교통카드에는 템플릿 렌더링이 지원됩니다. 템플릿이 정의되지 않은 경우 기본값이 사용됩니다.
템플릿 정의
패스 템플릿은 클래스 수준에서 정의되며 클래스와 연결되어 있습니다. 템플릿은 다양한 형식으로 표시할 필드를 정의합니다. 섹션을 포함할 수 있습니다
템플릿은 다음 섹션으로 나뉘어 있습니다.
Android

웹

카드 제목
Android

|
기본 카드 제목
<ph type="x-smartling-placeholder">
와이드 로고 카드 제목 <ph type="x-smartling-placeholder">
|
웹

|
기본 카드 제목
<ph type="x-smartling-placeholder">
와이드 로고 카드 제목 <ph type="x-smartling-placeholder">
|
카드 제목 섹션에는 운송업체 로고, 운송업체 이름, 여정 요약이 표시됩니다. 이 세 가지 요소 모두 필수이며 둘 다 아님 필드를 채우는 데 사용된 필드 참조와 위치는 변경할 수 없습니다.
그러나 렌더링 로직은 맨 위 행을 어느 정도 유연하게 설정할 수 있게 해줍니다. 인기
여정 요약을 나타내는 패스의 행은
단일 구간 여정의 경우 TransitObject의 필드:
object.tripTypeobject.ticketLeg.originNameobject.ticketLeg.destinationNameobject.ticketLeg.originStationCodeobject.ticketLeg.destinationStationCode
패스가 렌더링되는 방식은 비어 있지 않은 필드에 따라 다릅니다. 이는 다음 위치에서 렌더링될 수 있습니다. 방법은 다음과 같습니다.
- 출발지 이름만: 출발지 이름 정보만 표시됩니다. 특히 특정 여정이 아닌 지역을 포함하는 티켓에 유용합니다.
- 출발지 및 목적지: 출발지가 왼쪽에 표시되고 목적지가
를 클릭합니다. 둘 사이의 기호는 이동 유형에 따라 다릅니다. 출처 및
다음 중 하나로 표시됩니다.
<ph type="x-smartling-placeholder">
- </ph>
- 이름 및 정류장 코드: 이름이 작은 정류장 코드가 있습니다.
- 이름만: 이름이 표시됩니다.
- 정류장 코드만: 정류장 코드가 표시됩니다.
다구간 TransitObject 객체는 매우 유사하게 작동합니다. 이 경우
object.ticketLeg를 사용합니다. 대신 object.ticketLegs[]
목록. 출발지와 목적지를 모두 정의해야 합니다. 이름 또는 정류장 코드 또는 둘 다
각 다리에 일관되게 사용됩니다. 표시되는 원점은
배열의 마지막 요소인 반면 표시되는 대상은 배열에 있는 마지막 요소의 대상입니다.
패스의 배경색은 필수 필드가 아니며 클래스 수준 및 객체 수준입니다. 객체 필드의 우선순위가 더 높아서 클래스 필드를 재정의합니다.
넓은 로고 입력란이 설정되면 Android 기기에서 로고와 발급기관 이름이 넓은 로고로 대체됩니다.
너비 헤더 로고를 최적으로 만들 때 넓은 로고 이미지 가이드라인을 참고하세요. 패스에 이미지 표시
카드 템플릿
Android

웹

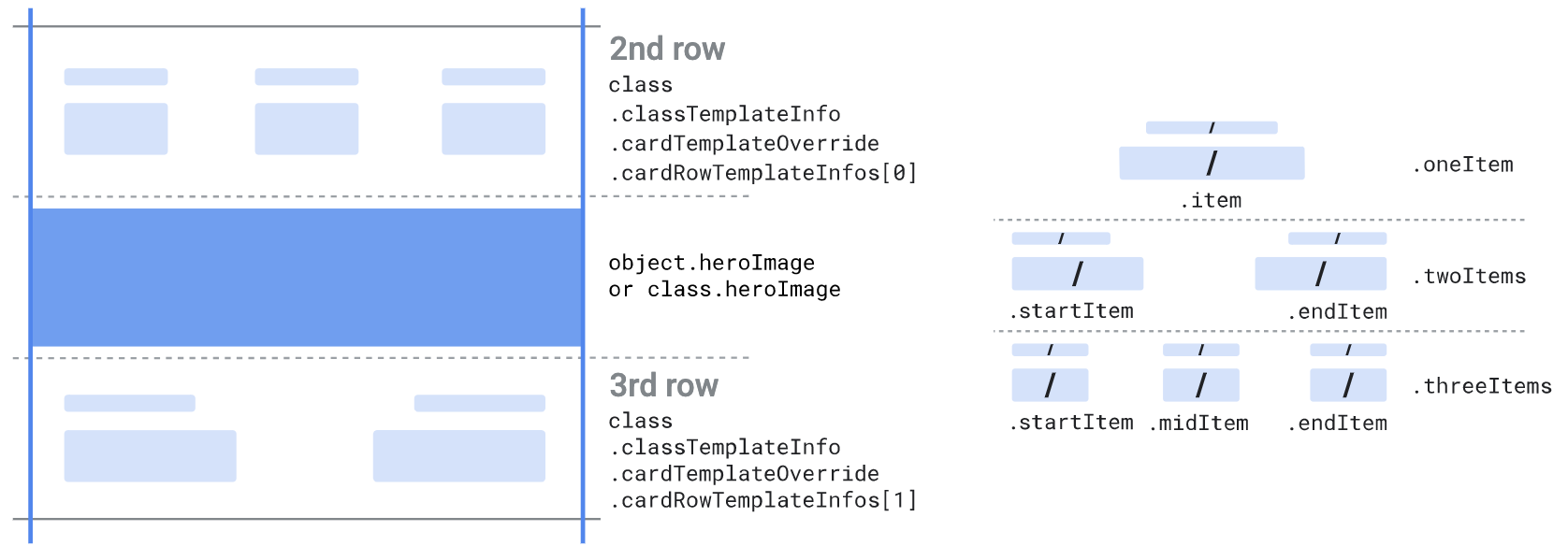
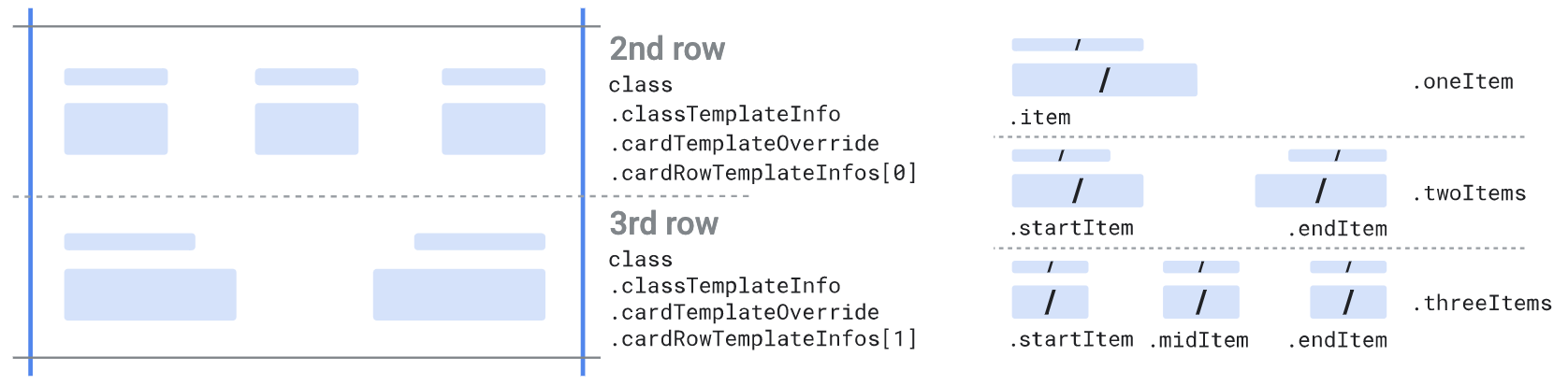
카드 템플릿 섹션은 추가 행을 표시하는 데 사용됩니다. 이러한 행은 텍스트 기반 구조화된 데이터 필드 또는 텍스트 모듈 필드가 있어야 합니다.
객체의 수를 정의하는 행 수를 지정할 수 있습니다.
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
목록. 목록에는 요소가 하나 이상 필요하며 최대 개를 사용하는 것이 좋습니다.
두 개의 요소가 있습니다. 각 요소는 다음 유형 중 하나여야 합니다.
-
항목 1개를 사용하는
oneItem: <ph type="x-smartling-placeholder">- </ph>
item
-
항목 2개를 사용하는
twoItems: <ph type="x-smartling-placeholder">- </ph>
startItemendItem
-
항목 3개를 사용하는
threeItems: <ph type="x-smartling-placeholder">- </ph>
startItemmiddleItemendItem
각 항목은 단일 필드 선택기 또는
(.firstValue), 필드 선택기 2개 (.firstValue 및
.secondValue) 또는 사전 정의된 항목
(.predefinedItem) 선택한 필드의 값과 해당 필드의 값 모두
각 라벨이 표시됩니다 두 개의 필드 선택기를 정의할 때
선택한 필드의 값은 '/'와 함께 표시됩니다. 구분자입니다. 똑같음
선택한 필드의 라벨로 이동합니다. 사전 정의된 항목은
더 복잡한 렌더링을 정의할 수 있습니다.
다음 코드 샘플은 카드 템플릿 카드 행을 재정의하는 방법을 보여줍니다.
섹션을 만들어 두 개의 행을 지정합니다. 각 행에는 각각
클래스 수준 textModuleData 맞춤 필드 6개와
헤더를 라벨로 사용합니다.
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
자바
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
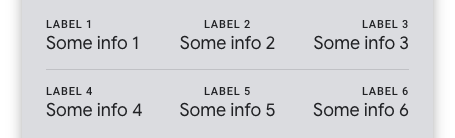
이 코드는 다음 코드 템플릿 섹션 형식을 사용하여 패스를 만듭니다.

항목이 비어 있으면 표시되지 않습니다. 자세한 내용은 필드 참조. 행의 모든 항목이 비어 있으면 행이 표시되지 않습니다. 행의 모든 항목이 아닌 일부 항목이 비어 있는 경우 비어 있지 않은 항목은 다시 정렬되어 항목이 적은 행으로 표시됩니다.
카드 템플릿, 기본 행 수, 기본 항목 수, 기본 필드 참조가 사용됩니다. 자세한 내용은 자세한 내용은 기본 템플릿을 참고하세요.
Kubernetes에서
히어로 이미지:
cardRowTemplateInfos 목록 또는 행 위(목록에 있는
있습니다
카드 바코드
Android

|
|
웹

|
|
카드 바코드 섹션을 사용하면 없습니다. 이 섹션에는 필수 입력란이 없습니다.
두 개의 필드를 나란히 정의하는 데 사용할 수 있는 세 가지 필드 선택기가 있습니다. 스캔할 수 있습니다. 라벨 없이 표시되며 텍스트 기반 구조화된 데이터 필드, 텍스트 모듈 필드 또는 이미지 모듈 필드입니다. 만약 사용하는 경우 브랜드 가이드라인을 준수해야 합니다.
바코드는 유형과 값으로 정의됩니다. 지원되는 바코드 유형 목록은 참조를 확인하세요. 또한 텍스트는 이미지 캡션을 확인할 수 있습니다. 이 텍스트를 사용하면 여러 이미지 중에서 바코드를 더 쉽게 사용할 수 있습니다
다음 코드 샘플은 패스의 바코드 섹션을 재정의하여 표시하는 방법을 보여줍니다. 바코드 위의 이미지:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
자바
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
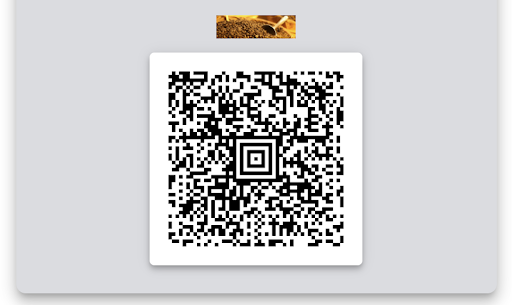
이 코드는 다음과 같은 바코드 섹션 형식으로 패스를 만듭니다.

바코드 섹션을 재정의하지 않으면 기본 바코드 필드가 사용됩니다. 자세한 내용은 기본 템플릿을 참고하세요.
세부정보 템플릿
Android

|
|
웹

|
|
세부정보 템플릿 섹션은
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] 아이템은
모든 종류의 구조화된 데이터 필드, 텍스트 모듈 필드, 링크 모듈 필드, 이미지 모듈을 포함합니다.
필드 또는 메시지를 말합니다
각 항목은 단일 필드 선택기 (.firstValue) 또는
2개의 필드 선택기 (.firstValue 및 .secondValue) 또는
사전 정의된 항목 (.predefinedItem)입니다. 선택한 필드의 값과 해당 필드의 값 모두
각 라벨이 표시됩니다 두 개의 필드 선택기를 정의할 때
선택된 필드는 '/'와 함께 표시됩니다. 구분자입니다. 이 원칙은
선택할 수 있습니다. 미리 정의된 항목은 더 복잡한 렌더링을 정의하는 데 사용됩니다. 이미지 모듈 필드
라벨 없이 전체 너비로 렌더링됩니다.
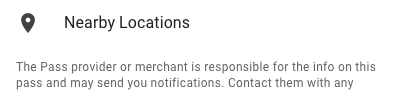
다음 코드 샘플은 패스의 세부정보 섹션을 재정의하여 단일
해당 라벨이 있는 linksModuleData 필드:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
자바
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
이 코드는 다음 세부정보 섹션 형식으로 패스를 만듭니다.

항목이 비어 있으면 표시되지 않습니다. 자세한 내용은 필드 참조.
세부정보 템플릿을 재정의하지 않는 경우 기본 순서가 표시됩니다. 자세한 내용은 기본 템플릿을 참고하세요.
여정에 여러 구간이 포함된 경우 섹션 상단에 간단한 여정이 표시됩니다.
이동할 수 없습니다 구간이 하나만 포함된 여정은
class.enableSingleLegItinerary 설정.

|
|
목록 템플릿

|
|
목록 템플릿 섹션에서는 '패스'에 표시할 필드를 선택하는 데 사용됩니다. 조회: Google 월렛 앱 패스는 목록에 로고, 배경 색상, 3개 행입니다.
다음 코드 샘플은 패스의 목록 템플릿을 재정의하여 목록 템플릿의 첫 번째 행에 있는 단일 패스의 객체 만료일 필드:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
자바
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
이 코드는 다음 목록 템플릿 표시로 패스를 만듭니다.

첫 번째 행은 필드 선택기로 정의하거나 여정 요약을 표시할 수 있습니다. 형식은 요약은 다음 중 하나일 수 있습니다.
originAndDestinationCodesoriginAndDestinationNamesoriginName
두 번째 및 세 번째 행은 필드 선택기로 정의할 수 있습니다. 필드는 라벨 없이 표시됩니다. 그룹형 패스의 경우 두 번째 행에 항상 출발 날짜가 표시됩니다. 세 번째 행에는 항상 그룹화된 패스의 수가 표시됩니다.
라벨
모든 구조화된 데이터 필드에는 Google에서 제공하는 라벨이 있습니다. Google은 다음에 대해 책임을 집니다. 각 라벨에 대해 지원되는 모든 언어로 번역을 제공합니다.
다음 중 하나를 사용하여 이러한 라벨 중 일부를 맞춤설정할 수 있습니다.
class.custom<name_of_the_field>Label 필드 라벨을 맞춤설정할 때
해당 라벨에 대해 모든 언어로 번역을 제공해야 합니다.
선택할 수 있습니다
필드 참조
필드 참조는
양식 class.classTemplateInfo.*.fields[]. 필드 참조에는
구조화된 데이터 필드, 텍스트 모듈 필드, 링크 모듈 필드, 이미지 모듈의 경로
필드 또는 메시지를 말합니다
일부 필드 참조에는 일부 유형의 경로가 허용되지 않습니다. 예를 들어, 참조는 텍스트 기반의 구조화된 데이터 필드 또는 텍스트 모듈 필드에 대한 경로만 허용합니다. 텍스트 기반의 구조화된 데이터 필드는 문자열, 현지화된 문자열, 날짜, 돈 등이 있죠
목록은 대체 로직을 구현하는 데 사용할 수 있습니다. 즉, 첫 번째 경로가 목록이 빈 필드로 확인되고 다음 경로가 평가됩니다. 대체 로직은 텍스트 기반 구조화된 데이터 필드 또는 텍스트 모듈 필드를 주로 타겟팅함 혼합하지 말 것 여러 유형의 필드를 모두 포함할 수 있습니다. 대체 로직을 주의해서 사용하세요. 일부 다른 영역에 존재하는 필드의 일관적인 패턴이 예상되는 특정 상황에서 다른 객체는 지원하지 않습니다. 대부분의 경우 학생별로 별도의 수업을 만드는 것이 별도의 사용 사례를 알아보았습니다
필드 참조 목록의 모든 경로가 빈 필드로 해석되는 경우 필드 참조가 표시되지 않습니다. 항상 존재해야 한다면 적어도 하나의 경로가 비어 있지 않은지 확인하세요. 따라서 일부 필드가 있더라도 null 값을 나타내기 위해 필드를 ‘-’와 같은 특수 문자로 필드는 공백만 있는 문자열을 허용합니다.
목록에 포함된 필드를 참조하려면
대부분의 경우 참조 ID를 사용할 수 있습니다. 참조할 수 있는 목록의 항목
.id 필드가 있습니다. 색인보다 참조 ID를 사용하는 것이 좋습니다.
(있는 경우) 필드의 필드입니다.
다음은 목록에 포함된 필드를 참조하는 방법을 보여주는 예입니다.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
이 경우 패스 세부정보 섹션의 첫 번째 항목은 선언된 두 번째 이미지입니다. 있습니다. 반면 패스 세부정보 섹션의 두 번째 항목은 첫 번째 이미지입니다. 명시적으로 선언됩니다.
기본 템플릿
Android

|
|
웹

|
|
이미지 모듈 필드는 클래스의 이미지 모듈 필드를 하나만 표시하고, 이미지 모듈 필드를 하나만 반환합니다. 다음 위치에 두 개 이상의 이미지 모듈 필드가 필요한 경우 기본 템플릿을 재정의합니다.
텍스트 모듈 필드는 클래스의 텍스트 모듈 최대 20개, 텍스트 모듈 필드를 삭제합니다. 필드는 필드와 동일한 순서로 표시됩니다. 표시됩니다. 각 수준에서 20개 이상의 텍스트 모듈 입력란이 필요한 경우 기본 템플릿을 사용할 수 있습니다.
메시지는 수업의 메시지 최대 20개와 있습니다. Google에서는 메시지 순서를 보장하지 않습니다. 보장이 있는 경우 기본 템플릿을 재정의합니다.
링크 모듈 필드의 경우 정의할 수 있는 URI 수에 제한이 없습니다. URI는 각 단계 (클래스 또는 객체)에 대해 다음 순서로 그룹화되어 표시됩니다.
- 지도 좌표
- 전화번호
- 이메일 주소
- 웹페이지
각 그룹에서 URI는 배열에 정의된 순서와 동일하게 표시됩니다. 순서를 다르게 해야 하는 경우 기본 템플릿을 재정의하세요.

|
|

