку для начала просмотра.

Рисунок 1. Получение URL предварительного просмотра в веб-интерфейсе Менеджера тегов Сохраните этот URL для последующих этапов.
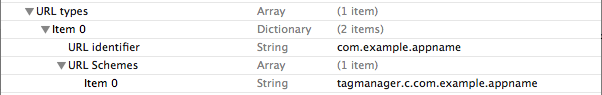
Чтобы включить предварительный просмотр контейнеров, необходимо задать схему URL предварительного просмотра в списке ресурсов проекта. Для этого в файле со списком ресурсов приложения в разделе Типы URL зарегистрируйте указанные ниже идентификатор и схему URL:
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

Остановите приложение и откройте URL предварительного просмотра на отдельном устройстве или в эмуляторе, чтобы увидеть проект контейнера в приложении.
Отладка контейнера
После запуска приложения в эмуляторе или режиме предварительного просмотра в Менеджере тегов будет включено ведение подробного журнала.
Публикация контейнера
Просмотрев контейнер и убедившись, что он работает правильно, опубликуйте его. После этого ваши конфигурации тегов станут доступными для пользователей мобильного приложения.