کارت های هدیه از رندر قالب پشتیبانی می کنند. اگر هیچ قالبی تعریف نشده باشد، از الگوی پیش فرض استفاده می شود.
تعریف قالب
یک الگوی عبور در سطح کلاس تعریف می شود و برای نمایش هر شی که با کلاس مرتبط است استفاده می شود. الگو تعیین می کند که کدام فیلدها در بخش های مختلف پاس نمایش داده شوند.
قالب به بخش های زیر تقسیم می شود:
اندروید

وب

عنوان کارت
اندروید
 | عنوان کارت پیش فرض
عنوان کارت با آرم گسترده
|
وب
 | عنوان کارت پیش فرض
عنوان کارت با آرم گسترده
|
بخش عنوان کارت نشانواره، نام تاجر و موجودی را نشان میدهد. نه مراجع فیلد مورد استفاده برای پر کردن آنها و نه موقعیت آنها را نمی توان تغییر داد.
هنگامی که فیلد نشانواره گسترده تنظیم میشود، در دستگاههای Android هدر الگوی پیشفرض با نشانواره و نام صادرکننده با نشانواره گسترده جایگزین میشود.
لطفاً هنگام ایجاد لوگوی عریض هدر خود ، دستورالعملهای تصویر لوگوی گسترده را دنبال کنید تا تصویر خود را بهطور بهینه در پاسهایتان نمایش دهید.
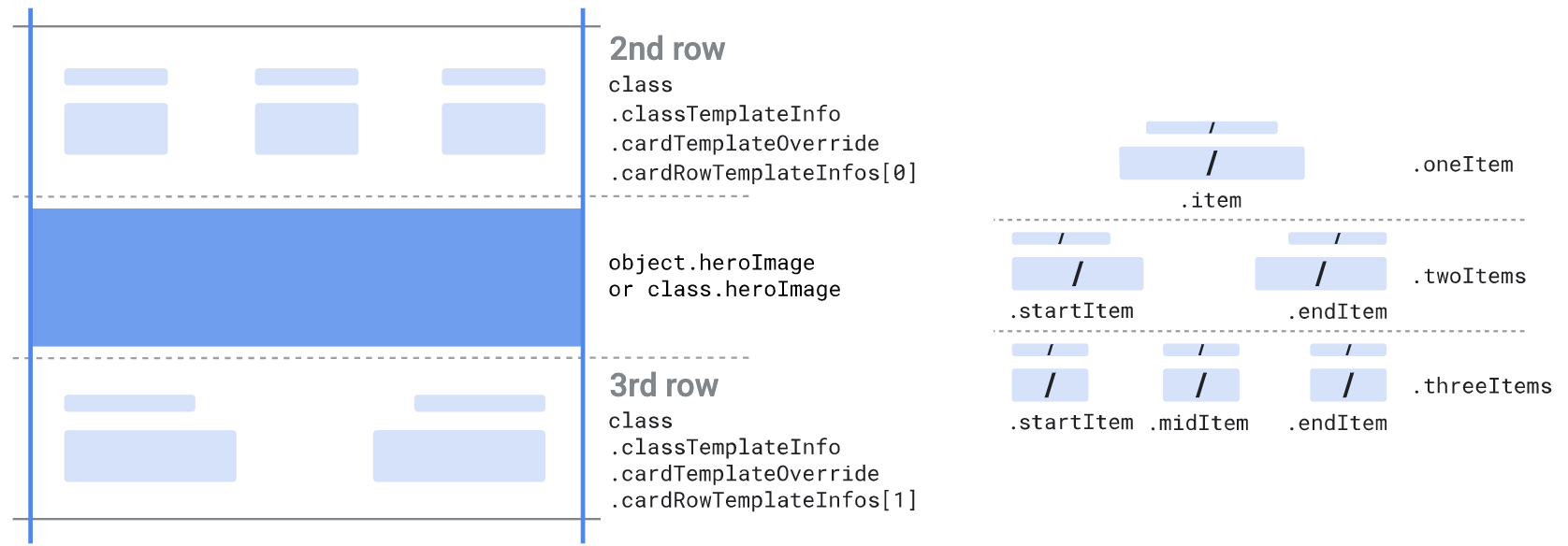
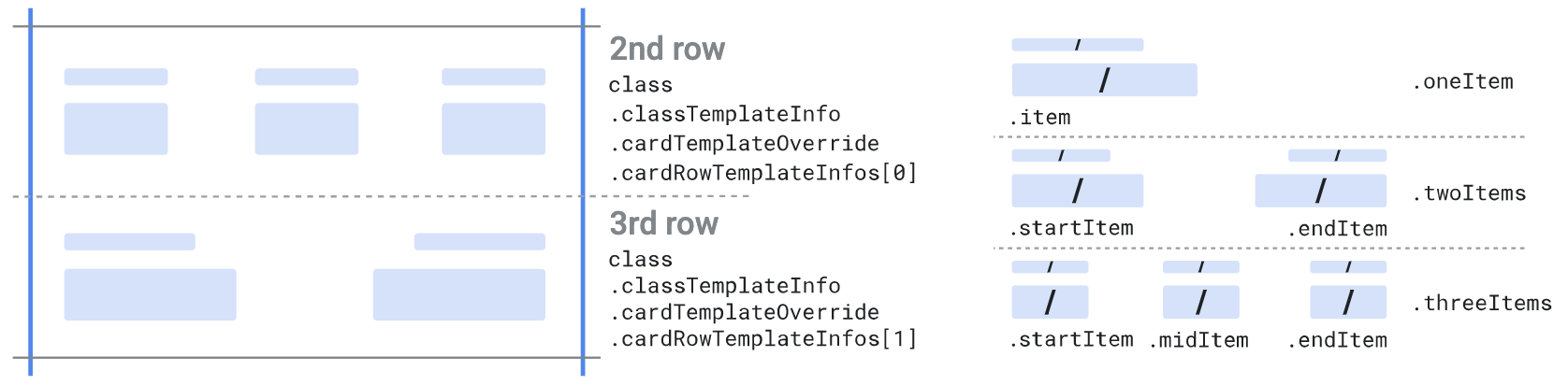
قالب کارت
اندروید

وب

بخش قالب کارت برای نمایش ردیف های اضافی استفاده می شود. این ردیفها میتوانند شامل فیلدهای داده ساختاریافته مبتنی بر متن یا فیلدهای ماژول متنی باشند.
می توانید تعداد ردیف هایی را که تعداد اشیاء را در لیست class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[] تعیین می کنند، مشخص کنید. لیست حداقل به یک عنصر نیاز دارد و ما توصیه می کنیم حداکثر از دو عنصر استفاده کنیم. هر عنصر باید یکی از انواع زیر باشد:
-
oneItem، که یک مورد را می پذیرد:-
item
-
-
twoItemsکه دو مورد را می پذیرد:-
startItem -
endItem
-
-
threeItemsکه سه مورد را می پذیرد:-
startItem -
middleItem -
endItem
-
هر مورد را میتوان بهعنوان یک انتخابکننده فیلد منفرد ( .firstValue )، دو انتخابکننده فیلد ( .firstValue و .secondValue )، یا یک آیتم از پیش تعریفشده ( .predefinedItem ) تعریف کرد. هم مقادیر فیلد انتخابی و هم برچسب های مربوط به آنها نمایش داده می شود. وقتی دو انتخابگر فیلد تعریف می کنید، مقادیر فیلدهای انتخاب شده با جداکننده "/" نمایش داده می شود. همین امر در مورد برچسب های فیلدهای انتخاب شده نیز صدق می کند. موارد از پیش تعریف شده برای تعریف رندر پیچیده تر استفاده می شود.
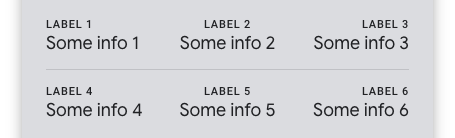
نمونه کد زیر نشان می دهد که چگونه می توان بخش های ردیف کارت الگوی کارت را برای تعیین دو ردیف نادیده گرفت. هر ردیف شامل سه مورد است که هر کدام به شش فیلد سفارشی textModuleData سطح کلاس و سرصفحههای آنها به عنوان برچسب ارجاع میدهند:
پایتون
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
جاوا
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
کد یک پاس با قالب بخش الگوی کد زیر ایجاد می کند:

اگر یک مورد خالی باشد، نمایش داده نمی شود. برای جزئیات بیشتر، به مراجع فیلد مراجعه کنید. اگر همه موارد در یک ردیف خالی باشد، ردیف نمایش داده نمی شود. اگر برخی اما نه همه موارد در یک ردیف خالی باشند، موارد غیر خالی مجدداً مرتب می شوند و به صورت یک ردیف با موارد کمتر نمایش داده می شوند.
اگر الگوی کارت را لغو نکنید، از تعداد ردیفهای پیشفرض، تعداد پیشفرض موارد و مراجع فیلد پیشفرض استفاده میشود. برای جزئیات بیشتر، به الگوی پیش فرض مراجعه کنید.
بعد از اینکه یک Hero Image را تعریف کردید، اگر چندین ردیف در لیست cardRowTemplateInfos وجود داشته باشد، میتواند بعد از ردیف اول ظاهر شود، یا اگر فقط یک ردیف وجود داشته باشد، در بالای ردیف ظاهر شود.
بارکد کارت
اندروید
 |
|
وب
 |
|
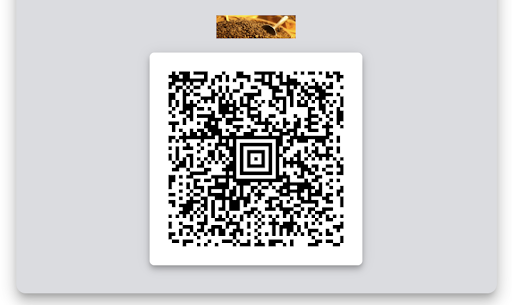
قسمت بارکد کارت برای نمایش متن یا تصاویر اضافی در بالا و پایین بارکد استفاده می شود. هیچ یک از فیلدهای این بخش الزامی نیست.
سه انتخابگر فیلد وجود دارد که می توان از آنها برای تعریف دو فیلد کنار هم در بالا و یکی زیر بارکد استفاده کرد. اینها بدون برچسب نمایش داده می شوند و می توانند فیلدهای داده ساختاریافته مبتنی بر متن، فیلدهای ماژول متنی یا فیلدهای ماژول تصویر باشند. اگر از تصاویر استفاده می کنید، این تصاویر باید از دستورالعمل های برند پیروی کنند.
بارکد با یک نوع و یک مقدار تعریف می شود. برای فهرستی از انواع بارکد پشتیبانی شده، به مرجع مراجعه کنید. علاوه بر این، می توان یک متن را درست در زیر بارکد نشان داد. این متن میتواند اسکن بارکدها را در میان کاربردهای دیگر آسانتر کند.
نمونه کد زیر نشان می دهد که چگونه می توان بخش بارکد یک پاس را برای نمایش تصویر بالای بارکد نادیده گرفت:
پایتون
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
جاوا
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
کد یک پاس با فرمت بخش بارکد زیر ایجاد می کند:

اگر بخش بارکد را لغو نکنید، از فیلدهای بارکد پیش فرض استفاده می شود. برای اطلاعات بیشتر، الگوی پیشفرض را ببینید.
قالب جزئیات
اندروید
 |
|
وب
 |
|
بخش الگوی جزئیات لیستی از موارد است class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] . موارد می توانند شامل هر نوع فیلد داده های ساختاریافته، فیلدهای ماژول متنی، فیلدهای ماژول پیوند، فیلدهای ماژول تصویر یا پیام باشند.
هر مورد را میتوان بهعنوان یک انتخابکننده فیلد منفرد ( .firstValue )، دو انتخابکننده فیلد ( .firstValue و .secondValue )، یا یک آیتم از پیش تعریفشده ( .predefinedItem ) تعریف کرد. هم مقادیر فیلد انتخابی و هم برچسب های مربوط به آنها نمایش داده می شود. وقتی دو انتخابگر فیلد تعریف می کنید، مقادیر فیلدهای انتخاب شده با جداکننده "/" نمایش داده می شود. همین امر در مورد برچسب های فیلدهای انتخاب شده نیز صدق می کند. موارد از پیش تعریف شده برای تعریف رندر پیچیده تر استفاده می شود. فیلدهای ماژول تصویر در تمام عرض و بدون برچسب ارائه می شوند.
نمونه کد زیر نشان می دهد که چگونه می توان بخش جزئیات پاس را نادیده گرفت تا یک فیلد linksModuleData را با برچسب آن نشان دهد:
پایتون
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
جاوا
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
کد یک پاس با قالب بخش جزئیات زیر ایجاد می کند:

اگر یک مورد خالی باشد، نمایش داده نمی شود. برای جزئیات بیشتر، به مراجع فیلد مراجعه کنید.
اگر الگوی جزئیات را لغو نکنید، فهرست پیشفرض فیلدهای مرجع به ترتیب پیشفرض نمایش داده میشود. برای اطلاعات بیشتر، الگوی پیشفرض را ببینید.
قالب لیست
 |
|
بخش الگوی فهرست برای انتخاب فیلدی که در نمای «مجوزها» برنامه Google Wallet نمایش داده شود، استفاده میشود. پاس در لیست با آرم، رنگ پسزمینه و سه ردیف نشان داده میشود.
نمونه کد زیر نشان میدهد که چگونه میتوان الگوی لیست یک پاس را نادیده گرفت تا فیلد تاریخ انقضا یک شیء پاس را در ردیف اول الگوی لیست نشان دهد:
پایتون
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
جاوا
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
کد یک پاس با ارائه الگوی لیست زیر ایجاد می کند:

سه ردیف را می توان با یک انتخابگر فیلد تعریف کرد. فیلدها بدون برچسب نمایش داده می شوند.
برچسب ها
همه فیلدهای داده ساختاریافته دارای برچسب ارائه شده توسط Google هستند. Google مسئول ارائه ترجمه برای هر یک از این برچسب ها به تمام زبان های پشتیبانی شده است.
می توانید برخی از این برچسب ها را با استفاده از یکی از قسمت های class.custom<name_of_the_field>Label سفارشی کنید. وقتی یک برچسب را سفارشی میکنید، مسئولیت ارائه ترجمه برای آن برچسب خاص به همه زبانهایی که میخواهید پشتیبانی کنید، بر عهده شماست.
مراجع میدانی
مراجع فیلد در قسمت های مختلف الگو با فرم class.classTemplateInfo.*.fields[] استفاده می شود. یک مرجع فیلد حاوی لیستی از مسیرها به فیلدهای داده ساختاریافته، فیلدهای ماژول متنی، فیلدهای ماژول پیوند، فیلدهای ماژول تصویر یا پیامها است.
همه انواع مسیرها در هر مرجع فیلد مجاز نیستند. به عنوان مثال، برخی از مراجع فیلد فقط مسیرهایی را به فیلدهای داده ساختاریافته مبتنی بر متن یا فیلدهای ماژول متنی اجازه می دهند. فیلدهای ساختاری مبتنی بر متن، فیلدهای داده ساختاریافته از نوع رشته، رشته محلی، تاریخ یا پول هستند.
لیست را می توان برای پیاده سازی یک منطق بازگشتی استفاده کرد. این بدان معنی است که اگر اولین مسیر در لیست به یک فیلد خالی تبدیل شود، مسیر بعدی ارزیابی می شود. منطق برگشتی عمدتاً فیلدهای داده ساختاریافته مبتنی بر متن یا فیلدهای ماژول متنی را هدف قرار می دهد. انواع مختلف فیلدها را در یک لیست ترکیب نکنید. از منطق بازگشتی با احتیاط استفاده کنید و فقط در شرایط خاصی که انتظار دارید یک الگوی ثابت از فیلدها وجود داشته باشد که در برخی از اشیا وجود دارد اما در برخی دیگر وجود ندارد. بیشتر اوقات، ایجاد کلاس های جداگانه برای موارد استفاده جداگانه آسان تر است.
اگر همه مسیرهای فهرست مرجع فیلد به فیلدهای خالی تبدیل شوند، موردی که از مرجع فیلد استفاده می کند نمایش داده نمی شود. اگر می خواهید موردی که از مرجع فیلد استفاده می کند همیشه وجود داشته باشد، مطمئن شوید که حداقل یک مسیر خالی نباشد. توصیه می کنیم یک فیلد را روی یک کاراکتر خاص، مانند '-'، تنظیم کنید تا یک مقدار تهی را نشان دهد، حتی اگر برخی از فیلدها رشته هایی را فقط با یک فاصله مجاز می دانند.
برای ارجاع به یک فیلد موجود در یک لیست، می توانید از نمایه فیلد موجود در لیست استفاده کنید یا در بیشتر موارد می توانید از شناسه مرجع استفاده کنید. موارد لیستی که می توان با شناسه به آنها ارجاع داد دارای یک فیلد .id هستند. توصیه می کنیم در صورت موجود بودن، از شناسه مرجع روی فهرست فیلد موجود در لیست استفاده کنید.
در اینجا مثالی از نحوه ارجاع فیلدهای موجود در یک لیست آورده شده است.
-
object.imageModulesData[0].id = my-first-id -
object.imageModulesData[1].id = my-second-id -
class.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData['my-second-id'] -
class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
در این حالت، اولین مورد در قسمت جزئیات پاس، دومین تصویر اعلام شده در شی است. در حالی که مورد دوم در بخش جزئیات پاس اولین تصویر اعلام شده در شی است.
قالب پیش فرض
اندروید
 |
|
وب
 |
|
برای فیلدهای ماژول تصویر، یک و تنها یک فیلد ماژول تصویر را از کلاس و یک و تنها یک فیلد ماژول تصویر را از شی نشان می دهیم. اگر به بیش از یک فیلد ماژول تصویر در هر سطح نیاز دارید، الگوی پیشفرض را لغو کنید.
برای فیلدهای ماژول متنی، ما فقط حداکثر 20 فیلد ماژول متنی از کلاس و 20 فیلد ماژول متنی را از شی نشان می دهیم. فیلدها به همان ترتیبی که در آرایه تعریف شده اند نمایش داده می شوند. اگر به بیش از 20 فیلد ماژول متنی در هر سطح نیاز دارید، الگوی پیشفرض را لغو کنید.
برای پیام ها، ما فقط حداکثر 20 پیام از کلاس و 20 پیام از شی را نشان می دهیم. ما ترتیب پیام ها را تضمین نمی کنیم. اگر به بیش از 20 پیام در هر سطح یا ضمانت برای هر گونه سفارش نیاز دارید، الگوی پیش فرض را لغو کنید.
برای فیلد ماژول پیوندها، محدودیتی در تعداد uris هایی که می توانید تعریف کنید وجود ندارد. Uris ها به ترتیب زیر برای هر سطح (کلاس یا شی) گروه بندی می شوند:
- مختصات نقشه
- شماره های تلفن
- آدرس های ایمیل
- صفحات وب
برای هر گروه، URI ها به همان ترتیبی که در آرایه تعریف شده اند نمایش داده می شوند. اگر به ترتیب دیگری نیاز دارید، الگوی پیشفرض را لغو کنید.
 |
|

