บัตรของขวัญรองรับการแสดงผลเทมเพลต ถ้าไม่ได้กำหนดเทมเพลตไว้ ระบบจะใช้ตัวเลือกเริ่มต้น
คำอธิบายเทมเพลต
เทมเพลตบัตรจะกำหนดที่ระดับคลาสและใช้เพื่อแสดงออบเจ็กต์ที่เชื่อมโยงกับคลาส เทมเพลตจะกำหนดช่องที่จะแสดงในส่วนต่างๆ ของบัตร
เทมเพลตแบ่งออกเป็นส่วนต่อไปนี้
Android

เว็บ

ชื่อการ์ด
Android

|
ชื่อการ์ดเริ่มต้น
ชื่อการ์ดโลโก้แบบกว้าง
|
เว็บ

|
ชื่อการ์ดเริ่มต้น
ชื่อการ์ดโลโก้แบบกว้าง
|
ส่วนชื่อบัตรจะแสดงโลโก้ ชื่อผู้ขาย และยอดคงเหลือ คุณจะเปลี่ยนแปลงทั้งการอ้างอิงฟิลด์ที่ใช้ป้อนข้อมูลและตําแหน่งไม่ได้
เมื่อตั้งค่าช่องโลโก้แบบกว้าง อุปกรณ์ Android จะแทนที่ส่วนหัวของเทมเพลตเริ่มต้นที่มีโลโก้และชื่อผู้ออกใบแจ้งหนี้ด้วยโลโก้แบบกว้าง
โปรดปฏิบัติตามหลักเกณฑ์เกี่ยวกับรูปภาพโลโก้แบบกว้างเมื่อสร้างโลโก้ส่วนหัวแบบกว้างเพื่อแสดงรูปภาพในบัตรอย่างเหมาะสม
เทมเพลตการ์ด
Android

เว็บ

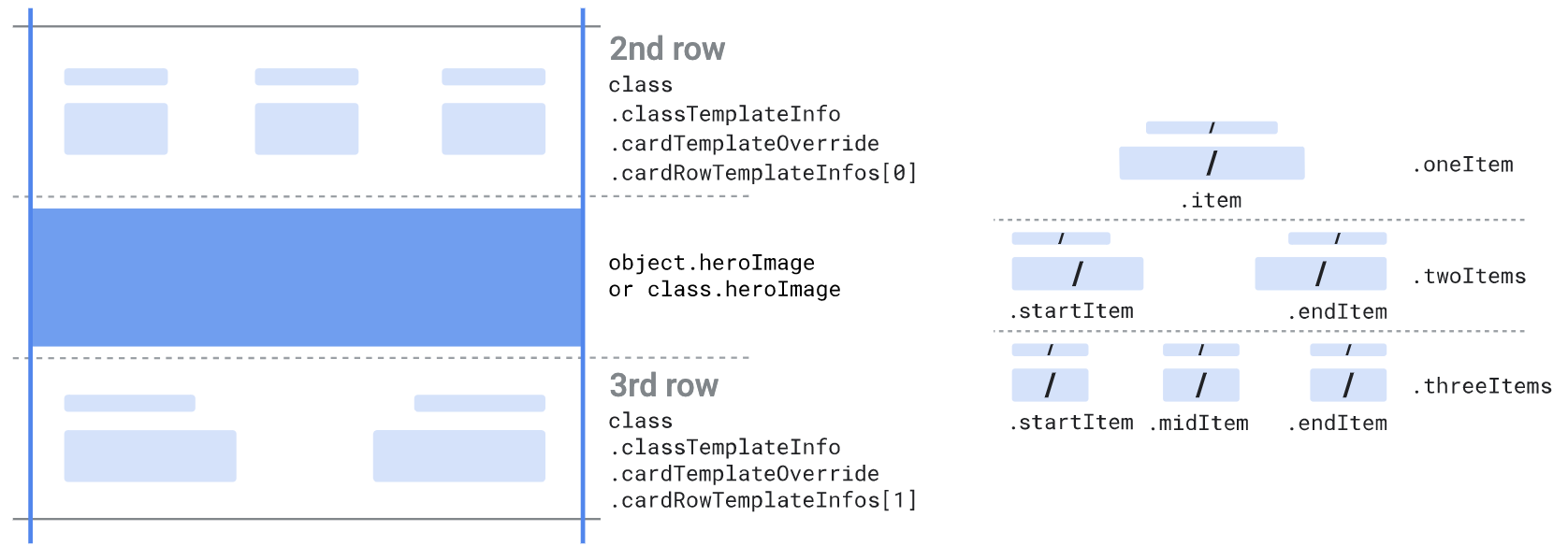
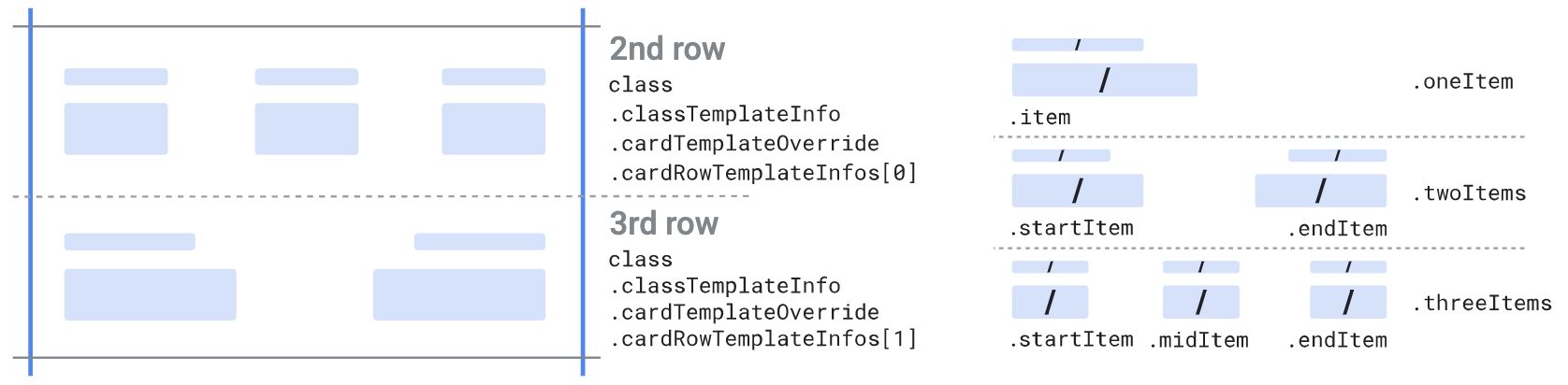
ส่วนเทมเพลตการ์ดใช้เพื่อแสดงแถวเพิ่มเติม แถวเหล่านี้อาจมีช่อง Structured Data แบบข้อความหรือช่องโมดูลข้อความ
คุณสามารถระบุจำนวนแถวที่กำหนดจำนวนออบเจ็กต์ในรายการ class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[] ได้ รายการต้องมีองค์ประกอบอย่างน้อย 1 รายการ และเราขอแนะนำให้ใช้ไม่เกิน 2 องค์ประกอบ องค์ประกอบแต่ละรายการต้องเป็นประเภทใดประเภทหนึ่งต่อไปนี้
-
oneItemซึ่งยอมรับ 1 รายการ:item
-
twoItemsซึ่งยอมรับ 2 รายการ ได้แก่startItemendItem
-
threeItemsซึ่งยอมรับ 3 รายการ ได้แก่startItemmiddleItemendItem
แต่ละรายการสามารถกำหนดให้เป็นตัวเลือกช่องเดียวได้
(.firstValue) ตัวเลือกช่อง 2 รายการ (.firstValue และ
.secondValue) หรือรายการที่กำหนดล่วงหน้า
(.predefinedItem) ทั้งค่าของช่องที่เลือกและค่า
ป้ายกำกับที่เกี่ยวข้องจะปรากฏขึ้น เมื่อคุณกำหนดตัวเลือกช่อง 2 รายการ
ค่าของฟิลด์ที่เลือกจะแสดงด้วยเครื่องหมาย "/" เส้นแบ่ง เช่นเดียวกับป้ายกำกับของช่องที่เลือก ระบบจะใช้รายการที่กําหนดไว้ล่วงหน้าเพื่อกําหนดการแสดงผลที่ซับซ้อนมากขึ้น
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีลบล้างแถวการ์ดเทมเพลตการ์ด
เพื่อระบุ 2 แถว แต่ละแถวจะมีรายการ 3 รายการที่แต่ละแถว
อ้างอิงช่องที่กำหนดเอง textModuleData ระดับชั้นเรียน 6 ช่องและ
ส่วนหัวเป็นป้ายกำกับ:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
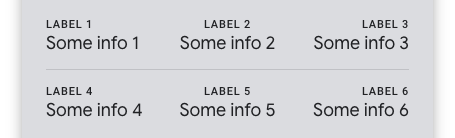
โค้ดจะสร้างบัตรที่มีรูปแบบส่วนเทมเพลตโค้ดดังต่อไปนี้

หากรายการว่างเปล่า ระบบจะไม่แสดงรายการนั้น ดูรายละเอียดเพิ่มเติมได้ที่การอ้างอิงช่อง หากรายการทั้งหมดในแถวว่างเปล่า ระบบจะไม่แสดงแถวนั้น หากรายการบางรายการในแถวว่าง ระบบจะจัดเรียงรายการที่ไม่ใช่ค่าว่างใหม่และแสดงเป็นแถวที่มีรายการน้อยกว่า
หากคุณไม่ได้ลบล้างเทมเพลตการ์ด ระบบจะใช้จำนวนแถวเริ่มต้น จำนวนรายการเริ่มต้น และการอ้างอิงช่องเริ่มต้น สำหรับข้อมูลเพิ่มเติม โปรดดูรายละเอียดที่หัวข้อเทมเพลตเริ่มต้น
หลังจากกำหนด
รูปภาพหลัก รูปภาพนี้จะปรากฏหลังจากแถวแรก หากมีหลายแถวใน
cardRowTemplateInfos หรือเหนือแถว หากมี
ข้อแรก
บาร์โค้ดของบัตร
Android

|
|
เว็บ

|
|
ส่วนบาร์โค้ดของการ์ดใช้แสดงข้อความหรือรูปภาพเพิ่มเติมเหนือและใต้บาร์โค้ด คุณไม่จำเป็นต้องกรอกข้อมูลในช่องในส่วนนี้
มีตัวเลือก 3 ช่องที่สามารถใช้เพื่อกำหนดช่อง 2 ช่องแบบเคียงข้างกันได้ ด้านบนและด้านล่างของบาร์โค้ด ระบบจะแสดงข้อความเหล่านี้ โดยไม่มีป้ายกำกับ และสามารถเป็น ช่องข้อมูลที่มีโครงสร้างแบบข้อความ ช่องโมดูลข้อความ หรือช่องโมดูลรูปภาพ หากใช้รูปภาพ รูปภาพดังกล่าวควรเป็นไปตามหลักเกณฑ์การใช้แบรนด์
บาร์โค้ดจะกำหนดโดยประเภทและค่า ดูรายการประเภทบาร์โค้ดที่รองรับได้ในส่วนข้อมูลอ้างอิง นอกจากนี้ ข้อความยังแสดงใต้บาร์โค้ดได้ ข้อความนี้จะช่วยให้สแกนบาร์โค้ดได้ง่ายขึ้น การใช้งานอื่นๆ
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีลบล้างส่วนบาร์โค้ดของบัตรเพื่อแสดงรูปภาพเหนือบาร์โค้ด
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
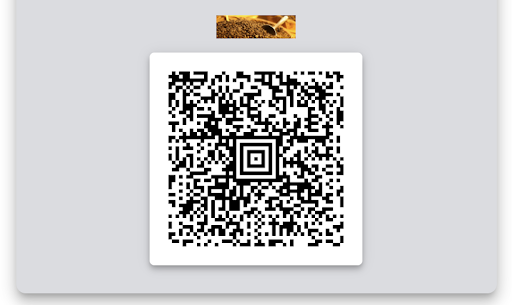
โค้ดจะสร้างบัตรที่มีรูปแบบส่วนบาร์โค้ดดังต่อไปนี้

หากคุณไม่ได้ลบล้างส่วนบาร์โค้ด ระบบจะใช้ช่องบาร์โค้ดเริ่มต้น ดูข้อมูลเพิ่มเติมได้ที่เทมเพลตเริ่มต้น
เทมเพลตรายละเอียด
Android

|
|
เว็บ

|
|
ส่วนเทมเพลตรายละเอียดเป็นรายการรายการ
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] รายการดังกล่าวอาจมีฟิลด์ Structured Data ฟิลด์โมดูลข้อความ ฟิลด์โมดูลลิงก์ ฟิลด์โมดูลรูปภาพ หรือข้อความประเภทใดก็ได้
แต่ละรายการอาจกำหนดเป็นตัวเลือกช่องเดียว (.firstValue) ตัวเลือกช่อง 2 รายการ (.firstValue และ .secondValue) หรือรายการที่กําหนดไว้ล่วงหน้า (.predefinedItem) ทั้งค่าของช่องที่เลือกและป้ายกำกับที่เกี่ยวข้องจะแสดงขึ้น เมื่อคุณกำหนดตัวเลือกช่อง 2 รายการ ค่าของฟิลด์
ฟิลด์ที่เลือกจะแสดงด้วยเครื่องหมาย "/" เส้นแบ่ง ป้ายกำกับของ
ฟิลด์ที่เลือก รายการที่กำหนดไว้ล่วงหน้าจะใช้เพื่อกำหนดการแสดงผลที่ซับซ้อนยิ่งขึ้น ช่องโมดูลรูปภาพ
จะแสดงผลด้วยความกว้างเต็มขนาดโดยไม่มีป้ายกำกับ
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีลบล้างส่วนรายละเอียดของบัตรผ่านเพื่อแสดง
ช่อง linksModuleData ที่มีป้ายกำกับ:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
โค้ดจะสร้างบัตรด้วยรูปแบบส่วนรายละเอียดต่อไปนี้

หากรายการว่างเปล่า ระบบจะไม่แสดงรายการนั้น ดูรายละเอียดเพิ่มเติมได้ที่ การอ้างอิงช่อง
หากคุณไม่ได้ลบล้างเทมเพลตรายละเอียด ระบบจะแสดงรายการช่องข้อมูลอ้างอิงเริ่มต้นตามลําดับเริ่มต้น สำหรับข้อมูลเพิ่มเติม ดูเทมเพลตเริ่มต้น
เทมเพลตรายการ

|
|
ส่วนเทมเพลตรายการใช้เพื่อเลือกช่องที่จะแสดงใน "บัตร" มุมมองของ แอป Google Wallet โดยบัตรจะแสดงในรายการพร้อมด้วยโลโก้ สีพื้นหลัง และ 3 แถว
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีลบล้างเทมเพลตรายการของบัตรเพื่อแสดง ช่องวันที่หมดอายุของออบเจ็กต์ของบัตรเดียวในแถวแรกของเทมเพลตรายการ
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
โค้ดจะสร้างบัตรที่มีการแสดงผลเทมเพลตรายการดังต่อไปนี้

แถวทั้ง 3 แถวจะกําหนดได้ด้วยตัวเลือกฟิลด์ ช่องจะแสดงโดยไม่มีป้ายกำกับ
ป้ายกำกับ
ช่อง Structured Data ทั้งหมดจะมีป้ายกำกับที่ Google ระบุ Google จะเป็นผู้รับผิดชอบ ให้คำแปลสำหรับป้ายกำกับแต่ละป้ายในทุกภาษาที่รองรับ
คุณสามารถปรับแต่งป้ายกำกับเหล่านี้บางส่วนได้โดยใช้
ฟิลด์ class.custom<name_of_the_field>Label เมื่อปรับแต่งป้ายกำกับ คุณจะมีหน้าที่รับผิดชอบในการระบุคำแปลสำหรับป้ายกำกับนั้นในทุกภาษาที่ต้องการรองรับ
การอ้างอิงช่อง
การอ้างอิงช่องใช้ในส่วนต่างๆ ของเทมเพลตที่มีฟังก์ชัน
แบบฟอร์ม class.classTemplateInfo.*.fields[] การอ้างอิงช่องมีรายการ
ของเส้นทางไปยังช่องข้อมูลที่มีโครงสร้าง ช่องโมดูลข้อความ ช่องโมดูลลิงก์ โมดูลรูปภาพ
หรือข้อความได้
ระบบไม่อนุญาตให้ใช้เส้นทางบางประเภทในการอ้างอิงฟิลด์บางรายการ เช่น บางช่อง การอ้างอิงจะอนุญาตให้ส่งเฉพาะเส้นทางไปยังช่องข้อมูลที่มีโครงสร้างแบบข้อความหรือช่องโมดูลข้อความเท่านั้น ช่องที่มีโครงสร้างที่ใช้ข้อความ คือช่องข้อมูลที่มีโครงสร้างของประเภทสตริง สตริงที่แปลแล้ว วันที่ หรือเงิน
รายการนี้สามารถใช้เพื่อใช้ตรรกะสำรองได้ ซึ่งหมายความว่าหากเส้นทางแรกใน รายการจะเปลี่ยนเป็นช่องว่าง ระบบจะประเมินเส้นทางถัดไป ตรรกะสำรองคือ กำหนดเป้าหมายไปที่ช่องข้อมูลที่มีโครงสร้างแบบข้อความหรือช่องโมดูลข้อความเป็นหลัก อย่าผสมช่องประเภทต่างๆ ไว้ในรายการเดียวกัน โปรดใช้ตรรกะสำรองด้วยความระมัดระวังและ ในบางสถานการณ์ เมื่อคุณคาดหวังรูปแบบฟิลด์ที่สอดคล้องกัน ซึ่งมีอยู่ในบางฟิลด์ แต่ไม่ใช่วัตถุอื่นๆ ส่วนใหญ่แล้ว การสร้างชั้นเรียนแยกต่างหากจะเป็นเรื่องง่ายกว่า Use Case แยกกัน
หากเส้นทางทั้งหมดในรายการการอ้างอิงช่องแสดงผลเป็นช่องว่าง รายการที่ใช้การอ้างอิงช่องจะไม่แสดง ถ้าต้องการรายการที่ใช้การอ้างอิงช่องกับ ปรากฏอยู่เสมอ ตรวจสอบให้แน่ใจว่ามีเส้นทางอย่างน้อย 1 เส้นทางไม่ว่างเปล่า เราขอแนะนำให้คุณ ตั้งค่าช่องเป็นอักขระพิเศษ เช่น "-" เพื่อแทนค่า Null อนุญาตสตริงที่มีช่องว่างเท่านั้น
ในการอ้างอิงฟิลด์ที่มีในรายการ คุณสามารถใช้ดัชนีของฟิลด์ใน
รายการ หรือในกรณีส่วนใหญ่ คุณสามารถใช้รหัสอ้างอิง รายการของลิสต์ที่อ้างอิงตามรหัสได้จะมีช่อง .id เราขอแนะนำให้คุณใช้รหัสอ้างอิงเหนือดัชนี
ของช่องดังกล่าวในรายการ หากมี
ต่อไปนี้คือตัวอย่างของวิธีอ้างอิงช่องที่มีอยู่ในรายการ
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
ในกรณีนี้ รายการแรกในส่วนรายละเอียดของบัตรคือรูปภาพภาพที่ 2 ที่ประกาศในออบเจ็กต์ ส่วนรายการที่ 2 ในส่วนรายละเอียดของบัตรคือรูปภาพแรกที่มีการประกาศในออบเจ็กต์
เทมเพลตเริ่มต้น
Android

|
|
เว็บ

|
|
สำหรับช่องโมดูลรูปภาพ เราจะแสดงช่องโมดูลรูปภาพ 1 ช่องจากคลาสและ 1 ช่องจากออบเจ็กต์ ถ้าคุณต้องการช่องโมดูลรูปภาพที่ ระดับใดระดับหนึ่ง ลบล้างเทมเพลตเริ่มต้น
สำหรับช่องโมดูลข้อความ เราจะแสดงเฉพาะช่องโมดูลข้อความสูงสุด 20 ช่องจากคลาสและ 20 ช่องจากออบเจ็กต์ ช่องจะแสดงในลำดับเดียวกับ ที่กำหนดไว้ในอาร์เรย์ หากคุณต้องการฟิลด์โมดูลข้อความมากกว่า 20 ฟิลด์ในระดับใดระดับหนึ่ง ให้แทนที่ เทมเพลตเริ่มต้น
สำหรับข้อความ เราจะแสดงข้อความจากชั้นเรียนและจากออบเจ็กต์สูงสุด 20 รายการเท่านั้น เราไม่รับประกันลำดับของข้อความ ถ้าคุณต้องการข้อความมากกว่า 20 ข้อความ ระดับใดระดับหนึ่ง หรือการรับประกันคำสั่งซื้อใดๆ จะลบล้างเทมเพลตเริ่มต้น
สำหรับช่องโมดูลลิงก์ คุณจะกำหนด URI ได้ไม่จำกัดจำนวน ระบบจะแสดง URI โดยจัดกลุ่มตามลําดับต่อไปนี้สําหรับแต่ละระดับ (คลาสหรือออบเจ็กต์)
- พิกัดแผนที่
- หมายเลขโทรศัพท์
- อีเมล
- หน้าเว็บ
สำหรับแต่ละกลุ่ม URI จะแสดงในลำดับเดียวกับที่กำหนดไว้ในอาร์เรย์ หากต้องการลําดับรายการอื่น ให้ลบล้างเทมเพลตเริ่มต้น

|
|

